Insgesamt10000 bezogener Inhalt gefunden

Plugin zum Hinzufügen von Code zu WordPress
Artikeleinführung:Mit WordPress Code Addition Plugin k?nnen Benutzer einfach benutzerdefinierte Code hinzufügen, ohne die Themendatei zu ?ndern. Erste Schritte: Installieren Sie das Code -Snippets -Plugin Gehen
2025-04-20
Kommentar 0
733

Einführung in die Funktionen von Notepad
Artikeleinführung:Notepad ist ein kostenloser Open-Source-Text- und Code-Editor, der Syntax-Highlighting, automatische Vervollst?ndigung, Makroaufzeichnung, leistungsstarke Suche und ein Plugin-System bietet. Zu den Vorteilen gegenüber anderen Editoren geh?ren eine erweiterte Code -Lesbarkeit, effiziente Suche/Ersetzen
2025-03-06
Kommentar 0
1332

Ein besseres VS-Code-Plugin als Thunder Client
Artikeleinführung:Als Entwickler, der an einem Projekt arbeitet, das regelm??ige Aktualisierungen der Standortdaten erfordert, muss ich oft mit einem erheblichen Aufwand an Web-Scraping und API-Verwaltung umgehen. Mein Hauptwerkzeug zum Codieren ist VS Code, und ich habe mich lange Zeit auf Postma verlassen
2024-11-26
Kommentar 0
299

Konfiguration der PHP -Entwicklungsumgebung: VS -Code -Plugin Empfehlung
Artikeleinführung:Um schnell eine effiziente PHP-Entwicklungsumgebung zu erstellen, wird empfohlen, VSCODE zu verwenden und die folgenden Plug-Ins zu installieren: 1. PhpinTelePhese bietet leistungsstarke Code-intelligente Eingabeaufforderungen, Sprünge und Typ-Inferenzfunktionen, unterstützt Mainstream-Frameworks und kann die Genauigkeit durch Konfiguration verbessern. 2. PHPDEBUG kooperiert mit XDEBUG, um lokales Debugging zu implementieren, unterstützt Breakpoints, variable Anzeige und Einzelstufenausführung und muss mit Php.ini und Launt.json konfiguriert werden; 3. Sch?ner oder PHP-CS-Fixer kann den Codestil vereinen. Es wird empfohlen, das automatische Formatieren beim Speichern und Definieren von Spezifikationen durch Konfigurationsdateien festzulegen. 4. Gitlens verbessert die Versionskontrollerfahrung, unterstützt den Vorgeschichte des Code?nderung, die Einreichungsdatens?tze und den Zweigvergleich, was hilfreich ist
2025-06-29
Kommentar 0
778

So laden Sie Ihren eigenen Code in WordPress hoch
Artikeleinführung:Es gibt drei M?glichkeiten, Code in WordPress: Code über das Code -Snippet -Plugin hochzuladen. Laden Sie den Code über den Theme -Editor hoch. Code über FTP hochladen.
2025-04-20
Kommentar 0
548

Sublime Text vs. VS Code: Plugin -?kosysteme und Erweiterbarkeit
Artikeleinführung:Sublimetext und VSCODE haben ihre eigenen Vorteile in Bezug auf Plug-in-?kologie und Skalierbarkeit. Sublimetext verwaltet Plug-Ins über PackageControl, das eine kleine Anzahl von Plug-Ins, aber hohe Qualit?t aufweist und haupts?chlich Python-Skriptverl?ngerungen verwendet. VSCODE verfügt über einen riesigen Marktplatz mit einer gro?en Anzahl von Plug-Ins und h?ufigen Updates. Es verwendet TypeScript und JavaScript, um zu erweitern, und seine API ist umfassender.
2025-04-14
Kommentar 0
367

So referenzieren Sie Plugin für VSCODE
Artikeleinführung:Wie beziehe ich mich auf ein Plugin im Visual Studio -Code? Durchsuchen Sie den Plugin -Markt und finden Sie das gewünschte Plugin. Installieren Sie das Plug-In. Referenz -Plugins über Tastaturverknüpfungen, Befehlspaneele, Seitenleisten oder Einstellungen installiert. Deaktivieren oder deinstallieren Sie das Plug-In nach Bedarf.
2025-04-16
Kommentar 0
842

Eine umfassende überprüfung von Code WP: Ein unverzichtbares WordPress-Plugin 5
Artikeleinführung:Als erfahrener WordPress-Benutzer und -Entwickler habe ich im Laufe der Jahre unz?hlige Plugins ausprobiert, von denen jedes versprach, meinen Arbeitsablauf zu vereinfachen und zu verbessern. Allerdings sind nur wenige dem Hype wirklich gerecht geworden. Deshalb war ich fasziniert, als ich zum ersten Mal von Code WP h?rte. Th
2024-11-28
Kommentar 0
849

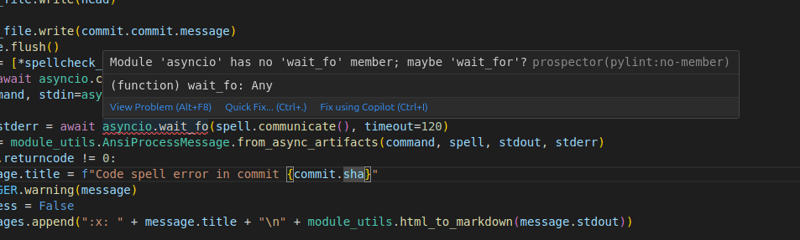
Prospektor auf Visual Studio Code
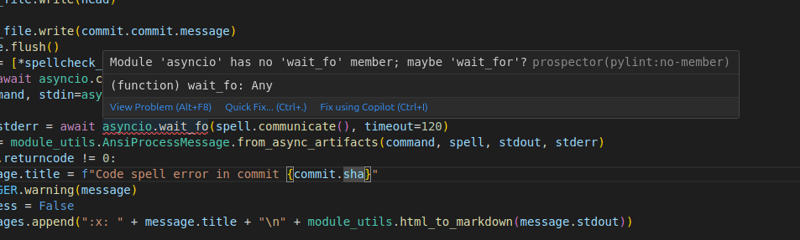
Artikeleinführung:Visual Studio Code Plug -in: Prospektorcode -Qualit?tsprüfung Tool
Um die Integration von Prospector- und Mainstream -IDE zu verbessern, habe ich eine Visual Studio -Code -Plugin basierend auf dem VS -Code -Linter -Plugin entwickelt. Obwohl der Stecker derzeit nicht aufrechterhalten ist, bietet er wertvolle Erfahrung für den schnellen Aufbau eines neuen Integrierten Steckers von Prospector vs Code.
Mit der Stecker -In -In -In -Benutzer k?nnen Benutzer den Prospector direkt in VS -Code ausführen und die Code -Check -Ergebnisse im Editor überprüfen und die Erfahrung reibungslos und nahtlos verwenden.
Ergebnisse Anzeige:
Stecker -in
2025-01-30
Kommentar 0
791

Markieren Sie Hotspots mit JQuery im Bildkartenbereich.
Artikeleinführung:Dieses Dokument enth?lt einen JQuery -Code -Snippet und beantwortet h?ufig Fragen zum Hervorheben von Hotspot -Bereichen auf einer Bildkarte.
JQuery Code Snippet:
Dieser Code verwendet das Maphilight -Plugin, um Bereiche einer Bildkarte hervorzuheben. Ersetzen Sie .Maphilight w
2025-03-04
Kommentar 0
434

Einführung in die Funktion von Atom, wofür ist der Atom -Texteditor für
Artikeleinführung:In diesem Artikel wird Atom, einen kostenlosen Open-Source-Text- und Code-Editor, untersucht. Es werden die Funktionen von Atom (Code-Bearbeitung, Projektmanagement, Anpassung), seine St?rken (plattformübergreifende Kompatibilit?t, umfangreiches Plugin-?kosystem) beschrieben und mit dem VS-Code vergleicht
2025-03-06
Kommentar 0
1182

Verstehen Sie ASTS, indem Sie Ihr eigenes Babel -Plugin erstellen
Artikeleinführung:Fügen Sie mit dem Babel -Plugin Standardver?nderungsdaten für JavaScript hinzu
In diesem Artikel wird erl?utert, wie ein Babel -Plugin geschrieben wird, um javaScript standardm??ig unver?nderliche Daten hinzuzufügen. Der Artikel erl?utert das Konzept des abstrakten Syntaxbaums (AST) und seine Rolle im Babel-Plug-In in der Tiefe und zeigt, wie man eine M?glichkeit erstellt, normale Objekte und Array-Literale in anhaltende Datenstrukturen in der Mori-Bibliothek durch schrittweise Beispiele für Schrittcode.
Kernpunkte:
Das Babel -Plugin konvertiert JavaScript -Code, indem ein abstrakter Syntaxbaum (AST) betrieben wird, sodass Entwickler JavaScript -Funktionen wie unver?nderliche Datenstrukturen hinzufügen k?nnen.
AST zum Verst?ndnis der Struktur und Sprache von Code
2025-02-18
Kommentar 0
612

Jeder kann problemlos QR -Codes mit Chatgpt erstellen! Erkl?ren des tats?chlichen Verfahrens
Artikeleinführung:Erstellen Sie einfach personalisierte QR -Codes mit dem Chatgpt -Plugin! In diesem Artikel wird Sie mit dem ChatGPT -Plugin "Erstellen eines QR -Codes erstellen" anleiten, um verschiedene QR -Codes zu generieren, einschlie?lich einfacher URL -QR -Codes und kreativeren Bildern, GIF -Animations -QR -Codes. Es kann leicht ohne professionelle Software erfolgen.
Chatgpt, eine von OpenAI entwickelte erweiterte künstliche Intelligenz, erweitert die Funktionalit?t durch Plug-Ins, wobei das Plug-In "Ein QR-Code erstellen" -Krodes zum Kinderspiel erstellt wird.
Plugin -Funktion "Ein QR -Code erstellen":
Dieses Plug-In unterstützt die Konvertierung mehrerer Informationstypen in QR-Codes, wie z. B.:
Website -URL
Kontaktinformationen
Einfacher Text
Wi-Fi-Verbindung
2025-05-14
Kommentar 0
775


JQuery Bleiben Sie das Element beim Scrollen in der Ansicht
Artikeleinführung:Dieser JQuery -Code -Snippet h?lt ein Element in Ansicht, als die Seite scrolls. Eine Demo zeigt diesen Effekt auf eine rechte Seitenleiste. Der Code wird sowohl als eigenst?ndiges Skript als auch als wiederverwendbares JQuery -Plugin dargestellt. Schlie?lich befasst sich ein FAQ -Abschnitt mit allgemeinem Jquer
2025-02-27
Kommentar 0
903

WordPress L10N: So übersetzen Sie Ihr Plugin
Artikeleinführung:In diesem Leitfaden wird erl?utert, wie ein WordPress -Plugin für die übersetzung vorbereitet und dann in eine andere Sprache lokalisiert wird.
Schlüsselkonzepte:
Internationalisierung (I18N): Vorbereitung des Code Ihres Plugins zum Umgang mit mehreren Sprachen
2025-02-19
Kommentar 0
923

10 Tipps zur Entwicklung besserer JQuery -Plugins
Artikeleinführung:Ausgezeichnete JQuery-Plug-Ins sind bei Zehntausenden von Webentwicklern auf der ganzen Welt beliebt, w?hrend diejenigen mit schlechten Designs schnell vergessen werden. Dieser Artikel bietet einige Tipps, mit denen Sie bessere JQuery -Plugins entwickeln und ihren Einfluss verbessern k?nnen.
Schlüsselpunkte:
Stellen Sie sicher, dass Ihr JQuery-Plugin kettenüberschreibbar ist, indem Sie das JQuery-Objekt zurückgeben, das es aufruft und mehrere JQuery-Methoden verknüpft werden k?nnen.
Bietet Standardeinstellungen für Ihr JQuery -Plugin, sodass Benutzer nach ihren eigenen Anforderungen anpassen und die Unterstützung von HTML -Parametern für die Benutzerfreundlichkeit in Betracht ziehen k?nnen.
Laden Sie Ihr JQuery -Plugin in Codebasen wie GitHub, Google Code und JQuery -Plugin -Verzeichnisse zur Promotion und bereit zur Verfügung.
2025-02-27
Kommentar 0
685

So fügen Sie das Notepad-Plugin hinzu
Artikeleinführung:Die Funktionalit?t von Notepad kann durch Plugins erweitert werden, wodurch seine Funktionen erweitert werden. Zu den wesentlichen Plugins geh?ren sprachspezifische Unterstützung, Code-Vervollst?ndigung, Dateiverwaltung und Navigation. Installation und Verwaltung werden durch das Plugin Manag vereinfacht
2024-12-25
Kommentar 0
829

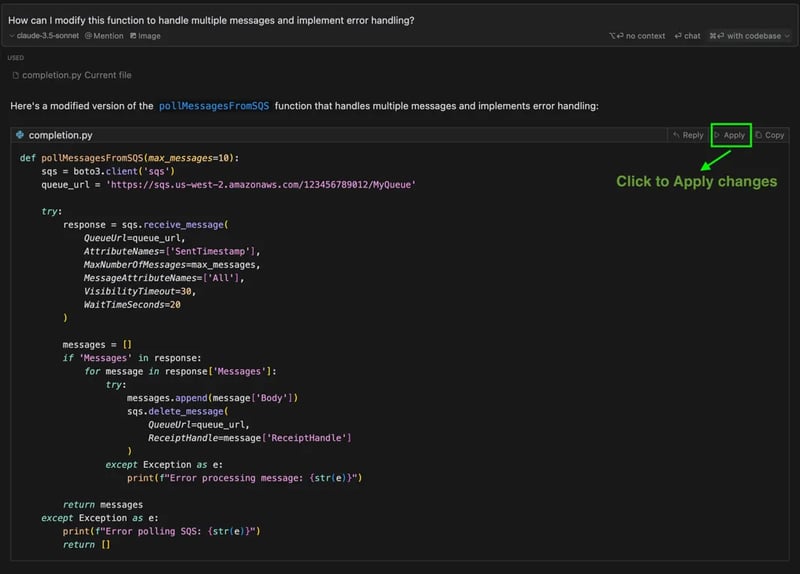
Umfassender Leitfaden: Beherrschen des AI-Code-Editors – Cursor
Artikeleinführung:Cursor ist ein Code-Editor, der die Codierungseffizienz mithilfe von KI-Technologie erheblich steigert. In diesem Artikel werde ich die Eigenschaften von Cursor, Installationsmethoden, Kernfunktionen und sein leichtes Plugin-Produkt ?EchoAPI for Cursor“ detailliert beschreiben
2024-12-24
Kommentar 0
1305