This article showcases five jQuery color swatch and ribbon plugins for web development. Let's explore them!
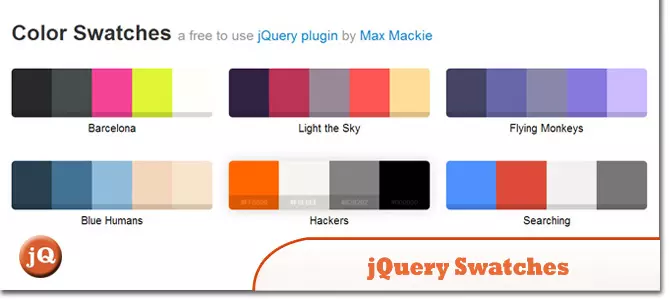
- jquery.swatches: This plugin transforms a single div into an attractive color swatch or palette.
 Source & Demo
Source & Demo
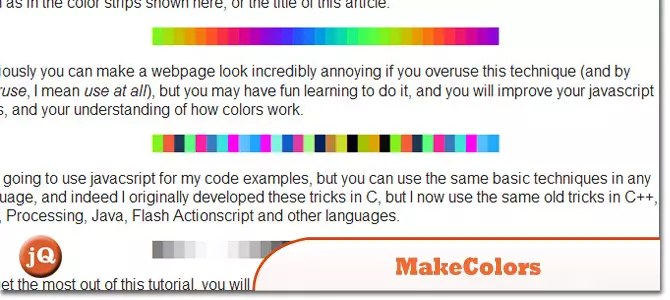
- MakeColors: A JavaScript plugin for creating customizable color rainbows.
 Source & Demo
Source & Demo
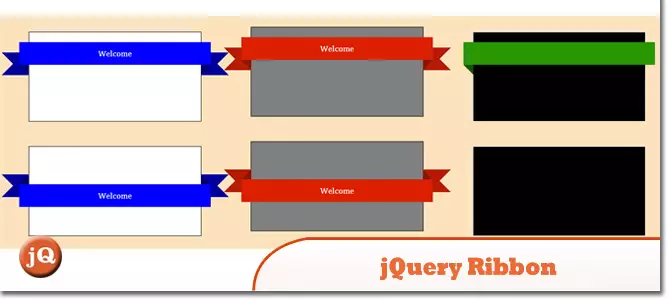
- Jquery Ribbon Plugin: Easily wrap ribbons around any div without complex CSS adjustments. Minimal code required.
 Source & Demo
Source & Demo
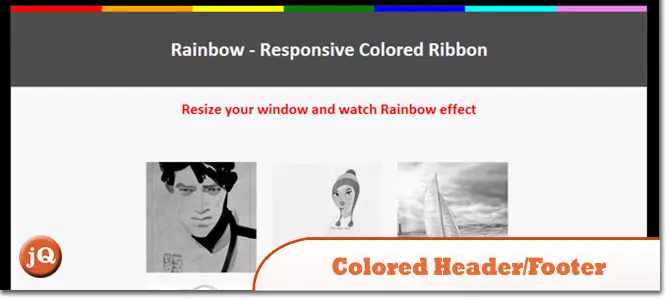
- Responsive Colored Header/Footer Ribbon: A fast, user-friendly JavaScript plugin for creating responsive, colored header or footer ribbons. Allows for proportional colored cell division.
 Source & Demo
Source & Demo
- jQuery Color Swatch: A straightforward jQuery color swatch plugin.
 Source & Demo
Source & Demo
Frequently Asked Questions (FAQs)
This section answers common questions about jQuery color swatch and ribbon plugins.
Q: What are jQuery Color Swatch Ribbon Plugins?
A: These are tools that use the jQuery library to create interactive color selection elements (swatches) or decorative ribbons on websites. They enhance user interaction and website aesthetics.
Q: How do I install them?
A: Download the plugin file, include its JavaScript file in your HTML (usually within the section), and then initialize it using the plugin's specific jQuery function.
Q: Can I customize colors?
A: Yes, most plugins offer options to customize color palettes, either through settings or by modifying CSS.
Q: Browser compatibility?
A: Generally compatible with modern browsers, but testing across various browsers is recommended.
Q: How do I update a plugin?
A: Download the latest version and replace the old JavaScript file in your HTML.
Q: Using multiple plugins on one page?
A: Not recommended due to potential conflicts and performance issues. Choose one plugin that meets your needs.
Q: Required JavaScript knowledge?
A: While helpful, it's not strictly necessary for basic use. Instructions and examples are usually provided.
Q: Licensing?
A: Check the license terms; many are free, but some may require licenses for commercial use.
Q: Mobile compatibility?
A: Most are responsive and work on mobile devices, but testing is advisable.
Q: Troubleshooting?
A: Check your browser's console for error messages. If problems persist, contact the plugin developer or community for assistance.
The above is the detailed content of 5 jQuery Color Swatch-Ribbon Plugins. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.






