Insgesamt10000 bezogener Inhalt gefunden

Mittelelemente mit Flexbox
Artikeleinführung:Flexbox ist ein leistungsstarkes CSS-Modul, das die Layoutgestaltung zum Kinderspiel macht. Wenn es um Zentrierelemente geht, ist Flexbox die einfachste und vielseitigste L?sung.
Eine Demo finden Sie im folgenden Codepen:
Vollst?ndiger Artikel: Mittelelemente mit Flexbox
CSS
2025-01-05
Kommentar 0
1153

Warum verh?lt sich Flexbox in IE10 unerwartet?
Artikeleinführung:Flexbox-Kompatibilit?tsprobleme in IE10Bei der Arbeit mit Flexbox in IE10 kann es zu unerwartetem Verhalten kommen. Obwohl die Flexbox-Syntax unterstützt wird,...
2024-11-19
Kommentar 0
327

CSS Flexbox verstehen: Ein Leitfaden für Anf?nger!!!
Artikeleinführung:?INHALTSVERZEICHNIS
Einführung in CSS Flexbox
Wesentliche Eigenschaften
Erweiterte Eigenschaften
Abschluss
?? Einführung in CSS Flexbox
CSS Flexbox ist die ultimative L?sung für alle Ihre Layoutprobleme. In diesem Artikel konzentrieren wir uns auf Ent
2024-12-16
Kommentar 0
1165

Wie richte ich ein Flexbox-Element rechts aus?
Artikeleinführung:Wie kann ich ein Element mit Flexbox rechts ausrichten? In Flexbox k?nnen Sie den Rand links festlegen: auto; Eigenschaft, um ein Element nach rechts auszurichten. Die Flexbox...
2024-12-14
Kommentar 0
614

Was ist CSS Flexbox?
Artikeleinführung:In Artikel wird CSS Flexbox er?rtert, eine Layoutmethode zur effizienten Ausrichtung und Verteilung des Raums in reaktionsschnellen Designs. Es erkl?rt die Verwendung von Flexbox, vergleicht es mit CSS -Gitter und Details Browser -Unterstützung.
2025-04-30
Kommentar 0
745

Warum funktioniert Flexbox nicht in IE10?
Artikeleinführung:Flexbox-Layout funktioniert in IE10 nicht: Erkundung der Ursache In IE10 funktioniert der folgende Code nicht richtig: .flexbox form { display: -webkit-flex display:...
2024-11-19
Kommentar 0
706

CSS Grid vs Flexbox: Codevergleich
Artikeleinführung:CSSGrid und Flexbox k?nnen in Kombination verwendet werden, aber das Gitter eignet sich besser für zweidimensionale Layouts, w?hrend Flexbox bei eindimensionalen Layouts gut ist. 1.Grid definiert die Gitterstruktur durch Raster-Template-Reihen und Gitter-Template-S?ulen, die für komplexe zweidimensionale Layouts geeignet sind. 2. Flexbox steuert die Richtung und die Platzallokation durch Flex-Richtung- und Flex-Attribute, geeignet für eindimensionales Layout und einfaches reagierendes Design. 3. In Bezug auf die Leistung ist Flexbox für einfache Layouts geeignet und das Gitter für komplexe Layouts geeignet, kann jedoch die Leistung des Browsers beeinflussen. 4. Kompatibilit?t, Flexbox unterstützt ein umfassenderes Netz in modernen Browsern
2025-06-01
Kommentar 0
797

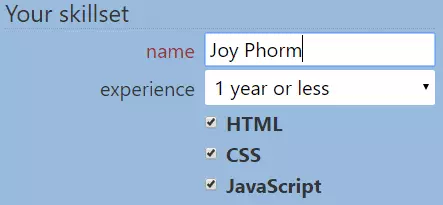
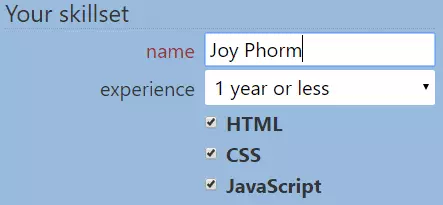
Machen Sie Formulare mit Flexbox Spa? machen
Artikeleinführung:Verwenden von Flexbox für elegante und reaktionsschnelle HTML -Formgestaltung
Wichtige Vorteile von Flexbox in Form des Formulars:
CSS Flexbox bietet einen optimierten Ansatz für das HTML-Formularlayout und l?st h?ufige Herausforderungen wie inkonsistente Labelfeldbestellungen und Ausrichtung in Inconoment
2025-02-20
Kommentar 0
433

Bootstrap Grid: Beherrschen der nützlichsten Flexbox -Eigenschaften
Artikeleinführung:In diesem Artikel werden das Grid -System von Bootstrap, das auf Flexbox basiert, zum Erstellen reaktionsschneller Layouts untersucht. Wir werden Schlüsselklassen und Flexbox -Konzepte abdecken, um effiziente und anpassbare Designs zu erstellen.
Schlüsselkonzepte:
Bootstrap 4 nutzt Flexbox für sein Netz, Si, SI
2025-02-15
Kommentar 0
323


Flexbox und Raster: Ausw?hlen des richtigen CSS -Layout -Tools
Artikeleinführung:Die Auswahl von Flexbox oder Grid h?ngt von den Projektanforderungen ab. Flexbox eignet sich für eindimensionale Layouts wie Navigationsstangen, und das Gitter eignet sich für zweidimensionale Layouts wie Dashboards. 1.Flexbox ist flexibel und für einfache Layouts geeignet. 2. GRID GRATIVIERT, für komplexe Layouts geeignet. 3. Beide Browserunterstützung sind gut, aber Flexbox ist besser für ?ltere Browser geeignet. 4. Die Flexbox -Lernkurve ist relativ flach und das Netz ist komplizierter.
2025-06-21
Kommentar 0
296

Wie kann ich Flexbox-Probleme in IE10 beheben?
Artikeleinführung:Beheben von Flexbox-Problemen in IE10Die Flexbox-Implementierung von IE10 kann aufgrund der nicht nativen Unterstützung zu unerwartetem Verhalten führen. Dies geschieht...
2024-11-18
Kommentar 0
535

Wie implementiert man Flexbox für IE9 und h?her?
Artikeleinführung:Flexbox-Alternative für IE9Moderne Browser bieten das Flexbox-CSS-Modell und bieten eine effiziente M?glichkeit, Elemente zu verteilen und auszurichten. Allerdings IE9...
2024-11-02
Kommentar 0
805

Wie erreicht man ungleichm??ige H?hen für Flexbox-Kinder?
Artikeleinführung:Aufl?sen inkonsistenter H?hen in untergeordneten Flexbox-ElementenIn einem Flexbox-Layout werden untergeordnete Elemente normalerweise auf die gleiche H?he wie das h?chste Element ausgerichtet ...
2024-11-10
Kommentar 0
682