 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Pure css js implementation method to realize material design water drop animation button effect
Pure css js implementation method to realize material design water drop animation button effect
Pure css js implementation method to realize material design water drop animation button effect
Oct 22, 2018 am 11:58 AMThe content of this article is about the js implementation method of realizing the material design water drop animation button effect using pure css. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the previous article, we have implemented the water droplet diffusion animation using pure CSS, but there are some flaws, which are also mentioned at the end of the article. First, you will see when the page is loaded. The water droplet animation on the button moves once. Secondly, it cannot spread according to the position of the mouse when clicked. Today we will solve this problem.
All the following basic codes are from the previous article

css can only be fixed Point spread
Unavoidable js
Although I really want to achieve the desired effect through css, after all, it belongs to UI interaction, so try not to involve js, but I have no choice. The stamina is not enough, and many functions cannot be realized, such as getting the mouse position. This css is really useless.
After thinking about it for a long time, we still can only obtain the location coordinates through js, but we can reduce the logic of js. We only need to know the coordinates, and the rest can be done by css.
Implementation ideas
New features of css
In fact, if there are many new features of practical css, many css that could only be implemented through js before can also be used Instead.
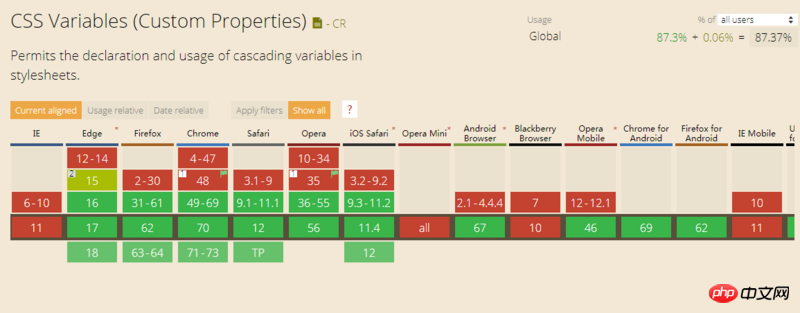
CSS native variable var, everyone should have come into contact with it. Maybe due to compatibility issues, you are hesitant to use it, and simply don't use it for the sake of compatibility

In fact, as long as you don't considerIE## If #, the compatibility is still possible. Even if we have to take into account IE, we can ensure that the buttons are intact, but it just doesn’t have animation effects. This is also the so-called Graceful downgrade, right
:root?{
????--main-bg-color:?red;
}
.container?{
????width:?20px;
????height:?20px;
????background-color:?var(--main-bg-color);/**background-color:red**/
}For detailed usage of var, you can Baidu yourself
Almighty js
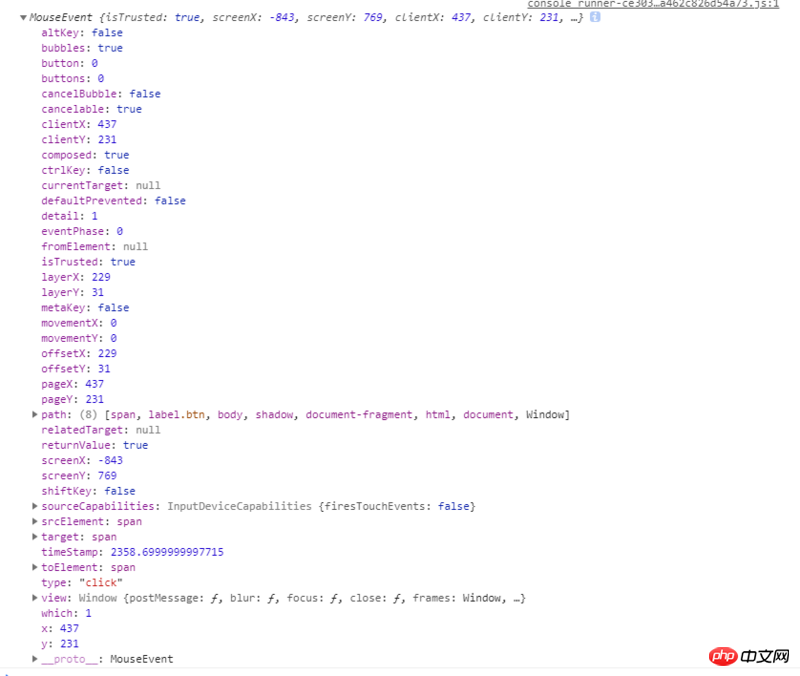
We use js There is only one purpose, which is to obtain the position of the mouse click. It is very simple. There are offsetX and offsetY in the event object event, which are used to describe the position of the mouse relative to the parent element.

var?x?=?event.offsetX; var?y?=?event.offsetY;
Specific implementation
We need to get the left side when clicked, and then store it in the css variableSample codefunction?ripple(ev){
??var?x?=?ev.offsetX;
??var?y?=?ev.offsetY;
??this.style.setProperty('--x',x+'px');
??this.style.setProperty('--y',y+'px');
}Yes, just a little bit of jsFor the corresponding css part, we need to get the variables we saved to change the position of the center point
.btn>span:after{?
??content:?'';?
??position:?absolute;?
??background:?transparent;?
??border-radius:50%;?
??width:?100%;?
??padding-top:?100%;?
??margin-left:?-50%;?
??margin-top:?-50%;?
??left:?var(--x,-100%);?
??top:?var(--y,-100%);?
}Here we have solved two problems.
will be triggered once when entering for the first time: Here we have given left a default value of -100 %
left:?var(--x,-100%);In other words, when the previous
--x has no value or is illegal, the next value will be taken, -100% will make The process of water drop animation is triggered out of sight and not visible on the page at all.
Diffusion follows the mouse click position: Now that the mouse position has been obtained, it is easy to realize the problem of spreading from where the mouse clicks
Complete demo
<label class="btn" tabindex="1"> <input type="checkbox"><span onclick="ripple(this,event)">button</span> </label>
.btn{
display: block;
width: 300px;
margin: 50px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius:
10px;
}
.btn>span{
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
}
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}
.btn:active{
background: orangered;
}
.btn>input[type=checkbox]{display: none}
.btn>input[type=checkbox]+span:after{animation: ripple-in 1s;}
.btn>input[type=checkbox]:checked+span:after{animation: ripple-out 1s;}
@keyframes ripple-in{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}
@keyframes ripple-out{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}function ripple(dom,ev){
console.log(ev)
var x = ev.offsetX;
var y = ev.offsetY;
dom.style.setProperty('--x',x+'px');
dom.style.setProperty('--y',y+'px');
}
section
In fact, js implementation is very simple, css is the difficulty, css is much more flexible than js. Take building blocks for example. The various small parts of the building blocks are fixed and the types are limited. However, you can combine them into various toys. You can call them creative. However, you cannot combine them into a car. For automatic driving, you need to use a motor module, which is a functional driver. In fact, the process of developing building blocks is the most labor-intensive part, and the power system is the only one that remains unchanged.The above is the detailed content of Pure css js implementation method to realize material design water drop animation button effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
CSS blocks page rendering because browsers view inline and external CSS as key resources by default, especially with imported stylesheets, header large amounts of inline CSS, and unoptimized media query styles. 1. Extract critical CSS and embed it into HTML; 2. Delay loading non-critical CSS through JavaScript; 3. Use media attributes to optimize loading such as print styles; 4. Compress and merge CSS to reduce requests. It is recommended to use tools to extract key CSS, combine rel="preload" asynchronous loading, and use media delayed loading reasonably to avoid excessive splitting and complex script control.
 External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
ThebestapproachforCSSdependsontheproject'sspecificneeds.Forlargerprojects,externalCSSisbetterduetomaintainabilityandreusability;forsmallerprojectsorsingle-pageapplications,internalCSSmightbemoresuitable.It'scrucialtobalanceprojectsize,performanceneed
 What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
Autoprefixer is a tool that automatically adds vendor prefixes to CSS attributes based on the target browser scope. 1. It solves the problem of manually maintaining prefixes with errors; 2. Work through the PostCSS plug-in form, parse CSS, analyze attributes that need to be prefixed, and generate code according to configuration; 3. The usage steps include installing plug-ins, setting browserslist, and enabling them in the build process; 4. Notes include not manually adding prefixes, keeping configuration updates, prefixes not all attributes, and it is recommended to use them with the preprocessor.
 What are the key differences between inline, block, inline-block, and flex display values?
Jun 20, 2025 am 01:01 AM
What are the key differences between inline, block, inline-block, and flex display values?
Jun 20, 2025 am 01:01 AM
Choosing the correct display value in CSS is crucial because it controls the behavior of elements in the layout. 1.inline: Make elements flow like text, without occupying a single line, and cannot directly set width and height, suitable for elements in text, such as; 2.block: Make elements exclusively occupy one line and occupy all width, can set width and height and inner and outer margins, suitable for structured elements, such as; 3.inline-block: has both block characteristics and inline layout, can set size but still display in the same line, suitable for horizontal layouts that require consistent spacing; 4.flex: Modern layout mode, suitable for containers, easy to achieve alignment and distribution through justify-content, align-items and other attributes, yes
 How can you animate an SVG with CSS?
Jun 30, 2025 am 02:06 AM
How can you animate an SVG with CSS?
Jun 30, 2025 am 02:06 AM
AnimatingSVGwithCSSispossibleusingkeyframesforbasicanimationsandtransitionsforinteractiveeffects.1.Use@keyframestodefineanimationstagesforpropertieslikescale,opacity,andcolor.2.ApplytheanimationtoSVGelementssuchas,,orviaCSSclasses.3.Forhoverorstate-b
 What is the conic-gradient() function?
Jul 01, 2025 am 01:16 AM
What is the conic-gradient() function?
Jul 01, 2025 am 01:16 AM
Theconic-gradient()functioninCSScreatescirculargradientsthatrotatecolorstopsaroundacentralpoint.1.Itisidealforpiecharts,progressindicators,colorwheels,anddecorativebackgrounds.2.Itworksbydefiningcolorstopsatspecificangles,optionallystartingfromadefin
 What is the scope of a CSS Custom Property?
Jun 25, 2025 am 12:16 AM
What is the scope of a CSS Custom Property?
Jun 25, 2025 am 12:16 AM
The scope of CSS custom properties depends on the context of their declaration, global variables are usually defined in :root, while local variables are defined within a specific selector for componentization and isolation of styles. For example, variables defined in the .card class are only available for elements that match the class and their children. Best practices include: 1. Use: root to define global variables such as topic color; 2. Define local variables inside the component to implement encapsulation; 3. Avoid repeatedly declaring the same variable; 4. Pay attention to the coverage problems that may be caused by selector specificity. Additionally, CSS variables are case sensitive and should be defined before use to avoid errors. If the variable is undefined or the reference fails, the fallback value or default value initial will be used. Debug can be done through the browser developer
 CSS tutorial focusing on mobile-first design
Jul 02, 2025 am 12:52 AM
CSS tutorial focusing on mobile-first design
Jul 02, 2025 am 12:52 AM
Mobile-firstCSSdesignrequiressettingtheviewportmetatag,usingrelativeunits,stylingfromsmallscreensup,optimizingtypographyandtouchtargets.First,addtocontrolscaling.Second,use%,em,orreminsteadofpixelsforflexiblelayouts.Third,writebasestylesformobile,the





