Visual Studio Code: A Beginner's Guide to Supercharging Your Workflow

This guide introduces Visual Studio Code (VS Code), a lightweight yet powerful code editor, to both beginners and experienced users seeking to optimize their development process. VS Code's small footprint (under 200MB installed) belies its extensive feature set, constantly expanding with updates. We'll focus on the most popular and useful features. For a complete overview, consult the official VS Code documentation.
Key Features:
- Lightweight and Efficient: Easy installation and smooth, non-disruptive updates.
- Highly Customizable UI: Five key areas (Activity Bar, Side Bar, Editor, Panel, Status Bar) offer tailored interaction and information display.
- Simplified Project Management: Projects are managed using folders, offering flexibility, especially when integrated with Git.
- Built-in Git Integration: User-friendly interface for staging, committing, branching, and merging.
- Comprehensive Coding Support: IntelliSense (autocomplete), customizable snippets, and integrated debugging tools boost coding efficiency.
- Extensive Customization: User and workspace-level settings, plus a vast extension marketplace, allow for personalized functionality.
Prerequisites:
Proficiency in at least one programming language and framework, familiarity with Git version control, and a GitHub (or similar) account with SSH keys configured are recommended. We'll use a minimal Next.js project for demonstration, but the concepts apply to any language and framework.
A Brief History:
VS Code emerged alongside other lightweight editors (Sublime Text, Atom) as an alternative to resource-intensive IDEs (Visual Studio, NetBeans, Eclipse, IntelliJ IDEA). Its popularity, as evidenced by Stack Overflow surveys, highlights its effectiveness.
Setup and Updates:
VS Code's installer is compact, and updates are easily managed through notification prompts (Windows requires a manual download and restart; Ubuntu users can leverage sudo apt update && sudo apt upgrade -y).
User Interface:
The VS Code interface is divided into five key areas:
- Activity Bar: Access to views (Explorer, Search, Version Control, Debug, Extensions).
- Side Bar: Displays the active view.
- Editor: Code editing and Markdown preview; supports multiple files side-by-side.
- Panel: Integrated terminal, debug output, error/warning displays.
- Status Bar: Project and file information, version control actions, extension status.
The top Menu Bar provides access to the editor's menu system. The integrated terminal's shell (Bash on Linux, PowerShell on Windows) is customizable.
Working with Projects:
VS Code uses folders for project management. A suggested folder structure is /home/{username}/Projects/{company-name}/{repo-provider}/{project-name}. Projects can be opened directly from File Explorer or via the terminal (mkdir, cd, code .). For Git-linked projects, cloning from a remote repository is recommended.

Version Control with Git:
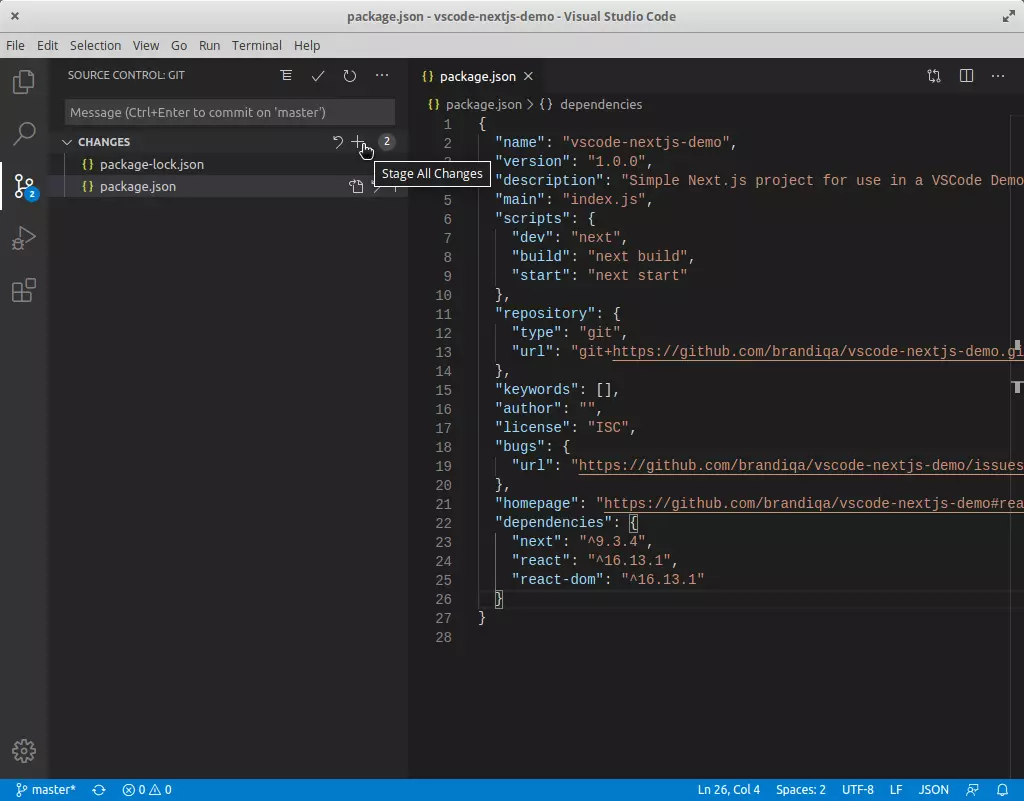
VS Code's built-in Git support simplifies source control. The Source Control panel enables staging, committing, branching, and merging. Extensions like Git Lens and Git History enhance this functionality.

Creating and Running Code:
Creating files and folders within the project is straightforward. The integrated terminal, launched with Ctrl ~, allows for running commands like npm init -y, npm install, and executing scripts defined in package.json.

User and Workspace Settings:
Preferences are adjusted via Ctrl , or the File > Preferences > Settings menu. Settings are categorized into User (account-wide) and Workspace (project-specific) scopes. The settings.json file allows for direct editing. Examples of useful settings are provided.
Language Association:
Associating file extensions with specific language modes (e.g., .js with javascriptreact) is crucial for correct syntax highlighting and formatting. This can be done via the Command Palette or by editing settings.json. Addressing potential conflicts with Emmet is also discussed.
Keyboard Shortcuts:
Many common actions have keyboard shortcuts. The Command Palette (Ctrl Shift P) lists available commands and their shortcuts. Essential shortcuts are listed and explained. Customizing keybindings is possible via File > Preferences > Keyboard Shortcuts.

Code Editor Features:
- IntelliSense: Code completion for various languages.
- Snippets: Reusable code templates.
- Formatting: Auto-formatting with built-in tools or extensions like Prettier.
- Linting: Code analysis for errors and style issues (requires extensions like ESLint).
- Debugging: Integrated debugger with breakpoints and variable inspection.
This guide provides a foundational understanding of VS Code's capabilities. Further exploration of extensions and advanced features is encouraged. Mastering VS Code will significantly enhance your development efficiency.
The above is the detailed content of Visual Studio Code: A Power User's Guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Cost Effective Reseller Platforms for Buying SSL Certificates
Jun 25, 2025 am 08:28 AM
Cost Effective Reseller Platforms for Buying SSL Certificates
Jun 25, 2025 am 08:28 AM
In a world where online trust is non-negotiable, SSL certificates have become essential for every website. The market size of SSL certification was valued at USD 5.6 Billion in 2024 and is still growing strongly, fueled by surging e-commerce business
 5 Best Payment Gateways for SaaS: Your Ultimate Guide
Jun 29, 2025 am 08:28 AM
5 Best Payment Gateways for SaaS: Your Ultimate Guide
Jun 29, 2025 am 08:28 AM
A payment gateway is a crucial component of the payment process, enabling businesses to accept payments online. It acts as a bridge between the customer and the merchant, securely transferring payment information and facilitating transactions. For
 New study claims AI 'understands' emotion better than us — especially in emotionally charged situations
Jul 03, 2025 pm 05:48 PM
New study claims AI 'understands' emotion better than us — especially in emotionally charged situations
Jul 03, 2025 pm 05:48 PM
In what seems like yet another setback for a domain where we believed humans would always surpass machines, researchers now propose that AI comprehends emotions better than we do.Researchers have discovered that artificial intelligence demonstrates a
 Hurricanes and sandstorms can be forecast 5,000 times faster thanks to new Microsoft AI model
Jul 05, 2025 am 12:44 AM
Hurricanes and sandstorms can be forecast 5,000 times faster thanks to new Microsoft AI model
Jul 05, 2025 am 12:44 AM
A new artificial intelligence (AI) model has demonstrated the ability to predict major weather events more quickly and with greater precision than several of the most widely used global forecasting systems.This model, named Aurora, has been trained u
 Your devices feed AI assistants and harvest personal data even if they’re asleep. Here's how to know what you're sharing.
Jul 05, 2025 am 01:12 AM
Your devices feed AI assistants and harvest personal data even if they’re asleep. Here's how to know what you're sharing.
Jul 05, 2025 am 01:12 AM
Like it or not, artificial intelligence has become part of daily life. Many devices — including electric razors and toothbrushes — have become AI-powered," using machine learning algorithms to track how a person uses the device, how the devi
 Would outsourcing everything to AI cost us our ability to think for ourselves?
Jul 03, 2025 pm 05:47 PM
Would outsourcing everything to AI cost us our ability to think for ourselves?
Jul 03, 2025 pm 05:47 PM
Artificial intelligence (AI) began as a quest to simulate the human brain.Is it now in the process of transforming the human brain's role in daily life?The Industrial Revolution reduced reliance on manual labor. As someone who researches the applicat
 Advanced AI models generate up to 50 times more CO₂ emissions than more common LLMs when answering the same questions
Jul 06, 2025 am 12:37 AM
Advanced AI models generate up to 50 times more CO₂ emissions than more common LLMs when answering the same questions
Jul 06, 2025 am 12:37 AM
The more precisely we attempt to make AI models function, the greater their carbon emissions become — with certain prompts generating up to 50 times more carbon dioxide than others, according to a recent study.Reasoning models like Anthropic's Claude
 Why is AI halllucinating more frequently, and how can we stop it?
Jul 08, 2025 am 01:44 AM
Why is AI halllucinating more frequently, and how can we stop it?
Jul 08, 2025 am 01:44 AM
The more advanced artificial intelligence (AI) becomes, the more it tends to "hallucinate" and provide false or inaccurate information.According to research by OpenAI, its most recent and powerful reasoning models—o3 and o4-mini—exhibited h






