
Peasy-js: Build reusable, scalable, and easy to test business logic
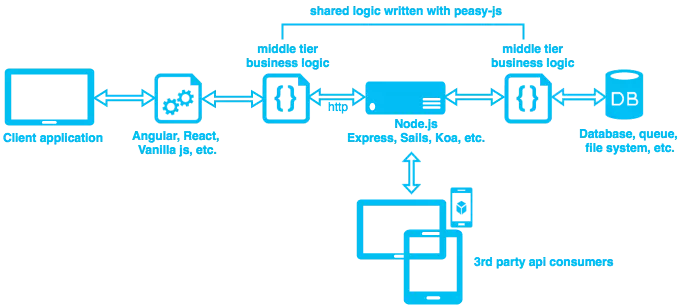
Peasy-js is an intermediate-layer framework that builds business logic in a composable, reusable, extensible and easy to test, allowing easy replacement of UI, backend, and data access frameworks in applications. It promotes separation of business logic, makes it easy to test, replace, rearrange, reuse, and can be used in any application architecture, compatible with a variety of JavaScript clients, servers, data access technologies and frameworks.
The core concepts of Peasy-js include: BusinessService, Command, Rule and DataProxy. These concepts play a key role in business logic orchestration, data verification, and data storage and retrieval. With Peasy-js, developers can write code once and reuse it in multiple projects, saving time and effort. It supports multiple client frameworks and has built-in data verification and testing capabilities to ensure data integrity and code reliability.
This article was peer-reviewed by Stephan Max. Thanks to all the peer reviewers at SitePoint for getting SitePoint content to its best!

Get rid of frame dependence, not abandon frame
We should not abandon frameworks because they provide huge advantages both on the client and on the server side. The goal of Peasy-js is to abstract business logic into composable units, creating code that is completely independent of its users. Through componentized business logic, we can easily test, replace, rearrange, reuse these components and use them in any application architecture, compatible with any imaginable JavaScript client, server, data access technology and framework.
Business logic separation
Peasy-js is an intermediate-layer framework that can easily replace UI, backend, and data access frameworks in applications by creating composable, reusable, extensible and easy to test business logic. In other words, Peasy-js guides us to abstract business logic into composable units by writing code that conforms to the principle of separation of concerns (SoC).
Frame fatigue?
I know what you are thinking: "Another framework?". Yes, Peasy-js is indeed a miniature framework. However, if we set out to componentize business logic, we will probably end up writing a mini framework ourselves. Peasy-js invests a lot of time in design, development, and testing, supporting almost any imaginable workflow. Learning is low cost, and I believe you will find it very worthwhile to learn.
If you find Peasy-js is not for you, hopefully you can get some insights from some patterns in the framework on how to implement your own business layer.
Core Concepts
Peasy-js contains four main concepts:
- Easy to use and flexible business and verification rules engine
- Scalability and Reusability (Decoupling business and verification logic from usage code and framework)
- Easy to test
The following is a detailed description of these four core concepts:
- BusinessService: Represents an entity (such as a user or project) and is responsible for exposing business functions through commands. These commands encapsulate CRUD and other business-related functions.
- Command: Responsible for coordinating the execution of initialization logic, verification and business rules, as well as other logic (data proxy calls, workflow logic, etc.), and is carried out through command execution pipelines respectively.
- Rule: Rule can be created to represent verification rules (field length or required) or business rules (authorization, price validity, etc.). Rules are used by commands, chain calls can be made, configured according to the execution results of previous rules, etc. Rules can also be configured to run code based on their execution results.
- DataProxy: Responsible for data storage and retrieval, and serves as an abstract layer of data storage, covering (but not limited to) the following: relational database, document (NoSQL) database, services, cache storage, queues, File system and memory data storage for testing.
Peasy-js example
(Note: You can view a simple browser example on plnkr, which covers everything discussed in this section.)
The following is an example of how to use Peasy-js to write business logic in Angular service on the client:
(Picture A)
var dataProxy = new CustomerHttpDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});
The following is an example of how to use the same business logic in a server-side Express.js controller:
(Photo B)
var dataProxy = new CustomerMongoDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});
Note that there is no difference except for the different data proxy injected into the business service in each example.
Remember that the data proxy is our data access abstraction, which can represent the concrete implementation of file system access, database, queue, cache, memory, and HTTP communication. This abstraction allows us to exchange data proxy based on the required system architecture and configuration, while enforcing the SoC, enabling it to be reused across codebases and facilitating easier testing. What may not be immediately obvious is that this approach always obeys our payloads the same business logic regardless of the source or destination of our data. This will soon appear.
From a consumption perspective, this is all. Consumption of business logic developed using Peasy-js will introduce an identifiable topic regardless of our architecture and the technology that uses it.
Speaking of architecture, let's turn our attention to potential architectures that are easy to implement when developing business logic in this way, while exploring Peasy-js participants in a more in-depth way:

(CustomerHttpDataProxy, CustomerMongoDataProxy, CustomerService and other code examples, due to space limitations, this is omitted here. The complete code has been provided in the original text.)
Summary
Peasy-js encourages us to write business logic that is clearly separated from the frameworks used. One benefit of this is that it can easily deploy our code in many ways. Finally, it makes it very easy to migrate to or adopt new frameworks, as our current framework ages over time.
(Frequently Asked Questions part, omitted here due to space limitations. The complete FAQ has been provided in the original text.)
The above is the detailed content of Write Reusable JavaScript Business Logic with peasy-js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch






