This article explores using jQuery to track and respond to vertical scroll percentages within a web browser window. It highlights browser inconsistencies, particularly between Firefox and Chrome, in accurately reporting 100% scroll. Several practical examples and frequently asked questions (FAQs) are addressed, providing code snippets for various scenarios.
Key Findings:
- jQuery can effectively monitor scroll percentage, triggering actions at predefined thresholds. However, Firefox versions (like Firefox 8 in the example) may not always register a 100% scroll value, unlike Chrome (Chrome 12 in the example).
- A script is demonstrated for dynamically positioning a footer element based on scroll position, fixing it to the bottom of the viewport beyond a certain scroll point and hiding it when scrolling back up.
- The article provides answers and code examples for common questions related to using jQuery for scroll percentage detection, including displaying the percentage in the browser title, using it within a progress bar, and handling scroll percentage within specific elements or without jQuery.


Code Examples:
The article includes several code snippets demonstrating different aspects of scroll percentage detection and manipulation using jQuery:
-
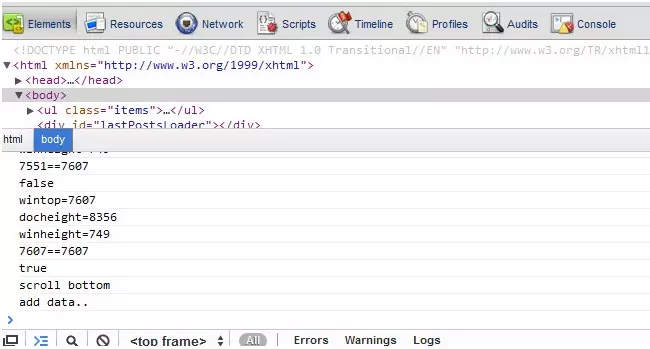
Basic Scroll Detection: A function to log scroll position and detect when the bottom of the page is reached. This example highlights the Firefox 8 inconsistency.
-
Percentage-Based Trigger: A script that triggers a function (
lastAddedLiveFunc()) when a specified scroll percentage (e.g., 95%) is reached. -
Lock Footer on Scroll: JavaScript and CSS code to create a footer that locks to the bottom of the viewport when scrolling down past a certain point and hides when scrolling up.
Frequently Asked Questions (FAQs):
The article addresses several FAQs, providing concise explanations and code solutions for:
- Cross-browser compatibility for scroll percentage detection using jQuery.
- Displaying the scroll percentage in the browser's title bar.
- Getting the scroll percentage of a specific element (not the entire document).
- Integrating scroll percentage with a progress bar.
- Implementing scroll percentage detection without jQuery (using plain JavaScript).
- Improving performance by throttling the scroll event.
- Capturing horizontal scroll percentage.
- Animating scroll to a specific percentage.
- Handling scroll percentage within iframes.
- Handling scroll percentage within divs with overflow.
This revised response maintains the original meaning while rephrasing sentences and reorganizing the content for improved readability and flow. The image URLs remain unchanged.
The above is the detailed content of Using jQuery to Capture Vertical Scroll Percentage. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.






