 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Detailed explanation and examples of WeChat applet input box control (various examples)
Detailed explanation and examples of WeChat applet input box control (various examples)
Detailed explanation and examples of WeChat applet input box control (various examples)
Dec 29, 2016 am 09:39 AMWeChat Mini Program input input box control
Today I will mainly write about the Input input box control in the WeChat Mini Program. The input box is the most common in the program. Log in, register, and get the search box. Content and so on are required. At the same time, input boxes of different styles need to be set, which must be used accordingly in today's code.
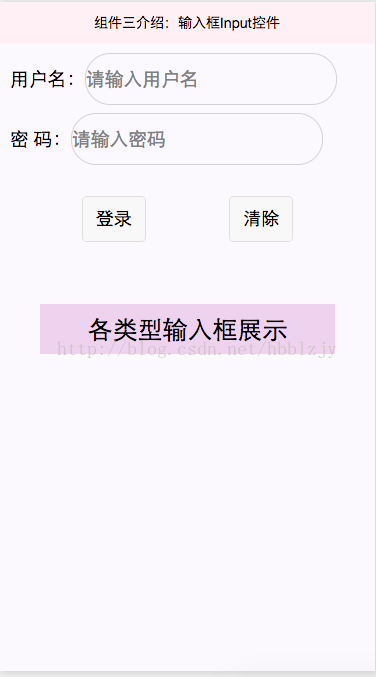
First of all, the login style is simply displayed and used on the main page.
The code is as follows:
<!--如果在同一個(gè)form表單中創(chuàng)建了多個(gè)input輸入框,可以給給每個(gè)輸入框,創(chuàng)建自己的
name=“userName”屬性,可以區(qū)別哪個(gè)輸入框,并通過(guò)添加
屬性提交:bindsubmit="方法名" 重置:bindreset="方法名",達(dá)到清除輸入框內(nèi)容的目的
js文件中的用法,e.detail.value.userName.length-->
<view class="itemView">用戶名:
<input class="input" name="userName" placeholder="請(qǐng)輸入用戶名"
bindinput="userNameInput"/>
</view>
<view class="itemView">密 碼:
<input class="input" password placeholder="請(qǐng)輸入密碼"
bindinput="passWdInput" />
</view>
<view class="viewName" style="background-color:#fbf9fe">
<button class="loginBtn" bindtap="loginBtnClick">登錄</button>
<button class="resetBtn" bindtap="resetBtnClick">清除</button>
</view>
<view>{{infoMess}}</view>
<view>{{userName}}</view>
<view>{{passWd}}</view>
<view class="viewName" style="margin-top: 60px;">
<navigator url="Component/TextInput/TextInput">
<text class="view-Name">各類型輸入框展示</text>
</navigator>
</view>//index.js
//獲取應(yīng)用實(shí)例
var app = getApp()
Page({
data: {
infoMess: '',
userName: '',
userN:'',
passWd: '',
passW:''
},
//用戶名和密碼輸入框事件
userNameInput:function(e){
this.setData({
userN:e.detail.value
})
},
passWdInput:function(e){
this.setData({
passW:e.detail.value
})
},
//登錄按鈕點(diǎn)擊事件,調(diào)用參數(shù)要用:this.data.參數(shù);
//設(shè)置參數(shù)值,要使用this.setData({})方法
loginBtnClick:function(){
if(this.data.userN.length == 0 || this.data.passW.length == 0){
this.setData({
infoMess:'溫馨提示:用戶名和密碼不能為空!',
})
}else{
this.setData({
infoMess:'',
userName:'用戶名:'+this.data.userN,
passWd:'密碼:'+this.data.passW
})
}
},
//重置按鈕點(diǎn)擊事件
resetBtnClick:function(e){
this.setData({
infoMess: '',
userName: '',
userN:'',
passWd: '',
passW:'',
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//調(diào)用應(yīng)用實(shí)例的方法獲取全局?jǐn)?shù)據(jù)
app.getUserInfo(function(userInfo){
//更新數(shù)據(jù)
that.setData({
userInfo:userInfo
})
})
}
})Then the input with different styles and functions is displayed in the second interface
<!--pages/index/Component/TextInput/TextInput.wxml-->
<view class="viewTitle">
<text class="view-Name">TextInput輸入框展示</text>
<view class="lineView"></view>
</view>
<view class="section">
<input class="input" placeholder-style="font-size:15px"
placeholder="自動(dòng)聚焦彈出鍵盤(pán),一個(gè)頁(yè)面中只能有一個(gè)" auto-focus/>
</view>
<view class="section">
<input class="input" placeholder="此處只有在點(diǎn)擊下方按鈕時(shí)才聚焦" focus="{{focus}}" />
</view>
<view class="section1">
<button bindtap="bindButtonTap">使得輸入框獲取焦點(diǎn)</button>
</view>
<view class="section">
<input class="input" maxlength="10" placeholder="最大輸入長(zhǎng)度10" />
</view>
<view class="section__title">你輸入的是:{{inputValue}}</view>
<view class="section">
<input class="input" bindinput="bindKeyInput" placeholder="輸入同步到view中"/>
</view>
<view class="section">
<input class="input" bindinput="bindReplaceInput" placeholder="連續(xù)的兩個(gè)1會(huì)變成2" />
</view>
<view class="section">
<input class="input" bindinput="bindHideKeyboard" placeholder="輸入123自動(dòng)收起鍵盤(pán)" />
</view>
<view class="section">
<input class="input" type="number" placeholder="這是一個(gè)數(shù)字輸入框" />
</view>
<view class="section">
<input class="input" password type="text" placeholder="這是一個(gè)密碼輸入框" />
</view>
<view class="section">
<input class="input" type="digit" placeholder="帶小數(shù)點(diǎn)的數(shù)字鍵盤(pán)"/>
</view>
<view class="section">
<input class="input" type="idcard" placeholder="身份證輸入鍵盤(pán)" />
</view>
<view class="section">
<input class="input" placeholder-style="color:red" placeholder="占位符字體是紅色的" />
</view>// pages/index/Component/TextInput/TextInput.js
Page({
data: {
focus: false,
inputValue: ''
},
bindButtonTap: function() {
this.setData({
focus: true
})
},
bindKeyInput: function(e) {
this.setData({
inputValue: e.detail.value
})
},
bindReplaceInput: function(e) {
var value = e.detail.value
var pos = e.detail.cursor
if(pos != -1){
// 光標(biāo)在中間
var left = e.detail.value.slice(0,pos)
// 計(jì)算光標(biāo)的位置
pos = left.replace(/11/g,'2').length
}
// 直接返回對(duì)象,可以對(duì)輸入進(jìn)行過(guò)濾處理,同時(shí)可以控制光標(biāo)的位置
return {
value: value.replace(/11/g,'2'),
cursor: pos
}
// 或者直接返回字符串,光標(biāo)在最后邊
// return value.replace(/11/g,'2'),
},
bindHideKeyboard: function(e) {
if (e.detail.value === "123") {
//收起鍵盤(pán)
wx.hideKeyboard()
}
},
onLoad:function(options){
// 頁(yè)面初始化 options為頁(yè)面跳轉(zhuǎn)所帶來(lái)的參數(shù)
},
onReady:function(){
// 頁(yè)面渲染完成
},
onShow:function(){
// 頁(yè)面顯示
},
onHide:function(){
// 頁(yè)面隱藏
},
onUnload:function(){
// 頁(yè)面關(guān)閉
}
})Rendering:


Thank you for reading, I hope it can help you, thank you for your support of this site!
For more detailed explanations and examples of WeChat applet input input box controls (various examples), please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




