php教程
php教程
 php手冊
php手冊
 Verwenden Sie Apache Dreamweaver (oder H-Builder), um eine PHP-Entwicklungsumgebung zu erstellen
Verwenden Sie Apache Dreamweaver (oder H-Builder), um eine PHP-Entwicklungsumgebung zu erstellen
Verwenden Sie Apache Dreamweaver (oder H-Builder), um eine PHP-Entwicklungsumgebung zu erstellen
Oct 15, 2016 am 10:31 AM- Anleitung zu verwendeten Tools PHP-Apache-Server Dreamweaver-MySQL-Datenbank
- HerunterladenNach der Installation von wamp k?nnen Sie es direkt von Baidu online herunterladen. Der Einfachheit halber werde ich einen Link zu Baidu Cloud einfügen. Wamp-Download: Link: http://pan.baidu.com/s/1jH6FbtO Passwort: zeo6
Laden Sie es herunter und installieren Sie es, es gibt kein gro?es Problem, drücken Sie einfach die Eingabetaste. Ein Schritt besteht darin, den Browser auszuw?hlen. Der Standardwert ist IE. Wenn Sie Chrome m?chten, k?nnen Sie ihn selbst ?ndern
-
PHP-Umgebungsaufbau
Integrierte Entwicklungsumgebung, auch IDE-Umgebung genannt. Der Webserver, der PHP-Interpreter und die Datenbank sind alle konfiguriert und k?nnen direkt verwendet werden. Wir müssen sie nicht selbst konfigurieren.
Die Umgebung von Wamp bezieht sich auf: Windows Apache MySQL PHP Wenn IIS zuvor auf dem Computer installiert wurde, kommt es zu Konflikten mit Apache
-
Einführung in das Wamp-Verzeichnis
?ffnen Sie das Wamp-Installationsverzeichnis. Sie k?nnen die folgenden Ordner sehen
1) WWW-Verzeichnis: Dies ist das Stammverzeichnis der Standardwebsite. Alle Websites müssen platziert werden Unter diesem Verzeichnis oder Unterverzeichnis sieht es bei unserem Besuch so aus: http://localhost/ Wir greifen auf das Stammverzeichnis der Website www
http://localhost/test/test.html zu. So was Auf die Datei test.html im www-Verzeichnis und im Testordner
wird zugegriffen. 2) MySQL-Verzeichnis: Unter dem Wamp-Installationsverzeichnis befindet sich auch ein Ordner auf derselben Ebene wie das www-Verzeichnis. Dies ist unsere MySQL-Datenbank Ordner.
Es gibt auch einen Ordner namens data im MySQL-Verzeichnis. Dies ist das Verzeichnis der Datenbank auf dem MySQL-Server. Das Erstellen eines Ordners darin bedeutet auch das Erstellen einer Datenbank Dies. Student A hat eine Datenbank erstellt und Student B m?chte sie verwenden. Zu diesem Zeitpunkt k?nnen wir den entsprechenden Ordner direkt in das Datenverzeichnis von Student A
kopieren und ihn in Student B unter dem entsprechenden Ordner ablegen.
?ndern Sie die Konfigurationsdatei von Wamp (z. B. ?ndern der Portnummer, ?ndern des Stammverzeichnisses der Website) -
1) ?ndern Sie die Portnummer von WampDoppelklicken Sie, um unseren Wamp auszuführen Klicken Sie auf unser kleines Halbkreissymbol, wie im Bild gezeigt:
W?hlen Sie Konfigurationsdateien auf der Seite aus – httpd.conf. Dies ist die Hauptkonfigurationsdatei von Apache Geben Sie diese Datei ein. Nach dem ?ffnen sehen Sie eine Seite wie diese.
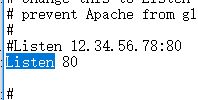
Das #-Zeichen auf der linken Seite ist ein Kommentar und hat keine Wirkung Suchen Sie, bis Sie einen Listen80 ohne #-Zeichen finden, wie im Bild gezeigt
Was bedeutet dieser Satz derzeit auf Port 80. Wenn Sie ihn ?ndern m?chten einen anderen Port, ?ndern Sie ihn einfach hier. ?ndern Sie es nach Belieben, aber vermeiden Sie Konflikte. Strg s speichert es, kann aber immer noch nicht verwendet werden. Wir k?nnen auf den kleinen Halbkreis doppelklicken und Apache ausw?hlen. Dienst neu starten. Sie k?nnen auch auf den kleinen Halbkreis doppelklicken – Alle Dienste neu starten 2) ?ndern Sie das Stammverzeichnis von Apache, verwenden Sie nicht das www-Verzeichnis, sondern ?ndern Sie es in etwas anderes
2) ?ndern Sie das Stammverzeichnis von Apache, verwenden Sie nicht das www-Verzeichnis, sondern ?ndern Sie es in etwas anderes
oder Klicken Sie auf den kleinen Halbkreis, w?hlen Sie Konfigurationsdateien – httpd.conf – Dokument durchsuchen. Es erscheint: DocumentRoot ?D:/wamp/www“ ?ndern Sie einfach dieses Verzeichnis. Wie in der Abbildung gezeigt
Für einige andere Konfigurationen k?nnen wir selbst auf Baidu suchen: Beschreibung der Apache-Konfigurationsdatei httpd.conf, ?ndern Sie sie einfach entsprechend. Darüber hinaus ist die Beschreibung der php: php_ini-Kernkonfigurationsoption auch auf Baidu zu finden
3) Eine gro?e Schwierigkeit mit PHP: So zeigen Sie die Konfigurationsdatei von PHP an oder ?ndern sie – php.ini Alle Konfigurationen von PHP finden Sie hier
Wie PHP funktioniert - Der Benutzer gibt die URL im Client-Browser ein: http://www.xxx.com/test.php------> Nach Drücken der Eingabetaste wird die Anfrage an den Apache-Server gesendet---->Apache empf?ngt Nach dem Empfang der Anfrage sucht es nach test.php (wenn es nicht existiert, wird ein 404-Fehler zurückgegeben. Die von Ihnen angeforderte Ressource existiert nicht; wenn es in test.php ein Skript gibt, das Apache nicht erkennt , Apache sendet es an den PHP-Interpreter, der PHP-Interpreter interpretiert das gesamte PHP in HTML und sendet es dann an Apache, und dann sendet Apache es an den Client-Browser, und der Client-Browser rendert die Seite und Pr?sentieren Sie es dem Benutzer)
-
Erstellen Sie eine PHP-Entwicklungsumgebung (egal wie Sie sie erstellen, sie muss im www-Verzeichnis abgelegt werden. Wenn Sie mehrere Websites erstellen m?chten, müssen Sie Unterordner im www-Verzeichnis erstellen)
1) Verwenden Sie Dreamweaver, um eine lokale Entwicklungsumgebung zu erstellen
?ffnen Sie Dreamweaver und w?hlen Sie Site – Neue Site auf der Seite
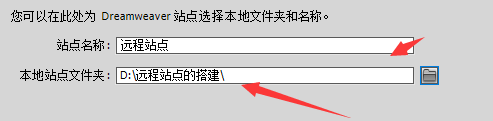
Site Name: logischer Site-Name. Sie k?nnen w?hlen, was Sie wollen, entweder Chinesisch oder Englisch. Wir nennen es localWeb. ? ? ? ? ? ? Lokaler Site-Ordner: Der physische Site-Name muss im www-Verzeichnis abgelegt werden. Suchen Sie das www-Verzeichnis – erstellen Sie einen neuen Ordner, erstellen Sie einen neuen localWeb-Ordner, w?hlen Sie diesen Ordner als Stammverzeichnis unserer Website aus (der logische Site-Name und der physische Site-Name müssen nicht gleich geschrieben werden, sie werden geschrieben). dasselbe, um unsere Verwaltung zu erleichtern). Wie im Bild gezeigt:
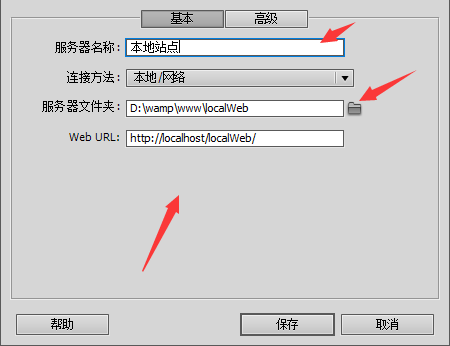
Es ist noch nicht fertig. Wenn wir fertig sind, müssen wir auf den Server klicken – w?hlen Sie das Pluszeichen unten aus Klicken Sie auf die linke Ecke und füllen Sie unsere grundlegende Serverkonfiguration aus.
Servername: was auch immer Sie wollen. Verbindungsmethode: Lokal/Netzwerk ausw?hlen. Serverordner: W?hlen Sie den gerade erstellten Ordner aus. In der Web-URL: http//localhost greift dieser Pfad auf das Stammverzeichnis unserer Website zu (www-Ordner). Wenn wir die Portnummer nicht ?ndern, schreiben Sie sie einfach so; dann müssen Sie es so schreiben: http://localhost:8888 Wenn es nicht ge?ndert wurde, besteht keine Notwendigkeit, es zu ?ndern.
Achtung! ! ! ! ! ! ! ! ! ! ! ! ! http://localhost geht nur in das WWW-Verzeichnis, da die von uns erstellte Site localWeb ist und die neue Site auch diesen Namen hat. Daher sollte unsere Web-URL so geschrieben werden:
http://localhost/localWeb, as Wie im Bild gezeigt

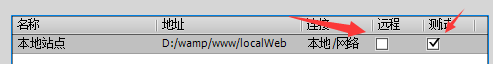
Nachdem Sie auf ?Speichern“ geklickt haben, beachten Sie bitte, dass noch ein weiterer Schritt erforderlich ist. Da wir es für lokale Tests verwenden, müssen wir das Remote-H?kchen entfernen und den Test hinzufügen H?kchen, wie im Bild gezeigt.
Woher wissen wir, dass unsere Website bereit ist?
Nachdem die Site erstellt wurde, erstellen Sie eine neue test.php unter unserer aktuellen Site. Der Inhalt darin lautet wie folgt:
phpinfo();//Lesen Sie die pbp-Konfigurationsdatei php.ini
?>
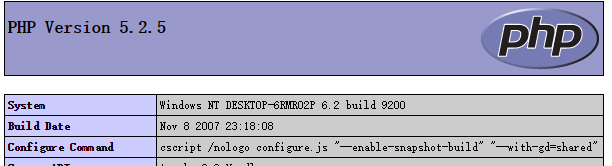
Wenn die folgende Seite angezeigt wird, ist sie eingerichtet.
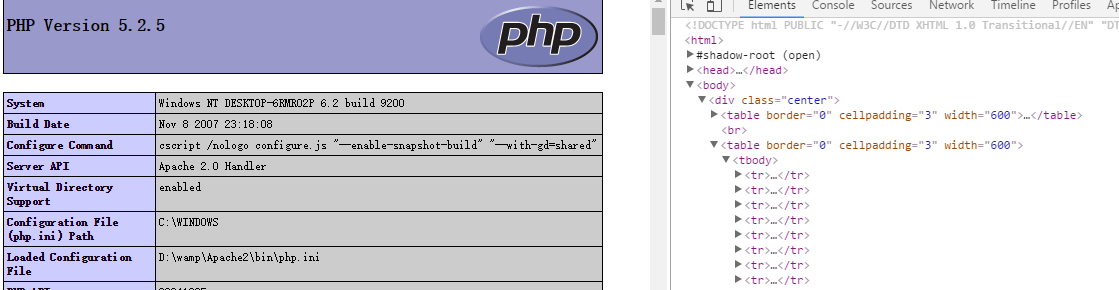
Wir k?nnen einen Blick auf die HTML-Struktur der Seite werfen. Wir k?nnen sehen, dass unsere test.php nur eine Codezeile ist So viel, Sie k?nnen wissen, dass wir Der Browser kann PHP nicht analysieren, test.php muss von PHP analysiert werden, bevor es angezeigt werden kann. Der Quellcode und der übersetzte Code sind v?llig unterschiedlich. Dies geschieht aus Sicherheitsgründen. Wie im Bild gezeigt
2) Verwenden Sie Dreamweaver, um unsere Remote-Site zu erstellen.
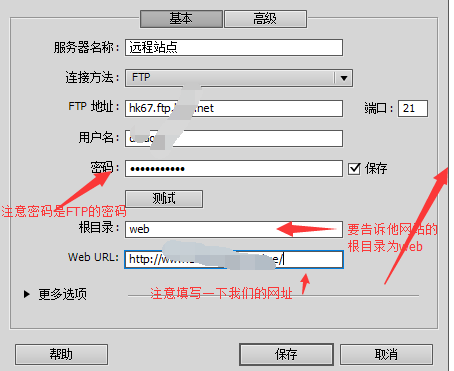
Wie im Bild gezeigt: Der Site-Name kann beliebig gew?hlt werden, wir nennen ihn die Remote-Site; der lokale Site-Ordner kann ebenfalls willkürlich gew?hlt werden, da wir die Dateien vom Remote-Server auf den lokalen herunterladen , also spielt es keine Rolle.
W?hlen Sie dann die Serverspalte aus, wie unten gezeigt,
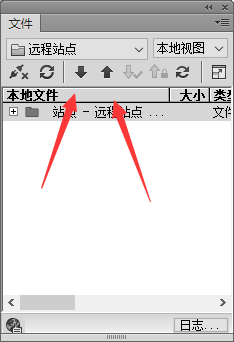
Merken dass nach Abschluss dieses Schritts die Remote-Spalte überprüft werden muss und auch die Testspalte überprüft werden muss. Auf diese Weise wird ein Remote-Standort eingerichtet. Testen wir die ?nderung unten. Wie in der Abbildung gezeigt, l?dt der Abw?rtspfeil den Inhalt der Remote-Site auf die lokale herunter und der Aufw?rtspfeil l?dt ihn auf den Server hoch.
Als n?chstes führen wir einen Test durch und erstellen eine neue test.php-Seite unter der aktuellen Website mit folgendem Inhalt:
header("content-type:text/html;charset=utf-8");
echo ?Haha, eine PHP-Seite“;
?>
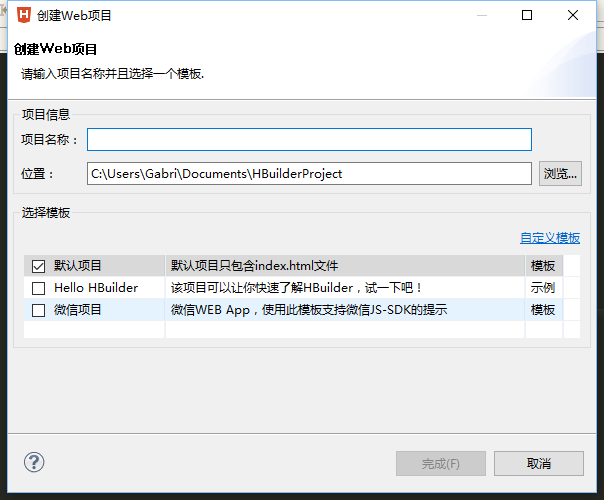
Führen Sie es nach dem Schreiben mit einem Browser aus. Achtung! ! ! Diese Datei muss auf den Server hochgeladen werden, bevor sie in der Vorschau angezeigt werden kann, und sie muss sich unter dem an den Bereich gebundenen Dom?nennamen befinden.(3) H-Builder erstellt eine lokale EntwicklungsumgebungW?hlen Sie im sich ?ffnenden Fenster --Datei--Neu--Webprojekt aus. Die folgende Seite wird angezeigt
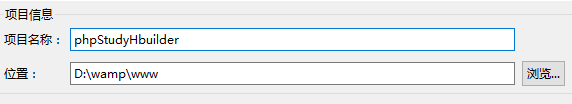
 Hinweis: Der Unterschied zwischen H-Builder und DreamweaverH-builder verfügt über einen integrierten internen Webserver! ! ! Der Projektname ist immer noch ein logischer Site-Name und der Standort ist immer noch ein physischer Site-NameAchtung! ! ! ! ! Beachten! ! !
Hinweis: Der Unterschied zwischen H-Builder und DreamweaverH-builder verfügt über einen integrierten internen Webserver! ! ! Der Projektname ist immer noch ein logischer Site-Name und der Standort ist immer noch ein physischer Site-NameAchtung! ! ! ! ! Beachten! ! !
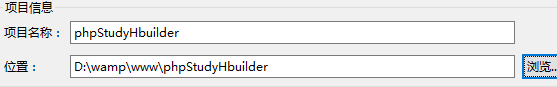
 Wie im Bild oben gezeigt, sieht das Verzeichnis nach dem Erstellen wie folgt aus: wamp/www/phpStudyHbuilder/phpStudyHbuilder, was bedeutet, dass phpStudyHbuilder wiederholt erscheint (d. h. zwei)Mit anderen Worten, wir müssen es so schreiben: wie unten gezeigt
Wie im Bild oben gezeigt, sieht das Verzeichnis nach dem Erstellen wie folgt aus: wamp/www/phpStudyHbuilder/phpStudyHbuilder, was bedeutet, dass phpStudyHbuilder wiederholt erscheint (d. h. zwei)Mit anderen Worten, wir müssen es so schreiben: wie unten gezeigt
 Dadurch wird automatisch ein neues phpStudyHbuilder-Verzeichnis unter dem www-Verzeichnis erstellt! ! ! !Klicken Sie einfach auf ?Fertig stellen“, nachdem Sie dies geschrieben haben.Nachdem die Site fertiggestellt ist, erstellen wir eine test.php-Testdatei, genau wie Dreamweaver. Der Inhalt ist immer noch derselbe.Da H-builder mit einem integrierten Server geliefert wird, sieht es beim ?ffnen mit dem integrierten Server so aus, wie unten gezeigt
Dadurch wird automatisch ein neues phpStudyHbuilder-Verzeichnis unter dem www-Verzeichnis erstellt! ! ! !Klicken Sie einfach auf ?Fertig stellen“, nachdem Sie dies geschrieben haben.Nachdem die Site fertiggestellt ist, erstellen wir eine test.php-Testdatei, genau wie Dreamweaver. Der Inhalt ist immer noch derselbe.Da H-builder mit einem integrierten Server geliefert wird, sieht es beim ?ffnen mit dem integrierten Server so aus, wie unten gezeigt
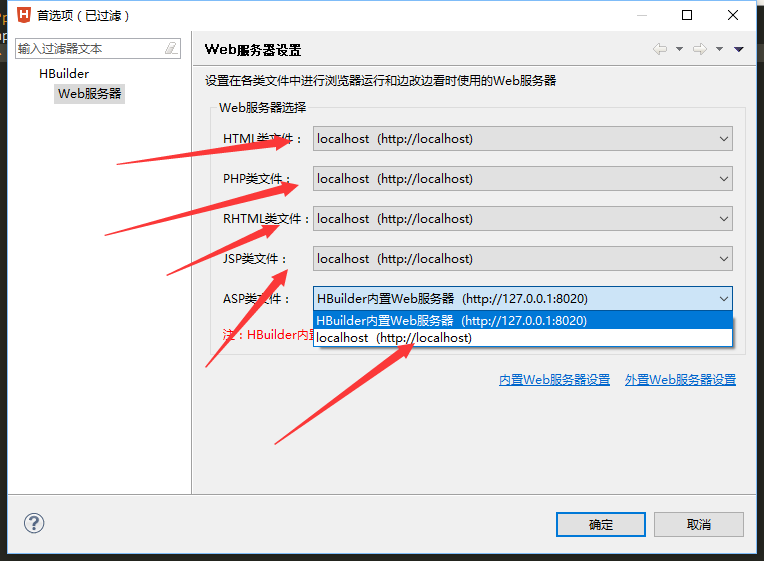
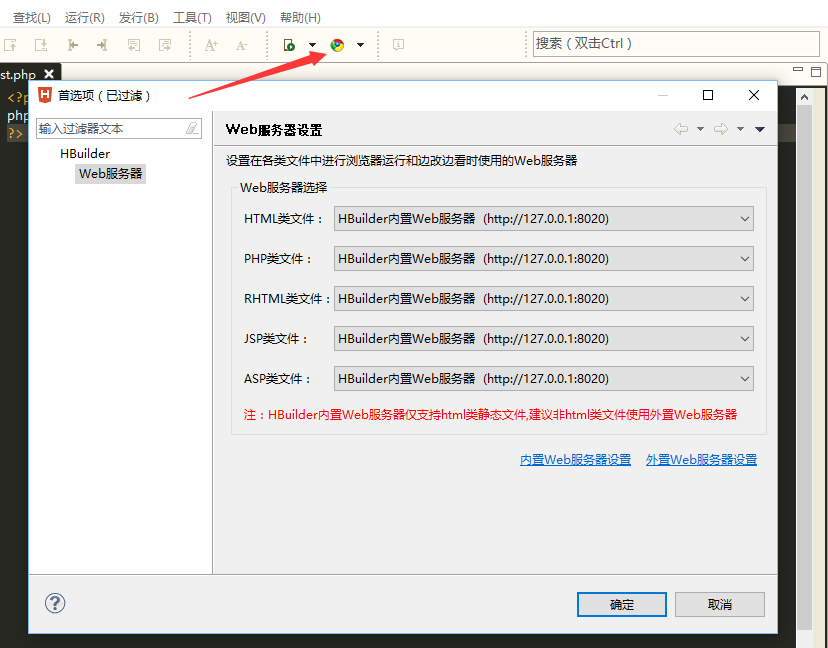
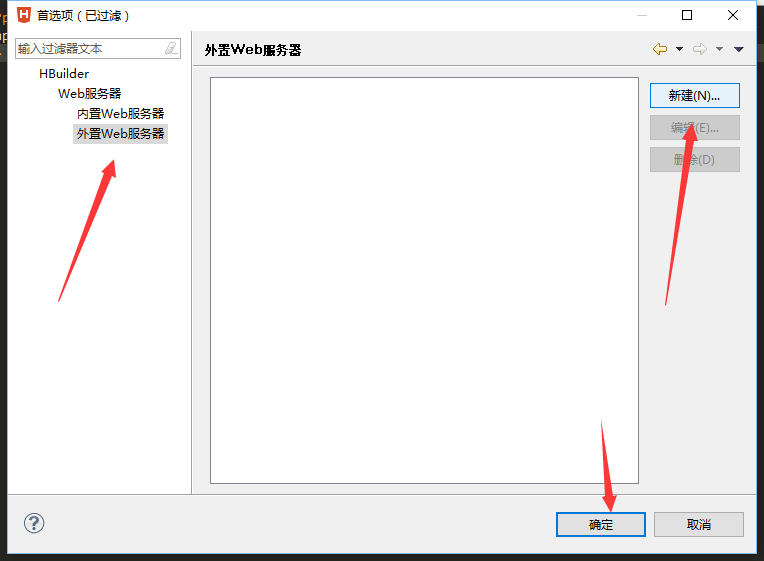
 An diesem Punkt m?chten wir unseren eigenen Apache-Server verwenden, wir müssen dies tunKlicken Sie auf das Chrome-Diagramm des Browsers ---Webservereinstellungen----Einstellungen für externe Webserver, erstellen Sie einen neuen externen Server und lassen Sie diesen externen Server die Adresse unseres Apache-Servers angeben
An diesem Punkt m?chten wir unseren eigenen Apache-Server verwenden, wir müssen dies tunKlicken Sie auf das Chrome-Diagramm des Browsers ---Webservereinstellungen----Einstellungen für externe Webserver, erstellen Sie einen neuen externen Server und lassen Sie diesen externen Server die Adresse unseres Apache-Servers angeben

Neu ausw?hlen
 Dann schreiben Sie den Inhalt so hinein, schreiben Sie einfach localhost
Dann schreiben Sie den Inhalt so hinein, schreiben Sie einfach localhost
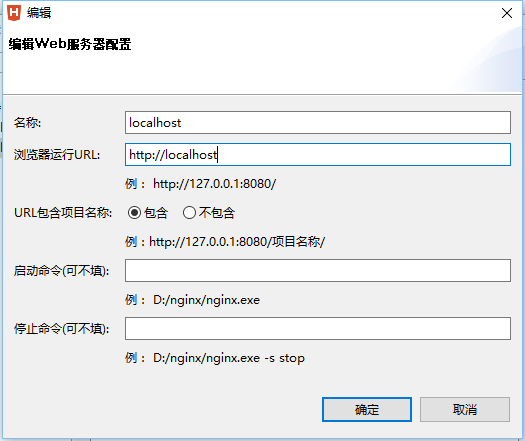
 Best?tigen Sie es, nachdem Sie mit dem Schreiben fertig sind. Es wird jetzt noch nicht verwendet und muss gewechselt werden. ?ffnen Sie zu diesem Zeitpunkt erneut unsere Servereinstellungen und ?ndern Sie sie
Best?tigen Sie es, nachdem Sie mit dem Schreiben fertig sind. Es wird jetzt noch nicht verwendet und muss gewechselt werden. ?ffnen Sie zu diesem Zeitpunkt erneut unsere Servereinstellungen und ?ndern Sie sie
 Stellen Sie alles auf localhost ein, damit Sie unseren Apache verwenden k?nnen
Stellen Sie alles auf localhost ein, damit Sie unseren Apache verwenden k?nnen

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)





 2) ?ndern Sie das Stammverzeichnis von Apache, verwenden Sie nicht das www-Verzeichnis, sondern ?ndern Sie es in etwas anderes
2) ?ndern Sie das Stammverzeichnis von Apache, verwenden Sie nicht das www-Verzeichnis, sondern ?ndern Sie es in etwas anderes
















置服務(wù)器.png)
置web服務(wù)器.png)


器設(shè)置.png)

置web服務(wù)器1.png)