Showcase Your Photography with the Best WordPress Plugins: A Comprehensive Guide

Displaying your photography online requires the right tools. WordPress offers a plethora of photo plugins, but choosing the best one for your needs is crucial. This guide helps you navigate the options and select the perfect plugin to showcase your work.
Key Considerations:
- Speed and Optimization: A fast-loading website is essential. Look for plugins that optimize images for web use without sacrificing quality.
- Responsive Design: Your gallery should look great on all devices (desktops, tablets, and smartphones).
- Gallery Layouts and Customization: Choose a plugin offering diverse layouts and customization options to match your style.
- SEO Friendliness: Improve search engine visibility with plugins that optimize images for search engines.
- Social Media Integration: Easily share your photos on social media platforms.
- Watermarking: Protect your work with watermarking capabilities.
- Avoid Plugin Overload: Too many plugins can slow down your site. Prioritize your needs.
Top WordPress Photo Plugins:
Here's a curated selection of highly-rated and trusted plugins:
1. Envira Gallery:

Known for its speed and SEO features, Envira Gallery is a responsive, mobile-friendly option. Key features include pagination, shortcodes, e-commerce integration, slideshows, social sharing, and watermarking. A paid Pro version unlocks even more features.
2. NextGen Gallery:

A simple, user-friendly choice, ideal for photographers who prioritize ease of use over extensive features. Offers control over image size, style, timing, transitions, controls, and lightbox effects.
3. Lazy Load:
This plugin significantly improves page speed by only loading images visible to the user. Perfect for large image libraries, it conserves bandwidth and enhances user experience.
4. Image Widget:

Simplifies adding images to your website's widgets, eliminating the need for manual HTML coding. Drag-and-drop functionality makes adding images a breeze.
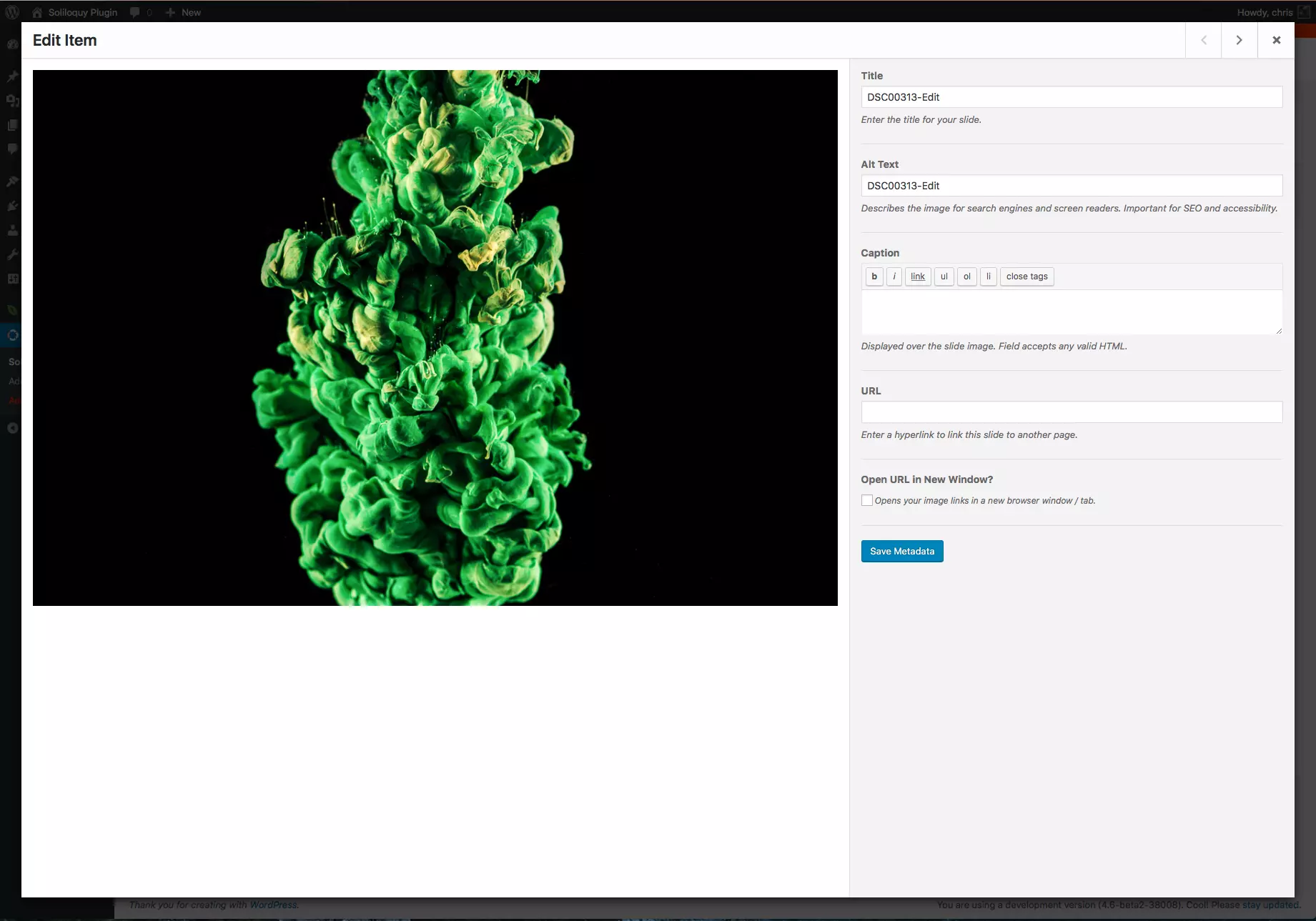
5. Soliloquy:

Create stunning responsive sliders with ease. Features include SEO optimization, metadata support, unlimited sliders, and drag-and-drop image management.
6. Photography Management:

A professional-grade plugin for managing client galleries. Offers password protection and controlled access to your image collections.
7. Storyform:

Create immersive, full-screen photo essays. Features include responsive design, various pagination options, animations, and background video support.
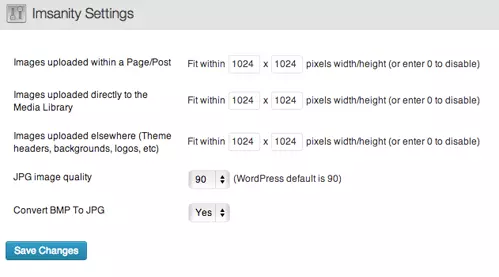
8. Imsanity:

Automatically resizes large images to optimize website speed without compromising image quality. Configurable maximum dimensions and quality settings.
9. Symbiostock:

A free plugin for selling your photos online. Integrates with WooCommerce and offers automatic watermarking and digital product creation.
Conclusion:
The best WordPress photo plugin depends on your specific needs and preferences. Consider the key features discussed above and explore the options presented to find the perfect fit for showcasing your photographic talent. We welcome your feedback and suggestions in the comments below. For a simple gallery solution, check out our article, "Quick Tip: Create a Simple WordPress Gallery in 5 Minutes."
Frequently Asked Questions (FAQs): (These FAQs remain largely unchanged from the original, as they are relevant and comprehensive.) [Insert original FAQs section here]
The above is the detailed content of The Best WordPress Photo Plugins for Photographers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






