The content of this article is a brief introduction (code example) about positioning in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
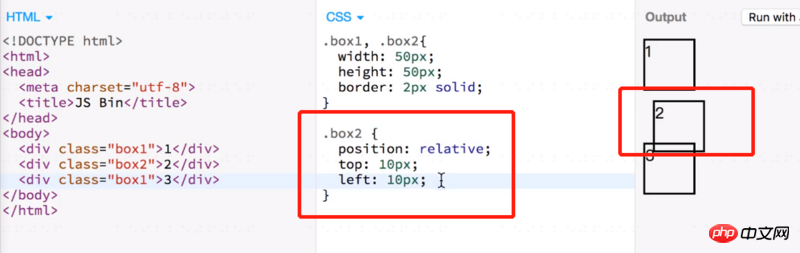
1. Relative positioning
position: relative
Position relative to the default layout position, that is, position relative to where you should be.
.avatar?{
??top:?3px;?//從上到下偏移3px
??left:?7px;?//從左到右偏移7px
??position:?relative;
}
Relative positioning does not break away from the ordinary document flow. For other elements on the page, box2 still stays in place.

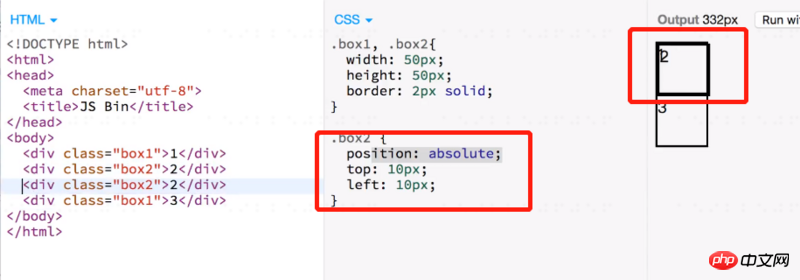
2. Absolute positioning
position: absolute
.box?{
position:absolute;
top:10px;//相對(duì)定位點(diǎn),從上到下偏移10px
left:10px;?//相對(duì)定位點(diǎn),從左到右偏移10px
}
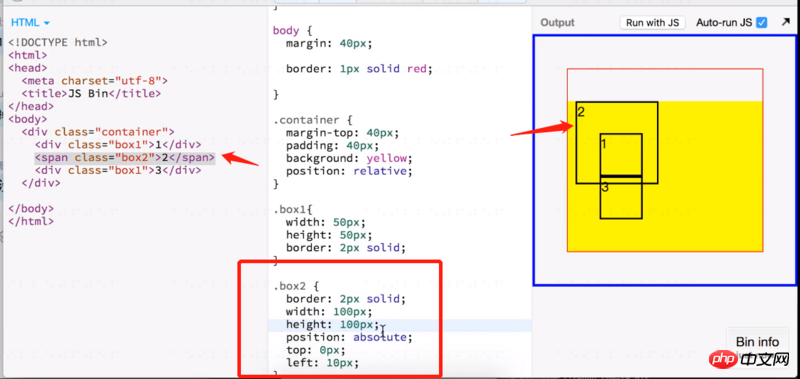
Absolutely positioned elements Detached from the normal document flow, it is invisible to other elements. Absolutely positioned elements are also invisible. So the two box2s in the picture below overlap

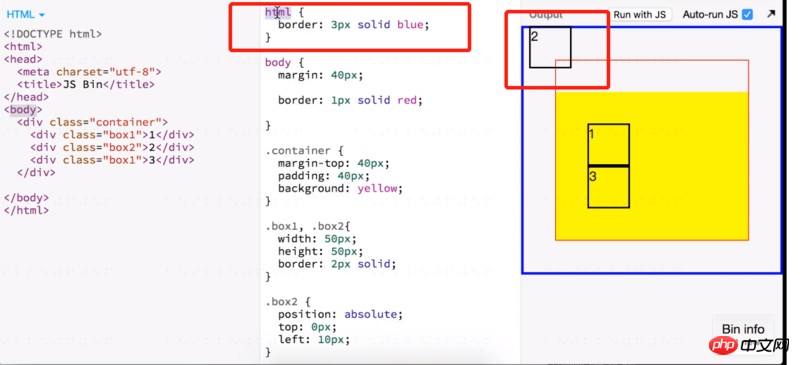
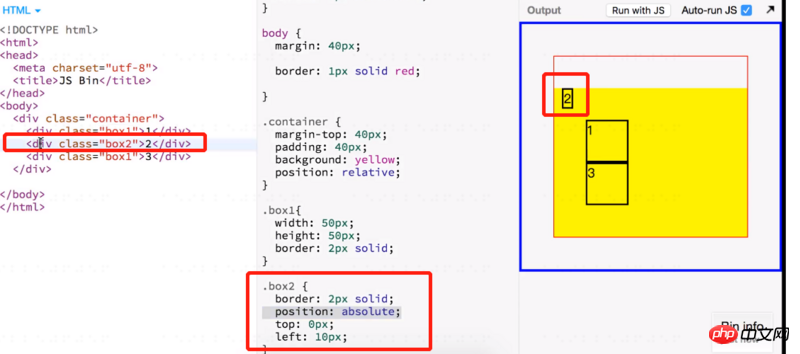
The absolutely positioned positioning object is to find out whether there is one from its parent element relative/fix/absolute. If the parent element is set with relative/fix/absolute, then the parent element is the anchor point of the absolutely positioned element. If the parent element is not set with relative/fix/absolute, continue to look up until the body and html. If it cannot be found, the html root node is used as the anchor point.
So when using absolute positioning, it is best to set relative positioning relative on the parent element.

After setting absolute positioning, the width of the block-level element will shrink, and the width is determined by the content. Inline elements can set width, height, and internal and external margins.


##3. z-index
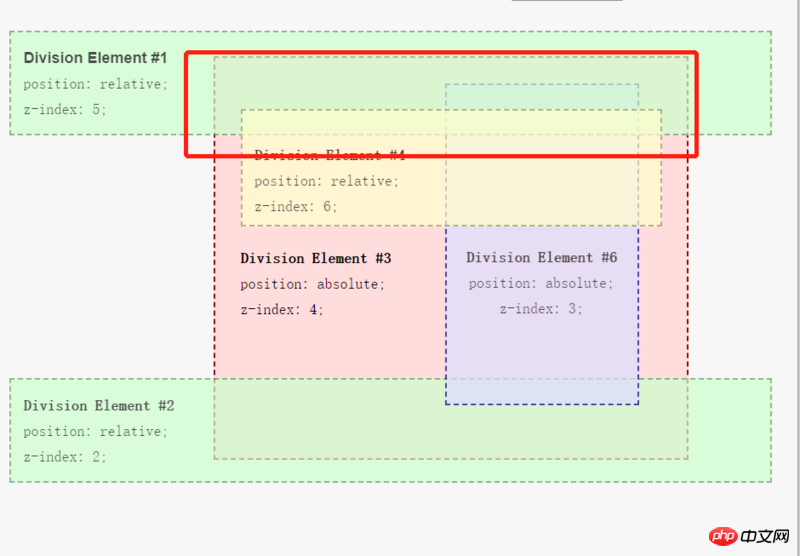
z-index Detailed introduction1. z-index definition: The attribute sets the stacking order of elements. This attribute sets the position of a positioning element along the z-axis. The z-axis is defined as extending vertically to the display area. axis. If it is a positive number, it is closer to the user, and if it is a negative number, it is further away from the user. This means that elements with a higher stacking order will always be in front of elements with a lower stacking order.Note: Elements can have negative z-index attribute values.
Note: Z-index only works on positioned elements (such as position:absolute;)!

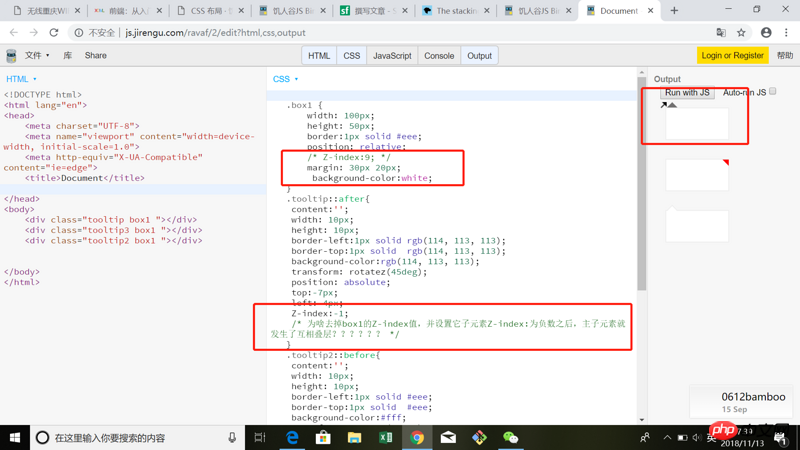
As shown below, box1 does not have z-index set, and the z-index of the tooltip is set to negative, so box1 covers the tooltip
demo link link description, which is not satisfactory at the moment, and will be fixed later

4. Fixed positioning
position: fixedPosition relative to the browser window. Therefore, when scrolling occurs, the fixed positioning element is still at a fixed position in the window.
For example, the back to top button on the right side of the browser uses fixed positioning.
.feedback?{
??right:?30px;
??bottom:?30px;
??position:?fixed;
}The above is the detailed content of A brief introduction to positioning in css (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
CSS blocks page rendering because browsers view inline and external CSS as key resources by default, especially with imported stylesheets, header large amounts of inline CSS, and unoptimized media query styles. 1. Extract critical CSS and embed it into HTML; 2. Delay loading non-critical CSS through JavaScript; 3. Use media attributes to optimize loading such as print styles; 4. Compress and merge CSS to reduce requests. It is recommended to use tools to extract key CSS, combine rel="preload" asynchronous loading, and use media delayed loading reasonably to avoid excessive splitting and complex script control.
 How can CSS be used to implement dark mode theming on a website?
Jun 19, 2025 am 12:51 AM
How can CSS be used to implement dark mode theming on a website?
Jun 19, 2025 am 12:51 AM
ToimplementdarkmodeinCSSeffectively,useCSSvariablesforthemecolors,detectsystempreferenceswithprefers-color-scheme,addamanualtogglebutton,andhandleimagesandbackgroundsthoughtfully.1.DefineCSSvariablesforlightanddarkthemestomanagecolorsefficiently.2.Us
 Can you explain the difference between em, rem, px, and viewport units (vh, vw)?
Jun 19, 2025 am 12:51 AM
Can you explain the difference between em, rem, px, and viewport units (vh, vw)?
Jun 19, 2025 am 12:51 AM
The topic differencebetweenem, Rem, PX, andViewportunits (VH, VW) LiesintheirreFerencepoint: PXISFixedandbasedonpixelvalues, emissrelative EtothefontsizeFheelementoritsparent, Remisrelelatotherootfontsize, AndVH/VwarebaseDontheviewporttimensions.1.PXoffersprecis
 External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
ThebestapproachforCSSdependsontheproject'sspecificneeds.Forlargerprojects,externalCSSisbetterduetomaintainabilityandreusability;forsmallerprojectsorsingle-pageapplications,internalCSSmightbemoresuitable.It'scrucialtobalanceprojectsize,performanceneed
 Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
No,CSSdoesnothavetobeinlowercase.However,usinglowercaseisrecommendedfor:1)Consistencyandreadability,2)Avoidingerrorsinrelatedtechnologies,3)Potentialperformancebenefits,and4)Improvedcollaborationwithinteams.
 What are the key differences between inline, block, inline-block, and flex display values?
Jun 20, 2025 am 01:01 AM
What are the key differences between inline, block, inline-block, and flex display values?
Jun 20, 2025 am 01:01 AM
Choosing the correct display value in CSS is crucial because it controls the behavior of elements in the layout. 1.inline: Make elements flow like text, without occupying a single line, and cannot directly set width and height, suitable for elements in text, such as; 2.block: Make elements exclusively occupy one line and occupy all width, can set width and height and inner and outer margins, suitable for structured elements, such as; 3.inline-block: has both block characteristics and inline layout, can set size but still display in the same line, suitable for horizontal layouts that require consistent spacing; 4.flex: Modern layout mode, suitable for containers, easy to achieve alignment and distribution through justify-content, align-items and other attributes, yes
 What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
Autoprefixer is a tool that automatically adds vendor prefixes to CSS attributes based on the target browser scope. 1. It solves the problem of manually maintaining prefixes with errors; 2. Work through the PostCSS plug-in form, parse CSS, analyze attributes that need to be prefixed, and generate code according to configuration; 3. The usage steps include installing plug-ins, setting browserslist, and enabling them in the build process; 4. Notes include not manually adding prefixes, keeping configuration updates, prefixes not all attributes, and it is recommended to use them with the preprocessor.
 How can you animate an SVG with CSS?
Jun 30, 2025 am 02:06 AM
How can you animate an SVG with CSS?
Jun 30, 2025 am 02:06 AM
AnimatingSVGwithCSSispossibleusingkeyframesforbasicanimationsandtransitionsforinteractiveeffects.1.Use@keyframestodefineanimationstagesforpropertieslikescale,opacity,andcolor.2.ApplytheanimationtoSVGelementssuchas,,orviaCSSclasses.3.Forhoverorstate-b






