How to use bootstrap framework in HTML web pages
Jan 22, 2021 pm 02:58 PMHow to use the bootstrap framework in an HTML web page: First, import the jQuery library into the HTML web page, and use link to import the CSS; then use the class in bootstrap CSS to beautify the button; and finally add the class name.

The operating environment of this tutorial: windows10 system, bootstrapv4.4.1&&html5 version, DELL G3 computer. This method is suitable for all brands of computers.
How to use the bootstrap framework in HTML web pages:
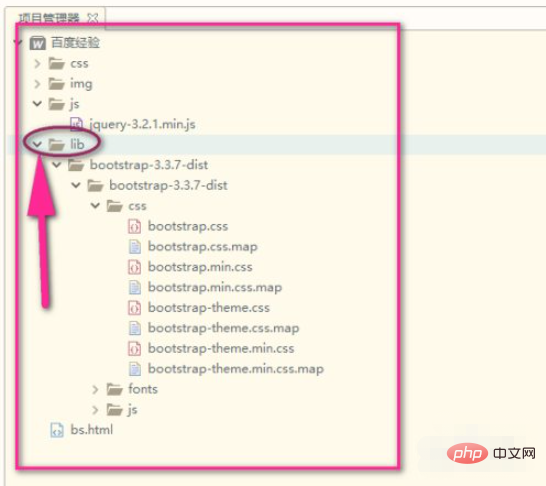
1. The preparation is to download and unzip the bootstrap package. Remember not to change the bootstrap default on your own initiative. path, otherwise an error occurs. As shown in the picture, I put the bootstrap library in the lib folder (a folder you set up by yourself, you can name it yourself). Anyway, don’t change or touch anything in bootstrap.

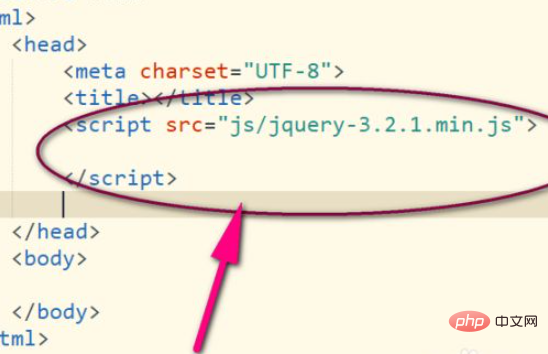
2. Then import the jQuery library to your HTML page before bootstrap. The reason is naturally that bootstrap uses jq in many places, so jq must also be imported.

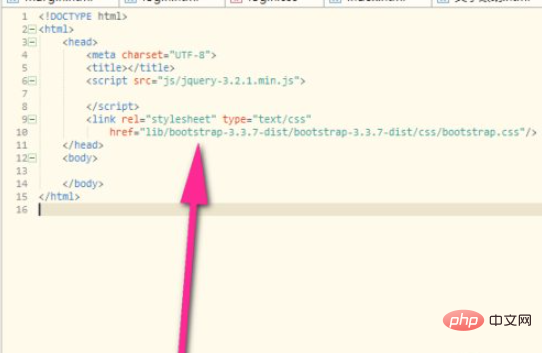
3. As shown in the figure, link is used for CSS, script is used for JS, and CSS is generally used for bootstrap.

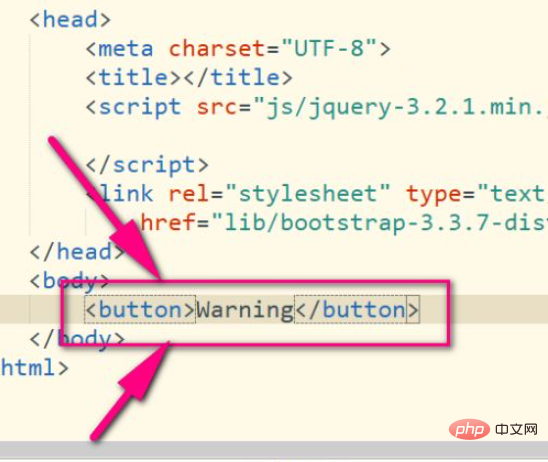
#4. Next, let’s take a look at the effect style of the button without bootstrap.

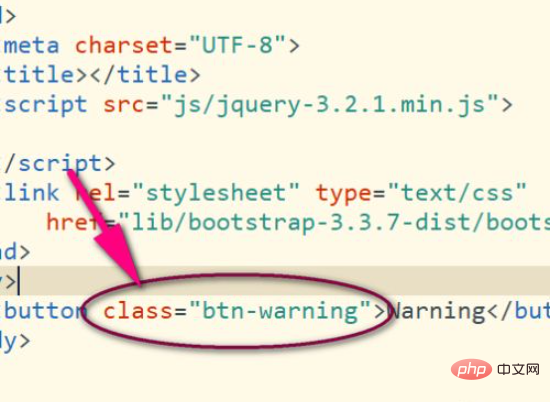
5. As shown in the picture, the button is off-white and ugly. Then we use the class in bootstrap’s CSS to beautify the button.

#6. As shown in the picture, you can get a beautifying effect by adding the class name. This is a warning type button.


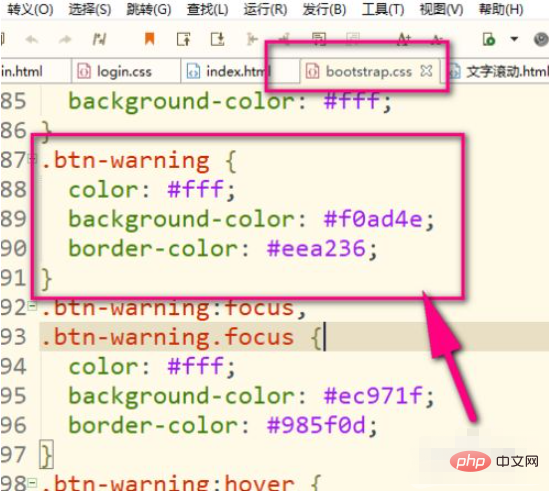
7. So, where did the class used just now come from? It's in the CSS, you can see this here. There are many, friends, take a look at which classes are written in it, and you can also modify it, so that you can get your own results.

Related recommendations: "bootstrap basic tutorial"
The above is the detailed content of How to use bootstrap framework in HTML web pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 10 latest tools for web developers
May 07, 2025 pm 04:48 PM
10 latest tools for web developers
May 07, 2025 pm 04:48 PM
Web development design is a promising career field. However, this industry also faces many challenges. As more businesses and brands turn to the online marketplace, web developers have the opportunity to demonstrate their skills and succeed in their careers. However, as demand for web development continues to grow, the number of developers is also increasing, resulting in increasingly fierce competition. But it’s exciting that if you have the talent and will, you can always find new ways to create unique designs and ideas. As a web developer, you may need to keep looking for new tools and resources. These new tools and resources not only make your job more convenient, but also improve the quality of your work, thus helping you win more business and customers. The trends of web development are constantly changing.






