Table of Contents
- Introduction
- Getting Started
- Drawing Shapes
- Conclusion
?? Introduction
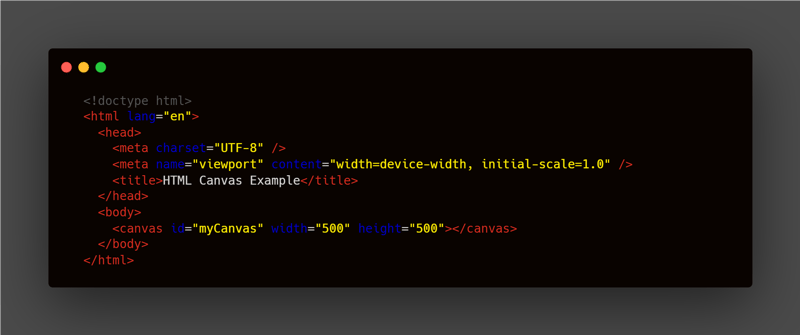
HTML
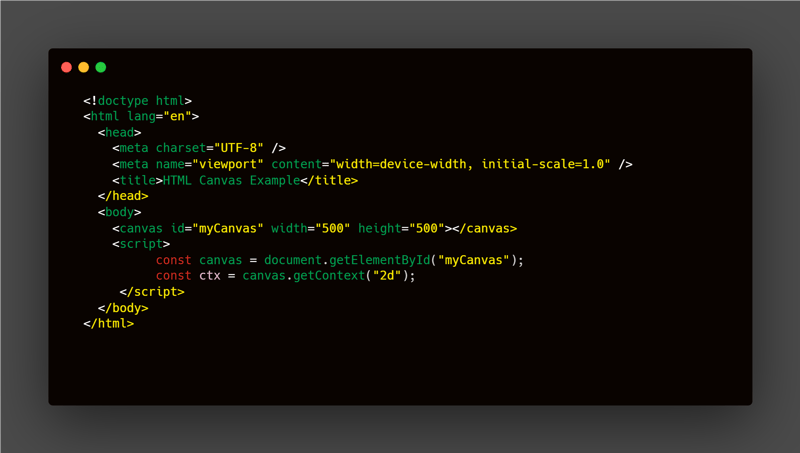
? Getting Started with Canvas
In creating the shapes with HTML
- 1. Adding

- 2. Manipulating the

?? Drawing Shapes
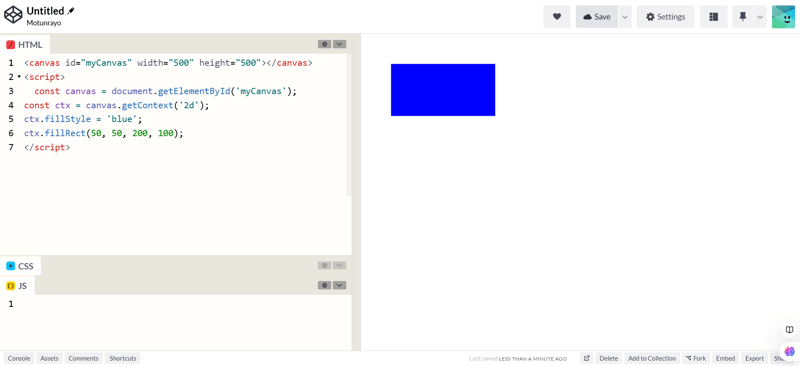
? Rectangle
These methods can be used to create a rectangle where x = the x coordinate of the rectangle, y = the y coordinate of the rectangle, width = the width of the rectangle and height of the rectangle.
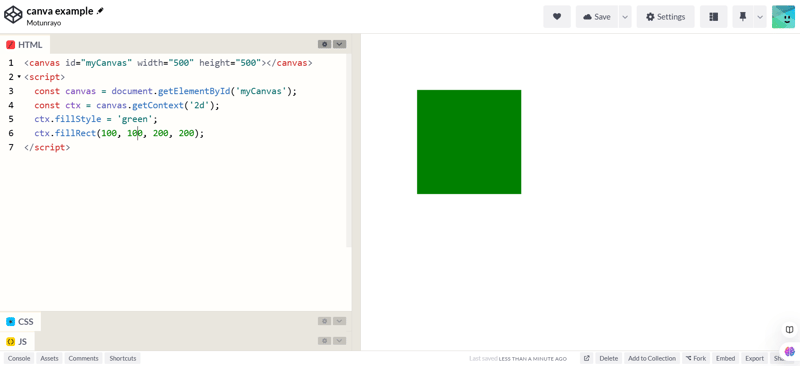
- fillRect(x, y, width, height) This method create a filled rectangle with a fill style to give it a specific color.

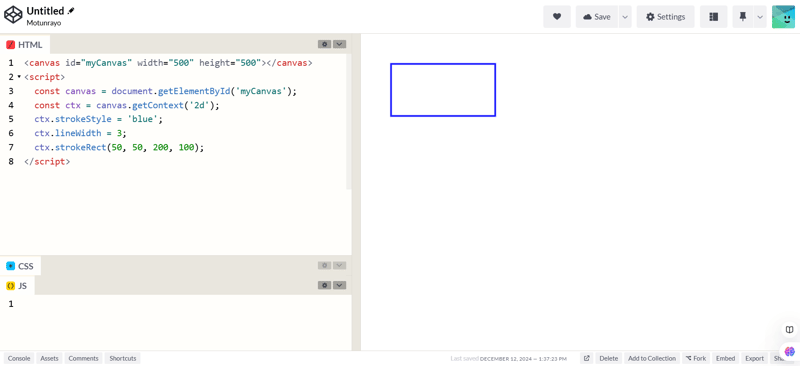
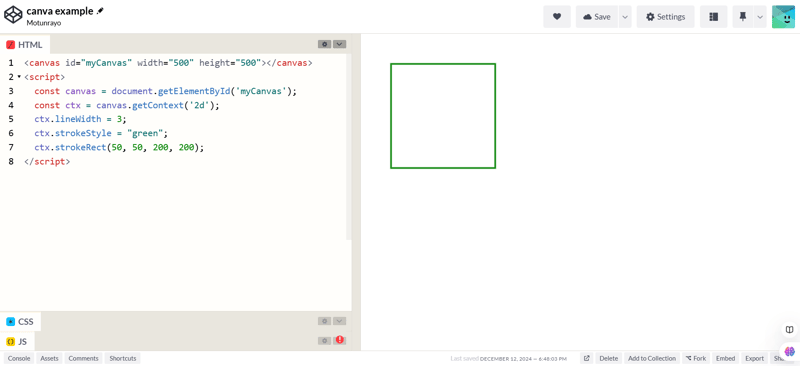
- strokeRect(x, y, width, height) This method create an outline rectangle or a rectangle with a stroke, the strokeStyle can be used to add color to it.

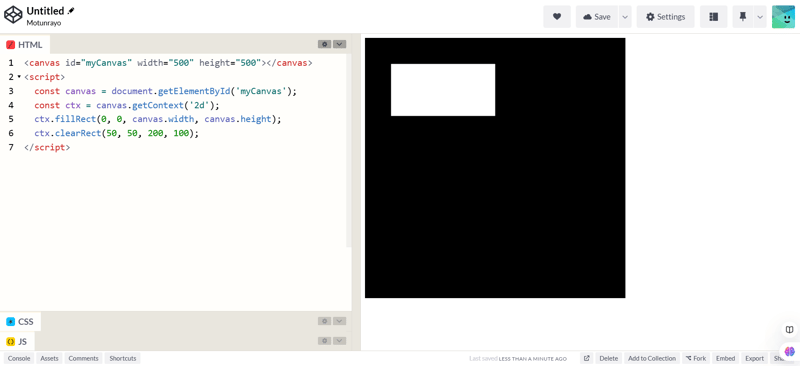
- clearRect(x, y, width, height) This method create a transparent rectangle but you have to specify the canvas width and height filled with a color name so it the transparent rectangle can render

? Square
The methods for creating square are same as rectangle, the difference is the width value which is the same as the height unlike in rectangle.


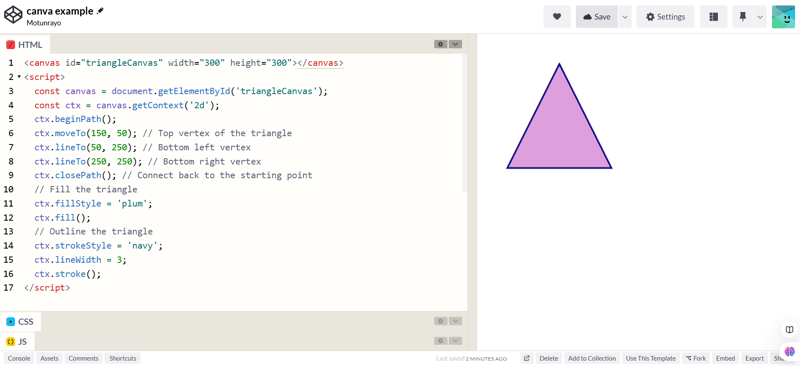
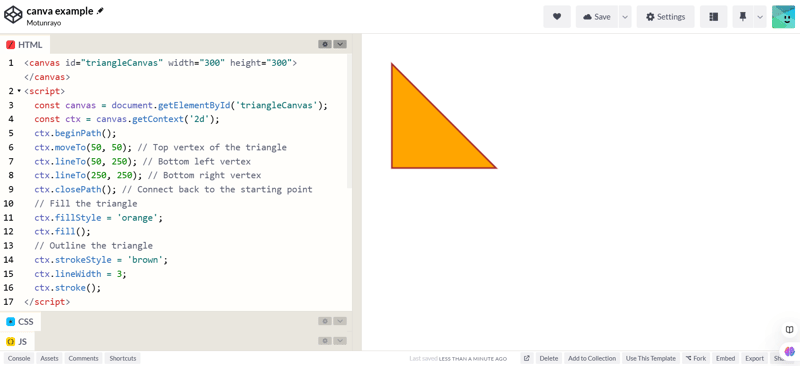
? Triangle
These methods can be used to create a triangle.
-beginPath(): This method is to start a new path for the drawing.
-moveTo(x, y): This method help to move the pen at the first vertex of the triangle
-lineTo(x, y): This method draw the bottom vertex of the triangle.


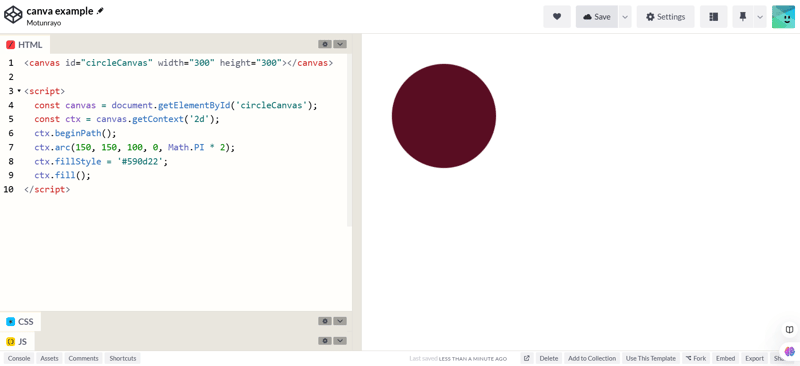
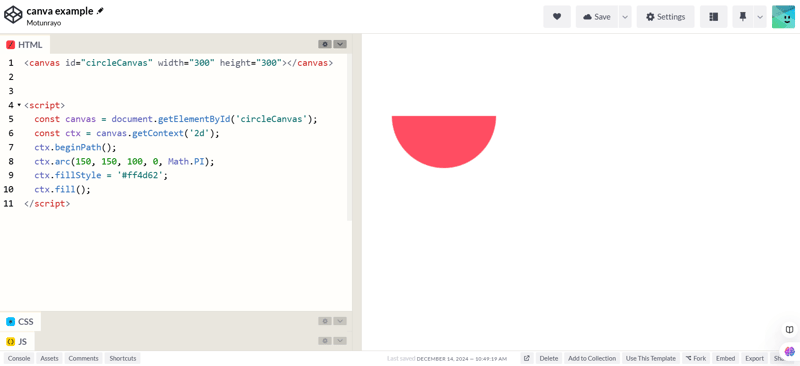
?? Circle
These following methods are used in creating a circle:
- beginPath(): this method to begin a path.
- arc(x, y, radius, startAngle, endAngle, anticlockwise): this is for to create circle where x and y is for center coordinates of the center, radius is the radius of the circle, startAngle and endAngle which is an angle for the circle.
- Math.PI- This is used in creating a half circle while multiplying this by 2 will give a full circle


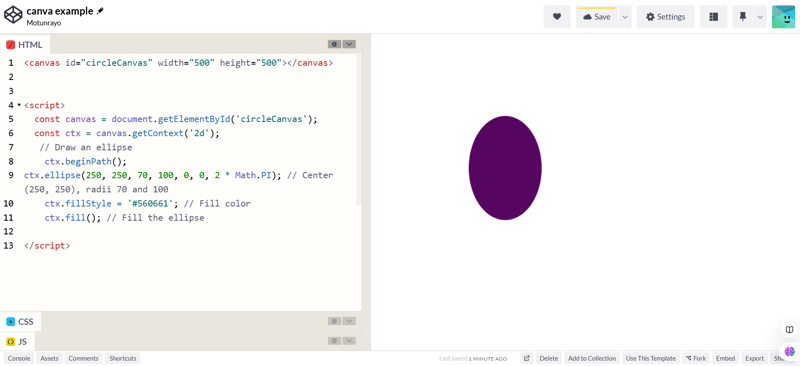
? Ellipse
This shape uses the same types of methods but uses;
-ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, counterclockwise): where
-x and y are the center coordinate of the ellipse,
-radiusX and radiusY is the horizontal and vertical radii of the
ellipse,
-rotation displays the rotation of the ellipse in radians,
-startAngle and endAngle indicate the start and end angles for the
drawing, in radians and
-counterclockwise which is optional with the value of true or false
(default is false).

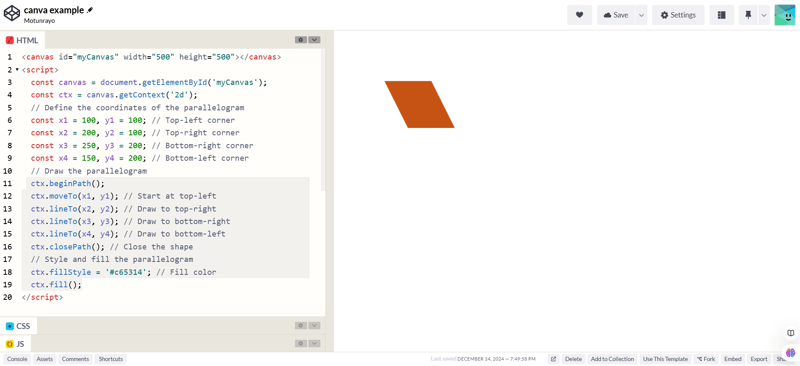
? Parallelogram
This shape uses the following methods;
- beginPath to start a new drawing path and moveTo(x, y) to set the first corner since the shape has 4 sides with 4 corners.
- lineTo to draw the lines which will connect them together since there are 4 sides.

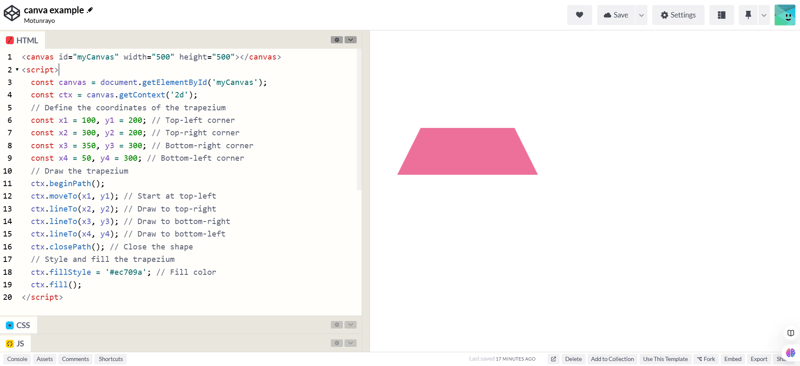
? Trapezium
This shape is quite similar to parallelogram, they utilize the same methods in drawing them. The only different about them is the values of the coordinates.

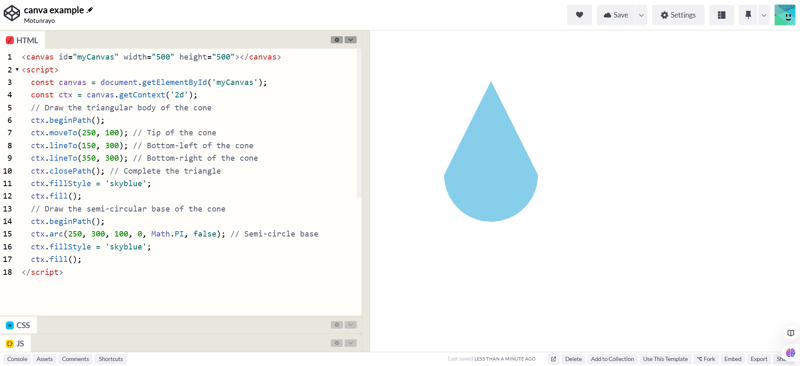
? Cone
This shape combines the methods of drawing triangle with the methods of the semi circle.

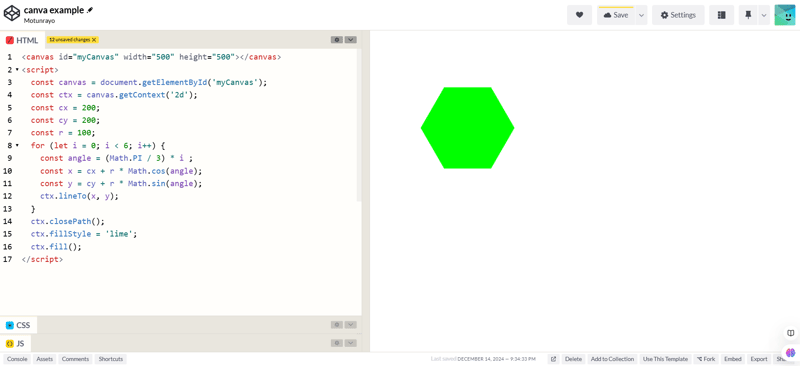
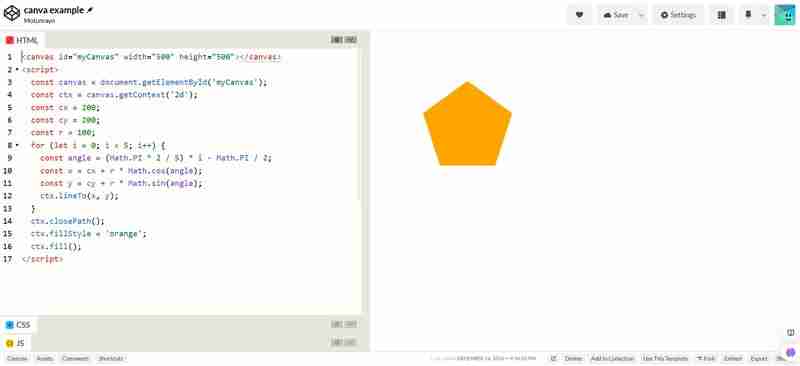
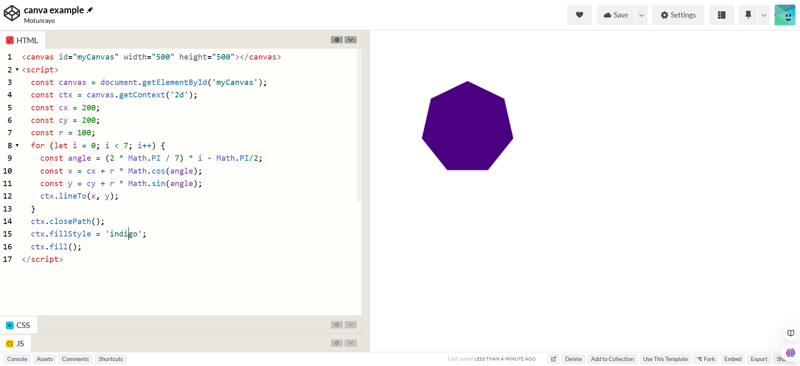
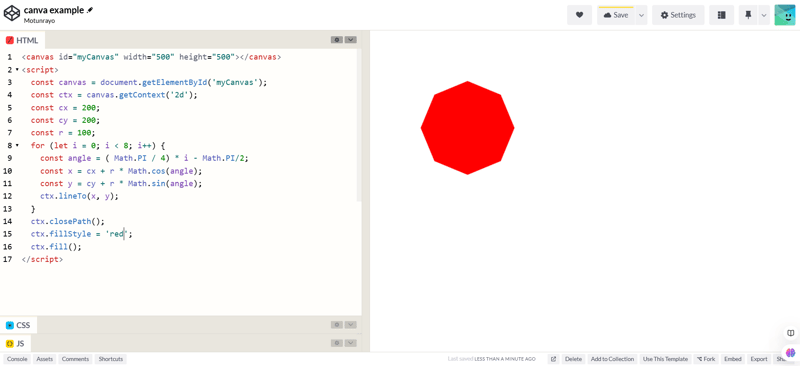
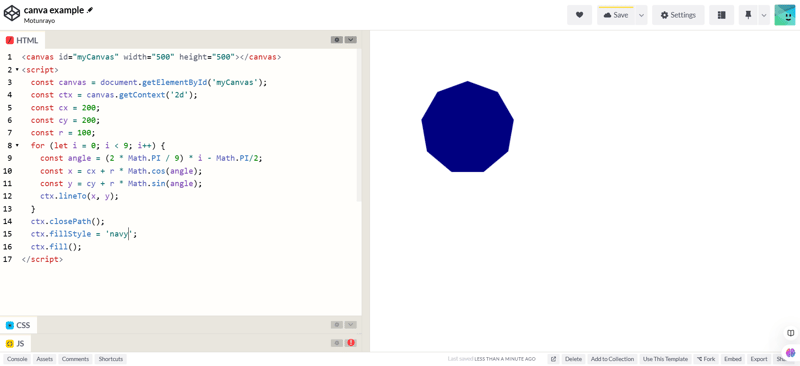
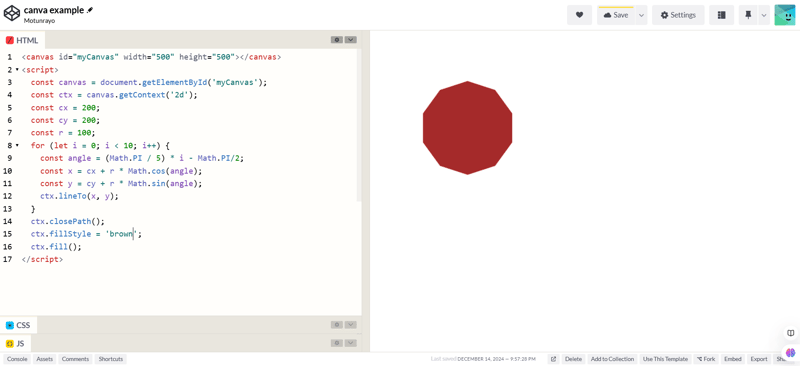
? Polygon
To create a polygon, you need to determine the sides of the shape since there are different number of sides.
These following methods are used in creating a polygon:
- beginPath(): this method is to create a new shape.
- closePath(): this method is to end the shape.
- cx: its value for the center of x co-ordinates.
- cy: its value specifies the center for y co-ordinates.
- radius: radius of the shape.
To get the angle, you have to calculate with this formula by dividing the circle into two;
angle = 2π/ n
- pentagon

hexagon

heptagon

- octagon

- nonagon

- decagon

Conclusion
Finally, we have come to the end of this article. The shapes we created have series of methods in drawing them.
Thank you for reading. Connect with me on
Linkedin
X
The above is the detailed content of How to create shapes with HTML canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.