- - Push (Add Element): Add an element to the top of the stack.
- - pop (delete element): Remove element from the top.
- - isfull: Checks if the stack has reached its limit (10 in this case).
- - isempty: Check whether the stack is empty.
- - Display: Show stack elements.
1. Example:
Index.html
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>stack | last in first out (lifo) or first in last out | - by sudhanshu gaikwad (filo)</title>
<h3>stack in javascript</h3>
<script>
let data = [];
// add an element to the array
function adde(ele) {
if (isfull()) {
console.log("array is full, element can't be added!");
} else {
console.log("element added!");
data.push(ele);
}
}
// check if the array is full
function isfull() {
return data.length >= 10;
}
// remove an element from the array
function remove() {
if (isempty()) {
console.log("array is empty, can't remove element!");
} else {
data.pop();
console.log("element removed!");
}
}
// check if the array is empty
function isempty() {
return data.length === 0;
}
// display the array elements
function display() {
console.log("updated array >> ", data);
}
// example usage
adde(55);
adde(85);
adde(25);
remove();
display(); // [55, 85]
</script>
2. Example:
index2.html
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>what is stack in javascript | by sudhanshu gaikwad</title>
<style>
* {
box-sizing: border-box;
}
body {
font-family: "roboto condensed", sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
background-color: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
max-width: 400px;
width: 100%;
margin-bottom: 20px;
}
h3 {
color: #333;
text-align: center;
margin-bottom: 20px;
}
input {
padding: 10px;
width: calc(100% - 20px);
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
button {
padding: 10px;
margin: 10px 0;
border: none;
border-radius: 5px;
background-color: #292f31;
color: white;
cursor: pointer;
width: 100%;
}
button:hover {
background-color: #e9e9ea;
color: #292f31;
}
.message {
margin-top: 15px;
color: #333;
font-size: 16px;
text-align: center;
}
.footer {
text-align: center;
margin-top: 20px;
font-size: 14px;
color: #555;
}
/* responsive design */
@media (max-width: 768px) {
.container {
padding: 15px;
max-width: 90%;
}
button {
font-size: 14px;
}
input {
font-size: 14px;
}
}
</style>
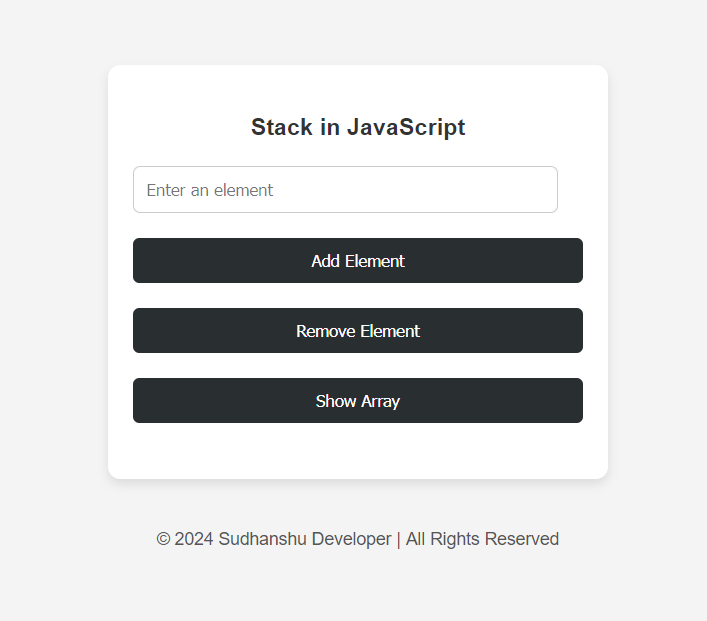
<div class="container">
<!-- title -->
<h3>stack in javascript</h3>
<!-- input section -->
<input type="text" id="adde" placeholder="enter an element">
<!-- buttons section -->
<button onclick="adddata()">add element</button>
<button onclick="removeele()">remove element</button>
<button onclick="display()">show array</button>
<!-- message sections -->
<div id="add" class="message"></div>
<div id="remove" class="message"></div>
<div id="display" class="message"></div>
</div>
<!-- footer with copyright symbol -->
<div class="footer">
? 2024 sudhanshu developer | all rights reserved
</div>
<script>
let data = [];
// function to add an element to the stack
function adddata() {
let newele = document.getelementbyid("addele").value;
if (isfull()) {
document.getelementbyid("add").innerhtml = "array is full, element cannot be added!";
} else if (newele.trim() === "") {
document.getelementbyid("add").innerhtml = "please enter a valid element!";
} else {
data.push(newele);
document.getelementbyid("add").innerhtml = `element "${newele}" added!`;
document.getelementbyid("adde").value = "";
console.log("current array: ", data);
display();
}
}
function isfull() {
return data.length >= 10;
}
function removeele() {
if (isempty()) {
document.getelementbyid("remove").innerhtml = "array is empty!";
} else {
let removedelement = data.pop();
document.getelementbyid("remove").innerhtml = `element "${removedelement}" removed!`;
console.log("current array: ", data);
display();
}
}
function isempty() {
return data.length === 0;
}
function display() {
let displayarea = document.getelementbyid("display");
displayarea.innerhtml = "";
if (data.length === 0) {
displayarea.innerhtml = "no elements in the array!";
console.log("array is empty.");
} else {
for (let i = 0; i < data.length; i ) {
displayarea.innerhtml = `element ${i 1}: ${data[i]}<br>`;
}
console.log("displaying array: ", data);
}
}
</script>
Output:

C language stack with user input
#include <stdio.h>
#include <stdbool.h>
#define max 10
int data[max];
int top = -1;
// function to check if the stack is full
bool isfull() {
return top >= max - 1;
}
// function to check if the stack is empty
bool isempty() {
return top == -1;
}
// function to add an element to the stack (push operation)
void adde() {
int ele;
if (isfull()) {
printf("array is full, element can't be added!\n");
} else {
printf("enter an element to add: ");
scanf("%d", &ele); // read user input
data[top] = ele; // increment top and add element
printf("element %d added!\n", ele);
}
}
// function to remove an element from the stack (pop operation)
void remove() {
if (isempty()) {
printf("array is empty, can't remove element!\n");
} else {
printf("element %d removed!\n", data[top--]); // remove element and decline top
}
}
// function to display all elements in the stack
void display() {
if (isempty()) {
printf("array is empty!\n");
} else {
printf("updated array >> ");
for (int i = 0; i <p><strong>Sample output:</strong><br></p>
<pre class="brush:php;toolbar:false"> 1. Add Element
2. Remove Element
3. Display Stack
4. Exit
Enter your choice: 1
Enter an element to add: 55
Element 55 Added!
1. Add Element
2. Remove Element
3. Display Stack
4. Exit
Enter your choice: 3
Updated Array >> 55
1. Add Element
2. Remove Element
3. Display Stack
4. Exit
Enter your choice: 4
Exiting...
The above is the detailed content of Stack Data Structure | Last In First Out (LIFO). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The popularity of the currency circle has returned, why do smart people have begun to quietly increase their positions? Look at the trend from the on-chain data and grasp the next round of wealth password!
Jul 09, 2025 pm 08:30 PM
The popularity of the currency circle has returned, why do smart people have begun to quietly increase their positions? Look at the trend from the on-chain data and grasp the next round of wealth password!
Jul 09, 2025 pm 08:30 PM
As the market conditions pick up, more and more smart investors have begun to quietly increase their positions in the currency circle. Many people are wondering what makes them take decisively when most people wait and see? This article will analyze current trends through on-chain data to help readers understand the logic of smart funds, so as to better grasp the next round of potential wealth growth opportunities.
 What are the mainstream public chains of cryptocurrencies? The top ten rankings of cryptocurrency mainstream public chains in 2025
Jul 10, 2025 pm 08:21 PM
What are the mainstream public chains of cryptocurrencies? The top ten rankings of cryptocurrency mainstream public chains in 2025
Jul 10, 2025 pm 08:21 PM
The pattern in the public chain field shows a trend of "one super, many strong ones, and a hundred flowers blooming". Ethereum is still leading with its ecological moat, while Solana, Avalanche and others are challenging performance. Meanwhile, Polkadot, Cosmos, which focuses on interoperability, and Chainlink, which is a critical infrastructure, form a future picture of multiple chains coexisting. For users and developers, choosing which platform is no longer a single choice, but requires a trade-off between performance, cost, security and ecological maturity based on specific needs.
 Bitcoin breaks new highs, Dogecoin rebounds strongly, will Ethereum keep up with the pace
Jul 09, 2025 pm 08:24 PM
Bitcoin breaks new highs, Dogecoin rebounds strongly, will Ethereum keep up with the pace
Jul 09, 2025 pm 08:24 PM
Recently, Bitcoin hit a new high, Dogecoin ushered in a strong rebound and the market was hot. Next, we will analyze the market drivers and technical aspects to determine whether Ethereum still has opportunities to follow the rise.
 Cardano's smart contract evolution: The impact of Alonzo upgrades on 2025
Jul 10, 2025 pm 07:36 PM
Cardano's smart contract evolution: The impact of Alonzo upgrades on 2025
Jul 10, 2025 pm 07:36 PM
Cardano's Alonzo hard fork upgrade has successfully transformed Cardano from a value transfer network to a fully functional smart contract platform by introducing the Plutus smart contract platform. 1. Plutus is based on Haskell language, with powerful functionality, enhanced security and predictable cost model; 2. After the upgrade, dApps deployment is accelerated, the developer community is expanded, and the DeFi and NFT ecosystems are developing rapidly; 3. Looking ahead to 2025, the Cardano ecosystem will be more mature and diverse. Combined with the improvement of scalability in the Basho era, the enhancement of cross-chain interoperability, the evolution of decentralized governance in the Voltaire era, and the promotion of mainstream adoption by enterprise-level applications, Cardano has
 The top 5 most worth investing in 2025 (with latest data)
Jul 09, 2025 am 06:06 AM
The top 5 most worth investing in 2025 (with latest data)
Jul 09, 2025 am 06:06 AM
The five most valuable stablecoins in 2025 are Tether (USDT), USD Coin (USDC), Dai (DAI), First Digital USD (FDUSD) and TrueUSD (TUSD).
 Who issues stablecoins? What are the stablecoins?
Jul 09, 2025 pm 06:24 PM
Who issues stablecoins? What are the stablecoins?
Jul 09, 2025 pm 06:24 PM
Stablecoins are crypto assets that maintain price stability by anchoring fiat currencies such as the US dollar. They are mainly divided into three categories: fiat currency collateral, crypto asset collateral and algorithmic stablecoins. 1. USDT is issued by Tether and is the stablecoin with the largest market value and the highest liquidity. 2. USDC is released by the Centre alliance launched by Circle and Coinbase, and is known for its transparency and compliance. 3. DAI is generated by MakerDAO through over-collateralization of crypto assets and is the core currency in the DeFi field. 4. BUSD was launched in partnership with Paxos, and is regulated by the United States but has been discontinued. 5. TUSD achieves high transparency reserve verification through third-party escrow accounts. Users can use centralized exchanges such as Binance, Ouyi, and Huobi
 Leading the top 20 token rankings in the 2025 crypto market (Latest update)
Jul 10, 2025 pm 08:48 PM
Leading the top 20 token rankings in the 2025 crypto market (Latest update)
Jul 10, 2025 pm 08:48 PM
The top 20 most promising crypto assets in 2025 include BTC, ETH, SOL, etc., mainly covering multiple tracks such as public chains, Layer 2, AI, DeFi and gaming. 1.BTC continues to lead the market with its digital yellow metallicity and popularization of ETFs; 2.ETH consolidates the ecosystem due to its position and upgrade of smart contract platforms; 3.SOL stands out with high-performance public chains and developer communities; 4.LINK is the leader in oracle connecting real data; 5.RNDR builds decentralized GPU network service AI needs; 6.IMX focuses on Web3 games to provide a zero-gas-free environment; 7.ARB leads with mature Layer 2 technology and huge DeFi ecosystem; 8.MATIC has become the value layer of Ethereum through multi-chain evolution
 Comparison of the differences and advantages and disadvantages of USDC, DAI, and TUSD (recently updated)
Jul 10, 2025 pm 09:09 PM
Comparison of the differences and advantages and disadvantages of USDC, DAI, and TUSD (recently updated)
Jul 10, 2025 pm 09:09 PM
The core difference between USDC, DAI and TUSD lies in the issuance mechanism, collateral assets and risk characteristics. 1. USDC is a centralized stablecoin issued by Circle and is collateralized by cash and short-term treasury bonds. Its advantages are compliance and transparent, strong liquidity, and high stability, but there is a risk of centralized review and single point failure; 2. DAI is a decentralized stablecoin, generated through the MakerDAO protocol, and the collateral is a crypto asset. It has the advantages of anti-censorship, transparency on chain, and permission-free, but it also faces systemic risks, dependence on centralized assets and complexity issues; 3. TUSD is a centralized stablecoin, emphasizing real-time on-chain reserve proof, providing higher frequency transparency verification, but has a small market share and weak liquidity. The three are collateral types and decentralization






