Related learning recommendations: WeChat public account development tutorial
In 2019 AD, the typesetting ability of WeChat public accounts was weak. It has always been criticized by operators, and tools such as Xiumi and 135 Editor are divided into one party.
But whether it is WeChat’s native tools or other editors, creators have to spread their limited creative experience to layout design.
Markdown The panacea to solve the problem of typesetting came into being.
1. Introduction
1.1 What is Markdown?
Markdown is a typesetting syntax with a minimalist input method and extremely low learning cost.
It is rich in titles, quotes, bold, links, pictures, code snippets, formulas and other formats needed for text creation.
Having it allows people to focus on the content itself without being disturbed by the format.

1.2 How to integrate with WeChat public account?
Such excellent formatting syntax is not supported by the WeChat public account.
Don’t worry! Markdown Nice is here to help you solve your problem!
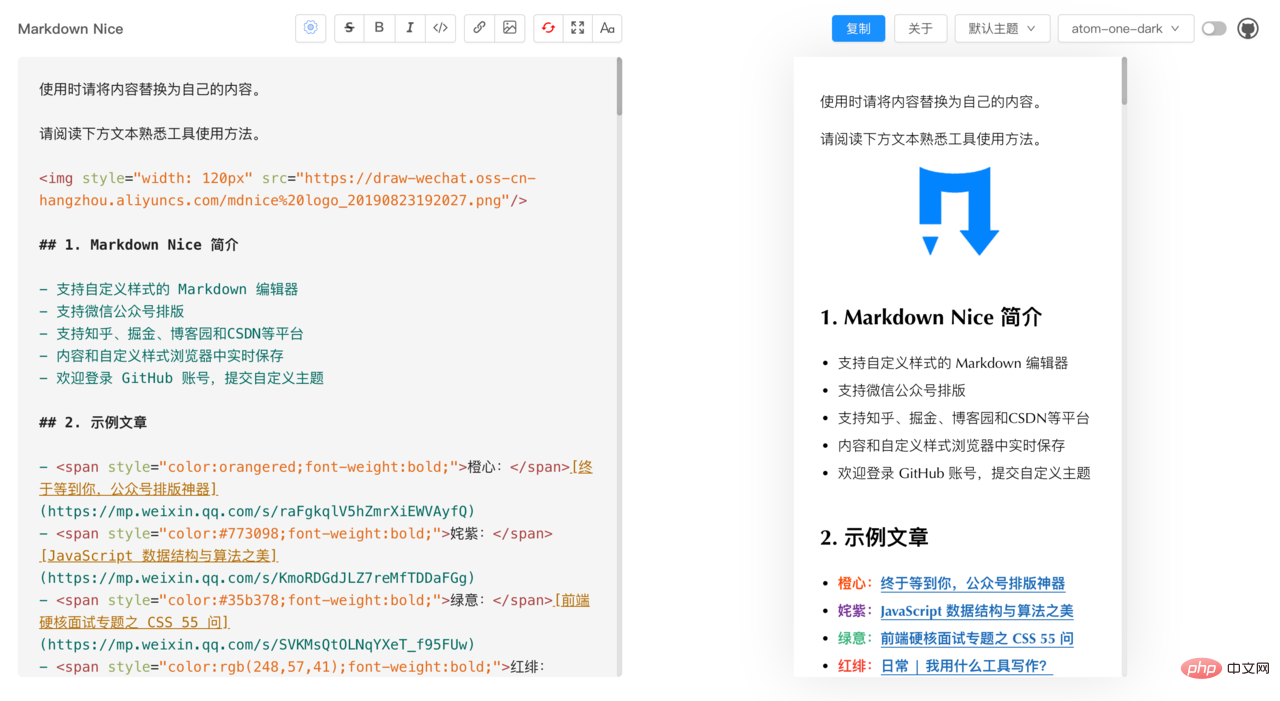
1.3 What is Markdown Nice?
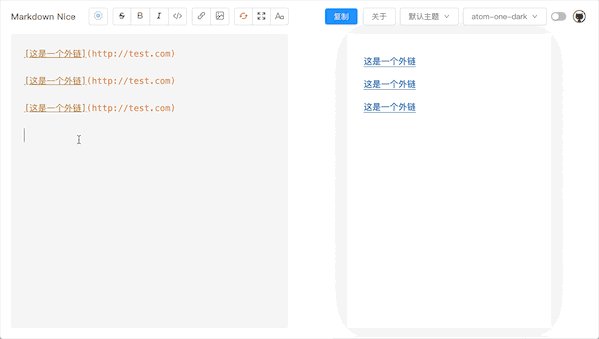
An open source Markdown editor, the typesetting is successful after writing, and you can copy and paste it to the WeChat official account.
So what? Is that all?
of course not! Nice baby, what other characteristics do you have?

- ##Supports figure beds, footnotes, codes, formulas
- Supports 8 types of layout themes and 7 types Code theme
- supports custom styles, and themes can be submitted for people to admire
- In addition to official accounts, it also supports platforms such as Zhihu, Nuggets, Blog Park and CSDN
- My appearance is good

https://mdnice.com
Make your WeChat layout Nice!
2. TextI didn’t expect you are still reading
Ahem,,,Don’t underestimate it Nice baby, in order to be able to use Markdown for typesetting public accounts, I struggled with the WeChat public account editor for half a year before I achieved the current results!

markdown->rich text, There are quite a few excellent implementations of this conversion battle in the open source or software world. For example:
- Web side: editor.md, mavonEditor
- PC side: typora, MWeb
CSS styles into rich text, and then adapts to the WeChat editor and even the rich text editors of other major domestic platforms.
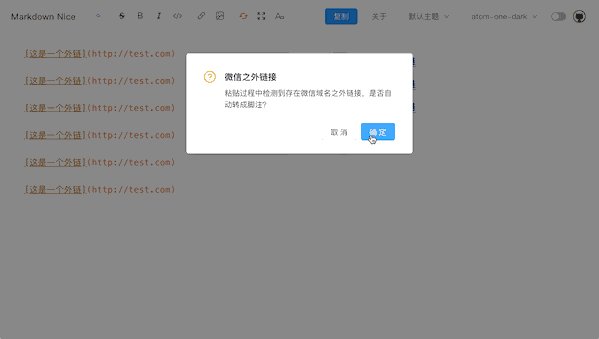
So are there any tools that try to remedy this problem? In fact, there are:- Web side: md2all, wechat-format
- Browser plug-in: markdown-here
But the above tools Each one has its imperfections, so I found this opportunity and gave birth to my own Nice baby to solve all imperfections!Markdown Nice is an open source project that is composed of many open source technologies, including:
- React: facebook’s open source js view layer framework
- markdown-it: markdown conversion rich text parser
- juice: Tool for converting CSS class selectors into inline styles
- codemirror: web code editor
- ant-design: React UI component library
- mobx: state management library
- highlight.js: code highlighting Library
- MathJax-node: formula to image library
- axios, ali-oss, qiniu-js, etc.
Note: Some of the above open source will be mentioned below Library, please refer to here for the specific functions of the open source library.
After possessing the above-mentioned technologies, I declared war on the WeChat editor and fired the first shot of the battle!

2.2 The first shot in the battle: code theme
WeChat public accounts did not support code blocks at all before 2018 , the current support is also very single, and there is a problem of large code fonts.
It’s very annoying to say that the developers of the WeChat public account editor have never thought about how important code blocks are to the programmer community? ?

For this reason, I found the highlight.js code highlighting artifact to help solve the problem of a single code theme. question.
After certain screening, a total of 7 code styles including atom-one-dark, atom-one-light, monikai, GitHub, vs2015, xcode and WeChat code themes were selected for everyone to choose from.
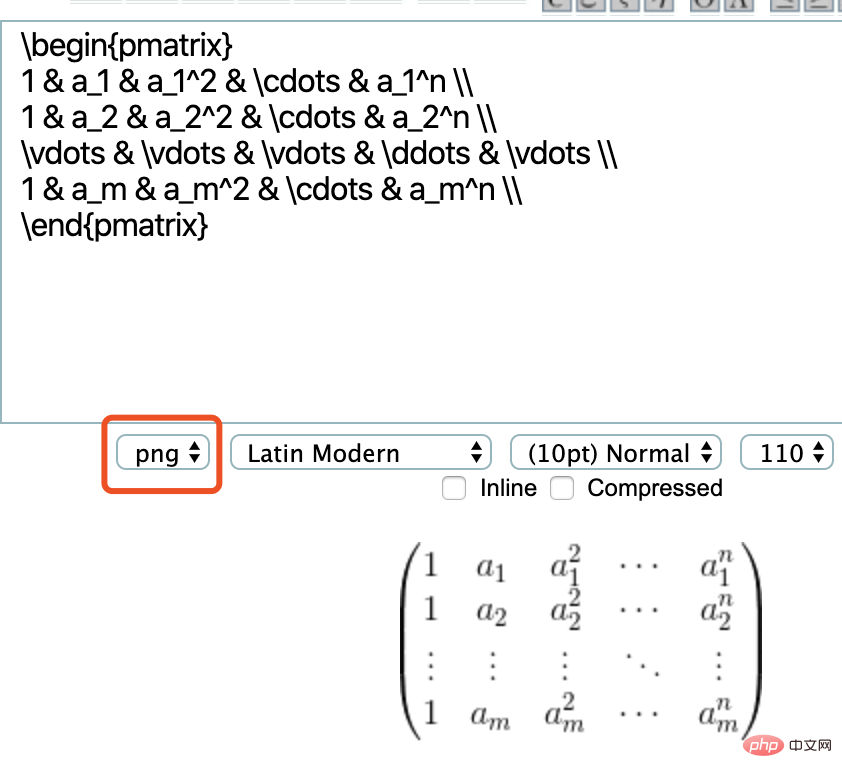
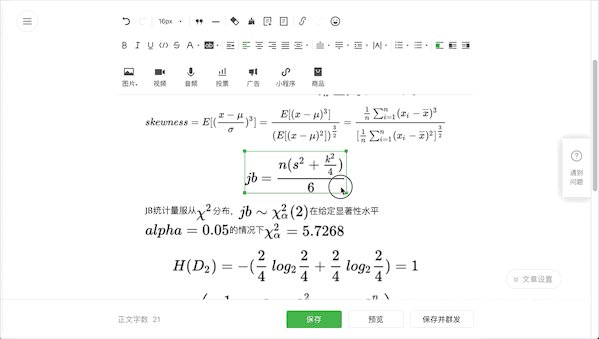
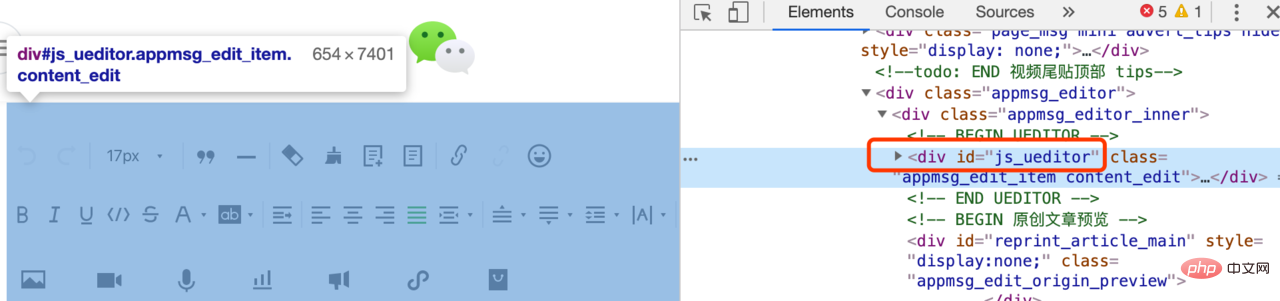
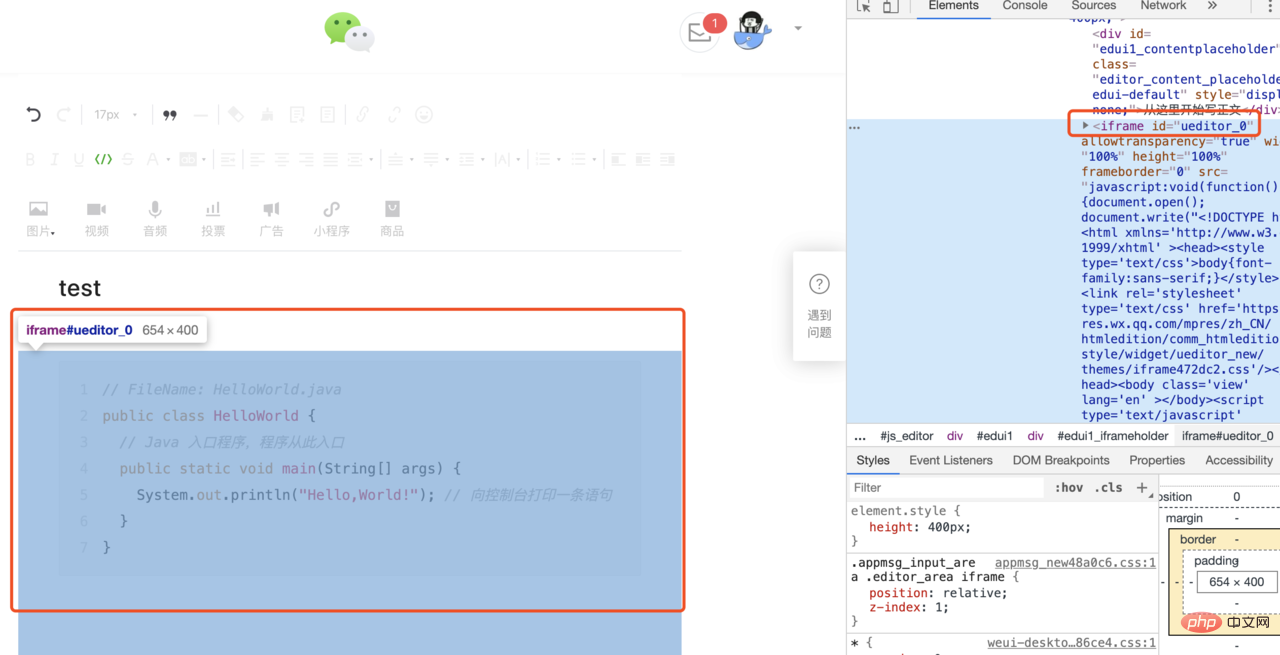
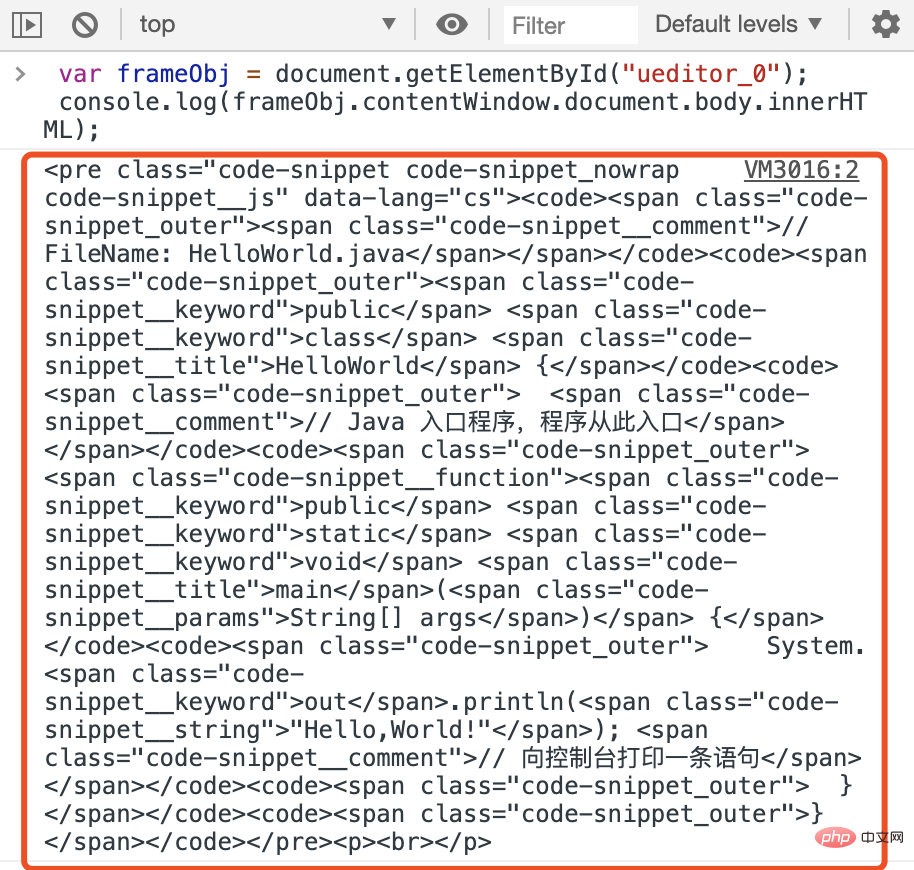
The WeChat code theme does not belong to the category of highlight.js, so its structure needs to be obtained from the WeChat public account editor source code. The following two pictures show how to obtain it:


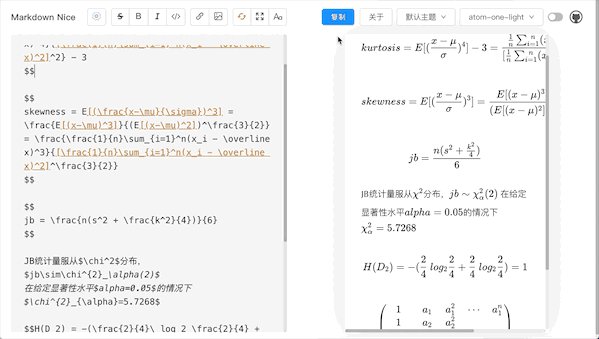
highlight.js and markdown-it parsers are used in conjunction, so there are two markdown parsers in the tool, which are used to parse WeChat code themes and other code themes respectively. Source code reference.
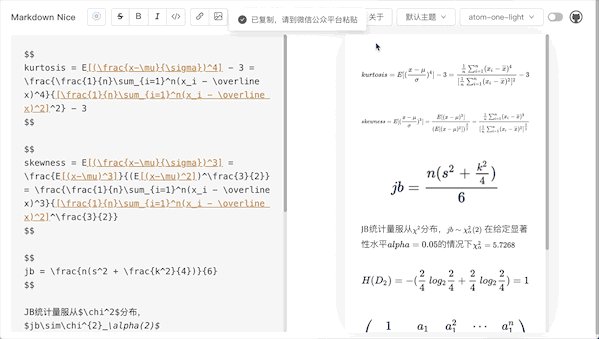
Multiple line display problems caused by too long a line of code.
This problem can be solved using the following CSS code:pre?code?{display:?-webkit-box?!important}復(fù)制代碼The comparison effect is as shown in the figure:

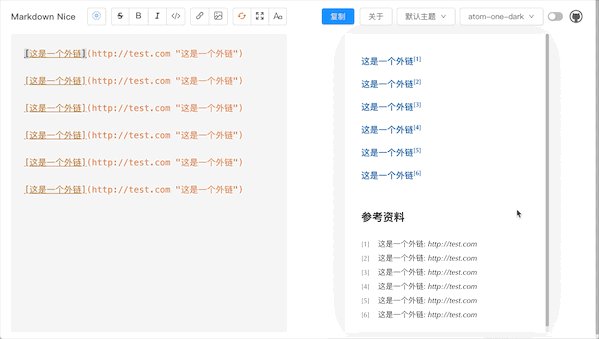
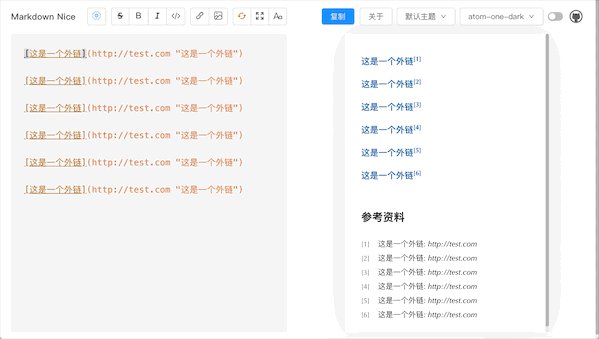
2.3 The second shot of the battle: Picture upload
How can a good article be without pictures?
(Some technical staff said: I don’t have one)

Nice Baby first used the SM.MS image bed, which is operated and maintained by a big boss. Thank you very much!
Although you can upload pictures using this picture bed, when pasting them into the WeChat editor, the failure rate is extremely high (
I want to trample the WeChat editor to death), as shown in the picture:

In order to solve the above problems, Markdown Nice has successively supported customized Alibaba Cloud and Qiniu Cloud image beds. You can use self-built image beds by purchasing the services of Alibaba Cloud and Qiniu Cloud.
but! Let users configure it themselves. Although there are configuration documents, the entire configuration process is extremely complicated and miserable!

| Picture bed | Fee | Validity period | Failure rate |
|---|---|---|---|
| Free | 1 day | Low | |
| Free | Long-term | High | |
| Reference | Custom | Low | |
| 10G Free | Custom | Low |
The above is the detailed content of Tricky WeChat public account editor. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)