HTML5 -Desktop -Benachrichtigungs -Demo und detaillierte Erl?uterung
Hallo allerseits! Heute werde ich Ihnen zeigen, wie Sie Desktop -Benachrichtigungen mit HTML5 und einer kleinen Menge JavaScript -Code durch eine einfache Demonstration implementieren. GitHub -Projekt
HTML5 Desktop -Erinnerungs Hintergrundinformationen
Benachrichtigungen erm?glichen es Benutzern, au?erhalb des Kontextes der Webseite zu erinnern, z. B. die Zustellung von E -Mails.
Sie k?nnen Benachrichtigungen anzeigen, anstellen und ersetzen. Sie k?nnen dem Nachrichtenk?rper auf der linken Seite auch ein Symbol hinzufügen, das auf der linken Seite des Meldungsk?rpers angezeigt wird. Sie k?nnen das tag Mitglied auch für die Mehrfachinstanziation verwenden (das Ergebnis dieses Falls ist eine Benachrichtigung; die zweite Benachrichtigung ersetzt die erste Benachrichtigung durch das gleiche tag). [Erfahren Sie mehr über die API von W3C Web Benachrichtigungen] (die W3C -Webbenachrichtigungen -API -Link sollte hier eingefügt werden).
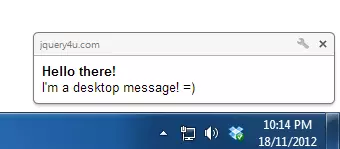
Gem?? meinen Tests k?nnen Sie jeweils nur bis zu 4 Erinnerungen anzeigen und sie werden in der Warteschlange gestellt. Wenn Sie also eine ausschalten, wird der n?chste angezeigt und so weiter. Au?erdem k?nnen Sie keine Hyperlinks hineinstellen (dies w?re eine gro?artige Funktion). Das Erscheinungsbild von Desktop -Erinnerungen ist unten gezeigt.

Wie bei den meisten dieser Funktionen werden Sie aufgefordert, aus Sicherheitsgründen zu genehmigen.


script
Das Skript ist sehr einfach, es verwendet nur webkitNotifications, um Desktop -Erinnerungen mit Titeln und Nachrichten zu generieren.
/*
@Copyright: jQuery4u 2012
@Author: Sam Deering
@Script: html5desktopalert.js
*/
(function($,W,D,undefined)
{
W.JQUERY4U = W.JQUERY4U || {};
W.JQUERY4U.HTML5DESKTOPALERT = {
name: "jQuery HTML5 DESKTOP ALERT",
namespace: "W.JQUERY4U.HTML5DESKTOPALERT",
settings:
{
//turn into plugin? ...
},
cache:
{
//runtime data, dom elements etc...
},
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.cache.notifications = window.webkitNotifications;
this.testBrowserSupport();
this.setupEventHandlers();
},
setupEventHandlers: function()
{
var _this = this;
$('#alert-me-btn').bind('click', function(e)
{
_this.checkPermission("desktopAlert");
});
},
//tests HTML5 browser support and permission request
testBrowserSupport: function()
{
var $browserMsg = $('#browser-support-msg');
if(this.cache.notifications)
{
$browserMsg.html("Yay! Notifications are supported on this browser.").parent().addClass('alert-success');
}
else
{
$browserMsg.html("Sorry. Notifications aren't supported on this browser.").parent().addClass('alert-error');
}
},
checkPermission: function(callback)
{
var _this = this;
if (this.cache.notifications.checkPermission() == 0)
{
_this[callback]();
}
else
{
this.cache.notifications.requestPermission(function()
{
if (this.cache.notifications.checkPermission() == 0) _this[callback]();
});
}
},
desktopAlert: function()
{
console.log('sending alert...');
var notification = window.webkitNotifications.createNotification("", $('#da-title').val(), $('#da-message').val());
notification.show();
}
}
$(D).ready( function()
{
//start up the form events
W.JQUERY4U.HTML5DESKTOPALERT.init();
});
})(jQuery,window,document);
HTML5 Desktop -Benachrichtigung FAQs (FAQs)
Wie k?nnen Sie Berechtigungen für HTML5 -Desktop -Benachrichtigungen anfordern?
Um Berechtigungen an HTML5 -Desktop -Benachrichtigungen anzufordern, müssen Sie die Methode Notification.requestPermission() verwenden. Diese Methode fordert den Benutzer auf, zuzulassen oder zu verhindern, dass Ihre Webseite Benachrichtigungen sendet. Es ist zu beachten, dass diese Methode durch Benutzeraktionen (z. B. Klicken auf eine Schaltfl?che) ausgel?st werden sollte, um zu vermeiden, dass aus dem Browser die Blockierung von Berechtigungsanforderungen blockiert wird, die von Nicht-Benutzer-Interaktionen initiiert werden.
Kann ich das Erscheinungsbild von HTML5 -Desktop -Benachrichtigungen anpassen?
Ja, Sie k?nnen das Erscheinungsbild von HTML5 -Desktop -Benachrichtigungen anpassen. Sie k?nnen den Titel, den K?rpertext, die Symbole und sogar den Vibrationsmodus Ihres mobilen Ger?ts festlegen. Die Anpassungsstufen k?nnen jedoch je nach Browser und Betriebssystem variieren.
Werden HTML5 -Desktop -Benachrichtigungen von allen Browsern unterstützt?
Nein, nicht alle Browser unterstützen HTML5 -Desktop -Benachrichtigungen. Die meisten modernen Browser wie Chrome, Firefox und Safari unterstützen sie, aber der Internet Explorer nicht. Es wird immer empfohlen, die Kompatibilit?t dieser Funktion mit verschiedenen Browsern zu überprüfen.
Wie deaktiviert man HTML5 -Desktop -Benachrichtigungen?
Sie k?nnen die HTML5 -Desktop -Benachrichtigungen programmgesteuert schlie?en, indem Sie die Methode der Benachrichtigung aufrufen. Alternativ haben die meisten Desktop -Benachrichtigungen eine Schaltfl?che Schlie?en, auf die Benutzer klicken k?nnen. close()
Ja, Sie k?nnen HTML5 -Desktop -Benachrichtigungen senden, auch wenn Ihr Browser inaktiv oder minimiert ist. Dies erfordert jedoch die Verwendung von Dienstangestellten und Push -APIs, bei denen es sich um fortgeschrittenere Themen handelt.
Wie kann ich mit Klickereignissen auf HTML5 -Desktop -Benachrichtigungen umgehen?
Sie k?nnen Klick -Ereignisse auf HTML5 -Desktop -Benachrichtigungen verarbeiten, indem Sie in der Benachrichtigungsinstanz einen Ereignish?rer zum "Klicken" -Ereignis hinzufügen. Im Ereignishandler k?nnen Sie definieren, was passieren sollte, wenn Sie auf eine Benachrichtigung klicken.
Kann ich HTML5 -Desktop -Benachrichtigungen in meinem mobilen Browser verwenden?
Ja, Sie k?nnen HTML5 -Desktop -Benachrichtigungen in Ihrem mobilen Browser verwenden. Das Verhalten und das Aussehen von Benachrichtigungen k?nnen jedoch je nach Betriebssystem und Browser variieren.
Was sind die Einschr?nkungen oder Einschr?nkungen bei der Verwendung von HTML5 -Desktop -Benachrichtigungen?
Ja, es gibt einige Einschr?nkungen bei der Verwendung von HTML5 -Desktop -Benachrichtigungen. Beispielsweise muss der Benutzer Ihre Webseite die Berechtigung erteilen, Benachrichtigungen anzuzeigen. Darüber hinaus k?nnen einige Browser die H?ufigkeit von Benachrichtigungen einschr?nken, um Spam zu verhindern.
Kann ich HTML5 -Desktop -Benachrichtigungen in Web Worker verwenden?
Ja, Sie k?nnen HTML5 -Desktop -Benachrichtigungen in Web Worker verwenden. Sie müssen jedoch die
-Methode anstelle des Benachrichtigungskonstruktors verwenden. self.registration.showNotification()
Sie k?nnen überprüfen, ob der Benutzer HTML5 -Desktop -Benachrichtigungen Berechtigungen erteilt hat, indem Sie den Wert von
überprüfen. Wenn es "gew?hrt" wird, hat der Benutzer Berechtigungen erteilt. Wenn es "verweigert" wird, hat der Benutzer die Benachrichtigung blockiert. Wenn es "Standard" ist, hat der Benutzer keine Wahl getroffen. Notification.permission
Das obige ist der detaillierte Inhalt vonBeispiel für HTML5 -Desktop -Benachrichtigungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






