
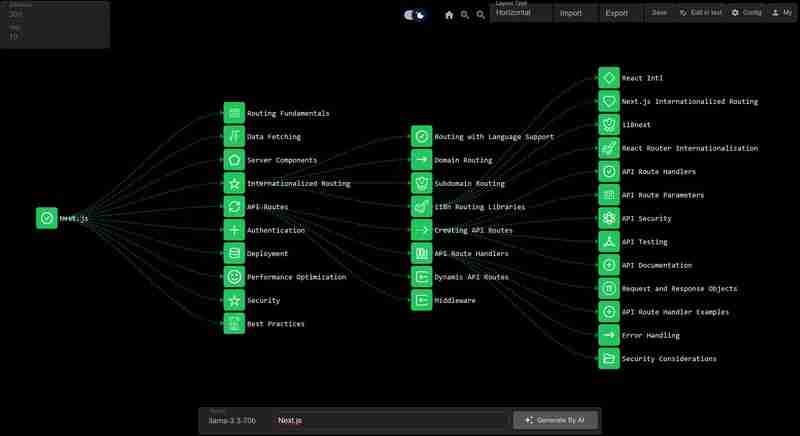
Next.js
Next.js is a React framework for building full-stack web applications. You use React Components to build user interfaces, and Next.js for additional features and optimizations. More Info
Routing Fundamentals
The skeleton of every application is routing. This page will introduce you to the fundamental concepts of routing for the web and how to handle routing in Next.js. More Info
Best Practices
best practices for building a Next.js application. More Info
Routing with Language Support
Next.js provides built-in support for internationalized routing through the use of language codes in the URL. More Info
Domain Routing
Domain routing is another approach to handle internationalization, where each language has its own domain. More Info
Subdomain Routing
Subdomain routing is similar to domain routing but uses subdomains for each language. More Info
i18n Routing Libraries
There are several libraries available that can help with internationalized routing, such as next-i18next and react-i18next. More Info
Creating API Routes
To create an API route in Next.js, you need to create a new file inside the pages/api directory. The file name will determine the API route's path. For example, a file named users.js will create an API route at /api/users. More Info
API Route Handlers
API Route handlers are functions that handle incoming HTTP requests. In Next.js, you can use the req and res objects to handle requests and send responses. More Info
Dynamic API Routes
Dynamic API routes allow you to create API routes with dynamic parameters. For example, you can create an API route that handles requests to /api/users/:id. More Info
Middleware
Middleware functions can be used to perform tasks such as authentication, logging, and caching. In Next.js, you can use middleware functions to modify the behavior of your API routes. More Info
React Intl
A popular library for internationalization in React applications. It provides a set of components and APIs to handle formatting, translation, and routing for i18n. More Info
Data Fetching
how to fetch data in Next.js. More Info
Next.js Internationalized Routing
Next.js provides built-in support for internationalized routing. This page will introduce you to the fundamental concepts of i18n routing in Next.js and how to handle it. More Info
i18next
A popular library for internationalization that provides a complete set of tools for handling translation, formatting, and routing for i18n. More Info
React Router Internationalization
React Router provides a set of APIs to handle internationalization and routing. This page will introduce you to the fundamental concepts of i18n routing in React Router and how to handle it. More Info
API Route Handlers
API route handlers are functions that handle API requests and send responses. You can use middleware functions to handle authentication, logging, and other tasks. More Info
API Route Parameters
API route parameters are used to pass data from the client to the server. You can use route parameters to handle dynamic API routes. More Info
API Security
API security is crucial to protect your API from unauthorized access. You can use authentication and authorization middleware to secure your API routes. More Info
API Testing
API testing is essential to ensure that your API routes are working correctly. You can use testing frameworks like Jest and Cypress to test your API routes. More Info
API Documentation
API documentation is important to provide information about your API routes to developers. You can use tools like Swagger and API Blueprint to generate API documentation. More Info
Request and Response Objects
The request and response objects are the core of any API Route Handler. They provide information about the incoming request and allow you to send responses back to the client. More Info
API Route Handler Examples
There are many examples of API Route Handlers, including handling form data, uploading files, and authentication. More Info
Server Components
a new approach to building server-rendered React applications. More Info
Error Handling
Error handling is an important aspect of API Route Handlers. You can use try-catch blocks to catch and handle errors, and return error responses to the client. More Info
Security Considerations
API Route Handlers should be designed with security in mind. This includes validating user input, protecting against common web vulnerabilities, and using secure protocols for authentication and authorization. More Info
Internationalized Routing
how to handle internationalized routing in Next.js. More Info
API Routes
how to create API routes in Next.js. More Info
Authentication
how to handle authentication in Next.js. More Info
Deployment
how to deploy a Next.js application. More Info
Performance Optimization
how to optimize the performance of a Next.js application. More Info
Security
how to secure a Next.js application. More Info
RoadMap URL
The above is the detailed content of Roadmap for Next.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch






