 Development Tools
Development Tools
 VSCode
VSCode
 VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components
VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components
VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components
Mar 17, 2022 pm 08:07 PMWhen developing Vue/React components in VSCode, how to preview the components in real time? This article will share with you a plug-in for real-time preview of Vue/React components in VSCode. I hope it will be helpful to you!

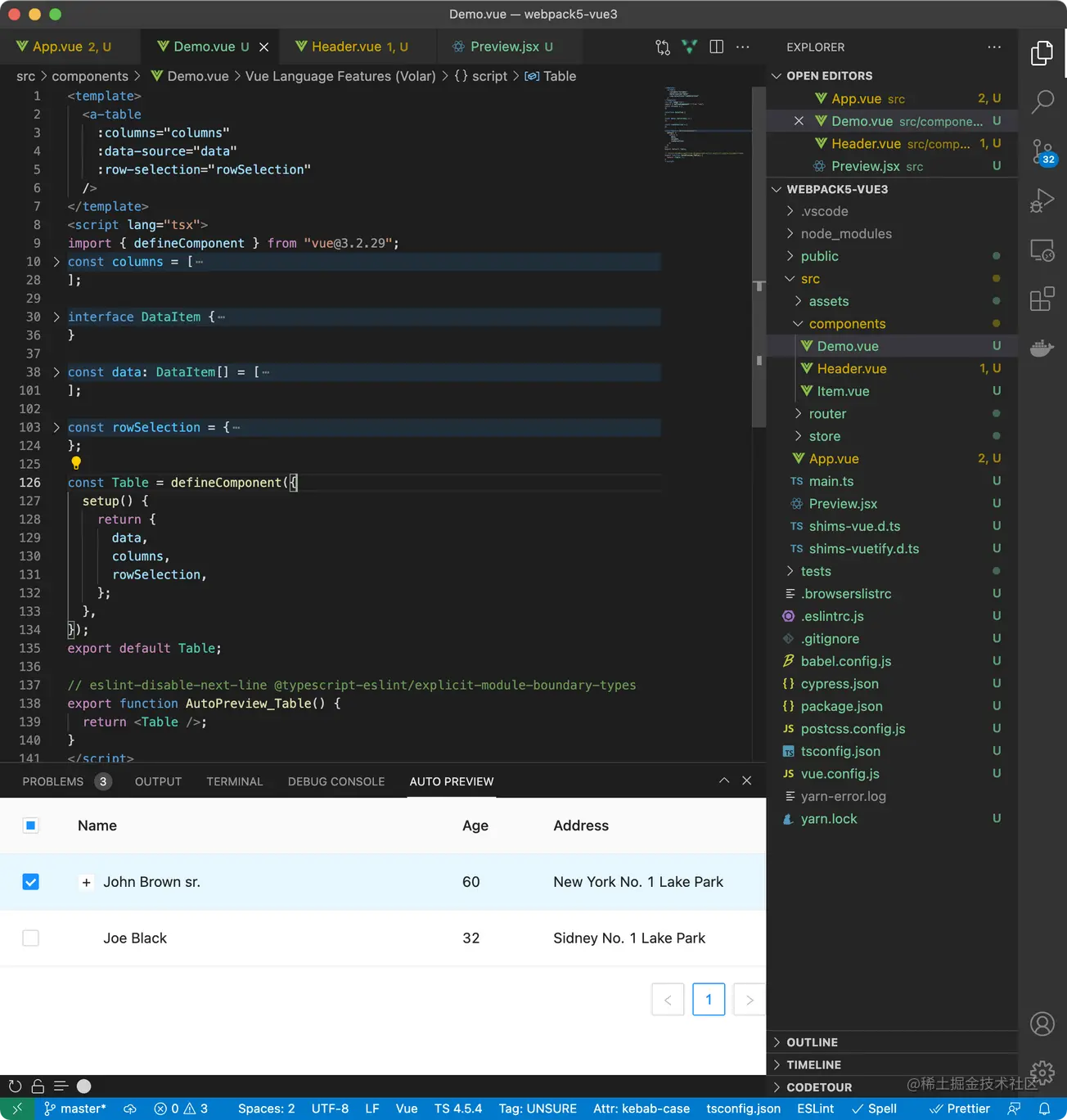
I’ve gotten older recently and like to think wildly. Some time ago, I suddenly thought about whether I could implement WYSIWYG for components in VS Code, so I finally made it after two months of tossing. The plug-in that can achieve this effect is as shown in the figure:

supports real-time preview of the current React/Vue components developed by Webpack/Vite (Angular should also be able to do it, but I haven’t used it yet) , so no support is provided). [Recommended learning: "vscode introductory tutorial"]
Usage
Install and use the plug-in according to the reference document: https://github.com/jaweii/AutoPreview/blob/main/README-zh.md
Then you can preview the current component in real time when writing the component:

You can also organize the use cases of reusable components/materials in a preview-specific file:

Switch to AutoPreview in the OUTPUT panel to print and debug:

Breakpoint function: emmm...? I also want to have...
Drag the preview panel to the bottom to preview Wider components:

Implementation method
At first I just wanted to implement the component preview of Webpack React, and tried it I started with Webpack configuration to implement it, but I found that this road was unworkable because the dependencies were too complicated. After putting it aside for a few days, I came up with the idea of ??remounting components in my previous Vue-Layout project. After several attempts, I found the key to implementation. That is, the component of the current window file path is asynchronously loaded through the import api provided by Webpack and Vite, and then remounted to the preview window to achieve preview.
So it’s essentially the same as adding a route to the project to display the components on the current page, except that the plug-in automatically does it for you.
Because of the use of the import api provided by both Webpack and Vite, when developing using these two build tools, all front-end frameworks can theoretically render project components in VS Code for preview.
Extension
Now I have just written a few demos to test the plug-in effect. I am not sure whether it is effective or useless in the actual development process, but I did it if I was interested.
I also had some thoughts during the process:
If you grade the previewable components, then there are
- Basic components
- Materials ( The combination of basic components, elements, and business logic, such as login box)
- page
These three levels.
Basic components
Usually in actual projects, basic components come from internal or third-party component libraries, with high reuse and low coupling, and the documents they provide can already be previewed Component effects, the IDE preview for this type of component does not seem to be of much significance;
Material
Material is based on product requirements for basic components, elements, and business The product of logical combination. Some of these materials are reusable within the project, some are not reused within the project but are reused across projects, and some are completely non-reusable for business customization.
In actual project collaboration, materials are also the most likely to be rewritten, and as the project gets bigger, they will be scattered on various internal pages. There is no display page to let different developers know which materials are What already exists will result in duplication of materials. For this problem, development chain tools such as Alibaba Feibing and JD WORK are a solution. The one-stop service of material production, release and use can avoid duplication of materials to a large extent, which is an important weapon.
I thought of a light weapon solution, that is, an in-IDE preview of materials. If reasonably agreed and used, it may also be a solution to improve the problem of repeated material creation. For example, it is agreed that developers can export previews of reusable materials, so that the plug-in can list all previewable components for other developers to browse. Before other developers develop new materials, they should first check whether there are any reusable ones in the preview list. If there is direct reference to reuse or CV customization, there is no need to write it yourself.
Page
The page level has extremely low reusability, but it is a good experience to preview the H5 page in the IDE without having to go between the browser and the editor. Switching feels a bit like WeChat developer tools.
----
Another point of view is that if the preview of components can optimize the development experience, I think it is not because it can be previewed, but because it is mandatory. When component authors write preview functions and preview components, they naturally need to pass mock data to component props, and mock data can be used for reference and CV by themselves and other developers. This is an important reason for improving code maintainability and reducing collaboration costs. .
And if the preview function can list multiple use cases of the component, it will be so refreshing for other developers:
Original address: https://juejin.cn/post/7075507907281977352
Author: Zhu Jiawei
For more related knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Laravel environment construction and basic configuration (Windows/Mac/Linux)
Apr 30, 2025 pm 02:27 PM
Laravel environment construction and basic configuration (Windows/Mac/Linux)
Apr 30, 2025 pm 02:27 PM
The steps to build a Laravel environment on different operating systems are as follows: 1.Windows: Use XAMPP to install PHP and Composer, configure environment variables, and install Laravel. 2.Mac: Use Homebrew to install PHP and Composer and install Laravel. 3.Linux: Use Ubuntu to update the system, install PHP and Composer, and install Laravel. The specific commands and paths of each system are different, but the core steps are consistent to ensure the smooth construction of the Laravel development environment.
 Environment configuration for running Ruby code in VSCode
May 15, 2025 pm 09:30 PM
Environment configuration for running Ruby code in VSCode
May 15, 2025 pm 09:30 PM
Configuring the Ruby development environment in VSCode requires the following steps: 1. Install Ruby: Download and install from the official website or using RubyInstaller. 2. Install the plug-in: Install CodeRunner and Ruby plug-ins in VSCode. 3. Set up the debugging environment: Install the DebuggerforRuby plug-in and create a launch.json file in the .vscode folder for configuration. This way, you can write, run, and debug Ruby code efficiently in VSCode.
 Use VSCode to perform version fallback operation of code
May 15, 2025 pm 09:42 PM
Use VSCode to perform version fallback operation of code
May 15, 2025 pm 09:42 PM
In VSCode, you can use Git for code version fallback. 1. Use gitreset--hardHEAD~1 to fall back to the previous version. 2. Use gitreset--hard to fall back to a specific commit. 3. Use gitrevert to safely fall back without changing history.
 How to manually install plugin packages in VSCode
May 15, 2025 pm 09:33 PM
How to manually install plugin packages in VSCode
May 15, 2025 pm 09:33 PM
The steps to manually install the plug-in package in VSCode are: 1. Download the .vsix file of the plug-in; 2. Open VSCode and press Ctrl Shift P (Windows/Linux) or Cmd Shift P (Mac) to call up the command panel; 3. Enter and select Extensions:InstallfromVSIX..., then select .vsix file and install. Manually installing plug-ins provides a flexible way to install, especially when the network is restricted or the plug-in market is unavailable, but attention needs to be paid to file security and possible dependencies.
 Configure VSCode and GitHub for code synchronization
May 20, 2025 pm 06:33 PM
Configure VSCode and GitHub for code synchronization
May 20, 2025 pm 06:33 PM
Configuring VSCode to synchronize code with GitHub can improve development efficiency and team collaboration. First, install the "GitHubPullRequestsandIssues" and "GitLens" plugins; second, configure the GitHub account; then clone or create a repository; finally, submit and push the code to GitHub.
 How to develop a complete Python Web application?
May 23, 2025 pm 10:39 PM
How to develop a complete Python Web application?
May 23, 2025 pm 10:39 PM
To develop a complete Python Web application, follow these steps: 1. Choose the appropriate framework, such as Django or Flask. 2. Integrate databases and use ORMs such as SQLAlchemy. 3. Design the front-end and use Vue or React. 4. Perform the test, use pytest or unittest. 5. Deploy applications, use Docker and platforms such as Heroku or AWS. Through these steps, powerful and efficient web applications can be built.
 Best Practices for Writing JavaScript Code with VSCode
May 15, 2025 pm 09:45 PM
Best Practices for Writing JavaScript Code with VSCode
May 15, 2025 pm 09:45 PM
Best practices for writing JavaScript code in VSCode include: 1) Install Prettier, ESLint, and JavaScript (ES6) codesnippets extensions, 2) Configure launch.json files for debugging, and 3) Use modern JavaScript features and optimization loops to improve performance. With these settings and tricks, you can develop JavaScript code more efficiently in VSCode.
 Laravel Vue.js single page application (SPA) tutorial
May 15, 2025 pm 09:54 PM
Laravel Vue.js single page application (SPA) tutorial
May 15, 2025 pm 09:54 PM
Single-page applications (SPAs) can be built using Laravel and Vue.js. 1) Define API routing and controller in Laravel to process data logic. 2) Create a componentized front-end in Vue.js to realize user interface and data interaction. 3) Configure CORS and use axios for data interaction. 4) Use VueRouter to implement routing management and improve user experience.







