Pr?sentieren Sie Ihre Produkte weltweit mit einer atemberaubenden Vollbild -Bild -Diashow! Diese leistungsstarke Technik bietet eine sehr effektive M?glichkeit, Ihre Angebote zu pr?sentieren. Nutzen Sie die Funktionen von Jquery Full -Screen -Diashow -Plugins, um dieses ansprechende visuelle Erlebnis mühelos zu schaffen.
Verwandte Beitr?ge:
- 100 jQuery Sliders für Bilder/Inhalt
- Super Scrollorama: Ein JQuery -Plugin zum Erstellen beeindruckender Scroll -Animationen.
 Quell -Demo
Quell -Demo
- übers?t: Eine mit der JQuery-Bibliothek erstellte Vollbild-Hintergrund-Diashow.
 Quell -Demo
Quell -Demo
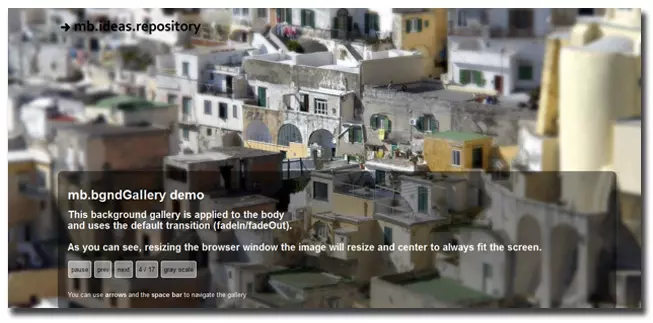
- jQuery.mb.bgndgallery: Eine vielseitige Fotogalerie, die als Hintergrund angezeigt wird.
 Quell -Demo
Quell -Demo
- Maximage 2.0: Verwendet das JQuery Cycle -Plugin, um eine Vollbild -Hintergrunddiashow zu erstellen.
 Quell -Demo
Quell -Demo
- Vollbild -Diashow mit HTML5 -Audio und JQuery: Lernen Sie, eine Vollbildfoto -Diashow mit HTML5 -Audio für ein immersives Erlebnis zu erstellen.
 Quell -Demo
Quell -Demo
- Galleria: Ein JavaScript -Bildergalerie -Framework zum Erstellen professioneller Galerien auf Web- und Mobilfunkplattformen.
 Quell -Demo
Quell -Demo
- jQuery.mb.ytplayer: Integrieren Sie Ihre YouTube -Videos als dynamischen Hintergrund.
 Quell -Demo
Quell -Demo
h?ufig gestellte Fragen (FAQs) zu Vollbild -Diashows
F: Wie erstelle ich eine Vollbild -Diashow mit jQuery?
A: Erstellen einer JQuery -Vollbild -Diashow umfasst die folgenden Schritte: Fügen Sie die jQuery -Bibliothek ein, erstellen Sie einen DIV -Container für Ihre Diashow und fügen Sie Ihre Bilder hinzu. Verwenden Sie dann JQuery, um das Bildzyklus in einem bestimmten Intervall zu automatisieren. Ein vereinfachtes Beispiel:
<div id="slideshow"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/174045680470221.jpg" class="lazy" alt="7 jQuery Fullscreen Slideshow Plugins " /> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/174045680420938.jpg" class="lazy" alt="7 jQuery Fullscreen Slideshow Plugins " /> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/174045680526493.jpg" class="lazy" alt="7 jQuery Fullscreen Slideshow Plugins " /> </div> <??>
Dieser Code zykliert alle 3 Sekunden Bilder.
F: Wie kann ich Navigationskontrollen hinzufügen?
A: Fügen Sie Ihrem HTML "vorherige" und "n?chste" Schaltfl?chen hinzu und verwenden Sie JQuery, um ihre Klickereignisse zu verarbeiten, und steuern Sie die Progression der Diashow.
F: Wie kann ich meine Diashow reagieren?
a: Verwenden Sie CSS, um das Bild width und height auf 100% zu setzen. Dies stellt sicher, dass die Bilder skaliert werden, um den Container in verschiedene Bildschirmgr??en zu erreichen. Zum Beispiel:
<div id="slideshow"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/174045680470221.jpg" class="lazy" alt="7 jQuery Fullscreen Slideshow Plugins " /> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/174045680420938.jpg" class="lazy" alt="7 jQuery Fullscreen Slideshow Plugins " /> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/174045680526493.jpg" class="lazy" alt="7 jQuery Fullscreen Slideshow Plugins " /> </div> <??>
F: Wie kann ich Bildunterschriften hinzufügen?
a: add <code><p></p> Elemente für Untertitel unter jedem Bild und style sie mit CSS für eine optimale Sichtbarkeit.
F: Wie füge ich einen Fade -Effekt hinzu?
a: Verwenden Sie die Methoden von JQuery fadeIn() und fadeOut() für reibungslose überg?nge zwischen den Bildern. Das obige Beispiel zeigt dies bereits.
Das obige ist der detaillierte Inhalt von7 jQuery Vollbild -Diashow -Plugins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






