Eine Einführung in Produkttouren mit Intro.js - SitePoint
Feb 22, 2025 am 09:36 AMOnline -Produktverk?ufe boomt, insbesondere für digitale Waren und Dienstleistungen. Effektives Online -Marketing ist entscheidend für den Erfolg, und interaktive Produktdemonstrationen sind der Schlüssel zur Aufmerksamkeit der Kunden. Produkttouren, auch als Feature -Touren bekannt, sind eine leistungsstarke L?sung. Dieses Tutorial erkl?rt ihre Bedeutung und zeigt, wie Sie effektive Touren mit Intro.js.
bauen k?nnen 
Hauptvorteile von Produkttouren:
- Produkttouren pr?sentieren interaktiv Funktionen, erh?hen Sie den Umsatz von webbasierten Produkten und Dienstleistungen.
- JavaScript -Bibliotheken wie Intro.js bieten interaktive Demos und übertreffen statische Bilder und Animationen.
- Eine typische Tour enth?lt einen Startknopf, geführte Schritte, eine Skip -Option und eine Fertigstellung (oft mit einem Aufruf zum Handeln wie einem Kauf verknüpft).
- Intro.js ist eine leichte Open-Source-Bibliothek zum Erstellen schrittweise Website oder Produkttouren. Es ist anpassbar, passt gut mit einseitigen Anwendungen (SPAs), unterstützt mehrere Sprachen und bietet flexible Navigationskontrollen.
Produkttouren verstehen:
Ein Produkttour führt Benutzer durch wichtige Funktionen, ob neu oder vorhanden. W?hrend Flash-basierte Pr?sentationen einst h?ufig waren, bieten JavaScript-Bibliotheken nun ansprechendere, interaktive Erlebnisse.
Warum eine Produkttour verwenden?
Websites stützen sich h?ufig auf Benutzerführer oder Dokumentationen, diese haben jedoch Einschr?nkungen:
- Benutzer m?gen eine lange Dokumentation nicht.
- Dokumentation fehlt interaktive Merkmalsdemonstrationen.
- regelm??ig Aktualisierung der Dokumentation, um neue Funktionen widerzuspiegeln, ist eine Herausforderung.
Produkttouren befassen sich mit diesen Problemen, indem sie Funktionen hervorheben und neue Benutzer einbeziehen. W?hrend bestimmte Merkmale zwischen verschiedenen Bibliotheken variieren, bleiben die Kernfunktionen konsistent.
Wesentliche Funktionen von Produkttourenbibliotheken:
- Start -Taste: Eine optisch prominente Schaltfl?che initiiert die Tour.
- Führte Schritte: Benutzer führen durch eine Reihe von Schritten, die jeweils eine Funktion hervorheben. Vorherige/n?chste Navigation ist von Vorteil.
- überspringen Sie die Schaltfl?che: Erm?glicht Benutzern, die Tour bei Bedarf zu umgehen. Dies sollte in jedem Schritt vorhanden sein.
- Taste ausfüllen: Der letzte Schritt enth?lt eine Taste (oft mit einem starken Aufruf zum Handeln, z. B. "Kauf" oder "Now"), um die Tour abzuschlie?en.
beliebte Produkttourenbibliotheken:
Mehrere JavaScript -Bibliotheken erm?glichen die Erstellung von Produkttouren, jeweils einzigartige Funktionen. Zu den beliebten Optionen geh?ren:
- intro.js
- Bootstrap Tour
- Joyride
- hopscotch
- pageguide.js
Dieses Tutorial konzentriert sich auf Intro.js aufgrund seines umfassenden Merkmalssatzes.
Erstellen einer Produkttour mit Intro.js:
Intro.js ist eine leichte Open-Source-Bibliothek, die leicht in Projekte integriert ist. In den folgenden Schritten wird der Vorgang vorliegt:
Schritt 1: Intro.js -Dateien einschlie?en: add intro.js und introjs.css in Ihr Projekt.
Schritt 2: Erstellen Sie die HTML: Einschlie?en Sie die JavaScript- und CSS -Dateien in Ihr HTML:
<!DOCTYPE html> <html lang="en"> <head> <link href="introjs.css" rel="stylesheet"> </head> <body> <??> <??> </body> </html>
Schritt 3: Entwerfen Sie den ersten Schritt: Der Anfangsschritt und die Startschaltfl?che sind wesentlich. Verwenden Sie data-step (numerische Reihenfolge) und data-intro (Erl?uterung) Attribute:
<div class="main_container">
<div class="flexi_form_title">
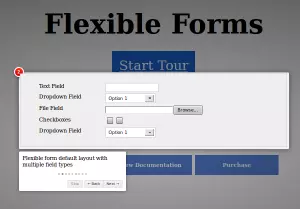
<h1 data-step="1" data-intro="This is flexible forms tour">Flexible Forms</h1>
<a id="flexi_form_start" href="http://www.miracleart.cn/link/f0b875eb6cff6fd5f491e6b6521c7510">Start Tour</a>
</div>
</div>
<??>
(Hinweis: CSS -Styling ist für die Kürze weggelassen. Siehe den Quellcode für das vollst?ndige Styling.)


Schritt 4: Entwurf versteckte Schritte: Die nachfolgenden Schritte werden zun?chst versteckt und w?hrend der Tour dynamisch aufgedeckt. Verwenden Sie Attribute data-step und data-position (zur Steuerung der Tooltip -Platzierung). JavaScript wird verwendet, um Elemente basierend auf dem aktuellen Schritt anzuzeigen/auszublenden.
(Die detaillierte HTML und JavaScript für diesen Schritt sind für die Kürze weggelassen. Siehe den vollst?ndigen Quellcode.)

Schritt 5: Funktionalit?t implementieren Sie die Abschluss: Verwenden Sie oncomplete(), um den Benutzer umzuleiten oder eine Aktion nach Abschluss der Tour auszul?sen.
introJs().start().oncomplete(function() {
window.location.href = "complete.html";
});
Schritt 6: überspringen Sie die Funktionalit?t: Verwenden Sie onexit(), um die Aktion "Skip" zu verarbeiten.
introJs().start().oncomplete(function() {
// ...
}).onexit(function() {
window.location.href = "complete.html";
});
(Hinweis: Der vollst?ndige Quellcode und die Demo sind unter [Link zum Quellcode] und [Link zur Demo] verfügbar.)
Schlussfolgerung:
Dieses Tutorial zeigt die grundlegenden Aspekte der Bauprodukttouren. Interaktive Produkttouren verbessern das Engagement der Benutzer erheblich und antreiben Konvertierungen. Denken Sie daran, gründlich über verschiedene Ger?te und Bildschirmgr??en zu testen. Die bereitgestellten Ressourcen bieten ein vollst?ndiges Beispiel und eine weitere Anleitung.
Das obige ist der detaillierte Inhalt vonEine Einführung in Produkttouren mit Intro.js - SitePoint. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.






