I was working on the mobile phone recently, and found that there are very few jq controls for pull-down refresh and pull-up loading, and I feel that they are not easy to use, such as iscroll...
Then I wrote a lazy loading one myself, too Very simple, the most basic code [don’t spray it if you don’t like it, but it’s quite practical]
wap mobile terminal lazy loading paging:
Quote jquery.js before using it
var current = 1;
$(function() {
$('body').bind('touchmove', function(e) {
if($(this).scrollTop() > ($(window).height() * current - 150)) {//這里的150表示距離底部150像素觸發(fā),可自行調(diào)節(jié)
current++;
console.log("第" + current + "頁");
//這里放你的分頁代碼
}
});
});
if($(this).scrollTop()==0){//This is the wap refresh code, please use it together if necessary}
web Lazy loading paging on the computer side:
Quote jquery.js before using it
var current = 1;
$(function() {
window.onscroll = function() {
if($(document).scrollTop() >= ($(document).height() - $(window).height() - 150)) {//150與wap手機端一樣
current++;
//這里放你的分頁代碼
}
}
});
if($(document).scrollTop()= =0){//This is the web refresh code, please use it together if necessary}
Web computer side footer bottom fixed:
.footer.position {
position: absolute;
bottom: 0;
}
$(function() {
auto();
window.onresize = function() {
auto();
}
});
function auto() {
if($(window).height() > 917) {//917可自行調(diào)整,根據(jù)頁面的內(nèi)容高度
$(".footer").addClass("position");
} else {//.position見css
$(".footer").removeClass("position");
}
}
Another method [Recommended]
function auto() {
$("body").scrollTop(1); //控制滾動條下移1px
if($("body").scrollTop() > 0) {
$(".footer").removeClass("position");
alert("有滾動條");
} else {
$(".footer").addClass("position");
alert("沒有滾動條");
}
$("body").scrollTop(0); //滾動條返回頂部
}
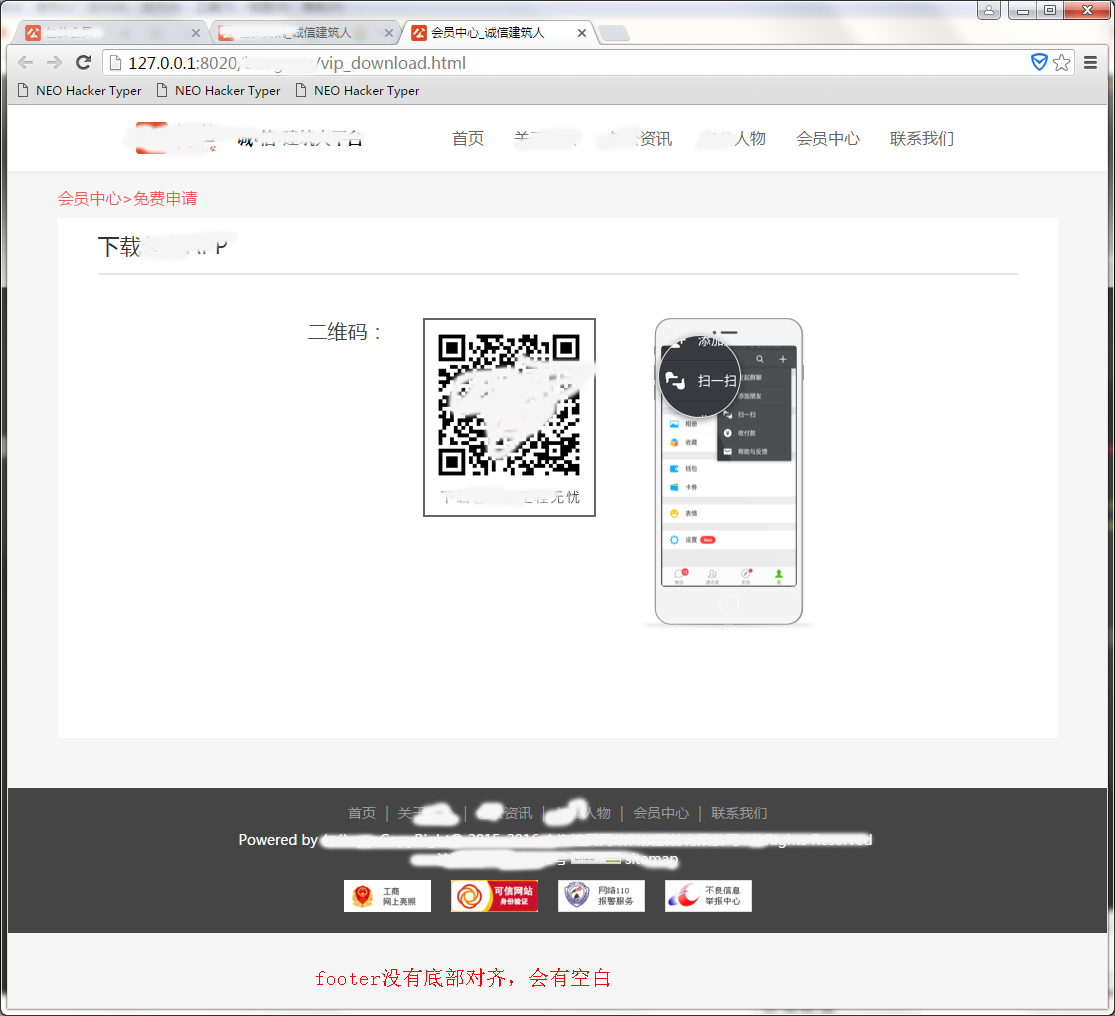
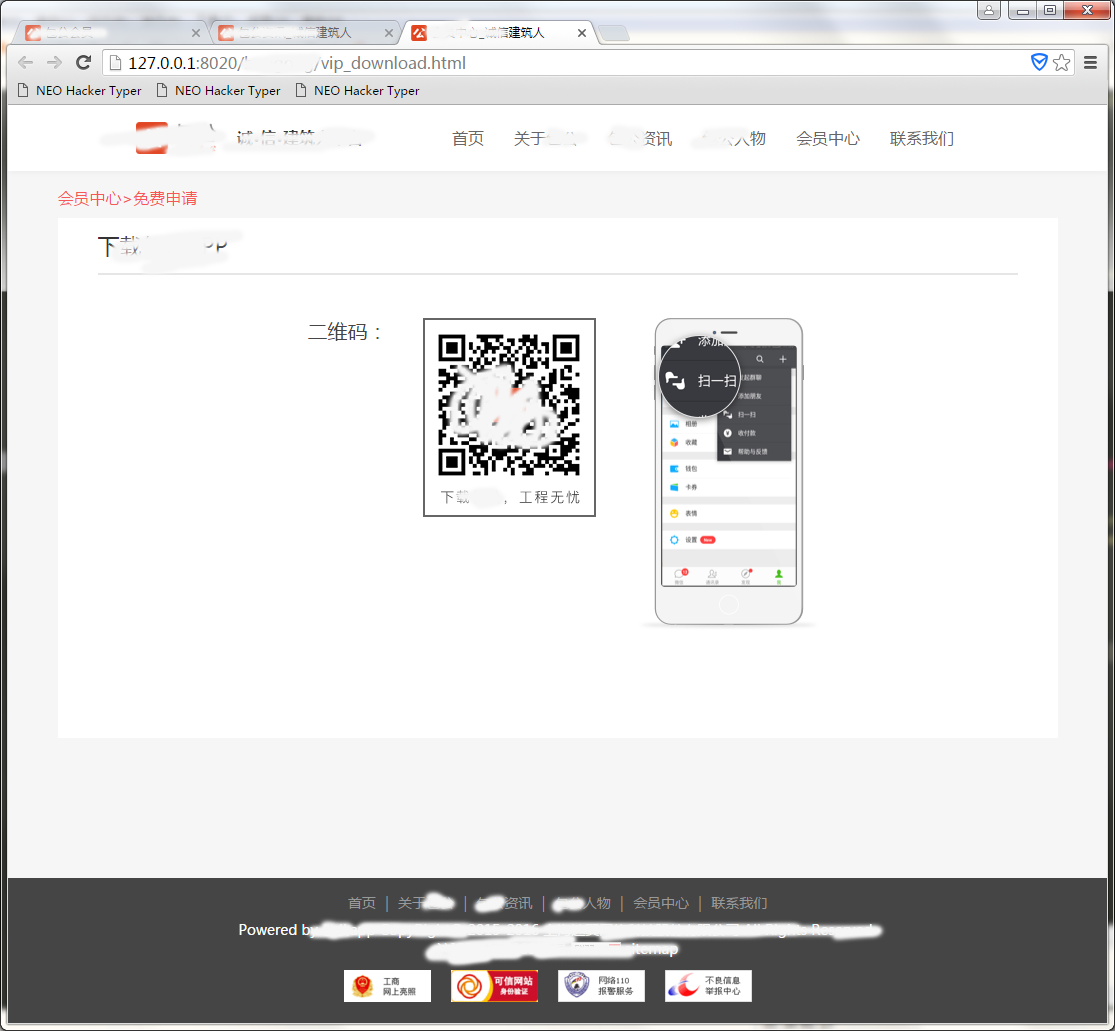
Attached are two before and after comparison pictures, the footer fixes the bottom


The above is the entire content of this article. I hope that the content of this article can bring some help to everyone's study or work. I also hope to support the PHP Chinese website. !
For more articles related to paging && website footer adaptation implemented by lazy loading, please pay attention to the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





