Insgesamt10000 bezogener Inhalt gefunden

Die Gründe und L?sungen für den Editor nach dem VSCODE-Plug-In-Update stürzen ab
Artikeleinführung:Der Grund, warum der Editor nach dem Aktualisieren des VSCODE -Plugins abstürzt, ist, dass das Plugin mit Kompatibilit?tsproblemen mit vorhandenen Versionen von VSCODE oder anderen Plugins Probleme auftritt. Zu den L?sungen geh?ren: 1. Deaktivieren Sie das Plug-In, um Probleme nacheinander zu beheben; 2. Die Problem-Plug-In in die vorherige Version herabstufen; 3. Finden Sie alternative Plug-Ins; 4. Halten Sie VSCODE und Plug-in aktualisiert und führen Sie ausreichende Tests durch. 5. Richten Sie die automatische Sicherungsfunktion ein, um den Datenverlust zu verhindern.
2025-05-29
Kommentar 0
622

So ?ndern Sie den Herausgeber von WordPress
Artikeleinführung:Die folgenden M?glichkeiten, den Editor in WordPress zu ersetzen: Installieren und aktivieren Sie das neue Editor-Plug-In. Setzen Sie neue Editor -Einstellungen. Optional: Setzen Sie den neuen Editor als Standard -Editor.
2025-04-20
Kommentar 0
909

So verwenden Sie Notepad -Plugin
Artikeleinführung:Installieren Sie sie aus dem Plugin -Manager, um Notepad -Plugins zu verwenden, und starten Sie den Editor neu. Sie k?nnen Plug-Ins über Menüelemente, Abkürzungsschlüssel oder benutzerdefinierte Symbolleisten verwenden. Zu den nützlichen Plug-in-Beispielen geh?ren: Suchen in Dateien, Autohide, HEX-Editor, XML-Tools und Tabmix Plus, mit denen mehrere Dateien durchsucht, Symbollaste ausblenden, Bin?rdateien bearbeiten, XML-Dokumente bearbeiten und die Registerkartenverwaltung verbessern k?nnen.
2025-04-16
Kommentar 0
1068

So erstellen Sie verschachtelte Shortcodes in WordPress
Artikeleinführung:Wenn ein Editor einen WordPress [Shortcode] fügt
Zu einem Beitrag oder einer Seite wird er durch die zurückgegebene Ausgabe einer Handler-Funktion in einem Plug-In oder der Funktion des Themas ersetzt. Erstellen wir ein einfaches Beispiel:
// Erstellen Sie eine gestaltete Schaltfl?che
Funktionskontakt
2025-02-21
Kommentar 0
1050

Welche Sprache ist in VSCODE geschrieben?
Artikeleinführung:VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.
2025-04-15
Kommentar 0
336

Sublime Text: Eine Einführung in den Code -Editor
Artikeleinführung:Sublimetext ist ein leistungsstarker und flexibler Code -Editor, der von Programmierern die Erkundung wert ist. 1) Es unterstützt mehrere Auswahl und Bearbeitung, sodass mehrere Standorte gleichzeitig ge?ndert werden k?nnen. 2) Das Plug-in-System ist reich und erweiterbar. 3) Die grundlegende Verwendung ist intuitiv und die fortgeschrittene Verwendung umfasst regelm??ige Ausdrücke und Makros. 4) H?ufige Fehler wie Plug-in-Konflikte k?nnen durch Deinstallieren oder Anpassung der Konfiguration aufgel?st werden. 5) Die Leistungsoptimierung wird durch Management-Plug-Ins und Konfigurationsdateien erreicht.
2025-04-30
Kommentar 0
821

W?hlen Sie den richtigen Texteditor für Linux: Vim vs. Nano
Artikeleinführung:Linux -Texteditor: Vim und Nanos Tiefenvergleich
In der Linux -Welt, in der Flexibilit?t und Anpassung von gr??ter Bedeutung sind, ist die Auswahl des richtigen Texteditors von entscheidender Bedeutung für die Effizienz. Vim und Nano sind zwei hoch angesehene Entscheidungen. In diesem Artikel werden die Funktionen, Vor- und Nachteile dieser beiden Redakteure ausgegraben, um fundierte Entscheidungen zu treffen.
VIM: M?chtiger Modus Editor
Vim (VI verbessert) wird vom VI -Editor in UNIX -Systemen abgeleitet. Der eindeutige Modus -Bearbeitungsmechanismus (Befehlsmodus, Einfügenmodus, visuellen Modus usw.) erm?glicht es Benutzern, schnelle und effiziente Textvorg?nge auszuführen und von Senior Linux -Benutzern geliebt wird.
Vims gr??ter Vorteil liegt in seiner leistungsstarken Anpassung. Von der Schlüsselbindung bis zur Plug-in-Entwicklung
2025-03-10
Kommentar 0
797

Was sind einige andere Alternativen zu Notepad und welche Funktionen bieten sie an?
Artikeleinführung:Wenn Sie nach einem Tool suchen, das leistungsf?higer ist als Notepad, aber keinen komplexen Editor verwenden m?chte, finden Sie hier einige gro?artige Optionen. 1.NOTEPAD: Unterstützt für Windows-Benutzer die Syntax-Hervorhebung, Plug-in-Erweiterungen und mehrfach markierte Bearbeitung. 2.Sublimetext: Fast Geschwindigkeit, unterstützt die schnelle Navigation, die Auswahlbearbeitung und benutzerdefinierte Themen, die für die Verarbeitung von Code und Text geeignet sind. 3.visualstudioCode: Ein umfassender Code-Editor mit integrierten Terminal-, intelligenten Abschluss- und Debugging-Tools, geeignet für Entwickler. 4.Typa oder FocusWriter: Fokus auf das Schreiben, bietet eine distraktionfreie Schnittstelle und einen Markdown-Unterstützung, um sich auf die Erstellung von Inhalten zu konzentrieren. Welches Tool zu w?hlen, h?ngt von Ihrem Spezifikum ab
2025-07-12
Kommentar 0
140

Prospektor auf Visual Studio Code
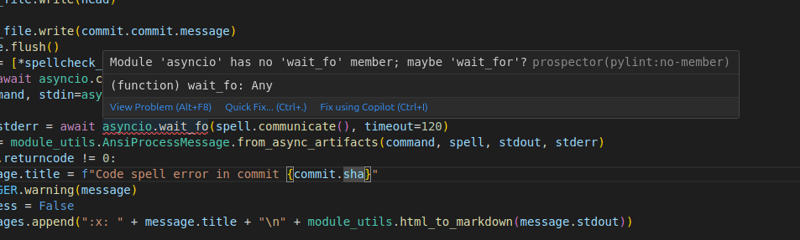
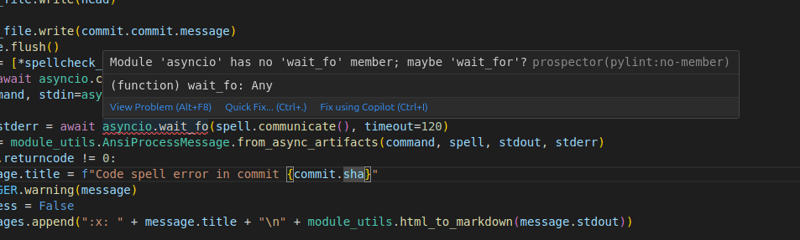
Artikeleinführung:Visual Studio Code Plug -in: Prospektorcode -Qualit?tsprüfung Tool
Um die Integration von Prospector- und Mainstream -IDE zu verbessern, habe ich eine Visual Studio -Code -Plugin basierend auf dem VS -Code -Linter -Plugin entwickelt. Obwohl der Stecker derzeit nicht aufrechterhalten ist, bietet er wertvolle Erfahrung für den schnellen Aufbau eines neuen Integrierten Steckers von Prospector vs Code.
Mit der Stecker -In -In -In -Benutzer k?nnen Benutzer den Prospector direkt in VS -Code ausführen und die Code -Check -Ergebnisse im Editor überprüfen und die Erfahrung reibungslos und nahtlos verwenden.
Ergebnisse Anzeige:
Stecker -in
2025-01-30
Kommentar 0
792

HTML -Validierung: Sicherstellen Sie das korrekte Markup
Artikeleinführung:Die HTML -überprüfung ist ein Prozess der überprüfung, ob der Code den Standardspezifikationen entspricht. Zu den Funktionen geh?ren die Verbesserung der Kompatibilit?t, die Erleichterung der SEO, die Erleichterung der Wartung und die Reduzierung von Fehler. Zu den allgemeinen Methoden geh?rt die Verwendung von W3CmarkupValidationsservice, Browser-Plug-In- oder Editor-Integration-Tools. H?ufige Fehler wie nicht abgestimmte Bezeichnungen, nicht geeignete Attributwerte, falsche Verwendung von selbstgeplanten Bezeichnungen, Verschachtelungsfehlern usw. müssen gem?? den Spezifikationen korrigiert werden.
2025-07-17
Kommentar 0
875

So erstellen Sie einen benutzerdefinierten Shortcode in WordPress
Artikeleinführung:Die Schritte zum Erstellen eines benutzerdefinierten Shortcode in WordPress sind wie folgt: 1. Schreiben Sie eine PHP-Funktion über Funktionen.Php-Datei oder benutzerdefiniertes Plug-In; 2. Verwenden Sie add_shortcode (), um die Funktion an das Shortcode -Tag zu binden. 3. Verarbeitungsparameter in der Funktion und geben Sie den Ausgangsinhalt zurück. Zum Beispiel k?nnen Sie beim Erstellen von Schaltfl?chen -Shortcodes Farb- und Verbindungsparameter für eine flexible Konfiguration definieren. Wenn Sie es verwenden, k?nnen Sie ein Tag wie [ButtonColor = "Red" url = "https://example.com"] in den Editor einfügen, und Sie k?nnen do_shortcode () verwenden, um es zu modellieren
2025-07-02
Kommentar 0
467

Einfache Installation: Wie man Notepad in Betrieb bekommt
Artikeleinführung:Notepad ist ein kostenloser Quellcode -Editor, der die Syntax -Hervorhebung und -codefaltung in mehreren Programmiersprachen unterstützt. Installationsschritte: 1. Besuchen Sie die offizielle Website, um die neueste Version herunterzuladen. 2. Doppelklicken Sie auf das Installationspaket und befolgen Sie die Aufforderungen zur Installation. 3. Starten Sie den Notepad aus dem Startmenü. Verwendungstipps: 1. W?hlen Sie die entsprechende Sprache für die Syntax -Hervorhebung aus; 2. Installieren Sie Plug-Ins wie "Vergleichen" für den Dateivergleich. 3. Passen Sie das Codierungsformat an, um Anzeigeprobleme zu l?sen. 4. Schalten Sie die automatische Fertigstellung aus und reinigen Sie Plug-Ins, um die Leistung zu optimieren. 5. Aktivieren Sie die automatische Sicherungsfunktion, um den Code zu schützen.
2025-04-12
Kommentar 0
795

Wie mache ich das VSCODE -Anschluss transparent?
Artikeleinführung:Um das Terminal von VSCODE transparent zu machen, k?nnen Sie dies in den folgenden Schritten erreichen: 1. Aktivieren Sie die transparente Unterstützung des Terminals, add "terminal.integrated 2. Stellen Sie sicher, dass der Editor -Hintergrund über Farbe oder Bild verfügt. Sie k?nnen das Thema ?ndern, Hintergrundbild mit Transparenz festlegen oder einen durchscheinenden Schnittstellenstil verwenden. 3. Wenn Sie mehr feine Steuerung ben?tigen, k?nnen Sie Plug-Ins verwenden, z. B. CustomCSSandJSForVSCode, um den CSS-Stil anzupassen und den Hintergrund-Color-Wert von .xterm-viewport zu ?ndern, um die Transparenz anzupassen. Vervollst?ndigen Sie dies
2025-07-17
Kommentar 0
286

Was ist VS -Code und warum ist es unter Entwicklern beliebt?
Artikeleinführung:VSCODE ist ein kostenloser Open -Source -Code -Editor, der von Microsoft entwickelt wurde. Es ist leicht, effizient und leistungsf?hig, für eine Vielzahl von Programmiersprachen und Entwicklungsszenarien geeignet. Es erfüllt unterschiedliche Benutzerbedürfnisse durch das Modell "Out-of-the-Box-Erweiterung". 1. Sein Kerndesign ist leicht und schnell, unterstützt Mainstream-Sprachen und integrierte Git-Unterstützung und hat eine schnelle Reaktionsgeschwindigkeit. 2. Es verfügt über ein reichhaltiges Plug-in-?kosystem, das mehrere Funktionen wie Codeformatierung, Debugging-Unterstützung, Themenversch?nerung usw. bietet, die eine hohe Anpassung erzielen. 3. Es l?uft über Plattformen und unterstützt die Fernentwicklung, was für die Zusammenarbeit der Teams geeignet ist. 4. Die Community ist aktiv, reich an Ressourcen und leicht zu lernen und Probleme zu l?sen. Rational Ausw?hlen von Plug-Ins und Konfigurationen kann die Entwicklungseffizienz erheblich verbessern.
2025-07-12
Kommentar 0
282

Ist VSCODE für Anf?nger geeignet
Artikeleinführung:Ob VS Code für Anf?nger geeignet ist, h?ngt davon ab, wie gut sie lernen. Für Anf?nger wird empfohlen, einen leichten Editor wie Notepad oder Sublime Text zuerst zu verwenden. Nachdem Sie ein gewisses Verst?ndnis der Programmiersprache und -konzepte haben, gehen Sie zu VS -Code und installieren Sie die erforderlichen Erweiterungen in Schritten, erkunden Sie ihre Funktionen nach und nach ihre Funktionen und nutzen Sie Hilfsdokumente und Community -Ressourcen. Die flexible Konfiguration von VS Code ist sowohl seine Vor- als auch Nachteile. Es wird empfohlen, dass Anf?nger zuerst die Standardeinstellungen verwenden, Plug-Ins hinzufügen und Einstellungen ?ndern.
2025-04-15
Kommentar 0
683

Wie baue ich eine lokale Testumgebung mit PHP?
Artikeleinführung:Die wichtigsten Schritte zum Erstellen einer PHP -Testumgebung sind: 1. Installieren Sie die PHP -Ausführungsumgebung. Windows/MacOS k?nnen XAMPP oder WAMP verwenden. Linux-Benutzer k?nnen APT oder YUM verwenden, um PHP und Apache zu installieren und die Installation über PHP-V zu überprüfen. 2. Verwenden Sie einen Webserver und eine Datenbank, um Apache oder Nginx und MySQL/MariadB zu installieren, den Dienst zu starten und die PHP -Dateien in das Stammverzeichnis der Website zum Testen und Zugriff aufzureichen. 3. Verwenden Sie Editor- und Debugging-Tools, empfehlen Sie VSCODE, um mit PHP-Plug-In und XDebug zusammenzuarbeiten. Konfigurieren Sie das Breakpoint-Debugging, um die Effizienz zu verbessern. 4. Testen Sie, ob die Umgebung normal ist, erstellen
2025-06-30
Kommentar 0
581

Was ist Python Pep 8?
Artikeleinführung:PEP8 ist der offizielle Codestil -Leitfaden für Python, und es wird empfohlen, ihm zu folgen, um die Lesbarkeit, die Effizienz und die Wartung der Zusammenarbeit zu verbessern. Es sieht vor, dass die Einführung 4 Leerzeichen verwendet, die Linienl?nge 79 Zeichen nicht überschreitet. Die Benennungsspezifikationen wie Variablen werden in Kleinbuchstaben unterstrichen, Klassennamen sind Kamel?hnlichkeit, Konstanten sind vollst?ndig aktiviert usw. Es verlangt auch, dass R?ume um Betreiber hinzugefügt werden und Import-Aussagen in Zweiglinien angeordnet sind. Die Einhaltung von PEP8 kann den Code ordentlicher und konsistenter machen, die Zusammenarbeit der Teams und automatisierte Inspektionen erleichtern und auch die Interviews und die Karriereentwicklung erleichtern. Um loszulegen, k?nnen Sie offizielle Dokumente lesen, Editor-Plug-Ins installieren, Inspektionstools wie FLAKE8 verwenden und Unified Style-Dateien in Ihrem Projekt konfigurieren.
2025-07-08
Kommentar 0
900

Warum sollten Sie Ihren HTML -Code validieren?
Artikeleinführung:Das überprüfen von HTML-Code ist ein einfach zu ignorierender, aber sehr kritischer Schritt in der Website-Entwicklung. Es kann versteckte Probleme entdecken, die Kompatibilit?tsrisiken verringern und die SEO- und Hilfsfunktionen verbessern. 1. überprüfen Sie, ob der Code auf Einhaltung der Standardspezifikationen überprüft werden kann und vermeiden Sie, Ausnahmen von verschiedenen Browsern zu vergeben. 2. Verwenden Sie W3C-Tools oder Editor-Plug-Ins (z. B. HTMLHint), um Syntaxfehler schnell zu finden. 3. Verwenden Sie semantische Tags und erg?nzende ALT-Attribute korrekt, um die Optimierung der Suchmaschinen und den barrierefreien Zugang zu unterstützen. 4. Clear Structure verbessert die Effizienz der Teamkollaboration und senkt die Wartungskosten. 5. Frühe überprüfung kann die Zeit nach der Entbissen sparen und die allgemeine Entwicklungseffizienz verbessern.
2025-06-28
Kommentar 0
767

Wie installiere ich VS -Code -Erweiterungen?
Artikeleinführung:Die Installation der VSCODE -Erweiterung kann online oder offline erreicht werden. 1. Online-Installation: ?ffnen Sie das Extension Market Search Plug-In und klicken Sie auf Installation, achten Sie darauf, dass das Netzwerk unaufhaltsam und den Editor ge?ffnet wird. 2. Offline -Installation: W?hlen Sie nach dem Herunterladen der .VSIX -Datei die Installation über das Befehlsfeld aus. 3. Hinweise: Wenn die Installation fehlschl?gt, überprüfen Sie das Netzwerk oder aktualisieren Sie VSCODE. Die Erweiterung wird nicht wirksam, best?tigen Sie den Status und die Konfiguration aktivieren. Es ist keine Notwendigkeit, sich um die wiederholte Installation zu kümmern, und das System erkennt es automatisch. Es wird empfohlen, h?ufig verwendete Erweiterungen wie hübscher, Python, Gitlens, Liveserver usw. zu verwenden, um die Entwicklungseffizienz zu verbessern.
2025-07-03
Kommentar 0
244

Wie passen Sie ein VS -Code -Thema an?
Artikeleinführung:Das Anpassen von VSCODE-Themen kann auf drei Arten erreicht werden: 1. W?hlen Sie durch das Befehlsfeld schnell voreingestellte Themen wie OneDarkpro oder Dracula aus. 2. Fügen Sie ColorCustomizations-Feld hinzu, um die Farben zu optimieren, wie z. B. ?nderungen des Editor-Hintergrunds und der Vordergrundfarbe; 3. Erstellen Sie erweiterte tiefe Anpassungen, generieren Sie die Projektstruktur über das Themen-Plug-In und passen Sie die Farbkonfiguration in der JSON-Datei an, die für die Ver?ffentlichung oder eine umfassende Anpassung geeignet ist. Wenn die ?nderung nicht wirksam wird, müssen Sie au?erdem überprüfen, ob sie vom Thema abgedeckt ist, ob die Syntax -Hervorhebung korrekt ist, oder offizielle Dokumente und Online -Tools verwenden, um das Debuggen und die Farbauswahl zu unterstützen. Passen Sie das Thema nach dem Beherrschen dieser Methoden an
2025-07-18
Kommentar 0
979