ESlint is a fantastic tool to make our code more consistent, and saves our teams a lot of time. There are a ton of plugins that handle most of the generic use cases, but sometimes we have some specific needs, and creating our own rule would take too much time.
For the simplest cases, when we just want to prohibit usage of a function (or anything else actually), we can leverage a default rule: no-restricted-syntax.
Understanding the Abstract Syntax Tree (AST)
Before writing our first selector, we need to understand the underlying system. The AST is simply a representation of a program in the form of nested objects (hence the "Tree" in AST), created by a "parser". It's very flexible because it can be easily read, queried and manipulated. The alternative would be to use regular expressions, but that would be very hard to read and write. So it's basically an intermediate step that allows every great things an IDE does by understanding our code.
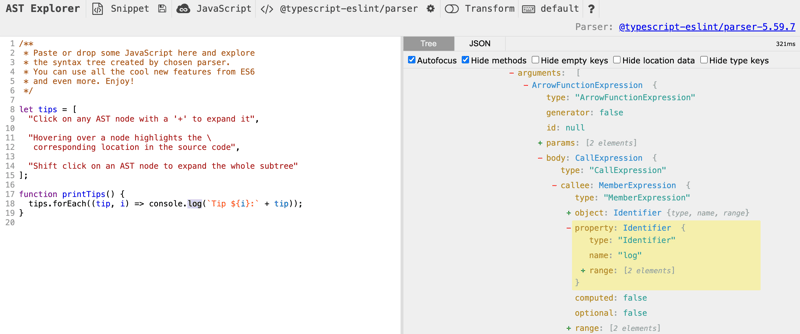
To understand how it works, we can play with the AST Explorer, a handy tool that shows a bit of code and its AST in parallel, where you can hover or click on any part of the code to highlight its corresponding AST part:

?? Be careful to correctly select the parser when changing the language.
For instance, when writing Vue code, be sure to use the vue-eslint-parser in our case, because we want to write an ESlint selector. You could also inspect what the @vue/compiler-dom outputs, but you won't be able to query the resulting tree with an ESlint rule.
Creating a selector
The second helpful tool we'll need is the ESLint selectors documentation. It lists the expression we can use to query the AST, and it might feel familiar if you're used to work with CSS. It's based on the same "cascading" behavior, with matchers like descendants, siblings, node and attributes filtering, and so on. Here are some examples from the docs:
- AST node type: ForStatement
- attribute value: [attr="foo"]
- nested attribute: [attr.level2="foo"]
- field: FunctionDeclaration > Identifier.id
So, given this code:
It will generate the following AST using @typescript-eslint/parser:
In our case, we need to match a function call (CallExpression) which name is dayjs (Identifier with name property). We also need the direct descendant selector > to be sure we don't match any function call that whould have a dayjs identifier nested within. So the selector will be CallExpression > Identifier[name="dayjs"].
Examples
Simple function selector
Here's our selector to prevent dayjs usage without UTC that you can try live in the ESLint Playground:
Inside Vue templates
Here's another example that prohibits a (pretty hacky) way of setting local variables in templates in Vue templates (note that the rule is prefixed by vue/ because it needs the eslint-plugin-vue package):
By the way you can read more here about this weird trick that caused us a few reactivity issues in the past, so we decided to prohibit it altogether.
Using regex
This is the last example, where we had a case where we needed to forbid the usage of a specific set of translations, so we had to find the t (or any variation) function which has a first argument starting with exports.:
Conclusion
If you struggle to come up with the right selector, you could ask ChatGPT for help! It's good at explaining selectors too:

Also if you need to restrict imports only, it's simpler to use the no-restricted-imports rule:
This solution works great in the simplest situations, but it won't let you propose an autofix. For more complete solutions, a custom rule should be created instead.
Thanks to those rules, we save time by not repeating the same mistake twice!
The above is the detailed content of Restricting some syntax with ESLint. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.






