 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Vite.js Tutorial – How to Install and Use Vite in Your Web Projects
Vite.js Tutorial – How to Install and Use Vite in Your Web Projects
Vite.js Tutorial – How to Install and Use Vite in Your Web Projects
Sep 30, 2024 am 11:26 AMVite.js is a rapid development tool for modern web projects. It focuses on speed and performance by improving the development experience.
Vite uses native browser ES imports to enable support for modern browsers without a build process.

Vite consists of two major parts:
- The dev server provides support for Hot Module Replacement (HMR) for updating modules during the execution of the application. When changes are made to the source code of an application, only the changes are updated, rather than the entire application being reloaded. This feature helps speed up development time.
- The build command enables developers to bundle their code with Rollup, pre-configured to output highly optimized static assets for production.
How Vite.js Works
When ES modules were introduced in ES2015, many browsers had poor support for ES6 modules. To address this, modern browsers now support native ES modules. This allows developers to use the?import?and?export?statements natively.
In native ES, the import must get either a relative or absolute URL because it does not support bare module imports such as:
import?{?someMethod?}?from?'my-dep'
The above code will throw an error in the browser because many browsers do not have support for ES6 modules. So the question now is how does Vite handle this?
Vite will automatically detect bare module imports from your source files and perform the following two actions on them:
- Vite will pre-bundle the source files to speed up page loading and convert CommonJS / UMD modules to ESM.
- To allow browsers to import modules without throwing errors, Vite will rewrite the imports to a valid URLs like this
/node_modules/.vite/my-dep.js?v=f3sf2ebb
Why Use Vite?
Now that we know what Vite is and how it works, you might be wondering why you should use Vite.
There are many reasons why you should use Vite for your project. Let's take a brief look at some of them.
Performance
Pre-bundling with Vite's ESbuild makes it 10 to 100 times faster than using any other JS bundler. This is because it helps improve page speed and convert CommonJS / UMD modules to ESM.
According to the Vite documentation,
"The pre-bundling step is performed with esbuild and makes Vite's cold start time significantly faster than any JavaScript-based bundler."
Hot Module Replacement (HMR)
Vite uses HMR functionalities to keep track of changes in your application without reloading the full page. With the HMR API, the browser will only load the modified section of the page and still retain the application's state.
There's no need to manually configure the HMR API in your app. It's automatically added to your project during application installation.
With HMR performance, you can design lighter and faster applications regardless of the number of modules or the size of your application.
Configuration Options
Vite allows you to have more control over your project's configuration by extending the default configuration with?vite.config.js?or?vite.config.ts. These are located in the project's base root directory.
You can also specify different config files with the?--config?CLI option, as shown below:
vite?--config?my-config.js
What You'll Need
You must have the following software installed on your computer before you can create a Vite project:
- Node.js version 12.2.0?or higher (to check if you have Node installed on your computer run?node -v?on the terminal)
- Npm?/?Yarn
Once you have these installed on your computer, you can now create a Vite project.
How to Create a Vite Project
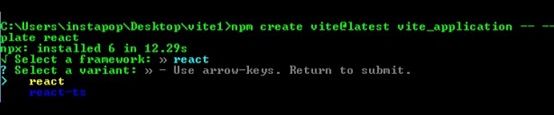
To create a Vite application, open your terminal and navigate to the folder where you want to save the Vite program. Then run this command:
npm?create?@vitejs/app?my-vite-app
Note:?my_vite_app?is the name of the Vite application that we want to create. You can change it to whatever name you prefer.
After running the above command, you'll be prompted to select a?framework?and the?template?(variant). For the purposes of this tutorial, we'll use React, but you can select any framework and template that you are familiar with.

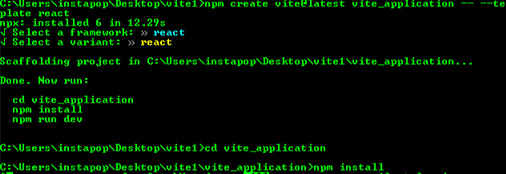
Next, run the following commands to finish the installation:
cd?vite_applicationnpm?install

The installation may take a few minutes, so just wait until it's completed.
How to Run a Vite Application
To run your Vite application on the terminal, navigate to the application folder (vite_application) and then run the dev command below to start the development server:
npm?run?dev
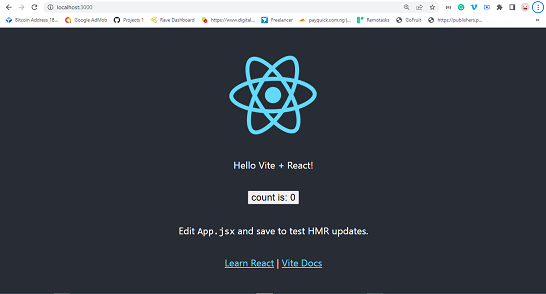
Running the above command will start the development server. Then open your terminal and enter?http://localhost:3000.
You should see something like this in the browser:
 React application
React application
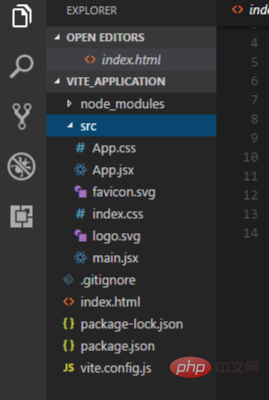
Vite Folder Structure
Let's have a look at how Vite application folders are organized. We'll also look at a few of the folders and files in detail.
Note: if you are using a different framework and template, the file name will not be the same.

Vite folder structure
node_modules folder
The node_modules folder contains all the necessary dependencies for the application, which are specified in the package.json file.
All of the configured dependencies in package.json will be downloaded into the node_modules folder once the?npm install?command is run.
When pushing your source code to GitHub, you don't need to push the node_modules folder because users can install all the necessary dependencies used in your application through the package.json.
You can find the package.json file in the application parent's root directory.
src folder
The src folder is one of the folder that we interact with most when developing Vite applications. This folder contains app.jsx, main.jsx, app.css and index.js.
All of your application's assets, such as images, videos, and other files, must be stored in the src folder because Vite automatically rebases all URLs inside index.html.
App.jsx and main.jsx
The app.jsx file is the base component that serves as a container for all of the other components used in the application.
The main.jsx file is where you target the root id from the index.html and render all the components used in the application.
index.css and app.css
These files contain all of the CSS styles used in the program. You can add your own CSS file or change the style.
The above is the detailed content of Vite.js Tutorial – How to Install and Use Vite in Your Web Projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.





