Setting up a Node.js web server on a Raspberry Pi: A step-by-step guide
A few years back, I acquired a Raspberry Pi Model B , and recently decided to transform it into a web server. This journey highlighted a key point: a Raspberry Pi functions as a miniature PC, requiring an operating system (OS). This contrasts with boards like Arduino, which execute programs directly without an OS.
Here’s how to build a Node.js web server on a Raspberry Pi from scratch:
- Install Raspberry Pi Imager:
This tool facilitates installing Raspberry Pi OS onto a microSD card. While alternatives like Debian or Ubuntu exist, Raspberry Pi OS is officially recommended for optimal performance.
- Install Raspberry Pi OS:
Launch Raspberry Pi Imager and configure these settings:
- Raspberry Pi Device: Select your model.
- Operating System: Choose the recommended OS.
- Storage: Specify your microSD card.

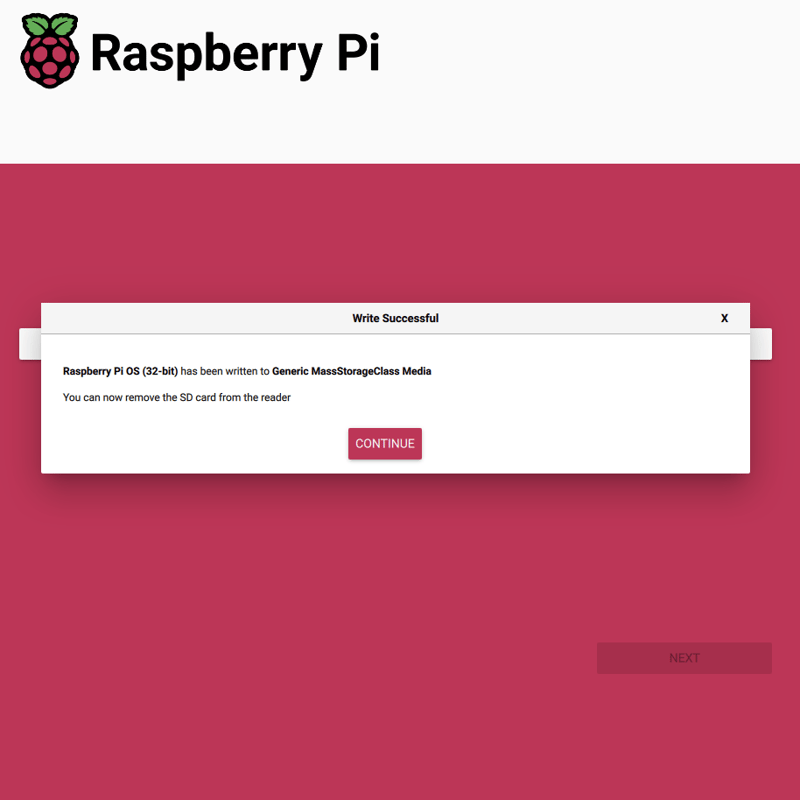
I used the default settings. Upon completion, you'll see a success message:

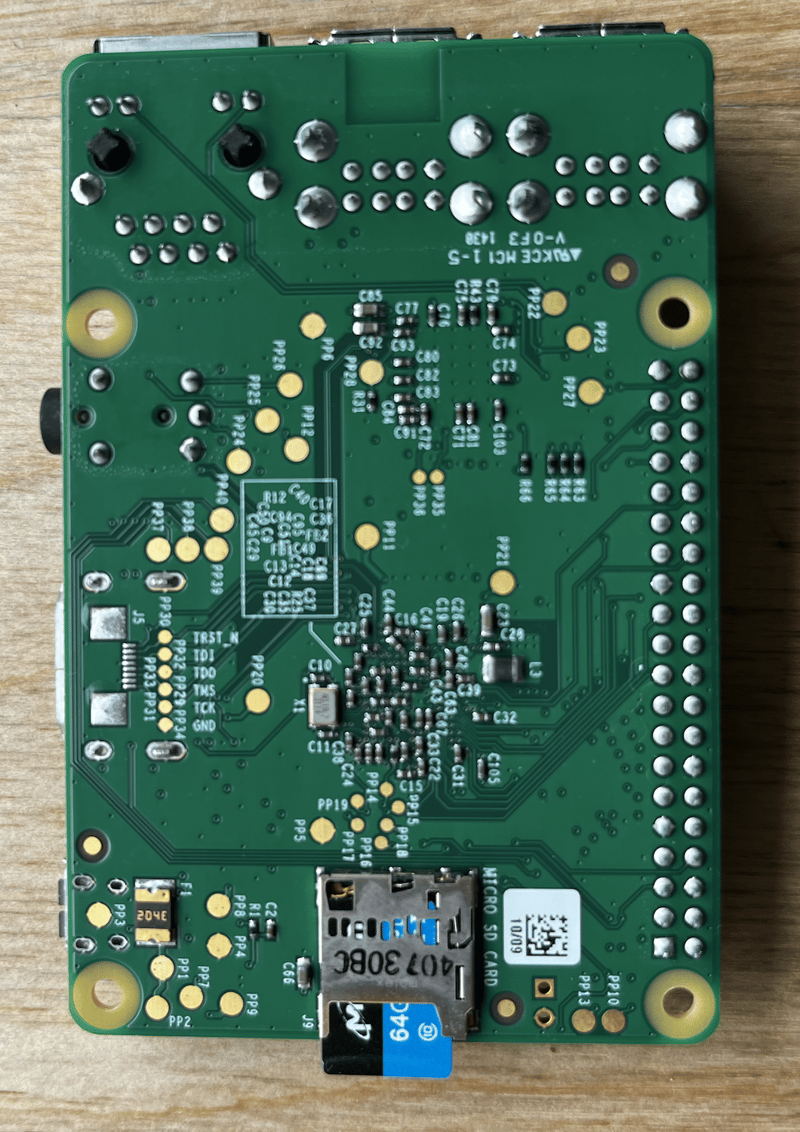
- Connect Peripherals: Insert the microSD card into your Raspberry Pi. Connect a mouse, keyboard, monitor, Ethernet cable, and power cable (power last is recommended).

Note the microSD card's location.

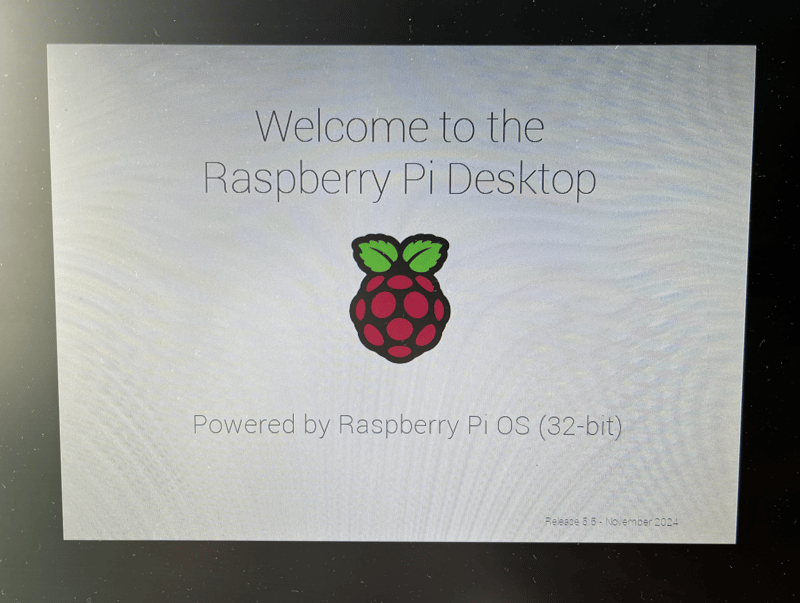
After booting, you'll see the desktop welcome screen:


Your Raspberry Pi OS is now ready.
- System Updates:
Open a terminal and run these commands:
sudo apt-get update -y sudo apt-get dist-upgrade -y
- Install Node.js and npm:
sudo apt-get install nodejs -y sudo apt-get install npm -y
Verify installation:
node -v npm -v
- Install Express:
Express simplifies web server creation. I used the generator with default options:
sudo apt-get update -y sudo apt-get dist-upgrade -y
- Install npm Packages:
sudo apt-get install nodejs -y sudo apt-get install npm -y
- Run the Server:
node -v npm -v
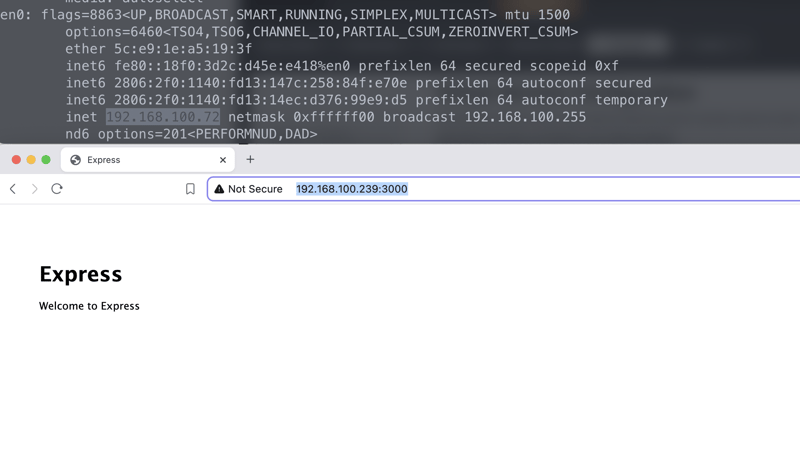
The server defaults to port 3000. Access it from another device using the Raspberry Pi's IP address (e.g., http://192.168.1.239:3000).

Your Express app is now network-accessible. Note that older models like the B might have slower processing times due to limited resources.
Conclusion:
The Raspberry Pi's versatility extends to IoT integration. While the B has limitations, newer models offer enhanced performance. The ability to run a Linux OS unlocks a wide range of package installations.
Extra:
Initially, I attempted Next.js, encountering a "JavaScript heap out of memory" error. Express proved a more suitable alternative for this older board. Remember resource constraints when choosing frameworks.
The above is the detailed content of How to Set Up a Node.js Web Server on Raspberry Pi. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch






