Insgesamt10000 bezogener Inhalt gefunden

Umgangsnetzwerkstatus ?ndert sich mit HTML5 Online/Offline -Veranstaltungen
Artikeleinführung:HTML5 erkennt die Erkennung von Netzwerkstaaten?nderungen durch Online-/Offline -Ereignisse. Die spezifischen Methoden sind: 1. Fenster verwenden. 2. Schreiben Sie eine Rückruffunktion, um ?nderungen des Netzwerkstaates zu bearbeiten, z. B. den Benutzer aufzufordern, asynchrone Anforderungen zu peitigen oder den lokalen Cache -Modus zu wechseln. 3.. Sie k?nnen den Netzwerkstatus dynamisch mit dem Attribut navigator.online und DOM -Elements anzeigen. Zu den Anmerkungen geh?ren: Ereignisse spiegeln nur wider, ob der Browser eher mit dem Netzwerk als mit der Server -Barrierefreiheit verbunden ist. Mobile Ger?te k?nnen h?ufig Ereignisse ausl?sen, die eine Anti-Shake-Verarbeitung erfordern, und es wird empfohlen, die Genauigkeit des Urteils auf der Grundlage von Herzschlaganfragen zu verbessern.
2025-07-06
Kommentar 0
849

So machen Sie H5 Countdown
Artikeleinführung:Die folgenden Schritte sind erforderlich, um einen H5 -Countdown zu erstellen: W?hlen Sie und melden Sie sich auf der Online -H5 -Produktionsplattform aus und fügen Sie der neuen Seite eine Countdown -Komponente hinzu. Konfigurieren Sie die Countdown -Einstellungen, einschlie?lich Termin, Countdown -Einheiten, Stil und Ausrichtung. Vorschau des Countdowns, stellen Sie sicher, dass er ordnungsgem?? funktioniert, und ver?ffentlichen Sie dann die Seite, um sie online zug?nglich zu machen.
2025-04-06
Kommentar 0
429

Wie gehe ich mit Offline- und Online -Events in HTML5 um?
Artikeleinführung:HTML5 erkennt die Offline -Online -Statuserkennung über window.ononline und window.onoffline. 1. Verwenden Sie diese beiden Ereignisse, um Netzwerk?nderungen zu überwachen. Dies ist geeignet, um Benutzer zu einer Verbindung zum Netzwerkstatus oder der Steuerungsfunktion zu verfolgen. 2. Sie k?nnen die Erfahrung verbessern, indem Sie UI -Eingabeaufforderungen kombinieren, z. 3. In den tats?chlichen Anwendungen kann es verwendet werden, um die Synchronisation zu pausieren, die lokalen Speichern oder Wechsel von zwischengespeicherten Inhalten zu erinnern. Sie sollten sich jedoch nicht darauf verlassen, um wichtige Urteile zu f?llen. 4. Achten Sie auf gute Kompatibilit?t, aber Einschr?nkungen, wie z. B. mobile Ger?te, die Verz?gerungen ausl?sen oder den Zugriff auf bestimmte Websites nicht erkennen. Es wird empfohlen, mit der Abrufprüfung zusammenzuarbeiten.
2025-07-15
Kommentar 0
500

Die besten Countdown -Timer -Apps für Mac
Artikeleinführung:In diesem Artikel werden die besten Countdown -Timer -Optionen für Mac -Benutzer untersucht und dedizierte Apps und Online -Tools abdecken. Es betont die Bedeutung des Zeitmanagements und wie Countdown -Timer helfen k?nnen.
Der Artikel beschreibt mehrere Mac -Apps, jeweils ein Unique
2025-04-21
Kommentar 0
894

10 zuf?llige HTML5 -Web -Tools und Ressourcen
Artikeleinführung:HTML5: Entfesseln Sie die Leistung der Webentwicklung mit Top -Online -Tools und Ressourcen
HTML5 revolutioniert die Webentwicklung und st?rkt Entwickler und Designer, innovative Webanwendungen zu erstellen. Dieser Beitrag zeigt einige der besten Online -HTML5
2025-03-01
Kommentar 0
438

10 JQuery und JavaScript Weihnachtseffekte
Artikeleinführung:Bereiten Sie Ihre Website mit diesen festlichen Jquery- und JavaScript -Weihnachtseffekten vor! Dieser Beitrag bietet zehn schillernde Dekorationen, um Ihrer Online -Pr?senz ein gewisses Weihnachtsfeiern zu verleihen. Von Countdown -Uhren bis hin zu fallendem Schnee gibt es etwas
2025-03-01
Kommentar 0
322

HTML5 Microdata: Die besten Online -Tools
Artikeleinführung:TheBestonlinetoolsforHtml5MicrodataAREGOOGLESTRUCTUREDDATAMARKUPHELPERANDSCHEMA.ORG'SMARMUPVALIDATOR.1) GooglestructuredDatama rkuphelperisuser-freundlich, leitungsstaatener fürsOaddmicrodataGsforenHancedSo.2) schema.org'SmarkupvalidatorChecksMicrodataMplementa
2025-06-09
Kommentar 0
378


Validierung des HTML5 -Markups mithilfe von Online -Tools und Validatoren.
Artikeleinführung:Die Schritte zur überprüfung der Normativit?t des HTML5 -Codes umfassen die Verwendung von Tools wie W3CMarkupValidationsservice zum überprüfen. 1. ?ffnen Sie den W3C -Validator und geben Sie die Webseiten -URL ein oder fügen Sie den Quellcode ein. 2. Klicken Sie auf die Schaltfl?che "überprüfen", um die überprüfung zu starten. 3. überprüfen Sie den Fehler und Warninhalt im Bericht und reparieren Sie IT -Element nach Elementen. 4. Bestimmen Sie auf der tats?chlichen Situation, ob nicht t?dliche Fehler behandelt werden sollen. 5. Laden Sie HTML -Dateien zur überprüfung w?hrend der lokalen Entwicklung hoch. Zu den h?ufigen Fehlern geh?ren nicht abgestimmte Bezeichnungen, weggeworfene Bezeichnungen, nicht geeignete Attributwerte, unregelm??ige benutzerdefinierte Attribute und Elementnistfehler, die gem?? den Eingabeaufforderungen nacheinander ge?ndert werden k?nnen.
2025-07-06
Kommentar 0
899

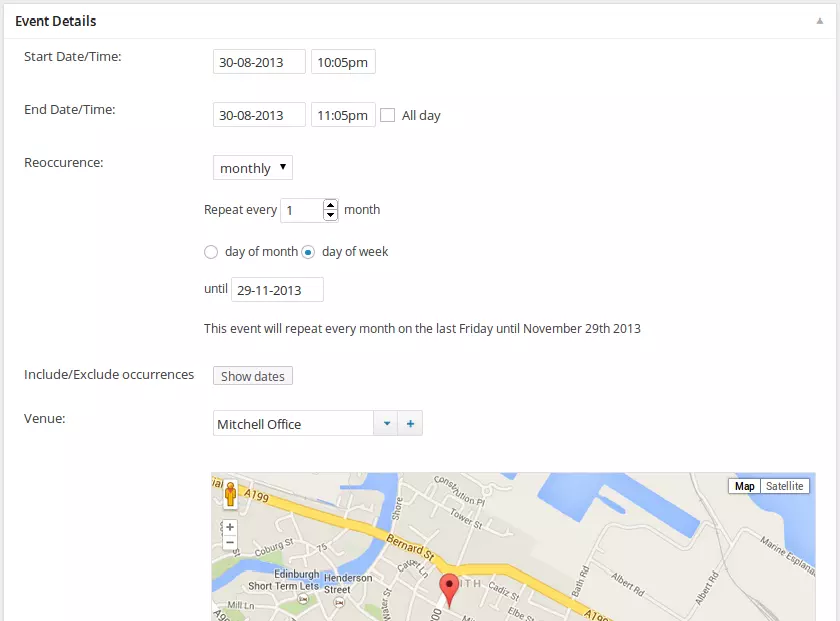
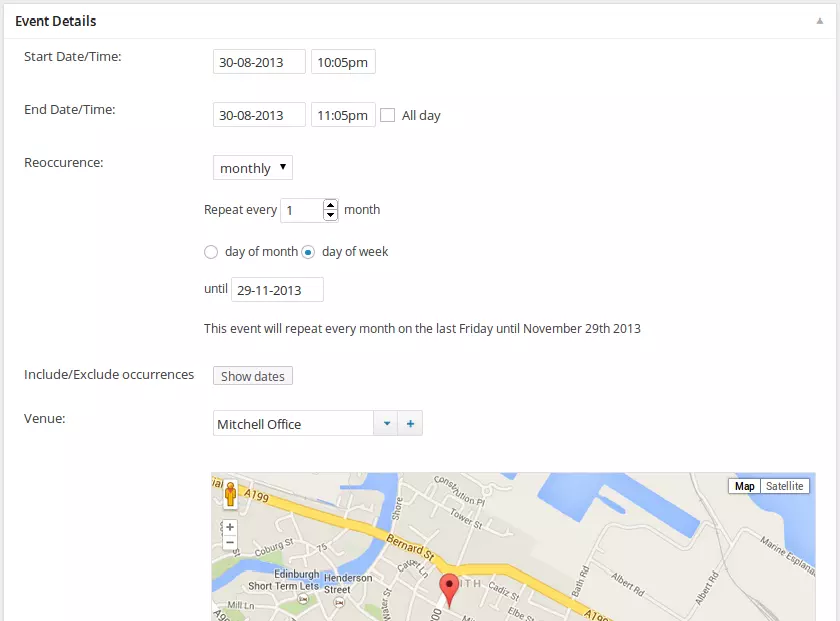
Muss WordPress -Plugins für Musiker haben
Artikeleinführung:Key Takeaways
WordPress -Plugins k?nnen die Online -Pr?senz eines Musiker erheblich verbessern, indem es eine einfache Verwaltung von Tourdaten, Bandfotos, Musikvoran und Fan -Interaktion erm?glicht. Plugins wie Event Organizer, Gigpress, NextGen, HTML5 JQuery Audio
2025-02-15
Kommentar 0
824

Was ist der Prozess der Herstellung von H5 -Seiten
Artikeleinführung:Der H5 -Seitenproduktionsprozess ist in drei Phasen unterteilt: Design, Codierung, Tests und Online. Die Entwurfsphase erfordert die Bestimmung der Benutzererfahrung, der visuellen Effekte und der Interaktionsdetails. Die Codierungsstufe verwendet HTML5-, CSS3- und JavaScript -Technologie -Stapel und konzentriert sich auf reaktionsschnelles Design, JavaScript -Framework und Animationseffekte. Die Test- und Online-Phasen umfassen Kompatibilit?tstests, abnormale Situationstests und überwachung nach der Leitung.
2025-04-06
Kommentar 0
259

Aufbau eines kostenlosen Online-Musikerstellers: Kostenlose Incredibox Sprunki
Artikeleinführung:Hallo Entwickler! ? Heute m?chte ich erz?hlen, wie wir Free Incredibox Sprunki entwickelt haben, ein kostenloses Online-Tool zum Erstellen von Musik, mit dem jeder Musik direkt in seinem Browser erstellen kann.
Tech-Stack
Frontend: HTML5, TailwindCSS
Spiel-Engine: Scratch
Leistung: Cloud
2024-11-26
Kommentar 0
703

19 Beste HTML5- und JavaScript -Spiele und Vorlagen
Artikeleinführung:Bereit, Ihr Online -Spiel zu erstellen? Dies ist die perfekte Zeit! Der Niedergang von Flash hat die Tür für eine Fülle von Wildmotoren, Bibliotheken und Webtechnologien ge?ffnet. HTML5 und JavaScript sind heute die dominierenden Kr?fte in webbasiertem Spielen. Dieser Artikel ex
2025-02-28
Kommentar 0
826

HTML5 -Video: Fragmente, Bildunterschriften und dynamische Miniaturansichten
Artikeleinführung:Web- und Anwendungsentwickler, die mehr mit Online-Videos tun m?chten, k?nnen feststellen, dass drei wenig bekannte oder zumindest weniger oft diskutierte HTML5-Videofunktionen viele neue und kreative Techniken ?ffnen, um Video auf neue Weise zu integrieren.
In diesem Artikel i
2025-02-20
Kommentar 0
868

Wie benutze ich CSS -Pr?prozessoren (Sass, weniger) mit HTML5?
Artikeleinführung:In diesem Artikel wird erl?utert, wie CSS -Pr?prozessoren (SASS, Weniger) mit HTML5 integriert werden. Es deckt die Installation, Kompilierung (Befehlszeile, Build-Tools, Online-Compiler) und die Verknüpfung der kompilierten CSS ab. Die Vorteile der Verwendung von Pr?prozessoren, wie sich verbessert
2025-03-10
Kommentar 0
897

Validierung von HTML5 -Dokumenten - SitePoint
Artikeleinführung:HTML5 -überprüfung: Vereinfachen Sie den Code und verbessern Sie die Qualit?t der Webseiten
Schlüsselpunkte
Die HTML5 -überprüfung konzentriert sich eher auf die korrekte Verwendung von Elementen, die Genauigkeit der Attributwerte und die Integrit?t der erforderlichen Attribute als auf den Codestil. Es ist immer noch ein wertvolles Werkzeug, um sicherzustellen, dass Ihre Tags den HTML5 -Spezifikationen entsprechen.
Es gibt viele Unterschiede zwischen der XHTML- und HTML5 -Validierung, einschlie?lich optionaler Elemente und Attribute, Fallunempfindlichkeit und der Gültigkeit zuvor veralteter Elemente. Es wird empfohlen, einen Stil zu w?hlen und die Konsistenz in Ihrem HTML5 -Projekt aufrechtzuerhalten.
Die HTML5 -überprüfung ist entscheidend, um sicherzustellen, dass Webseiten vom Browser korrekt formatiert und interpretiert werden, wodurch die Leistung verbessert, Fehler verringert und die Zug?nglichkeit verbessert werden. Dafür stehen eine Vielzahl von Online- und Offline -Tools zur HTML5 -überprüfung zur Verfügung
2025-02-19
Kommentar 0
728

10 Online -CSS3 -Tools für Webdesigner
Artikeleinführung:Zehn Online -CSS3 -Design -Tools helfen Ihnen dabei, Webseiten für viele Menschen effizient zu erstellen. Webdesign ist nicht einfach. Lassen Sie sich nicht entmutigen! Zahlreiche Online -CSS3 -Design -Tools finden Sie auf dem Anruf, damit Sie die Designherausforderungen problemlos bew?ltigen k?nnen. In diesem Artikel werden zehn praktische Tools eingeführt, die Ihnen nicht nur helfen k?nnen, Ihre Arbeitseffizienz zu verbessern. Beginnen Sie jetzt Ihre kreative Reise! Verwandte Artikel:- 10 IE CSS3- und HTML5 Modern Browser-Emulatoren- 10 Online-Tools, mit denen Sie CSSS-5-Online-Ladeanimationsgeneratoren CSS3-Generator optimieren und formatieren k?nnen. Dieses einfache Werkzeug kann eine Vielzahl von Kreuzbrowser-kompatiblen CSS3-Codes, Runded Borders, Shadows, Shadows, Shadows, Shadows, Shadows, Shadows, Shadows, Schatten, @font-Gesicht usw. erzeugen usw.
2025-03-08
Kommentar 0
429

6 nützliche HTML5 -Tools
Artikeleinführung:Sechs praktische Tools, mit denen Sie HTML5 problemlos beherrschen k?nnen
In diesem Artikel werden sechs hervorragende Online -Tools eingeführt, mit denen Sie HTML5 -Websites verstehen und erstellen k?nnen. Auf diese Tools kann auf Desktop -Browsern zugegriffen werden. Die Reihenfolge der Liste ist in keiner bestimmten Reihenfolge. Aufgrund subjektiver Faktoren habe ich Tools ausgew?hlt, die eher praktisch als nur beliebt sind. Jeder Designer und Entwickler hat seine eigenen Vorlieben, und dieser Artikel kann nicht alle Tools abdecken. Trotzdem glaube ich, dass diese Liste neuen, mittleren oder erfahrenen Webentwicklern helfen wird.
1. Adobe Edge Animat
2025-02-24
Kommentar 0
1103

HTML -Audio und Video: Kann ich Online -Inhalt streamen?
Artikeleinführung:Ja, Online -Inhaltsstreaming kann mit HTML5 und Elementen durchgeführt werden. 1) Verwenden Sie das SRC -Attribut, um auf die Streaming -URL zu verweisen. 2) Bei der Berücksichtigung der Browserkompatibilit?t k?nnen alternative Quellen erforderlich sein, um unterschiedliche Formate bereitzustellen. 3) W?hlen Sie ein geeignetes Streaming-Protokoll wie HLS oder MPEG-Cash aus; 4) Einstellungen der Pufferung und Verz?gerung einstellen; 5) Für urheberrechtlich geschützte Inhalte erw?gen Sie den DRM -Schutz.
2025-06-19
Kommentar 0
530

Kann H5 ohne JS laufen?
Artikeleinführung:HTML5 kann ohne JavaScript ausgeführt werden, aber seine Funktionalit?t wird stark reduziert. Hier sind die Gründe: Mangel an Interaktivit?t: Ein Formular nicht klicken, eingeben oder einreichen. Dynamischer Inhalt kann nicht angezeigt werden: Nachrichtenlisten, Produktanzeigen usw. Erfordern JavaScript, Daten vom Server zu erhalten. Kein Animationseffekt. Es k?nnen nicht komplexe Anwendungen implementiert werden: Online -Spiele, Redakteure usw. erfordern eine gro?e Menge an JavaScript -Code, um Logik und Funktionen zu implementieren. Begrenzte Leistungsoptimierung: Die Optimierungsstrategie von JavaScript kann die Leistung der Webseiten verbessern.
2025-04-06
Kommentar 0
636