 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Detailed explanation on uploading word, txt, Excel, PPT and other files to WeChat mini program
Detailed explanation on uploading word, txt, Excel, PPT and other files to WeChat mini program
Detailed explanation on uploading word, txt, Excel, PPT and other files to WeChat mini program
Jun 11, 2018 pm 05:34 PMCurrently, the mini program does not have an API that can implement this function, so I implement it here by using web-view;
Implementation process:
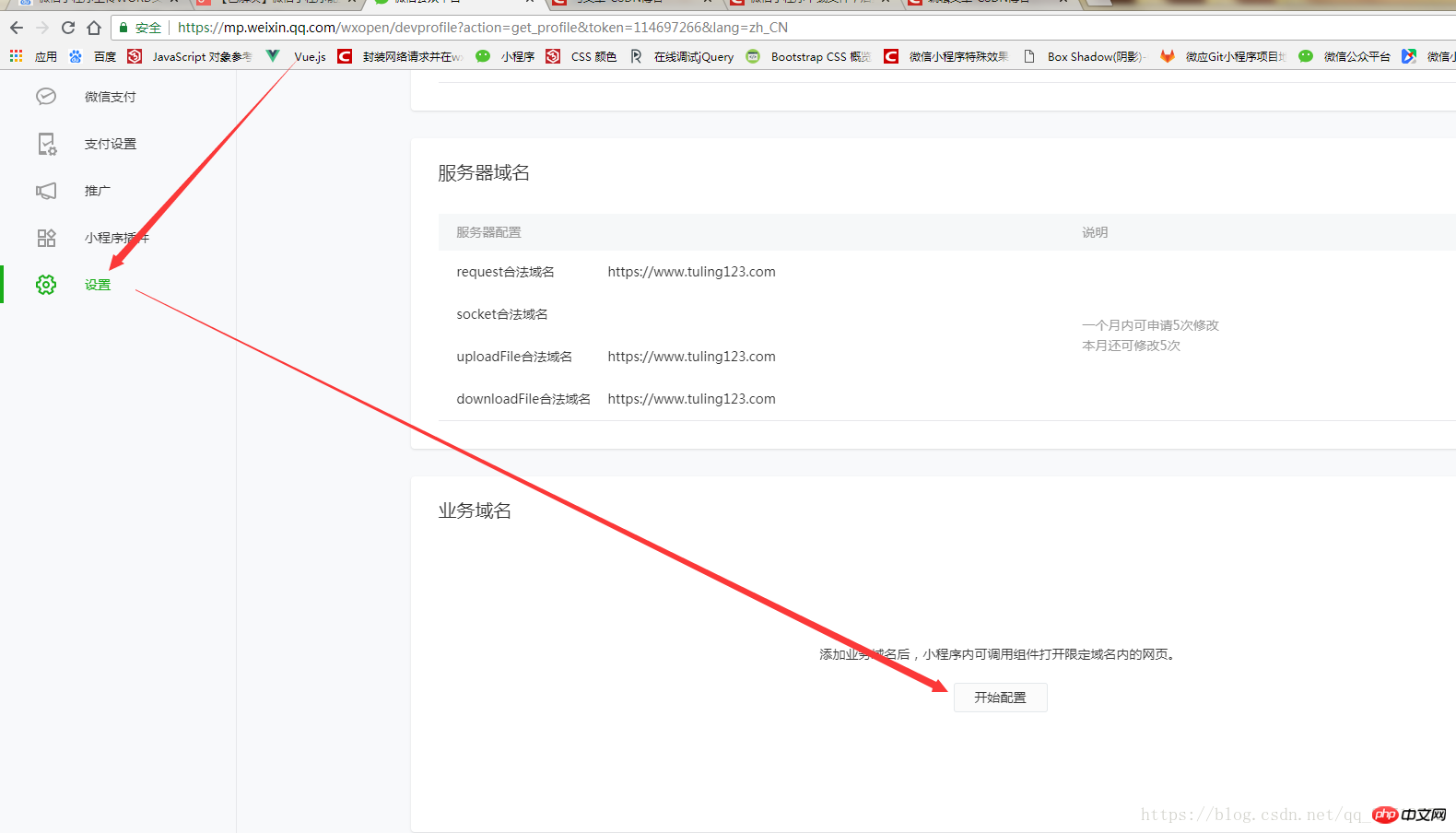
1. Configure the business domain name in the background of the mini program
2. Write an html on the server to implement the form upload file
3. The back-end php receives the file and saves it to a server folder, and saves the file name to the database for later retrieval
4. Create a page in the WeChat applet and use web-view to upload files;
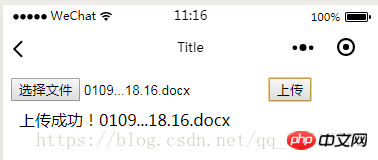
Rendering:

Detailed implementation:
1. Configure the business domain name in the mini program background
Address: https://mp.weixin.qq.com/wxopen/appdatacount

2. Write an html on the server to implement the form upload file
index.html file
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.js"></script>
</head>
<body>
<form id="form1" action="https://dwb.lynncain.cn/H5/up_file.php" target="frame1" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="button" value="上傳" onclick="upload()">
</form>
<iframe name="frame1" frameborder="0" height="40"></iframe>
<!-- 其實我們可以把iframe標簽隱藏掉 -->
<script type="text/javascript">
function upload() {
$("#form1").submit();
var t = setInterval(function() {
//獲取iframe標簽里body元素里的文字。即服務(wù)器響應(yīng)過來的"上傳成功"或"上傳失敗"
var word = $("iframe[name='frame1']").contents().find("body").text();
if(word != "") {
// alert(word); //彈窗提示是否上傳成功
// clearInterval(t); //清除定時器
}
}, 1000);
}
</script>
</body>
</html><?php
header("Content-Type:text/html;charset=utf8");
header("Access-Control-Allow-Origin: *"); //解決跨域
header('Access-Control-Allow-Methods:POST');// 響應(yīng)類型
header('Access-Control-Allow-Headers:*'); // 響應(yīng)頭設(shè)置
$link=mysql_connect("localhost","root","root");
mysql_select_db("new_test", $link); //選擇數(shù)據(jù)庫
mysql_query("SET NAMES utf8");//解決中文亂碼問題
error_reporting(0);
if ($_FILES["file"]["error"] > 0)
{
echo "錯誤: " . $_FILES["file"]["error"] . "<br />";
}
else
{
$dlog["name"]=$_FILES["file"]["name"];
$dlogs=$dlog;
//echo urldecode(json_encode($dlogs));
$name =$_FILES["file"]["name"];
echo '上傳成功!';
echo $name;
//插入數(shù)據(jù)到數(shù)據(jù)庫
$strsql = "insert into name (fileName) values('$name')";
//mysql_query() 函數(shù)執(zhí)行一條 MySQL 查詢。SELECT,SHOW,EXPLAIN 或 DESCRIBE 都需要用這個函數(shù)執(zhí)行
$result = @mysql_query($strsql);
// echo "文件名: " . $_FILES["file"]["name"] . "<br />";
// echo "類型: " . $_FILES["file"]["type"] . "<br />";
// echo "大小: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
}
if (file_exists("upload/" . $_FILES["file"]["name"]))
{
// echo $_FILES["file"]["name"] . " 文件已經(jīng)存在. ";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],
"upload/" . $_FILES["file"]["name"]);
// echo "文件已經(jīng)被存儲到: " . "upload/" . $_FILES["file"]["name"];
}
?>4. Create a WeChat applet page, which uses web-view to upload files; web.wxml file<!--pages/web/web.wxml--> <web-view src='https://dwb.lynncain.cn/H5/'></web-view>Note: The WeChat applet web-view tag is used as above, no redundant code is required. This article explains in detail the content of WeChat applet uploading word, txt, Excel, PPT and other files. For more related content, please pay attention to the php Chinese website. Related recommendations:
Introduction to bubbling, dichotomy insertion, quick sort algorithm
Explain how PHP supports breaking Related content of the file download class that you click on to resume the upload
How to filter the html tag attribute class through php
The above is the detailed content of Detailed explanation on uploading word, txt, Excel, PPT and other files to WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




