 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 Guide to Building a Complete Blog App with Django using TDD Methodology and PostgreSQL (Part Secure User Authentication
Guide to Building a Complete Blog App with Django using TDD Methodology and PostgreSQL (Part Secure User Authentication
Guide to Building a Complete Blog App with Django using TDD Methodology and PostgreSQL (Part Secure User Authentication
Oct 18, 2024 pm 06:18 PMWelcome back, everyone! In the previous part, we established a secure user registration process for our Django blog application. However, after successful registration, we were redirected to the homepage. This behaviour will be modified once we implement user authentication. User authentication ensures that only authorized users can access certain functionalities and protects sensitive information.

In this series, we are building a complete blog application, guided by the following Entity-Relationship Diagram (ERD). For this time, our focus will be on setting up a secure user authentication process. If you find this content helpful, please like, comment, and subscribe to stay updated when the next part is released.

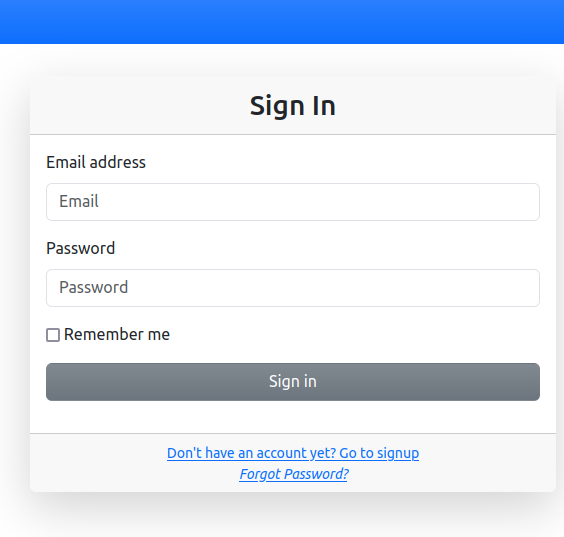
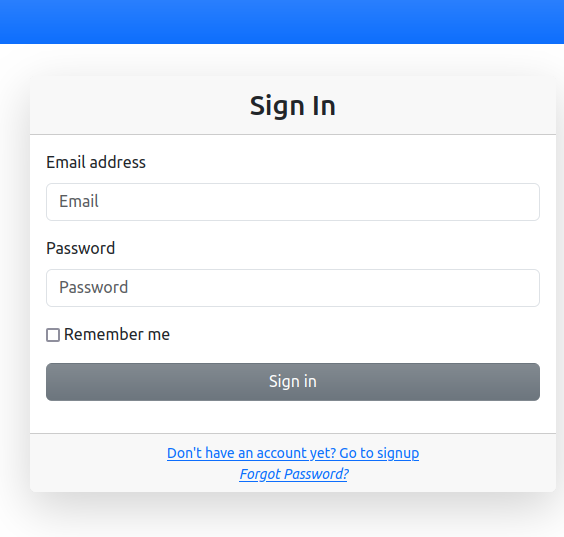
This is a preview of how our login page will look after we’ve implemented the login functionality. If you haven’t read the previous parts of the series, I recommend doing so, as this tutorial is a continuation of the previous steps.
Okay, let’s get started !!
Django comes with a built-in app called contrib.auth, which simplifies handling user authentication for us. You can check the blog_env/settings.py file, under the INSTALLED_APPS, you’ll see that auth is already listed.
# django_project/settings.py
INSTALLED_APPS = [
# "django.contrib.admin",
"django.contrib.auth", # <-- Auth app
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
]
The auth app provides us with multiple authentication views for handling login, logout, password change, password reset, etc. This means that the essential authentication functionality, such as user login, registration, and permissions, is ready to use without needing to build everything from scratch.
In this tutorial, we’ll focus solely on the login and logout views, and cover the rest of the views in later parts of the series.
1. Create a login form
Following our TDD approach, let’s begin by creating tests for the login form. Since we haven’t created a login form yet, navigate to the users/forms.py file and create a new class inheriting from AuthenticationForm.
# users/forms.py from django.contrib.auth import AuthenticationForm class LoginForm(AuthenticationForm):
Once the form is defined, we can add test cases in users/tests/test_forms.py to verify its functionality.
# users/tests/test_forms.py
# --- other code
class LoginFormTest(TestCase):
def setUp(self):
self.user = User.objects.create_user(
full_name= 'Tester User',
email= 'tester@gmail.com',
bio= 'new bio for tester',
password= 'password12345'
)
def test_valid_credentials(self):
"""
With valid credentials, the form should be valid
"""
credentials = {
'email': 'tester@gmail.com',
'password': 'password12345',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertTrue(form.is_valid())
def test_wrong_credentials(self):
"""
With wrong credentials, the form should raise Invalid email or password error
"""
credentials = {
'email': 'tester@gmail.com',
'password': 'wrongpassword',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertIn('Invalid email or password', str(form.errors['__all__']))
def test_credentials_with_empty_email(self):
"""
Should raise an error when the email field is empty
"""
credentials = {
'email': '',
'password': 'password12345',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertFalse(form.is_valid())
self.assertIn('This field is required', str(form.errors['email']))
def test_credentials_with_empty_password(self):
"""
Should raise error when the password field is empty
"""
credentials = {
'email': 'tester@gmail.com',
'password': '',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertFalse(form.is_valid())
self.assertIn('This field is required', str(form.errors['password']))
These tests cover scenarios like successful login with valid credentials, failed login with invalid credentials, and handling error messages appropriately.
The AuthenticationForm class provides some basic validation by default. However, with our LoginForm, we can tailor its behaviour and add any necessary validation rules to meet our specific requirements.
# django_project/settings.py
INSTALLED_APPS = [
# "django.contrib.admin",
"django.contrib.auth", # <-- Auth app
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
]
We’ve created a custom login form that includes the following fields: email, password, and remember_me. The remember_me checkbox allows users to maintain their login session across browser sessions.
Since our form extends the AuthenticationForm, we've overridden some default behaviour:
- ** __init__ method**: We've removed the default username field from the form to align with our email-based authentication.
- clean() method: This method validates the email and password fields. If the credentials are valid, we authenticate the user using Django's built-in authentication mechanism.
- confirm_login_allowed() method: This built-in method provides an opportunity for additional verification before login. You can override this method to implement custom checks if needed. Now our tests should pass:
# users/forms.py from django.contrib.auth import AuthenticationForm class LoginForm(AuthenticationForm):
2. Create our login view
2.1 Create tests for the login view
Since we do not have the view for the login yet, let's navigate to the users/views.py file and create a new class inheriting from the auth app’s LoginView
# users/tests/test_forms.py
# --- other code
class LoginFormTest(TestCase):
def setUp(self):
self.user = User.objects.create_user(
full_name= 'Tester User',
email= 'tester@gmail.com',
bio= 'new bio for tester',
password= 'password12345'
)
def test_valid_credentials(self):
"""
With valid credentials, the form should be valid
"""
credentials = {
'email': 'tester@gmail.com',
'password': 'password12345',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertTrue(form.is_valid())
def test_wrong_credentials(self):
"""
With wrong credentials, the form should raise Invalid email or password error
"""
credentials = {
'email': 'tester@gmail.com',
'password': 'wrongpassword',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertIn('Invalid email or password', str(form.errors['__all__']))
def test_credentials_with_empty_email(self):
"""
Should raise an error when the email field is empty
"""
credentials = {
'email': '',
'password': 'password12345',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertFalse(form.is_valid())
self.assertIn('This field is required', str(form.errors['email']))
def test_credentials_with_empty_password(self):
"""
Should raise error when the password field is empty
"""
credentials = {
'email': 'tester@gmail.com',
'password': '',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertFalse(form.is_valid())
self.assertIn('This field is required', str(form.errors['password']))
At the bottom of the users/tests/test_views.py file add these test cases
# users/forms.py
# -- other code
from django.contrib.auth.forms import UserCreationForm, UserChangeForm, AuthenticationForm # new line
from django.contrib.auth import get_user_model, authenticate # new line
# --- other code
class LoginForm(AuthenticationForm):
email = forms.EmailField(
required=True,
widget=forms.EmailInput(attrs={'placeholder': 'Email','class': 'form-control',})
)
password = forms.CharField(
required=True,
widget=forms.PasswordInput(attrs={
'placeholder': 'Password',
'class': 'form-control',
'data-toggle': 'password',
'id': 'password',
'name': 'password',
})
)
remember_me = forms.BooleanField(required=False)
def __init__(self, *args, **kwargs):
super(LoginForm, self).__init__(*args, **kwargs)
# Remove username field
if 'username' in self.fields:
del self.fields['username']
def clean(self):
email = self.cleaned_data.get('email')
password = self.cleaned_data.get('password')
# Authenticate using email and password
if email and password:
self.user_cache = authenticate(self.request, email=email, password=password)
if self.user_cache is None:
raise forms.ValidationError("Invalid email or password")
else:
self.confirm_login_allowed(self.user_cache)
return self.cleaned_data
class Meta:
model = User
fields = ('email', 'password', 'remember_me')
We need to ensure that these tests are failing at this stage.
2.2 Create a login view
In the users/views.py file at the bottom of the file add the code below:
(.venv)$ python3 manage.py test users.tests.test_forms Found 9 test(s). Creating test database for alias 'default'... System check identified no issues (0 silenced). ......... ---------------------------------------------------------------------- Ran 9 tests in 3.334s OK Destroying test database for alias 'default'...
In the code above, we accomplish the following:
- Set the form_class Attribute: We specify our custom LoginForm as the form_class attribute since we are no longer using the default AuthenticationForm.
- Override the form_valid Method: We override the form_valid method, which is called when valid form data has been posted. This allows us to implement custom behaviour after the user has successfully logged in.
- Handle Session Expiration: If the user does not check the remember_me box, the session will expire automatically when the browser is closed. However, if the remember_me box is checked, the session will last for the duration defined in settings.py. The default session length is two weeks, but we can modify this using the SESSION_COOKIE_AGE variable in settings.py. For example, to set the cookie age to 7 days, we can add the following line to our settings:
# -- other code from .forms import CustomUserCreationForm, LoginForm from django.contrib.auth import get_user_model, views # -- other code class CustomLoginView(views.LoginForm):
To connect your custom login functionality and allow users to access the login page, we’ll define URL patterns in the users/urls.py file. This file will map specific URLs (/log_in/ in this case) to the corresponding views (CustomLoginView). Additionally, we'll include a path for the logout functionality using Django's built-in LogoutView.
# django_project/settings.py
INSTALLED_APPS = [
# "django.contrib.admin",
"django.contrib.auth", # <-- Auth app
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
]
Everything seems to be in order, but we should specify where to redirect users upon successful login and logout. To do this, we will use the LOGIN_REDIRECT_URL and LOGOUT_REDIRECT_URL settings. At the bottom of your blog_app/settings.py file, add the following lines to redirect users to the homepage:
# users/forms.py from django.contrib.auth import AuthenticationForm class LoginForm(AuthenticationForm):
Now that we have the login URL let’s update our SignUpView in the users/views.py file to redirect to the login page when sign-up is successful.
# users/tests/test_forms.py
# --- other code
class LoginFormTest(TestCase):
def setUp(self):
self.user = User.objects.create_user(
full_name= 'Tester User',
email= 'tester@gmail.com',
bio= 'new bio for tester',
password= 'password12345'
)
def test_valid_credentials(self):
"""
With valid credentials, the form should be valid
"""
credentials = {
'email': 'tester@gmail.com',
'password': 'password12345',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertTrue(form.is_valid())
def test_wrong_credentials(self):
"""
With wrong credentials, the form should raise Invalid email or password error
"""
credentials = {
'email': 'tester@gmail.com',
'password': 'wrongpassword',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertIn('Invalid email or password', str(form.errors['__all__']))
def test_credentials_with_empty_email(self):
"""
Should raise an error when the email field is empty
"""
credentials = {
'email': '',
'password': 'password12345',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertFalse(form.is_valid())
self.assertIn('This field is required', str(form.errors['email']))
def test_credentials_with_empty_password(self):
"""
Should raise error when the password field is empty
"""
credentials = {
'email': 'tester@gmail.com',
'password': '',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertFalse(form.is_valid())
self.assertIn('This field is required', str(form.errors['password']))
We will also update our SignUpTexts, specifically the test_signup_correct_data(self), to reflect the new behaviour and ensure that our changes are properly tested.
# users/forms.py
# -- other code
from django.contrib.auth.forms import UserCreationForm, UserChangeForm, AuthenticationForm # new line
from django.contrib.auth import get_user_model, authenticate # new line
# --- other code
class LoginForm(AuthenticationForm):
email = forms.EmailField(
required=True,
widget=forms.EmailInput(attrs={'placeholder': 'Email','class': 'form-control',})
)
password = forms.CharField(
required=True,
widget=forms.PasswordInput(attrs={
'placeholder': 'Password',
'class': 'form-control',
'data-toggle': 'password',
'id': 'password',
'name': 'password',
})
)
remember_me = forms.BooleanField(required=False)
def __init__(self, *args, **kwargs):
super(LoginForm, self).__init__(*args, **kwargs)
# Remove username field
if 'username' in self.fields:
del self.fields['username']
def clean(self):
email = self.cleaned_data.get('email')
password = self.cleaned_data.get('password')
# Authenticate using email and password
if email and password:
self.user_cache = authenticate(self.request, email=email, password=password)
if self.user_cache is None:
raise forms.ValidationError("Invalid email or password")
else:
self.confirm_login_allowed(self.user_cache)
return self.cleaned_data
class Meta:
model = User
fields = ('email', 'password', 'remember_me')
2.3 Create a template for Login
Then create a users/templates/registration/login.html file with your text editor and include the following code:
(.venv)$ python3 manage.py test users.tests.test_forms Found 9 test(s). Creating test database for alias 'default'... System check identified no issues (0 silenced). ......... ---------------------------------------------------------------------- Ran 9 tests in 3.334s OK Destroying test database for alias 'default'...
We will add the Forgot Password functionality later in this series but now it’s just a dead link.

Now, let us update our layout.html template to include the login, sign-up and logout links.
# -- other code from .forms import CustomUserCreationForm, LoginForm from django.contrib.auth import get_user_model, views # -- other code class CustomLoginView(views.LoginForm):
In our template, we check whether the user is authenticated. If the user is logged in, we display the log-out link and the user's full name. Otherwise, we show the sign-in and sign-up links.
Now let's run all the tests
# users/tests/test_views.py
# -- other code
class LoginTests(TestCase):
def setUp(self):
User.objects.create_user(
full_name= 'Tester User',
email= 'tester@gmail.com',
bio= 'new bio for tester',
password= 'password12345'
)
self.valid_credentials = {
'email': 'tester@gmail.com',
'password': 'password12345',
'remember_me': False
}
def test_login_url(self):
"""User can navigate to the login page"""
response = self.client.get(reverse('users:login'))
self.assertEqual(response.status_code, 200)
def test_login_template(self):
"""Login page render the correct template"""
response = self.client.get(reverse('users:login'))
self.assertTemplateUsed(response, template_name='registration/login.html')
self.assertContains(response, '<a class="btn btn-outline-dark text-white" href="/users/sign_up/">Sign Up</a>')
def test_login_with_valid_credentials(self):
"""User should be log in when enter valid credentials"""
response = self.client.post(reverse('users:login'), self.valid_credentials, follow=True)
self.assertEqual(response.status_code, 200)
self.assertRedirects(response, reverse('home'))
self.assertTrue(response.context['user'].is_authenticated)
self.assertContains(response, '<button type="submit" class="btn btn-danger"><i class="bi bi-door-open-fill"></i> Log out</button>')
def test_login_with_wrong_credentials(self):
"""Get error message when enter wrong credentials"""
credentials = {
'email': 'tester@gmail.com',
'password': 'wrongpassword',
'remember_me': False
}
response = self.client.post(reverse('users:login'), credentials, follow=True)
self.assertEqual(response.status_code, 200)
self.assertContains(response, 'Invalid email or password')
self.assertFalse(response.context['user'].is_authenticated)
3. Test if everything is working as it should in our?browser
Now that we've configured the login and logout functionality, it's time to test everything in our web browser. Let's start the development server
# django_project/settings.py
INSTALLED_APPS = [
# "django.contrib.admin",
"django.contrib.auth", # <-- Auth app
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
]
Navigate to the registration page and enter valid credentials. After a successful registration, you should be redirected to the login page. Enter the user information in the login form, and once logged in, click the logout button. You should then be logged out and redirected to the homepage. Finally, verify that you're no longer logged in and that the sign-up and sign-in links are displayed again.
Everything works perfectly, but I noticed that when a user is logged in and visits the registration page at http://127.0.0.1:8000/users/sign_up/, they still have access to the registration form. Ideally, once a user is logged in, they shouldn't be able to access the sign-up page.

This behaviour can introduce several security vulnerabilities into our project. To address this, we need to update the SignUpView to redirect any logged-in user to the home page.
But first, let's update our LoginTest to add a new test that covers the scenario. So in the users/tests/test_views.py add this code.
# users/forms.py from django.contrib.auth import AuthenticationForm class LoginForm(AuthenticationForm):
Now, we can update our SignUpView
# users/tests/test_forms.py
# --- other code
class LoginFormTest(TestCase):
def setUp(self):
self.user = User.objects.create_user(
full_name= 'Tester User',
email= 'tester@gmail.com',
bio= 'new bio for tester',
password= 'password12345'
)
def test_valid_credentials(self):
"""
With valid credentials, the form should be valid
"""
credentials = {
'email': 'tester@gmail.com',
'password': 'password12345',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertTrue(form.is_valid())
def test_wrong_credentials(self):
"""
With wrong credentials, the form should raise Invalid email or password error
"""
credentials = {
'email': 'tester@gmail.com',
'password': 'wrongpassword',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertIn('Invalid email or password', str(form.errors['__all__']))
def test_credentials_with_empty_email(self):
"""
Should raise an error when the email field is empty
"""
credentials = {
'email': '',
'password': 'password12345',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertFalse(form.is_valid())
self.assertIn('This field is required', str(form.errors['email']))
def test_credentials_with_empty_password(self):
"""
Should raise error when the password field is empty
"""
credentials = {
'email': 'tester@gmail.com',
'password': '',
'remember_me': False
}
form = LoginForm(data = credentials)
self.assertFalse(form.is_valid())
self.assertIn('This field is required', str(form.errors['password']))
In the code above, we override the dispatch() method of our SignUpView to redirect any user who is already logged in and tries to access the registration page. This redirect will use the LOGIN_REDIRECT_URL set in our settings.py file, which in this case, points to the home page.
Okay! Once again, let's run all our tests to confirm that our updates are working as expected
# users/forms.py
# -- other code
from django.contrib.auth.forms import UserCreationForm, UserChangeForm, AuthenticationForm # new line
from django.contrib.auth import get_user_model, authenticate # new line
# --- other code
class LoginForm(AuthenticationForm):
email = forms.EmailField(
required=True,
widget=forms.EmailInput(attrs={'placeholder': 'Email','class': 'form-control',})
)
password = forms.CharField(
required=True,
widget=forms.PasswordInput(attrs={
'placeholder': 'Password',
'class': 'form-control',
'data-toggle': 'password',
'id': 'password',
'name': 'password',
})
)
remember_me = forms.BooleanField(required=False)
def __init__(self, *args, **kwargs):
super(LoginForm, self).__init__(*args, **kwargs)
# Remove username field
if 'username' in self.fields:
del self.fields['username']
def clean(self):
email = self.cleaned_data.get('email')
password = self.cleaned_data.get('password')
# Authenticate using email and password
if email and password:
self.user_cache = authenticate(self.request, email=email, password=password)
if self.user_cache is None:
raise forms.ValidationError("Invalid email or password")
else:
self.confirm_login_allowed(self.user_cache)
return self.cleaned_data
class Meta:
model = User
fields = ('email', 'password', 'remember_me')
I know there's much more to accomplish, but let's take a moment to appreciate what we've accomplished so far. Together, we've set up our project environment, connected a PostgreSQL database, and implemented a secure user registration and login system for our Django blog application. In the next part, we'll dive into creating a user profile page, enabling users to edit their information, and password reset! Stay tuned for more exciting developments as we continue our Django blog app journey!
Your feedback is always valued. Please share your thoughts, questions, or suggestions in the comments below. Don't forget to like, leave a comment, and subscribe to stay updated on the latest developments!
The above is the detailed content of Guide to Building a Complete Blog App with Django using TDD Methodology and PostgreSQL (Part Secure User Authentication. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How does Python's unittest or pytest framework facilitate automated testing?
Jun 19, 2025 am 01:10 AM
How does Python's unittest or pytest framework facilitate automated testing?
Jun 19, 2025 am 01:10 AM
Python's unittest and pytest are two widely used testing frameworks that simplify the writing, organizing and running of automated tests. 1. Both support automatic discovery of test cases and provide a clear test structure: unittest defines tests by inheriting the TestCase class and starting with test\_; pytest is more concise, just need a function starting with test\_. 2. They all have built-in assertion support: unittest provides assertEqual, assertTrue and other methods, while pytest uses an enhanced assert statement to automatically display the failure details. 3. All have mechanisms for handling test preparation and cleaning: un
 How can Python be used for data analysis and manipulation with libraries like NumPy and Pandas?
Jun 19, 2025 am 01:04 AM
How can Python be used for data analysis and manipulation with libraries like NumPy and Pandas?
Jun 19, 2025 am 01:04 AM
PythonisidealfordataanalysisduetoNumPyandPandas.1)NumPyexcelsatnumericalcomputationswithfast,multi-dimensionalarraysandvectorizedoperationslikenp.sqrt().2)PandashandlesstructureddatawithSeriesandDataFrames,supportingtaskslikeloading,cleaning,filterin
 What are dynamic programming techniques, and how do I use them in Python?
Jun 20, 2025 am 12:57 AM
What are dynamic programming techniques, and how do I use them in Python?
Jun 20, 2025 am 12:57 AM
Dynamic programming (DP) optimizes the solution process by breaking down complex problems into simpler subproblems and storing their results to avoid repeated calculations. There are two main methods: 1. Top-down (memorization): recursively decompose the problem and use cache to store intermediate results; 2. Bottom-up (table): Iteratively build solutions from the basic situation. Suitable for scenarios where maximum/minimum values, optimal solutions or overlapping subproblems are required, such as Fibonacci sequences, backpacking problems, etc. In Python, it can be implemented through decorators or arrays, and attention should be paid to identifying recursive relationships, defining the benchmark situation, and optimizing the complexity of space.
 How can you implement custom iterators in Python using __iter__ and __next__?
Jun 19, 2025 am 01:12 AM
How can you implement custom iterators in Python using __iter__ and __next__?
Jun 19, 2025 am 01:12 AM
To implement a custom iterator, you need to define the __iter__ and __next__ methods in the class. ① The __iter__ method returns the iterator object itself, usually self, to be compatible with iterative environments such as for loops; ② The __next__ method controls the value of each iteration, returns the next element in the sequence, and when there are no more items, StopIteration exception should be thrown; ③ The status must be tracked correctly and the termination conditions must be set to avoid infinite loops; ④ Complex logic such as file line filtering, and pay attention to resource cleaning and memory management; ⑤ For simple logic, you can consider using the generator function yield instead, but you need to choose a suitable method based on the specific scenario.
 What are the emerging trends or future directions in the Python programming language and its ecosystem?
Jun 19, 2025 am 01:09 AM
What are the emerging trends or future directions in the Python programming language and its ecosystem?
Jun 19, 2025 am 01:09 AM
Future trends in Python include performance optimization, stronger type prompts, the rise of alternative runtimes, and the continued growth of the AI/ML field. First, CPython continues to optimize, improving performance through faster startup time, function call optimization and proposed integer operations; second, type prompts are deeply integrated into languages ??and toolchains to enhance code security and development experience; third, alternative runtimes such as PyScript and Nuitka provide new functions and performance advantages; finally, the fields of AI and data science continue to expand, and emerging libraries promote more efficient development and integration. These trends indicate that Python is constantly adapting to technological changes and maintaining its leading position.
 How do I perform network programming in Python using sockets?
Jun 20, 2025 am 12:56 AM
How do I perform network programming in Python using sockets?
Jun 20, 2025 am 12:56 AM
Python's socket module is the basis of network programming, providing low-level network communication functions, suitable for building client and server applications. To set up a basic TCP server, you need to use socket.socket() to create objects, bind addresses and ports, call .listen() to listen for connections, and accept client connections through .accept(). To build a TCP client, you need to create a socket object and call .connect() to connect to the server, then use .sendall() to send data and .recv() to receive responses. To handle multiple clients, you can use 1. Threads: start a new thread every time you connect; 2. Asynchronous I/O: For example, the asyncio library can achieve non-blocking communication. Things to note
 How do I slice a list in Python?
Jun 20, 2025 am 12:51 AM
How do I slice a list in Python?
Jun 20, 2025 am 12:51 AM
The core answer to Python list slicing is to master the [start:end:step] syntax and understand its behavior. 1. The basic format of list slicing is list[start:end:step], where start is the starting index (included), end is the end index (not included), and step is the step size; 2. Omit start by default start from 0, omit end by default to the end, omit step by default to 1; 3. Use my_list[:n] to get the first n items, and use my_list[-n:] to get the last n items; 4. Use step to skip elements, such as my_list[::2] to get even digits, and negative step values ??can invert the list; 5. Common misunderstandings include the end index not
 How do I use the datetime module for working with dates and times in Python?
Jun 20, 2025 am 12:58 AM
How do I use the datetime module for working with dates and times in Python?
Jun 20, 2025 am 12:58 AM
Python's datetime module can meet basic date and time processing requirements. 1. You can get the current date and time through datetime.now(), or you can extract .date() and .time() respectively. 2. Can manually create specific date and time objects, such as datetime(year=2025, month=12, day=25, hour=18, minute=30). 3. Use .strftime() to output strings in format. Common codes include %Y, %m, %d, %H, %M, and %S; use strptime() to parse the string into a datetime object. 4. Use timedelta for date shipping





