Insgesamt10000 bezogener Inhalt gefunden

Gute JQuery -Plugin -Vorlage
Artikeleinführung:Dies ist eine gut strukturierte JQuery-Plugin-Vorlage. Hier ist eine leicht überarbeitete Version mit verbesserter Klarheit und einigen geringfügigen Anpassungen für Best Practices:
Key Takeaways
Dieser Artikel enth?lt eine robuste Jquery -Plugin -Vorlage, die als Grundlage für die Grundlage für
2025-02-22
Kommentar 0
491

JQuery Mobile Portfolio Site -Vorlage
Artikeleinführung:Diese mobile Vorlage von JQuery bietet ein kostenloses, benutzerfreundliches Framework zum Erstellen einer pers?nlichen Portfolio-Website, die auf alle Ger?te aufgerufen werden kann. Diese erste Version erm?glicht ein grundlegendes mobiles Portfolio, das eine pers?nliche Biografie, eine Bildergalerie und eine Contac zeigt
2025-02-24
Kommentar 0
724

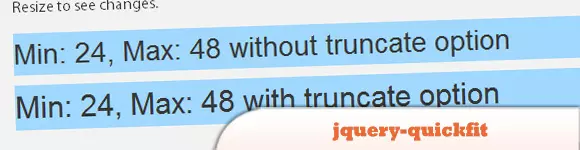
10 JQuery Responsive Demos
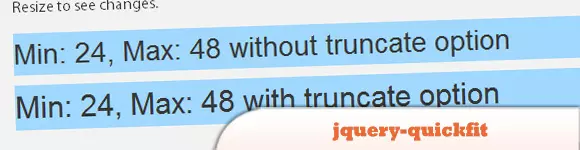
Artikeleinführung:Dieser Beitrag zeigt zehn beeindruckende JQuery -Reaktionsdemos, darunter Flexisel, ein animiertes Responsive Image Grid, Camera Diashow, Isotope, Response.JS, LayersLider 5, ein benutzerdefiniertes reaktionsschnelles Gitter, Elastislide, JSSOR Slider und Thumbfx. Diese Werkzeuge p
2025-02-22
Kommentar 0
712

30 JQuery Responsive Layout -Plugins
Artikeleinführung:In diesem Artikel werden 30 hilfreiche JQuery Responsive Layout-Plugins für Webdesigner untersucht, die adaptive, mobilfreundliche Websites erstellen. Diese Plugins bieten verschiedene Funktionen, einschlie?lich dynamischer Layouts, Bild?nderung, Karussells und Inhalts -Scrollen, SEHR
2025-02-28
Kommentar 0
782

Integration von APIs in Frontend Framework JQuery
Artikeleinführung:Erstellen eines dynamischen Einkaufswagens mit JQuery und einer Spring Boot Rest -API
Moderne Web-Apps erfordern eine nahtlose Kommunikation mit Frontend-Backend. In diesem Tutorial wird gezeigt
2025-01-28
Kommentar 0
510

JQuery String Vorlage Formatfunktion
Artikeleinführung:Eine sehr nützliche JQuery -Funktion, die ich "formatvarString" nenne. Es dauert eine Zeichenfolge als erstes Argument, gefolgt von N -Argumenten, um eine variable Substitution durchzuführen (die Variable als Teil der Zeichenfolge mit Klammern zurückgegeben). Sie k?nnen einfach {1}, {2}, {3} usw. verwenden, um Variablen in einer Zeichenfolge zu referenzieren. Verwendung
FormAtvarString ('Wir lieben {1}.', 'JQuery4u');
// Ausgabe: "Wir lieben Jquery4u."
formAtvarString ('{1} ist ein {2}, der darauf abzielt
2025-03-07
Kommentar 0
670

12 JQuery Vollbild -Plugins
Artikeleinführung:12 Erstaunliche JQuery-Plug-Ins für Vollbildm?nner, um eine faszinierende Website zu erstellen!
Manchmal sind Vollbild-Websites wirklich cool! Wenn eine Website schlicht aussieht, wie lange bleiben die Besucher Ihrer Meinung nach? Wir haben also einige gute Sachen vorbereitet, um Ihnen zu helfen: 12 JQuery-Vollbild-Plugins, die Ihrer Website einen atemberaubenden Vollbild-Reaktionswire geben! Diese Plugins verleihen Ihrer Website au?ergew?hnliche Bilder. Bereit?
Verwandte Empfehlungen:
100 JQuery Bild-/Inhalts-Slider-Plug-Ins
30 jQuery Responsive Layout-Plug-Ins
Revolver
Ein JQuery-Plugin zum Erstellen von Websites mit Vollbildschiebet. Es kann in jede Website -Vorlage integriert werden.
Quellcode
2025-02-25
Kommentar 0
561

10 JavaScript- und JQuery -Vorlagen Motoren
Artikeleinführung:Zehn JavaScript- und JQuery -Template -Motoren, die es wert sind, gelernt zu werden
Eine Vorlage ist eine funktionale Spezifikation, die Ausgabesprachzeichenfolgen (Zeichenfolgen oder AST -Formulare) aus einem Datenpaket unter Verwendung von Syntax ?hnlich den Ausgabergebnissen generiert. Heute haben wir zehn JavaScript- und JQuery -Template -Motoren zusammengestellt, an denen Sie interessiert sind.
Verwandte Lesungen:
10 JQuery Layout -Tutorials
Sublime2 gegen Notizblock
10 zuf?llige HTML5 -Netzwerk -Tools und Ressourcen
Nano - JQuery Template Engine
Die einfachste JQuery Template Engine, perfekt für JSON -Parsen.
Quellcode und Demo 2. "Vorlage" Bindung
2025-02-27
Kommentar 0
445


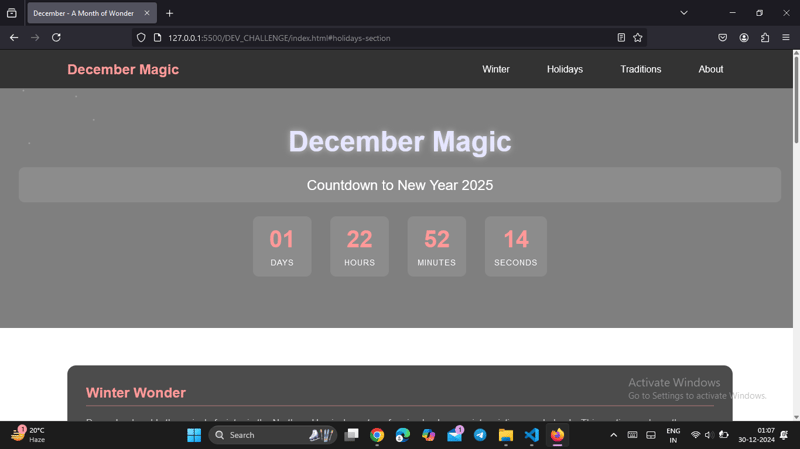
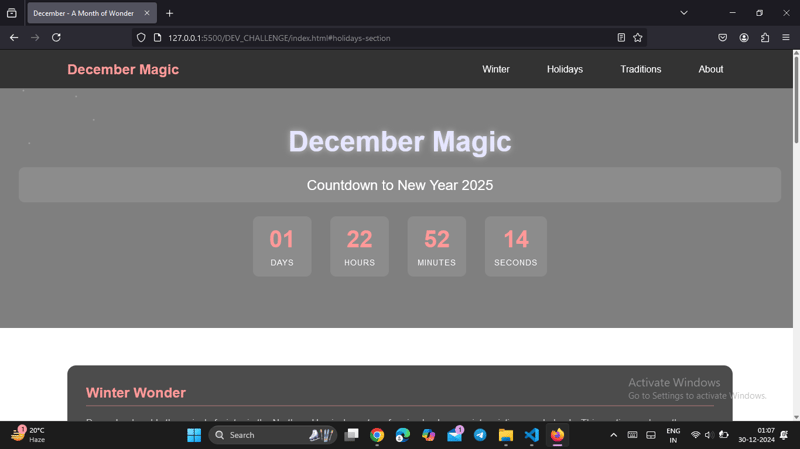
Dezemberzauber
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, Glam Up My Markup: Winter Solstice
Was ich gebaut habe
Ich habe ?December Magic“ erstellt, eine responsive und visuell fesselnde Landingpage, die die Wunder des Dezembers feiert.
2025-01-05
Kommentar 0
335

Frontend DEV Challenge – Dezemberausgabe, Glam Up My Markup: Winter Solstice
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, Glam Up My Markup: Winter Solstice
Was ich gebaut habe
Ich habe eine optisch ansprechende und responsive Landingpage für die ?Wintersonnenwende-Feierlichkeiten“ erstellt, die verschiedene Themen abdeckt
2024-12-31
Kommentar 0
836

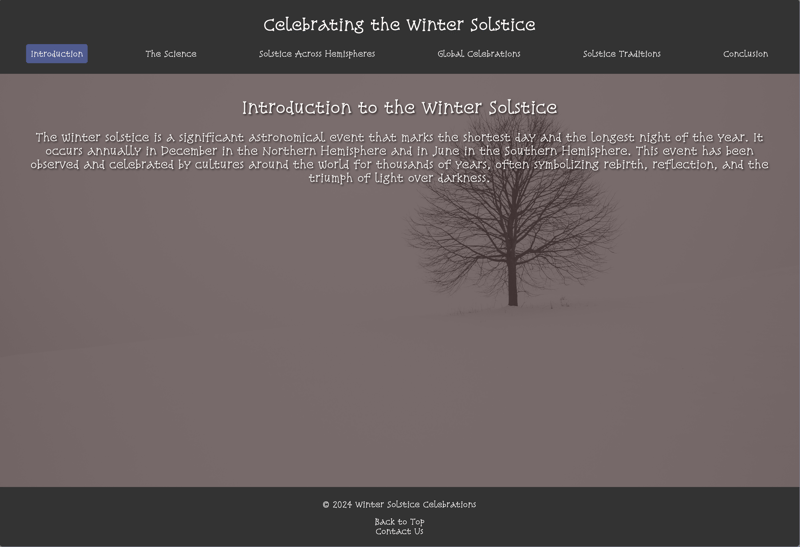
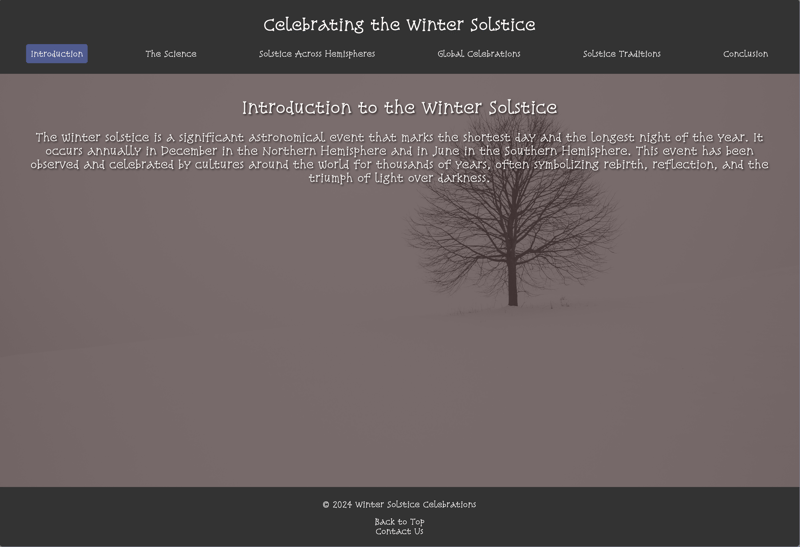
Glam Up My Markup: Wintersonnenwende
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, Glam Up My Markup: Winter Solstice
Was ich gebaut habe
Ich habe eine interaktive und responsive Landingpage zur Wintersonnenwende erstellt.
Demo
Werfen Sie einen Blick auf den Code
Vi
2024-12-07
Kommentar 0
529

Produktvorschau-Kartenprojekt
Artikeleinführung:Dieses Projekt begann als Herausforderung von Frontend Mentor mit dem Ziel, eine responsive Produktvorschaukarte mit HTML und CSS zu erstellen. Die anf?ngliche Aufgabe bestand darin, eine optisch ansprechende und funktionale Produktkarte zu entwerfen, die sich nahtlos an verschiedene SCRs anpasst
2024-11-02
Kommentar 0
1037

10 Easy JQuery Drag & Drop -Plugins
Artikeleinführung:Dieser Beitrag zeigt 10 JQuery Drag-and-Drop-Plugins, die Sie m?glicherweise zuvor noch nicht begegnet sind, um Ihre Frontend-Entwicklungsfunktionen zu verbessern. Beachten Sie, dass einige Plugins m?glicherweise in Beta, in der Entwicklung oder in der fortw?hrenden Wartung stattfinden.
Verwandte: 18 JQuery Dr.
2025-02-28
Kommentar 0
450

10 JQuery Flip Effect -Plugins
Artikeleinführung:Zehn hervorragende JQuery Flip Effects-Plugins erm?glichen es Ihrem HTML-Inhalt und Bildern, 360-Grad-Flip-Animationseffekte zu erzielen, wobei die Transformationsattribute von JQuery und CSS3 verwendet werden. Diese Plugins eignen sich perfekt zum Anzeigen Ihres Portfolios und probieren Sie es aus!
Verwandte Empfehlungen:
15 erstaunliche JQuery Animation Design Plugins
10 sehr attraktive jQuery -Widgets
Bezahlte Produkte - Responsive Page -Buchbuch basierend auf JQuery
Vollst?ndig auf HTML und JQuery basiert, ist kein Flash -Player erforderlich. Unterstützt Desktop- und Mobilger?te!
Portfolio Flip Slider basierend auf JQuery und CSS3
Klicken Sie auf die Schaltfl?che Paging, um den Schieberegler jedes Mal zum Flip auszul?sen
2025-02-25
Kommentar 0
1240

Wie man eine einfache statische Website (über)entwickelt
Artikeleinführung:Vor etwas mehr als einem Jahr wurde ich damit beauftragt, eine neue Website für eine der Forschungs- und Entwicklungsgruppen meiner Hochschule zu entwickeln. Ihre alte Website basierte auf einer jQuery-Vorlage und war im Allgemeinen schwer zu warten. Ich habe bis dahin etwa ein Jahr lang Benutzeroberfl?chen erstellt
2025-01-01
Kommentar 0
1049

So laden Sie mehr Daten mithilfe der Ajax-Paginierung beim Scrollen in Laravel. Beispiel
Artikeleinführung:Dieses Tutorial zeigt, wie man unendliches Scrollen mit AJAX-Paginierung in einer Laravel 11-Anwendung implementiert. Wir erstellen ein einfaches Beispiel mit einem Post-Stable, einem Datenmodell, einer Fabrik für Daten und einer Route zum Laden von Posts. Das Frontend verwendet jQuery AJAX, um beim Scrollen weitere Daten zu laden.
2025-01-12
Kommentar 0
941