
Key Takeaways
- Das im Text gezeigte PHP-Skript erm?glicht die automatische Erzeugung von CSS3-Eigenschaften mit Browserspezifischen Pr?fixen und die Komprimierung von CSS-Dateien für verbesserte Ladezeiten der Seiten, ohne dass zus?tzliche Tools erforderlich sind.
- Das Skript funktioniert, indem er unterstrichene Eigenschaften in CSS-Dateien durch einen Satz von browserspezifischen vorangestellten Eigenschaften ersetzt und dann die CSS-Dateien verkettet und komprimiert, um Serveranforderungen und unn?tiger Wei?raum zu reduzieren.
- Das Skript kann mit anderen CSS -Pr?prozessoren wie SASS oder weniger verwendet werden, und seine Vorteile umfassen eine verbesserte Leistung der Website und die Kompatibilit?t für verschiedene Browser sowie die Zeit und Aufwand, um Anbieter -Pr?fixe und CSS -Dateien manuell hinzuzufügen und CSS -Dateien zu komprimieren.
- CSS3-Eigenschaften mit browserspezifischen Pr?fixen erzeugen, damit wir sie nicht alle von Hand haben
- Verkettieren Sie alle CSS -Dateien und streifen Sie Kommentare und unn?tiger Wei?raum aus, um die Anzahl der Serveranforderungen zu reduzieren und die Ladezeit der Seite zu verkürzen
- Führen Sie den Prozess im Fliege durch, wenn die Webseite angefordert wird
<span>_border-radius: 10px;</span>Der Code generiert eine vollst?ndige Liste von Eigenschaften wie folgt:
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>In der HTML wird dann ein Link so geschrieben, um die Stile zu importieren:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>Mit dem einzelnen Linkelement werden drei CSS -Dateien als eins geladen. Das CSS.PHP -Skript wird in den aufgeführten Dateien (CSS_File1.css, CSS_File2.css und CSS_File3.css) gelesen, kombinieren und geben Sie sie als eine einzelne Datei zurück. Es sieht ziemlich einfach zu bedienen, oder? Lassen Sie uns also ohne weiteres Code schreiben!
Schreiben des Codes
Erstellen Sie die Datei CSS.php mit dem folgenden Code:<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;
Der Code empf?ngt zun?chst die Liste der CSS -Dateien, die als Zeichenfolge aus dem URL -Parameter verarbeitet werden soll (in PHP als $ _get ["f"] zug?nglich). Jede Datei ist mit einem Rohrcharakter getrennt. Die Funktion explode () teilt die Zeichenfolge auf die Rohre, die ein Array von Dateinamen zurückgeben.
Die Funktionsdatei_get_Contents ()
Ruft den Inhalt jeder Datei ein, die nacheinander angeh?ngt wird, an den Variablen -$ -Inhalt.
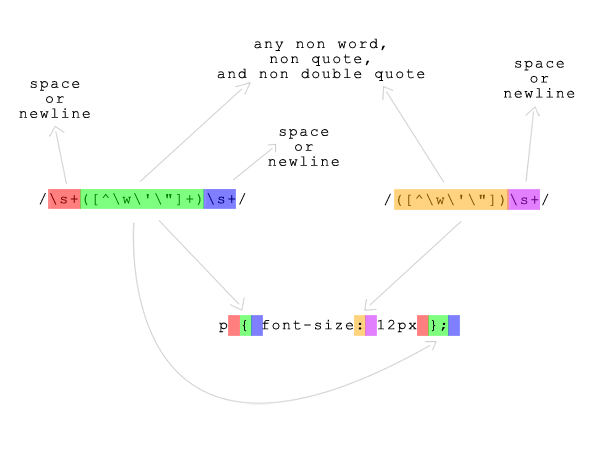
Nachdem der Inhalt der CSS-Dateien abgerufen wurde, besteht der n?chste Schritt darin, alle CSS-Eigenschaften zu finden, die mit einem Unterstrich beginnen und sie durch die browserspezifischen vorangestellten Eigenschaften ersetzen. Die Funktion preg_match_all () findet alle Teile im Text, die mit dem regul?ren Ausdruck übereinstimmen, und stellt die übereinstimmungen in $ Matches [0] als Array ein.
Ich werde nicht erkl?ren, warum $ Matches den Array Index 0 hat, da Sie eine klare Erkl?rung zur Funktion im PHP -Handbuch lesen k?nnen. Vielmehr m?chte ich mich darauf konzentrieren, den Fluss unseres Programms zu erkl?ren.
Dieses Bild erkl?rt das Muster des regul?ren Ausdrucks:




Verwenden des Skripts
Ich m?chte Ihnen ein einfaches Nutzungsbeispiel für das Skript geben, das wir gerade gemacht haben. Setzen Sie die CSS.php ein In Ihr CSS -Verzeichnis zusammen mit diesen drei CSS -Dateien. Die erste Datei ist Header.css:<span>_border-radius: 10px;</span>Die zweite Datei ist Center.css:
<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>Die dritte Datei ist Fu?zeile.css:
<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>Schauen Sie sich an, wie die CSS3 -Eigenschaften geschrieben wurden. Diejenigen, die ein browserspezifisches Pr?fix h?tten, werden nur einmal angegeben und haben einen Unterstrich vor sich. Erstellen Sie als n?chstes den Datei index.html, der die Stile verwendet.
<?php
$files = explode("|", $_GET["f"]);
$contents = "";
foreach ($files as $file) {
$contents .= file_get_contents($file . ".css");
}
preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/',
$contents, $matches, PREG_PATTERN_ORDER);
$prefixes = array("-o-", "-moz-", "-webkit-", "");
foreach ($matches[0] as $property) {
$result = "";
foreach ($prefixes as $prefix) {
$result .= str_replace("_", $prefix, $property);
}
$contents = str_replace($property, $result, $contents);
}
$contents = preg_replace('/(/*).*?(*/)/s', '', $contents);
$contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents);
header("Content-Type: text/css");
header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600));
echo $contents;
Schauen Sie sich das HREF -Attribut im Link -Tag an. Jeder CSS -Dateiname wird durch ein Rohr getrennt.
Schlussfolgerung
In diesem Artikel habe ich Ihnen gezeigt, wie man einige gemeinsame Manipulationen von CSS mit PHP automatisiert. Das Skript stützt sich stark auf regul?re Ausdrücke, eine sehr leistungsstarke Sprache, die es uns erm?glicht, die Zeichenfolge zu manipulieren, wie wir sie sehen. Insgesamt ist das Skript sehr einfach, bietet aber viele Vorteile. Verwenden Sie es in Ihrem n?chsten Projekt. Bild über 1xpert / Shutterstockh?ufig gestellte Fragen zu CSS3 Prefixer und Kompressor
Was ist der Zweck eines CSS3 -Pr?fixers und Kompressors? Es fügt automatisch Anbieter -Pr?fixe zu CSS -Eigenschaften hinzu, um sicherzustellen, dass sie über verschiedene Browser hinweg funktionieren. Die Kompressorfunktion reduziert die Gr??e der CSS -Dateien, indem sie unn?tige Zeichen beseitigt und so die Ladegeschwindigkeit Ihrer Website verbessert.
Wie funktioniert ein CSS3 -Pr?fixer und Kompressor? Anschlie?end werden diese Pr?fixe automatisch hinzugefügt und Sie die Zeit und Mühe sparen, es manuell zu tun. Die Kompressorfunktion funktioniert, indem unn?tige Zeichen wie Leerzeichen, Kommentare und Zeilenpausen aus Ihren CSS -Dateien entfernt werden, wodurch ihre Gr??e verringert wird. Es stellt sicher, dass Ihre CSS -Eigenschaften in verschiedenen Browsern funktionieren und die Gr??e Ihrer CSS -Dateien reduzieren und so die Ladegeschwindigkeit Ihrer Website verbessern. Es spart Ihnen auch die Zeit und Mühe, die Pr?fixe von Anbietern manuell hinzuzufügen und Ihre CSS -Dateien zu komprimieren.
Gibt es Nachteile für die Verwendung eines CSS3 -Pr?fixers und Kompressors? Einige moderne Browser ben?tigen keine Anbieter -Pr?fixe mehr für bestimmte CSS -Eigenschaften. Wenn Sie Ihre CSS-Dateien überarbeiten, k?nnen sie auch schwer zu lesen und zu pflegen. Anschlie?end werden die erforderlichen Anbieter -Pr?fixe automatisch hinzugefügt und Ihre Dateien komprimiert. Einige Tools bieten auch zus?tzliche Funktionen wie Minifikation und Optimierung. Das Tool fügt einfach die erforderlichen Anbieter -Pr?fixe hinzu und komprimiert die ausgegebenen CSS -Dateien. Diese Tools bieten eine Reihe von Funktionen und k?nnen mit verschiedenen CSS -Pr?prozessoren verwendet werden. Sie sollten auch die Leistung und Zuverl?ssigkeit des Tools berücksichtigen.
Kann ich einen CSS3 -Pr?fixer und einen Kompressor für gro?e CSS -Dateien verwenden? Beachten Sie jedoch, dass die Verarbeitungszeit für gr??ere Dateien l?nger sein kann. Wenn Browserkompatibilit?t und Leistung wichtige überlegungen sind, kann die Verwendung eines CSS3 -Pr?fixers und des Kompressors vorteilhaft sein.
Das obige ist der detaillierte Inhalt vonAutomatischer CSS3 -Pr?fixer und Kompressor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Wie implementiere ich Authentifizierung und Autorisierung in PHP?
Jun 20, 2025 am 01:03 AM
Wie implementiere ich Authentifizierung und Autorisierung in PHP?
Jun 20, 2025 am 01:03 AM
TosecurelyHandleAuthenticationAuthorizationInphp, folge theSteps: 1.Alwayshashpasswordswithpassword_hash () und password_verify (), usePreeParedStatementStopreventsQlinjapitca und StoreuserDatain $ _SessionArtelogin.2.ImplementscaChescescesc
 Wie k?nnen Sie Dateien -Uploads in PHP sicher verarbeiten?
Jun 19, 2025 am 01:05 AM
Wie k?nnen Sie Dateien -Uploads in PHP sicher verarbeiten?
Jun 19, 2025 am 01:05 AM
Um Datei -Uploads in PHP sicher zu verarbeiten, besteht der Kern darin, Dateitypen zu überprüfen, Dateien umzubenennen und die Berechtigungen zu beschr?nken. 1. Verwenden Sie Finfo_File (), um den realen MIME -Typ zu überprüfen, und nur bestimmte Typen wie Bild/JPEG sind zul?ssig. 2. Verwenden Sie Uniqid (), um zuf?llige Dateinamen zu generieren und sie im Root-Verzeichnis ohne Web zu speichern. 3.. Begrenzen Sie die Dateigr??e durch Php.ini- und HTML -Formulare und setzen Sie die Verzeichnisberechtigungen auf 0755; 4. Verwenden Sie Clamav, um Malware zu scannen, um die Sicherheit zu verbessern. Diese Schritte verhindern effektiv Sicherheitslücken und stellen sicher, dass der Upload -Prozess des Datei -Uploads sicher und zuverl?ssig ist.
 Was sind die Unterschiede zwischen == (loser Vergleich) und === (strenger Vergleich) in PHP?
Jun 19, 2025 am 01:07 AM
Was sind die Unterschiede zwischen == (loser Vergleich) und === (strenger Vergleich) in PHP?
Jun 19, 2025 am 01:07 AM
In PHP ist der Hauptunterschied zwischen == und == die Strenge der Typprüfung. == Die Konvertierung des Typs wird vor dem Vergleich durchgeführt, beispielsweise 5 == "5" gibt true zurück und === fordert an, dass der Wert und der Typ gleich sind, bevor True zurückgegeben wird, z. B. 5 === "5" gibt false zurück. In den Nutzungsszenarien ist === sicherer und sollte zuerst verwendet werden, und == wird nur verwendet, wenn die Typumwandlung erforderlich ist.
 Wie führe ich arithmetische Operationen in PHP (, -, *, /, %) aus?
Jun 19, 2025 pm 05:13 PM
Wie führe ich arithmetische Operationen in PHP (, -, *, /, %) aus?
Jun 19, 2025 pm 05:13 PM
Die Methoden zur Verwendung grundlegender mathematischer Operationen in PHP sind wie folgt: 1. Additionszeichen unterstützen Ganzfaktoren und Floating-Punkt-Zahlen und k?nnen auch für Variablen verwendet werden. String -Nummern werden automatisch konvertiert, aber nicht für Abh?ngigkeiten empfohlen. 2. Subtraktionszeichen verwenden - Zeichen, Variablen sind gleich, und die Typumwandlung ist ebenfalls anwendbar. 3. Multiplikationszeichen verwenden * Zeichen, die für Zahlen und ?hnliche Zeichenfolgen geeignet sind; 4. Division verwendet / Zeichen, die vermeiden müssen, durch Null zu dividieren, und beachten Sie, dass das Ergebnis m?glicherweise schwimmende Punktzahlen sein kann. 5. Die Modulzeichen k?nnen verwendet werden, um ungerade und sogar Zahlen zu beurteilen, und wenn negative Zahlen verarbeitet werden, stimmen die Restzeichen mit der Dividende überein. Der Schlüssel zur korrekten Verwendung dieser Operatoren liegt darin, sicherzustellen, dass die Datentypen klar sind und die Grenzsituation gut behandelt wird.
 Wie k?nnen Sie mit NoSQL -Datenbanken (z. B. MongoDB, Redis) von PHP interagieren?
Jun 19, 2025 am 01:07 AM
Wie k?nnen Sie mit NoSQL -Datenbanken (z. B. MongoDB, Redis) von PHP interagieren?
Jun 19, 2025 am 01:07 AM
Ja, PHP kann mit NoSQL -Datenbanken wie MongoDB und Redis durch bestimmte Erweiterungen oder Bibliotheken interagieren. Verwenden Sie zun?chst den MongoDBPHP -Treiber (installiert über PECL oder Composer), um Client -Instanzen zu erstellen und Datenbanken und Sammlungen zu betreiben, wobei Sie Insertion, Abfrage, Aggregation und andere Vorg?nge unterstützen. Zweitens verwenden Sie die Predis Library oder PHPREDIS-Erweiterung, um eine Verbindung zu Redis herzustellen, Schlüsselwerteinstellungen und -akquisitionen durchzuführen und PHPREDIS für Hochleistungsszenarien zu empfehlen, w?hrend Predis für die schnelle Bereitstellung bequem ist. Beide sind für Produktionsumgebungen geeignet und gut dokumentiert.
 Wie bleibe ich mit den neuesten PHP-Entwicklungen und Best Practices auf dem neuesten Stand?
Jun 23, 2025 am 12:56 AM
Wie bleibe ich mit den neuesten PHP-Entwicklungen und Best Practices auf dem neuesten Stand?
Jun 23, 2025 am 12:56 AM
TostaycurrentwithPHPdevelopmentsandbestpractices,followkeynewssourceslikePHP.netandPHPWeekly,engagewithcommunitiesonforumsandconferences,keeptoolingupdatedandgraduallyadoptnewfeatures,andreadorcontributetoopensourceprojects.First,followreliablesource
 Was ist PHP und warum wird es für die Webentwicklung verwendet?
Jun 23, 2025 am 12:55 AM
Was ist PHP und warum wird es für die Webentwicklung verwendet?
Jun 23, 2025 am 12:55 AM
PHPBECAMEPOPULARFORWebDevelopmentDuetoitSeaseoflearning, Seamlessintegrationwithhtml, weit verbreitete Hostingsupport, andalargeecosystemincludingFrameWorkelaravelandcmsplatformen -?hnliche WordPress.itexcelsinformlingsformen, Managingusesersions, Interacti
 Wie setzen Sie die PHP -Zeitzone?
Jun 25, 2025 am 01:00 AM
Wie setzen Sie die PHP -Zeitzone?
Jun 25, 2025 am 01:00 AM
Tosettherighttimezoneinphp, usedate_default_timezone_set () functionAtthestartofyourScriptWithAvalididentifiersuchas'america/new_york'.1.usedate_default_timezone_set () beeanydate/timeFununtions.2.Alternativ, konfigurieren






