Understanding Big O Notation and Time Complexity in JavaScript
Jan 03, 2025 am 08:46 AMWhen working with JavaScript, writing functional code is important, but ensuring it runs efficiently is equally crucial. This is where Big O Notation comes in. It provides a way to analyze how your code's performance scales as the size of the input increases, helping you write optimized and scalable applications.
This article will explore the basics of Big O Notation and common time complexities with beginner-friendly examples in JavaScript

What is Big O Notation?
Big O Notation is a mathematical representation that describes the efficiency of an algorithm. It helps us understand:
- Time Complexity: How the execution time of an algorithm changes with the size of the input.
- Space Complexity: How the memory usage of an algorithm changes with the size of the input.
The goal is to evaluate how well an algorithm performs as the input size grows, focusing on worst-case scenarios.
Why Does Big O Notation Matter?
Let’s say you’re tasked with finding a name in a phone book:
- One approach is to flip through every page until you find the name (linear search).
- Another is to start in the middle and systematically narrow down (binary search).
Both approaches solve the problem, but their efficiency varies significantly as the size of the phone book grows. Big O helps us compare these approaches and choose the best one.
Big O Notation in Action
Below are common Big O complexities, explained with practical examples in JavaScript.
1. O(1) - Constant Time
The runtime remains the same regardless of the input size. These operations are the most efficient.
Example: Accessing an element in an array by index.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
2. O(log n) - Logarithmic Time
The runtime grows logarithmically as the input size increases. This often occurs in divide-and-conquer algorithms like binary search.
Example: Binary search on a sorted array.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
3. O(n) - Linear Time
The runtime grows proportionally to the input size. This occurs when you need to examine each element once.
Example: Finding an item in an unsorted array.
function linearSearch(arr, target) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === target) {
return i; // Found
}
}
return -1; // Not found
}
const items = [10, 20, 30, 40, 50];
console.log(linearSearch(items, 30)); // Output: 2
4. O(n2) - Quadratic Time
The runtime grows quadratically as the input size increases. This is typical in algorithms with nested loops.
Example: A basic bubble sort implementation.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
5. O(2?) - Exponential Time
The runtime doubles with each additional input. This happens in algorithms that solve problems recursively, considering all possible solutions.
Example: Calculating Fibonacci numbers recursively.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
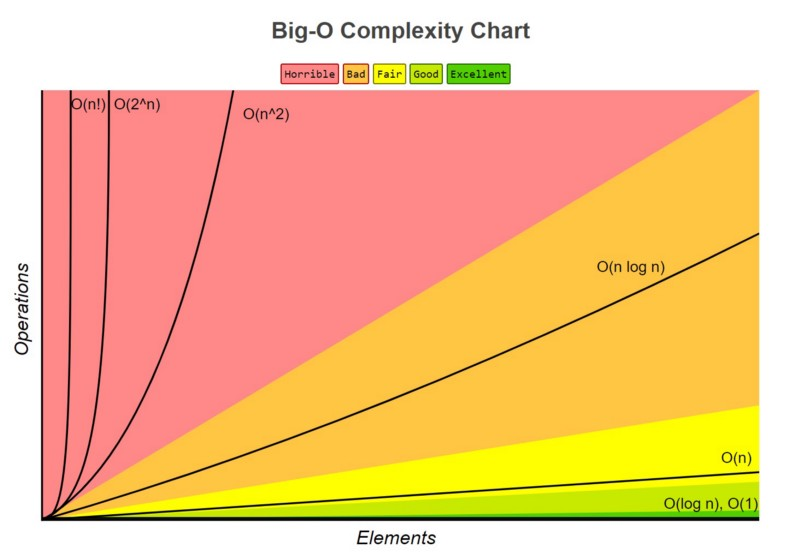
Visualizing Big O
Here’s how different Big O complexities compare as input size increases:
| Big O | Name | Example Use Case | Growth Rate |
|---|---|---|---|
| O(1) | Constant | Array access | Flat |
| O(log n) | Logarithmic | Binary search | Slow growth |
| O(n) | Linear | Looping through an array | Moderate growth |
| O(n2) | Quadratic | Nested loops | Rapid growth |
| O(2?) | Exponential | Recursive brute force | Very fast growth |
Illustration of Growth Rates
Imagine you’re solving a problem, and the input size grows. Here’s how algorithms with different complexities scale as the input size increases:
| Input Size | O(1) | O(log n) | O(n) | O(n2) | O(2?) |
|---|---|---|---|---|---|
| 1 | 1 ms | 1 ms | 1 ms | 1 ms | 1 ms |
| 10 | 1 ms | 3 ms | 10 ms | 100 ms | ~1 sec |
| 100 | 1 ms | 7 ms | 100 ms | 10 sec | ~centuries |
| 1000 | 1 ms | 10 ms | 1 sec | ~17 min | Unrealistic |
- O(1) stays constant regardless of the input.
- O(log n) grows slowly, ideal for large inputs.
- O(n) grows proportionally to input size.
- O(n2) and higher quickly become impractical for large inputs.
Visualizing Big O with Code
Here's how to visualize the number of operations for different complexities using simple counters:
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
Common Misunderstandings About Big O
-
Big O ≠ Actual Performance: Big O tells you how performance scales, not the exact time taken.
- For example, an O(n) algorithm with a small constant factor may outperform an O(log n) algorithm for small input sizes.
- Best-Case vs. Worst-Case: Big O usually describes the worst-case scenario. For example, searching for an item not in the list.
- Not All Nested Loops Are O(n2): The complexity depends on how many elements the inner loop processes.
Practical Tips for Beginners
- Focus on O(1), O(n), and O(n2): These are the most common complexities you'll encounter.
- Measure Performance: Use tools like Chrome DevTools to benchmark your code.
- Refactor for Efficiency: Once your code works, identify parts with higher complexities and optimize.
- Keep Learning: Platforms like LeetCode and HackerRank provide great exercises for understanding Big O.
Conclusion
Big O Notation is an essential tool for evaluating the efficiency of algorithms and understanding how your code scales. By grasping the basics and analyzing common patterns, you'll be well on your way to writing performant JavaScript applications.
Happy coding! ?
The above is the detailed content of Understanding Big O Notation and Time Complexity in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch
 A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
A definitive JS roundup on JavaScript modules: ES Modules vs CommonJS
Jul 02, 2025 am 01:28 AM
The main difference between ES module and CommonJS is the loading method and usage scenario. 1.CommonJS is synchronously loaded, suitable for Node.js server-side environment; 2.ES module is asynchronously loaded, suitable for network environments such as browsers; 3. Syntax, ES module uses import/export and must be located in the top-level scope, while CommonJS uses require/module.exports, which can be called dynamically at runtime; 4.CommonJS is widely used in old versions of Node.js and libraries that rely on it such as Express, while ES modules are suitable for modern front-end frameworks and Node.jsv14; 5. Although it can be mixed, it can easily cause problems.
 How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
There are three common ways to initiate HTTP requests in Node.js: use built-in modules, axios, and node-fetch. 1. Use the built-in http/https module without dependencies, which is suitable for basic scenarios, but requires manual processing of data stitching and error monitoring, such as using https.get() to obtain data or send POST requests through .write(); 2.axios is a third-party library based on Promise. It has concise syntax and powerful functions, supports async/await, automatic JSON conversion, interceptor, etc. It is recommended to simplify asynchronous request operations; 3.node-fetch provides a style similar to browser fetch, based on Promise and simple syntax
 What are best practices for writing clean and maintainable JavaScript code?
Jun 23, 2025 am 12:35 AM
What are best practices for writing clean and maintainable JavaScript code?
Jun 23, 2025 am 12:35 AM
To write clean and maintainable JavaScript code, the following four points should be followed: 1. Use clear and consistent naming specifications, variable names are used with nouns such as count, function names are started with verbs such as fetchData(), and class names are used with PascalCase such as UserProfile; 2. Avoid excessively long functions and side effects, each function only does one thing, such as splitting update user information into formatUser, saveUser and renderUser; 3. Use modularity and componentization reasonably, such as splitting the page into UserProfile, UserStats and other widgets in React; 4. Write comments and documents until the time, focusing on explaining the key logic and algorithm selection
 var vs let vs const: a quick JS roundup explainer
Jul 02, 2025 am 01:18 AM
var vs let vs const: a quick JS roundup explainer
Jul 02, 2025 am 01:18 AM
The difference between var, let and const is scope, promotion and repeated declarations. 1.var is the function scope, with variable promotion, allowing repeated declarations; 2.let is the block-level scope, with temporary dead zones, and repeated declarations are not allowed; 3.const is also the block-level scope, and must be assigned immediately, and cannot be reassigned, but the internal value of the reference type can be modified. Use const first, use let when changing variables, and avoid using var.






