 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What are the various input types available in html forms and their uses?
What are the various input types available in html forms and their uses?
What are the various input types available in html forms and their uses?
Jul 04, 2025 am 03:06 AMHTML forms support multiple input types to suit different data entry requirements. 1. Text input is used for basic data entry, such as text and password, and interaction can be enhanced through placeholder, maxlength, required and other attributes; 2. HTML5 introduces dedicated input types such as email, number, date, tel, and url to improve data accuracy and usability; 3. Select and operate controls include checkbox, radio, submit, and button, for multiple selection, single selection and submission operations; 4. hidden is used to pass uneditable data, and file is used for file upload and can limit file types. Browser compatibility and downgrade processing should be considered when using it.

HTML forms support a variety of input types, each designed for specific kinds of user input. These input types help ensure that users enter data correctly and provide a better user experience by triggering appropriate keyboard layouts on mobile devices, offering validation features, and more.

Text Inputs for Basic Data Entry
The most common input type is text , used for single-line text entry like names or addresses. There's also password , which behaves similarly but hides the characters as they're typed.

-
text– Standard text field. -
password– Masked text field for passwords.
You can also use attributes like placeholder , maxlength , and required to control how users interact with these fields.
<input type="text" name="username" placeholder="Enter your username" required> <input type="password" name="pass" maxlength="20">
These are good for short strings where formatting isn't critical, but if you need more complex inputs like numbers or dates, there are better options.

Specialized Input Types for Specific Data
HTML5 introduced several input types that help with structured data entry:
-
email– Validates email format automatically. -
number– Accepts only numeric input; supports min, max, and step values. -
date– Lets users pick a date from a calendar-style interface. -
tel– Designed for phone numbers (note: no standard validation). -
url– Ensures the input is a properly formatted URL.
Using these improves both accuracy and usability. For example:
<input type="email" name="email" required> <input type="number" name="age" min="18" max="99"> <input type="date" name="birthdate">
Different browsers may render these differently, so it's a good idea to test across platforms or add fallbacks when necessary.
Input Controls for Choices and Actions
Some input types are meant for making selections or triggering actions rather than entering text:
-
checkbox– Allows multiple selections from a set of options. -
radio– Lets users choose one option from many. -
submit– Sends form data to the server. -
button– Can be styled or scripted to perform custom actions.
Here's how they might look in practice:
<input type="checkbox" name="subscribe" value="yes"> Subscribe to newsletter<br> <input type="radio" name="color" value="red"> Red <input type="radio" name="color" value="blue"> Blue<br> <input type="submit" value="Send Form">
Radio buttons should share the same name attribute so they function as a group, while checkboxes work independently.
Hidden Inputs and File Uploads
Two other important input types are:
-
hidden– Used to pass data that shouldn't be edited by the user. -
file– Enables users to upload files to the server.
For example:
<input type="hidden" name="form_id" value="12345"> <input type="file" name="photo" accept="image/*">
The accept attribute in file inputs helps filter what kind of files users can select, improving accuracy and reducing errors.
Not every input type is supported in all browsers, so always consider graceful degradation or feature detection when using newer types.
Basically that's it.
The above is the detailed content of What are the various input types available in html forms and their uses?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to get HTML form data as text and send to html2pdf?
Sep 06, 2023 pm 12:21 PM
How to get HTML form data as text and send to html2pdf?
Sep 06, 2023 pm 12:21 PM
html2pdf is a JavaScript package that allows developers to convert html to canvas, pdf, images, and more. It takes html as parameter and adds it to pdf or desired document. Additionally, it allows users to download the document after adding html content. Here we will access the form and add it to the pdf using the html2pdfnpm package. We will see different examples to add form data to pdf. Syntax User can follow the following syntax to pass html form data as text and send it to html2pdf. varelement=document.getElementById('form');html2
 How to allow multiple file uploads in HTML form
Aug 28, 2023 pm 08:25 PM
How to allow multiple file uploads in HTML form
Aug 28, 2023 pm 08:25 PM
In this article, we will learn how to allow multiple files uploads in HTML forms. We use multiple attributes to allow multiple file uploads in HTML forms. Several properties are available for email and file input types. Ifyouwanttoallowausertouploadthefiletoyourwebsite,youneedtouseafileuploadbox,alsoknownasafile,selectbox.Thisiscreatedusingthe<in
 PHP file upload tutorial: How to upload files using HTML forms
Jun 11, 2023 am 08:10 AM
PHP file upload tutorial: How to upload files using HTML forms
Jun 11, 2023 am 08:10 AM
PHP file upload tutorial: How to use HTML forms to upload files In the process of website development, the file upload function is a very common requirement. As a popular server scripting language, PHP can implement the file upload function very well. This article will introduce in detail how to use HTML forms to complete file uploads. 1. HTML form First, we need to use an HTML form to create a file upload page. In the HTML form, the enctype attribute needs to be set to "multipart/form-
 How to process HTML forms using Java?
Aug 10, 2023 pm 02:05 PM
How to process HTML forms using Java?
Aug 10, 2023 pm 02:05 PM
How to handle HTML forms using Java? HTML form is one of the commonly used interactive elements in web pages, through which users can input and submit data. Java, as a powerful programming language, can be used to process and validate HTML form data. This article will introduce how to use Java to process HTML forms, with code examples. The basic steps for processing HTML form data in Java are as follows: monitor and receive POST requests from HTML forms; parse the parameters of the request; process data according to needs
 PHP regular expression: how to match all form tags in HTML
Jun 23, 2023 am 10:38 AM
PHP regular expression: how to match all form tags in HTML
Jun 23, 2023 am 10:38 AM
In web development, it is often necessary to use regular expressions to match strings. In HTML, the form tag is a very important tag, so if we need to get all the form tags in the page, then regular expressions become a very useful tool. This article will introduce using regular expressions in PHP to match all form tags in HTML. 1. The form tag in HTML The form tag is a very important tag in HTML. It is used to create forms. The form is used
 How to use month input type in HTML?
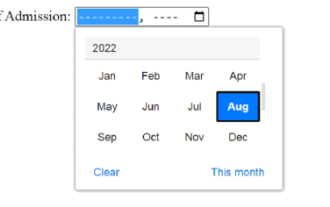
Aug 20, 2023 pm 08:21 PM
How to use month input type in HTML?
Aug 20, 2023 pm 08:21 PM
InHTML,aformcomprisesofvariouselementswhichhelpsinmakingauserinterfaceinawebpage.Usingwhichwecancollectdifferentnatureofnature.OneofthecommonlyusedcontrolisMonthcontroli.e.<inputtype=”month”>This control basically provides the user with a calendar-like drop-down menu from which the user can select or select the month and year. Monthly control
 What is the method attribute, and how do I use it to specify the HTTP method (GET or POST) used to submit the form?
Jun 24, 2025 am 12:55 AM
What is the method attribute, and how do I use it to specify the HTTP method (GET or POST) used to submit the form?
Jun 24, 2025 am 12:55 AM
ThemethodattributeinHTMLformsdetermineshowdataissenttotheserver,usingeitherGETorPOST.GETappendsdatatotheURL,haslengthlimits,andissuitablefornon-sensitiverequestslikesearches.POSTsendsdatainthebody,offersbettersecurity,andisidealforsensitiveorlargedat
 Best practices for structuring complex HTML forms.
Jul 03, 2025 am 02:33 AM
Best practices for structuring complex HTML forms.
Jul 03, 2025 am 02:33 AM
The key to designing complex HTML forms lies in content organization rather than encoding. To improve user experience and reduce error rates, the following steps must be followed: 1. Use and divide logical blocks to enhance structural clarity, accessibility and maintenance; 2. Clear the binding relationship between controls and tags, and ensure that each input box has corresponding tags through for and id; 3. Use hidden fields and conditions to display reasonably, combine CSS/JS to control the display status and process data validity; 4. Design hierarchical error prompts to avoid relying on color only to distinguish. It is recommended to add icons, highlight borders and set summary areas.





