How to get the selected state of a radio button using JavaScript
Dec 05, 2018 pm 02:28 PM
To use JavaScript to select the status of a radio button, you need to select the checked attribute of the radio button object. This article introduces how to use JavaScript to obtain the selection status of the radio button.

Let’s first look at the value of the checked attribute
true: Select the radio button
false: The radio button is not selected
When getting the radio button in the form
The situation specified by the id attribute
Referring to the id form control in JavaScript
document.forms.(參照表格的id).(參照控件的id)
When referencing the selected state of the radio button through the id
document.forms.(參照表格的id).(參照How to get the selected state of a radio button using JavaScript的id).checked
can also be accessed
document.(參照表格的name).(參照How to get the selected state of a radio button using JavaScript的id).checked
When specified by the name attribute
The controls for text boxes and check boxes can be obtained from the name, but for radio buttons, if they are set to the same radio button group , you cannot use Get from Name because the value of Name is the same. We will check the selection status from the ID introduced earlier.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onHow to get the selected state of a radio button using JavaScriptChange() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被選中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被選中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被選中。<br/>";
}
}
</script>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" />
<label for="Radio1">How to get the selected state of a radio button using JavaScript 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" />
<label for="Radio2">How to get the selected state of a radio button using JavaScript 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" />
<label for="Radio3">How to get the selected state of a radio button using JavaScript 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>Explanation:
<script type="text/javascript" language="javascript">
function onHow to get the selected state of a radio button using JavaScriptChange() {
check1 = document.form1.Radio1.checked;
check2 = document.form1.Radio2.checked;
check3 = document.form1.Radio3.checked;
target = document.getElementById("output");
if (check1 == true) {
target.innerHTML = "元素1被選中。<br/>";
}
else if (check2 == true) {
target.innerHTML = "元素2被選中。<br/>";
}
else if (check3 == true) {
target.innerHTML = "元素3被選中。<br/>";
}
}
</script>The above is the JavaScript code to be executed when the selected state of the radio button changes. You can use the checked attribute to get the selected status of a radio button. True if the radio button is checked, false if not. Make sure the attribute is checked and the message is displayed as HTML for the element with the "output" ID.
<form name="form1" action="">
<input id="Checkbox1" type="checkbox" /><label for="Checkbox1">單選項目1</label><br />
<input id="Checkbox2" type="checkbox" /><label for="Checkbox2">單選項目2</label><br />
<input type="button" value="Exec" onclick="onButtonClick();" />
</form>The above is the HTML of the form part. The form has two checkboxes and a button. Execute the onBVuttonCLick() function on the button's onclick event.
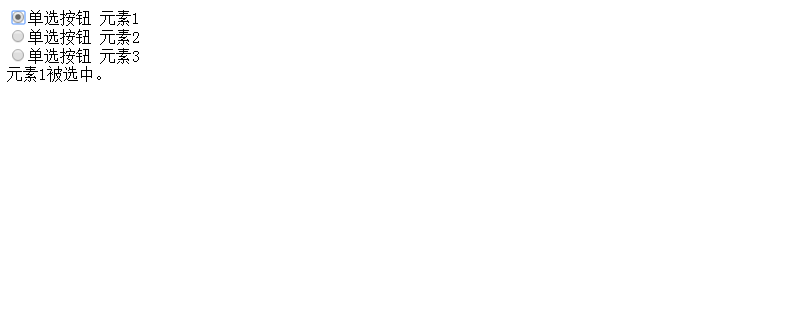
Run results
Execute the above HTML file. The effect shown below will be displayed.

Click the radio button to select it. When selected, a message appears at the bottom of the radio button indicating that the element has been selected.

In the case of using GetElementById
Using DOM, you can get the selection status of the radio button in GetElemenById, using GetElementById, You can get the radio button even if it doesn't exist in the form.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function onHow to get the selected state of a radio button using JavaScriptChange() {
radiobtn1 = document.getElementById("Radio1");
radiobtn2 = document.getElementById("Radio2");
radiobtn3 = document.getElementById("Radio3");
target = document.getElementById("output");
if (radiobtn1.checked == true) {
target.innerHTML = "元素1被選中。<br/>";
}
else if (radiobtn2.checked == true) {
target.innerHTML = "元素2被選中。<br/>";
}
else if (radiobtn3.checked == true) {
target.innerHTML = "元素3被選中。<br/>";
}
}
</script>
</head>
<body>
<input id="Radio1" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" /><label for="Radio1">How to get the selected state of a radio button using JavaScript 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" /><label for="Radio2">How to get the selected state of a radio button using JavaScript 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" onchange="onHow to get the selected state of a radio button using JavaScriptChange();" /><label for="Radio3">How to get the selected state of a radio button using JavaScript 元素3</label><br />
<div id="output"></div>
</body>
</html>Instructions:
When a radio button is clicked and the selection state is changed, the onHow to get the selected state of a radio button using JavaScriptChange() function will be called. Inside the function, call the GetElementById method and get the radio button objects for Radio 1, Radio 2, Radio 3. The selection state is determined by the value of the checked property of the radio button object. A message corresponding to the selected state of the radio button appears on the page.
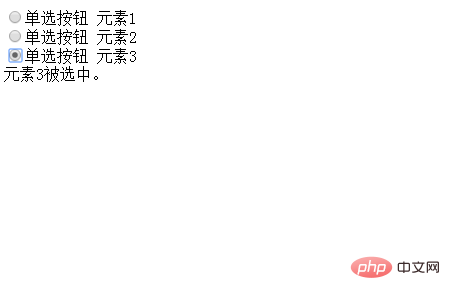
Run results
Use a web browser to execute the above HTML file. The effect shown below will be displayed.

Click the radio button to select. When selected, the selected message will be displayed.

#If you change the radio button to select, the message content will change accordingly.
The above is the detailed content of How to get the selected state of a radio button using JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.






