TL;DR;
Pure JavaScript interface simulation, using the code analysis function of VS Code IntelliSense, can be called a skill. Through the clever combination of object factory and empty function, interface-like code prompts and type checking are implemented, and the null value merging operator (??) is used to simplify the code. In a production environment, build scripts need to be used to remove unnecessary interface code.
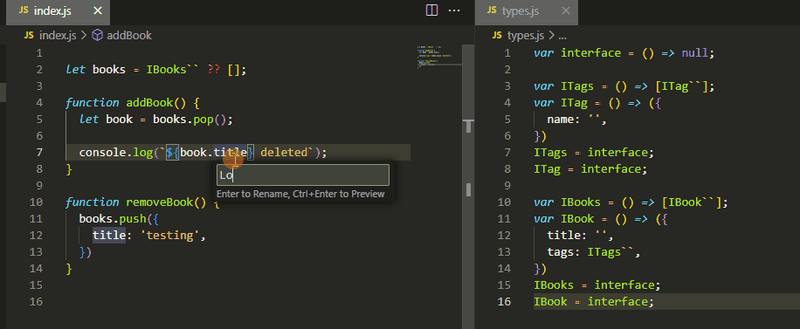
The following is an example of a pure JavaScript interface that relies on code analysis in a code editor like VS Code IntelliSense, so it can also be called a trick:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);
Here is an example of renaming properties in pure JavaScript:

You create an object factory that initializes the property's code analysis and then replaces the object with a function that returns null. This enables some declaration tricks using the null coalescing operator (??) to keep your code tidy.


It works with arrays too! See the sample code in the Trivia #4 section below.
Discovery process
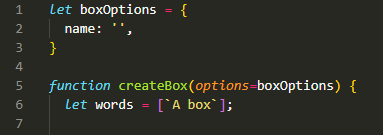
- I hope VS Code IntelliSense will prompt for the properties of the
createBox()option.

- Using the default parameters works, but I'd like to put it somewhere else to reduce clutter.

- Declaring an option outside a function generates an error because its value can be modified by anyone.

- So it must be an object factory. On line 5, I use backticks instead of parentheses to differentiate between "interface" and function call. Actually, for the sake of this article, I should just use a unique name prefix for variable names, like
InterfaceBoxOptionsor something like that, ok!

- Okay, this works, but what if I declare the options as their own variables? How do I tell IntelliSense that an object has properties of an interface?


- As you may know, if I assign the interface to the object first, IntelliSense assumes the interface property.

- To my surprise, it still works even after reassigning the variable with a new object.

- But that’s one more line. Unless it's a line of code, I won't accept it! But can it?

- The answer is yes, use the null coalescing (??) operator. This is the only way I've found. However, to allocate a new object instead of an interface, I need to somehow make
boxOptionsreturn null.

- Fortunately - or perhaps by design - IntelliSense still prompts for the interface's initial properties even after reassigning them to a function that returns null (line 5).
That’s it, I got a working interface-like setup in pure JavaScript. Probably should have used TypeScript from the start, but I'm in the wild west.

Production environment
For the object declaration, I wrote a build script that replaced interfaceName ?? with an empty string before passing it to Terser, since the compressor won't judge the null value returned by the merge.
Before:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);
After :
let opt = InterfaceOptions`` ?? {
name: null,
};
If you don’t delete the interface part, the compressed code may look like this:
let opt = {
name: null,
};
Trivia
1. Use var
for the interface
For interfaces, you should use var instead of let or const. This ensures that it is removed when using Terser to compress at the top level.
let opt = (() => null)() ?? {
name: null,
};
var interface = () => null;
var InterfaceOptions = () => ({
name: null,
});
InterfaceOptions = interface;
Terser issue #572: Remove variables that are only assigned but never read.
2. Empty interface alternative
If global interface functions are not available, for example if you are writing a library for someone else, you can do this:
// terser 選項
{
toplevel: true,
compress: true,
// ...
}
3. Use interfaces within interfaces
If you haven’t figured it out yet, here’s how:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);

Not bad, right?
4. Does it work with arrays?
Yes, but you need to create a separate interface for the array for IntelliSense to work properly. I would say it's pretty confusing.

Example 1:
let opt = InterfaceOptions`` ?? {
name: null,
};
But it does have benefits. Now you know what to add to the array!

Example 2:
let opt = {
name: null,
};
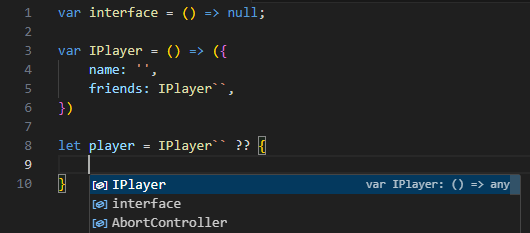
5. Can it work recursively?
Like this? No, code analysis breaks for this specific object.

But you can do this:
let opt = (() => null)() ?? {
name: null,
};
All images have been preserved and used the same format as the original text. Since the image URL cannot be processed directly, I retained the /uploads/... path in the original text. Please make sure these paths are correct for your environment.
The above is the detailed content of Interface in Vanilla JavaScript with VS Code IntelliSense. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch
 A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
The main difference between ES module and CommonJS is the loading method and usage scenario. 1.CommonJS is synchronously loaded, suitable for Node.js server-side environment; 2.ES module is asynchronously loaded, suitable for network environments such as browsers; 3. Syntax, ES module uses import/export and must be located in the top-level scope, while CommonJS uses require/module.exports, which can be called dynamically at runtime; 4.CommonJS is widely used in old versions of Node.js and libraries that rely on it such as Express, while ES modules are suitable for modern front-end frameworks and Node.jsv14; 5. Although it can be mixed, it can easily cause problems.






