Insgesamt10000 bezogener Inhalt gefunden

React Fiber verstehen: Leistung und Benutzererfahrung in React verbessern
Artikeleinführung:React Fiber-übersicht
React Fiber ist eine vollst?ndige Neufassung des in React 16 eingeführten React-Kernalgorithmus. Es wurde entwickelt, um die Einschr?nkungen des vorherigen React-Abstimmungsalgorithmus zu beheben und eine bessere Leistung und verbesserte Benutzerfreundlichkeit zu bieten
2024-12-21
Kommentar 0
418

React Hooks verstehen: Ein Leitfaden zur modernen React-Entwicklung
Artikeleinführung:Was sind Hooks in React?
Hooks sind Funktionen, mit denen Entwickler React-Status- und Lebenszyklusfunktionen von Funktionskomponenten ?einbinden“ k?nnen. Sie wurden in React 16.8 eingeführt, um Entwicklern die Nutzung von Status, Kontext und anderen React-Features zu erm?glichen
2024-12-23
Kommentar 0
841

Grundlagen des React-Routers verstehen: Navigation in React verwalten
Artikeleinführung:Grundlagen des React-Routers
React Router ist eine leistungsstarke Bibliothek, die für das Routing in React-Anwendungen verwendet wird. Damit k?nnen Entwickler Routen in ihrer Anwendung definieren und die Navigation zwischen verschiedenen Ansichten oder Komponenten verwalten. React Router macht es einfach
2024-12-20
Kommentar 0
410

React Query (TanStack Query): Effizienter Datenabruf und Statusverwaltung für React
Artikeleinführung:React Query (TanStack Query): Eine leistungsstarke Bibliothek zum Datenabruf und zur Zustandsverwaltung für React
React Query (jetzt TanStack Query genannt) ist eine ?u?erst beliebte Bibliothek zum Datenabruf und zur Zustandsverwaltung für React-Anwendungen. Es vereinfacht die Arbeit
2024-12-29
Kommentar 0
645

React vs React-Leitfaden für Leistungsverbesserungen und Migration
Artikeleinführung:React 19 wurde offiziell ver?ffentlicht und bringt erhebliche Leistungsverbesserungen und neue Funktionen für die beliebte JavaScript-Bibliothek. In diesem Blogbeitrag werden wir die wichtigsten Leistungsunterschiede zwischen React 19 und React 18 untersuchen und besprechen, warum
2025-01-05
Kommentar 0
885

Kann React die React Query (Tanstack) ersetzen?
Artikeleinführung:Das React-Team hat kürzlich die stabile Version von React 19 ver?ffentlicht, die eine Vielzahl neuer Funktionen und Verbesserungen mit sich bringt, die die Art und Weise, wie wir React-Anwendungen erstellen, revolutionieren werden.
W?hrend diese Updates darauf abzielen, native L?sungen für h?ufig auftretende Probleme bereitzustellen
2025-01-04
Kommentar 0
864

Navigieren mit React Router React Js Teil A Leitfaden zum Routing in React-Anwendungen
Artikeleinführung:Willkommen zurück zu unserer React-Reihe! In früheren Beitr?gen haben wir wesentliche Konzepte wie Komponenten, Status, Requisiten und Ereignisbehandlung behandelt. Jetzt ist es an der Zeit, das Routing in React-Anwendungen mithilfe von React Router zu erkunden. Mit dem Routing k?nnen Sie zwischen den verschiedenen Zielen navigieren
2024-10-28
Kommentar 0
909

Erstellen Sie reaktionsschnelle React -Komponenten mit React TextFit
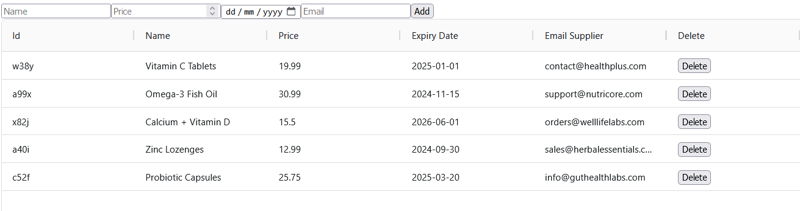
Artikeleinführung:Die Entwicklung mit React umfasst die Definition wiederverwendbarer Komponenten und das Kombinieren in verschiedenen Teilen der Anwendung, um die gewünschte Benutzeroberfl?che zu implementieren. In diesem Artikel wird die React-Textfit-Bibliothek vorgestellt, mit der reaktionsschnelle React-Komponenten, die Text auf eine vorhersehbare Weise überall im Layout anzeigen, einfach erstellen.
Schlüsselpunkte
Die React-Textfit-Bibliothek ist eine praktische L?sung zum Erstellen reaktionsschneller React-Komponenten, mit der Text automatisch den Container ?ndern kann, in dem er sich befindet, ohne dass CSS-Regeln st?ndig anpassen müssen.
Die React-Textfit-Bibliothek verwendet einen bin?ren Suchalgorithmus, um die richtige Schriftgr??e des Textes zu finden, wobei die Breite und H?he des Containers berücksichtigt wird. Es funktioniert mit jeder CSS -Stilkonfiguration, die verfügbar ist
2025-02-09
Kommentar 0
1238

React Router V6: Ein Anf?ngerführer
Artikeleinführung:Dieses Tutorial bietet einen umfassenden Leitfaden zum React Router V6, der führenden Routing -Bibliothek für React -Anwendungen. Erfahren Sie, wie Sie in Ihren React -Projekten URLs und Navigation effizient verwalten k?nnen.
Schlüssellernpunkte:
Mastering React Router V6: Thi
2025-02-08
Kommentar 0
593

React -Fehlergrenze verstehen
Artikeleinführung:React -Fehlergrenzen sind ein entscheidendes Konzept bei der React -Entwicklung. Es bietet einen leistungsstarken Mechanismus, um Fehler in React -Anwendungen zu behandeln, um sicherzustellen, dass Fehler in einem Teil der Benutzeroberfl?che nicht dazu führen, dass die gesamte Anwendung zum Absturz ist. Dieser Artikel beschreibt die Fehlergrenzen, ihre Bedeutung und die Art und Weise, wie sie effektiv in einer React -Anwendung implementiert werden k?nnen.
Was ist React -Fehlergrenze?
Fehlergrenzen sind eine spezielle React -Komponente, mit der JavaScript -Fehler überall in seinem untergeordneten Komponentenbaum erfasst, diese Fehler protokollieren und eine alternative Benutzeroberfl?che anstelle eines abgestürzten Komponentenbaums anzeigen k?nnen. Es ist wie ein Try/Catch -Block, wird aber für React -Komponenten verwendet.
Fehlergrenzen werden w?hrend des Renders, Lebenszyklusmethoden dienen
2025-02-08
Kommentar 0
964

Ein React-Spickzettel
Artikeleinführung:Ein React 19 Spickzettel ???
Von Kent C Dodds, bekannt für Epic React, stammt dieser teils Spickzettel, teils pr?gnante Hinweis auf einige der neuen Dinge, die Sie in React 19 tun k?nnen, zusammen mit (sehr) kurzen Codebeispielen.
Link zum Spickzettel: https://www.e
2025-01-20
Kommentar 0
971

React App erstellen: React -Projekte schnell bereit
Artikeleinführung:Erstellen Sie die schnelle Ansicht der React App (CRA)
Das Befehlszeilen -Tool Create React App (CRA) von Facebook vereinfacht die Erstellung von React -Projekten. Es konfigurierte den Webpack -Erstellungsprozess und beseitigte die Mühe, komplexe Build -Pipelines zu bauen.
CRA kann von NPM oder Garn ausgeführt werden, wodurch eine Projektstruktur eingerichtet wird, die das React-Skript-Paket enth?lt, das alle Konfigurations- und Build-Skripte enth?lt. Das Tool enth?lt auch einen lokalen Entwicklungsserver und unterstützt ES6- und ES7 -Funktionen, CSS -Module, Scherzentests und Eslint.
Mit NP
2025-02-10
Kommentar 0
799

Komponenten in React
Artikeleinführung:Hallo liebe React-Enthusiasten! Begleiten Sie mich heute, wenn ich ein Kernkonzept von React erkl?re: Komponenten. Unabh?ngig davon, ob Sie React neu erlernen oder Ihr Verst?ndnis der Grundlagen auffrischen m?chten, werden Komponenten bei all Ihren Unternehmungen eine zentrale Rolle spielen.
Lass uns de
2024-11-01
Kommentar 0
759

Redux-Toolkit: React Thunk und React Saga. Lernen Sie von Vishal Tiwari.
Artikeleinführung:React Thunk und React Saga sind Middleware-Bibliotheken zur Handhabung von Nebenwirkungen in React-Anwendungen, insbesondere zur Verwaltung asynchroner Vorg?nge wie API-Aufrufe. Beide werden h?ufig mit Redux verwendet, dienen jedoch leicht unterschiedlichen Zwecken und Zwecken
2024-10-19
Kommentar 0
545

Beste React UI -Komponentenbibliotheken
Artikeleinführung:In diesem Artikel werden wir einige der besten React -UI -Komponentenbibliotheken überprüfen und erkl?ren, wie Sie das richtige für Sie ausw?hlen. Der Artikel ist haupts?chlich für Anf?nger React -Entwickler geschrieben. Sie ben?tigen jedoch eine gewisse Vertrautheit mit den spezifischen Begriffen von React.
2025-02-07
Kommentar 0
618