Jetpack: Unleashing WordPress's Hidden Potential
Jetpack, a powerhouse WordPress plugin developed by Automattic (the creators of WordPress.com), seamlessly integrates many of WordPress.com's robust features into self-hosted WordPress sites. This article highlights five often-overlooked Jetpack features and provides clear instructions on activation, configuration, and usage.
Key Benefits:
- Feature-Rich Enhancement: Jetpack significantly expands your WordPress site's capabilities, mirroring the advanced functionality of WordPress.com. This translates to improved site management, optimization, and user experience.
- Essential Features Spotlighted: We'll focus on Custom CSS, Publicize, Related Posts, Sharing, and Photon—tools that empower you to personalize your site's design, automate social media sharing, enhance content visibility, simplify content distribution, and accelerate image loading.
- User-Friendly Integration: Jetpack's intuitive interface and straightforward module activation make it accessible to all users, regardless of technical expertise. Boost site performance, aesthetics, and engagement without sacrificing speed or user experience.
Custom CSS: Effortless Theme Customization
Modifying your WordPress theme's core CSS files directly is risky. Jetpack's Custom CSS module offers a safe alternative. Make changes, experiment with styles, and easily revert to previous versions without affecting your theme's core files.
How it Works:
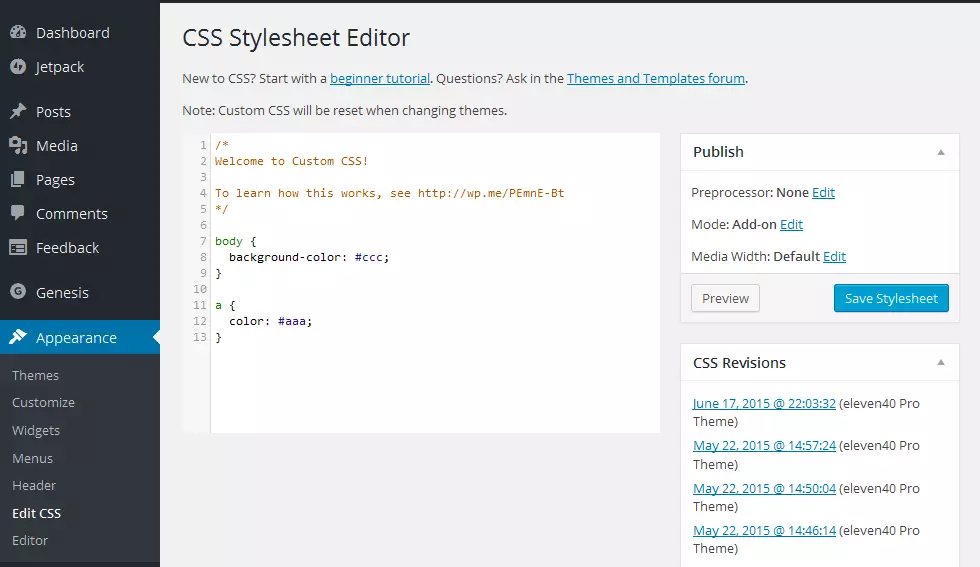
The Custom CSS module (automatically activated upon Jetpack installation) is accessible via Dashboard → Appearance → Edit CSS. Use standard CSS syntax to create custom styles. For example:
body {
background-color: #ccc;
}
a {
color: #aaa;
}
Revision history is conveniently located beside the CSS editor (desktop view), allowing you to easily restore previous versions. To activate manually: Dashboard → Jetpack → Custom CSS and then Activate.


Publicize: Streamlined Social Media Sharing
Sharing content across multiple social media platforms can be tedious. Jetpack's Publicize module automates this process, instantly broadcasting your posts to six popular platforms.
Configuration:
Activate Publicize via Dashboard → Jetpack → Settings → Publicize. Then, navigate to Dashboard → Settings → Sharing to connect your blog to your preferred social networks.

Related Posts: Enhanced Content Discovery
Jetpack's Related Posts module intelligently suggests related content, improving user engagement and reducing bounce rates. The analysis happens on WordPress.com servers, minimizing the load on your own server.
Activation:
Activate the module via Dashboard → Jetpack → Settings → Related Posts. Related posts will automatically appear below each published post.
Sharing: One-Click Content Distribution
Provide readers with easy-to-use social sharing buttons. Jetpack's Sharing module allows for one-click sharing across various platforms.
Customization:
Configure the sharing feature via Dashboard → Settings → Sharing. Choose from eleven share buttons, customize their display (text or icons), and select their position (before or after content).

Photon: Accelerated Image Loading
Photon, Jetpack's image acceleration service, leverages the WordPress.com CDN to significantly speed up image loading times and reduce server load.
Activation and Usage:
Activate Photon via Dashboard → Jetpack → Settings → Photon. Images will then be served via the WordPress.com CDN. For a deeper understanding of CDNs, refer to Jacco Blankenspoor's article (link to be provided if available).
Conclusion
Jetpack offers a wealth of features beyond those discussed here. With over 30 modules (excluding premium options like VideoPress and VaultPress), Jetpack is a time-saving, feature-rich plugin that significantly enhances your WordPress experience. Visit the official Jetpack plugin page for more information.
(Frequently Asked Questions section omitted for brevity, as it's largely redundant given the detailed feature descriptions above.)
The above is the detailed content of 5 Things You May Not Know about Jetpack for WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






