This time I will bring you h5 to create a web page recording function. What are the precautions for h5 to create a web page recording function? The following is a practical case, let’s take a look.
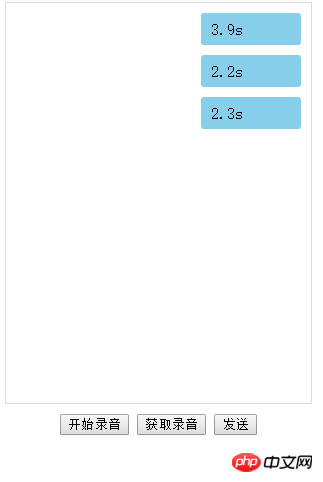
Thanks to the sharing of seniors, I made a demo of h5 recording. The rendering is as follows:

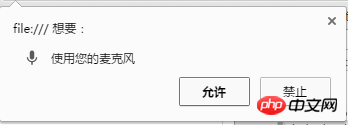
Click to start recording and a confirmation box will pop up first:

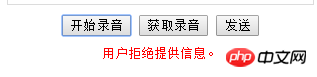
After confirming permission for the first time, record again No further confirmation is required, but if the user clicks Disable, the recording cannot be made:

Click Send to send the recording content to the dialog box. Click to play. Click Get Recording to download the last audio:

Playback and downloading are all based on blob files. Playback is to let the address of the hidden audio tag point to the blob in the memory:
????????this.play?=?function?(audio,blob)?{
????????????blob=blob||this.getBlob().blob;
????????????audio.src?=?URL.createObjectURL(blob);??
????????};
createObjectURL?我們?cè)谟胋ase64顯示圖片的時(shí)候也可以用到。
?img.src?=?URL.createObjectURL(blob);
This is much better than a long string of string. In the same way, if you want to destroy the data corresponding to the address and save memory, you can do this:
?URL.revokeObjectURL(img.src);
It’s a bit far. Downloading is to simulate the click of a tag.
???function?downloadRecord(record){??????????????var?save_link?=?document.createElementNS('http://www.w3.org/1999/xhtml',?'a')
????????????????save_link.href?=?URL.createObjectURL(record);????????????????var?now=new?Date;
????????????????save_link.download?=?now.Format("yyyyMMddhhmmss");
????????????????fake_click(save_link);
????????????}???????
????????????function?fake_click(obj)?{????????????var?ev?=?document.createEvent('MouseEvents');
????????????ev.initMouseEvent('click',?true,?false,?window,?0,?0,?0,?0,?0,?false,?false,?false,?false,?0,?null);
????????????obj.dispatchEvent(ev);
????????????}
Every time it is sent, it actually caches the audio data and marks it with an id. The next time you click, get the cached data based on the id, and then call the audio element to play:
var?msg={};????????????//發(fā)送音頻片段
????????????var?msgId=1;????????????function?send(){????????????????if(!recorder){
????????????????????showError("請(qǐng)先錄音");????????????????????return;
????????????????}???????????????var?data=recorder.getBlob();???????????????if(data.duration==0){
?????????????????????showError("請(qǐng)先錄音");????????????????????return;
???????????????}
????????????????msg[msgId]=data;
????????????????recorder.clear();
????????????????console.log(data);????????????????var?dur=data.duration/10;?????????????????var?str="<p class='warper'><p id="+msgId+" class='voiceItem'>"+dur+"s</p></p>"
????????????????$(".messages").append(str);
????????????????msgId++;
????????????}
????????????
????????????$(document).on("click",".voiceItem",function(){????????????????var?id=$(this)[0].id;????????????????var?data=msg[id];
????????????????playRecord(data.blob);
????????????})
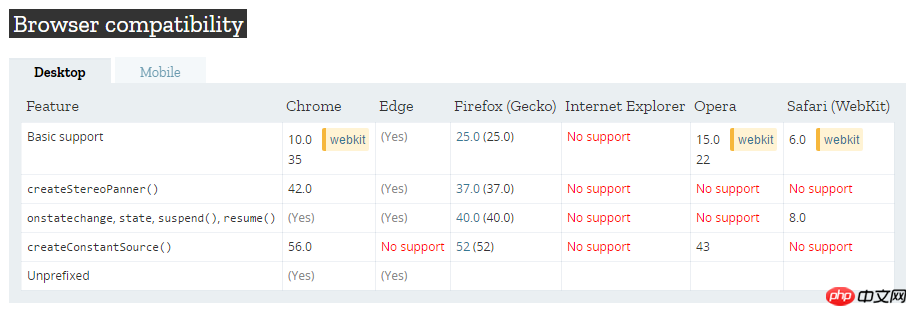
is implemented internally based on AudioContext: the compatibility is as follows, basically only in Google and Firefox browserPlay inside. Unfortunately, WeChat and ios currently do not support it. If the computer does not have an audio driver or a microphone, an error message will appear.

Friends who are interested can play. Mobile support will be even better in the future.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Can the DataTable plug-in implement asynchronous loading?
The API that jQuery must master
The above is the detailed content of h5 makes web recording function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
H5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.
 H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5 refer to the same thing, namely HTML5. HTML5 is the fifth version of HTML, bringing new features such as semantic tags, multimedia support, canvas and graphics, offline storage and local storage, improving the expressiveness and interactivity of web pages.
 Understanding H5 Code: The Fundamentals of HTML5
Apr 17, 2025 am 12:08 AM
Understanding H5 Code: The Fundamentals of HTML5
Apr 17, 2025 am 12:08 AM
HTML5 is a key technology for building modern web pages, providing many new elements and features. 1. HTML5 introduces semantic elements such as, , etc., which enhances web page structure and SEO. 2. Support multimedia elements and embed media without plug-ins. 3. Forms enhance new input types and verification properties, simplifying the verification process. 4. Offer offline and local storage functions to improve web page performance and user experience.
 HTML5: The Building Blocks of the Modern Web (H5)
Apr 21, 2025 am 12:05 AM
HTML5: The Building Blocks of the Modern Web (H5)
Apr 21, 2025 am 12:05 AM
HTML5 is the latest version of the Hypertext Markup Language, standardized by W3C. HTML5 introduces new semantic tags, multimedia support and form enhancements, improving web structure, user experience and SEO effects. HTML5 introduces new semantic tags, such as, ,, etc., to make the web page structure clearer and the SEO effect better. HTML5 supports multimedia elements and no third-party plug-ins are required, improving user experience and loading speed. HTML5 enhances form functions and introduces new input types such as, etc., which improves user experience and form verification efficiency.
 HTML5 and H5: Understanding the Common Usage
Apr 22, 2025 am 12:01 AM
HTML5 and H5: Understanding the Common Usage
Apr 22, 2025 am 12:01 AM
There is no difference between HTML5 and H5, which is the abbreviation of HTML5. 1.HTML5 is the fifth version of HTML, which enhances the multimedia and interactive functions of web pages. 2.H5 is often used to refer to HTML5-based mobile web pages or applications, and is suitable for various mobile devices.
 HTML5: The Standard and its Impact on Web Development
Apr 27, 2025 am 12:12 AM
HTML5: The Standard and its Impact on Web Development
Apr 27, 2025 am 12:12 AM
The core features of HTML5 include semantic tags, multimedia support, offline storage and local storage, and form enhancement. 1. Semantic tags such as, etc. to improve code readability and SEO effect. 2. Simplify multimedia embedding with labels. 3. Offline storage and local storage such as ApplicationCache and LocalStorage support network-free operation and data storage. 4. Form enhancement introduces new input types and verification properties to simplify processing and verification.
 The Connection Between H5 and HTML5: Similarities and Differences
Apr 24, 2025 am 12:01 AM
The Connection Between H5 and HTML5: Similarities and Differences
Apr 24, 2025 am 12:01 AM
H5 and HTML5 are different concepts: HTML5 is a version of HTML, containing new elements and APIs; H5 is a mobile application development framework based on HTML5. HTML5 parses and renders code through the browser, while H5 applications need to run containers and interact with native code through JavaScript.
 Understanding H5: The Meaning and Significance
May 11, 2025 am 12:19 AM
Understanding H5: The Meaning and Significance
May 11, 2025 am 12:19 AM
H5 is HTML5, the fifth version of HTML. HTML5 improves the expressiveness and interactivity of web pages, introduces new features such as semantic tags, multimedia support, offline storage and Canvas drawing, and promotes the development of Web technology.






