
Front-End-Entwicklung war früher (irgendwie) einfach. Sie k?nnen eine Reihe von Browsern auf einigen verschiedenen Computern / Betriebssystemen, physisch oder virtuell, installieren und die in fast jeden Browser eingebauten Entwickler -Tools verwenden, um Kompatibilit?tsprobleme zu l?sen, oder verschiedene Implementierungen von Webstandards umarbeiten. Dies ist nicht mehr der Fall, nicht da die Mobilfunknetze schneller wurden, die Telefone intelligenter und leichte ?Tablet“ -Ger?te einen weiteren Weg boten, um Menschen mit dem Internet zu verbinden, wo immer sie sind. Das Debuggen in diesen (meistens) mobilen Ger?ten ist eine andere Art von Spiel, und die Tatsache, dass mehr als ein Dutzend verschiedene mobile Browser existieren, macht den Job nicht einfacher. Hier ist das entfernte Debuggen nützlich.
Key Takeaways
- Remote-Debugging ist für Front-End-Entwickler aufgrund der Verbreitung von mobilen Ger?ten und Browsern wesentlich geworden, was die Aufgabe der Gew?hrleistung der Kompatibilit?t und der optimalen Leistung auf allen Plattformen erschwert.
- Webinspektor Remote (Weinre) ist ein nützliches Instrument zur Ferninspektion und Debuggierung von Webseiten auf verschiedenen Ger?ten, insbesondere bei der Entwicklung unter Linux oder Windows und der Debugug von Safari auf iOS.
- Installation von Weinre umfasst mehrere Schritte, einschlie?lich der Installation von Node.js, der Erlangung einer statischen IP -Adresse, der Einrichtung eines HTTP -Servers und Erstellen einer Server.Properties -Datei in einem .weinre -Verzeichnis.
- Valenz ist ein Firefox-Add-On, mit dem die Firefox Developer-Tools aus der Ferne auf iOS-basierte Browser, Chrome und Safari inspizieren und debuggen k?nnen, aber es gibt Einschr?nkungen, einschlie?lich der Unf?higkeit, Android-Ger?te-Emulatoren oder ?ltere Android-Ger?te zu inspizieren.
weinre
Webinspektor -Fernbedienung wurde entwickelt, um die Ferninspektion und das Debuggen von Webseiten auf verschiedenen Ger?ten zu erm?glichen. Es ist ein nützliches Tool, insbesondere wenn Sie ein "UIWebview" oder eine Safari auf iOS debuggen müssen, w?hrend Sie sich unter Linux oder Windows entwickeln. Weinre wiederverwendet den Benutzeroberfl?chencode aus dem Web Inspector Project unter webkit damit die meisten Front-End-Entwickler bereits mit der Toolbox vertraut sein sollten.
Installation
Die Installation von Weinre ist am offiziellen Standort dokumentiert. Es ist ein Node.js -Modul, also müssen Sie das zuerst installieren. Unter Mac OSX und Linux ist die Installation nach der Installation von node.js so einfach wie auszuführen:
<span>sudo npm -g install weinre</span>
Die Dokumentation ist nicht ganz so klar, wie Sie Weinre unter Windows verwenden k?nnen. Daher werde ich ein bisschen mehr Informationen auf der Windows -Seite des Prozesses bereitstellen. Das erste, was Sie wissen sollten, ist Ihre IP -Adresse, da der Besuch der Seiten von Localhost oder 127.0.0.1 dies nicht zu tun hat. Sie k?nnen Ihre IP mit IFConfig unter Linux oder Mac OS und IPConfig unter Windows herausfinden. Eine statische IP -Adresse w?re ideal für Entwickler, die Weinre verwenden, sonst müssen Sie m?glicherweise jedes Mal, wenn Sie Ihren Computer starten, Ihre IP entdecken! So erhalten Sie eine bestimmte IP -Adresse aus Ihrem lokalen Netzwerk über den Umfang dieses Artikels, aber hier finden Sie eine Anleitung für Windows, eine Anleitung für Mac OSX und eine für Ubuntu.
Sie ben?tigen dann einen HTTP -Server, da Sie HTML -Dateien auf einem mobilen Ger?t nicht laden k?nnen (weshalb Sie die IP -Adresse Ihres Computers kennen!). Sie k?nnen Node.js, Apache, IIS oder einen statischen Site -Generator wie Middleman oder Jekyll verwenden - was auch immer zu Ihrem Workflow am besten passt. Es gibt auch ein Rubygem, das dem Mittelsmann eine einfache Helfermethode verleiht. Ich werde Apache verwenden und die folgende - nicht besonders interessante HTML -Datei mit genügend Stilen bedienen, um etwas aus der Ferne zu überprüfen:
<span><span><!DOCTYPE html></span>
</span><span><span><span><html</span> lang<span>="en"</span>></span>
</span>
<span><span><span><head</span>></span>
</span> <span><span><span><meta</span> charset<span>="utf-8"</span>></span>
</span> <span><span><span><title</span>></span>WEb INspector REmote<span><span></title</span>></span>
</span> <span><span><span><meta</span> name<span>="viewport"</span> content<span>="width=device-width, initial-scale=1"</span>></span>
</span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/foundation.min.css"</span>></span>
</span>
<span><span><span><style</span>></span><span>
</span></span><span><span> <span><span>.flex-wrapper</span> {
</span></span></span><span><span> <span>display: -webkit-box;
</span></span></span><span><span> <span>display: -webkit-flex;
</span></span></span><span><span> <span>display: -ms-flexbox;
</span></span></span><span><span> <span>display: flex;
</span></span></span><span><span> <span>-webkit-flex-wrap: wrap;
</span></span></span><span><span> <span>-ms-flex-wrap: wrap;
</span></span></span><span><span> <span>flex-wrap: wrap;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.flex-box</span> {
</span></span></span><span><span> <span>-webkit-box-flex: 1;
</span></span></span><span><span> <span>-webkit-flex: 1 1 30em;
</span></span></span><span><span> <span>-ms-flex: 1 1 30em;
</span></span></span><span><span> <span>flex: 1 1 30em;
</span></span></span><span><span> <span>}
</span></span></span><span><span> </span><span><span></style</span>></span>
</span><span><span><span></head</span>></span>
</span>
<span><span><span><body</span>></span>
</span>
<span><span><span><div</span> class<span>="wrapper"</span>></span>
</span> <span><span><span><div</span> class<span>="row"</span>></span>
</span> <span><span><span><div</span> class<span>="large-10 large-offset-1 column"</span>></span>
</span> <span><span><span><h1</span>></span>Remote Debugging for Front-end Developers<span><span></h1</span>></span>
</span>
<span><span><span><div</span> class<span>="flex-wrapper"</span>></span>
</span> <span><span><span><div</span> class<span>="flex-box"</span>></span>
</span> <span><span><span><p</span>></span>Front-end development used to be (kind of) easy.
</span> One could easily install a bunch of browsers on a couple
of different computers / operating systems, physical
or virtual, and use the developer tools built in almost
every browser to solve compatibility problems, or work
around different implementations of web standards.
This is no longer the case, not since cellular networks
became faster, phones became smarter and light “tablet”
devices offered a new way to connect people to the internet
from wherever they are. Debugging in these (mostly)
mobile devices is a different kind of game, and the fact
that more than a dozen different mobile browsers
exist is not making the job any easier.<span><span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="flex-box"</span>></span>
</span> <span><span><span><blockquote</span> cite<span>="http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html"</span>></span>
</span> <span><span><span><p</span>></span>weinre is WEb INspector REmote. Pronounced like
</span> the word “winery”. Or maybe like the word “weiner”. Who
knows, really.<span><span><span></p</span>></span>
</span> <span><span><span></blockquote</span>></span>
</span> <span><span><span><p</span>></span>WEb INspector REmote was built to enable remote inspection
</span> and debugging of web pages across different devices. It’s a
useful tool, especially when you need to debug a ”UIWebView”
or Safari on iOS while developing on Linux or Windows. weinre
*reuses the user interface code from the Web Inspector project
at WebKit* so most front-end developers should already be
familiar with the toolbox.<span><span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span>
</span>
<span><span><span></body</span>></span>
</span><span><span><span></html</span>></span></span>
Weinre
leitenWenn Sie Weinre nicht jedes Mal konfigurieren m?chten, wenn Sie sie ausführen, sollten Sie eine Server.Properties -Datei in einem .weinre -Verzeichnis erstellen. ?ffnen Sie eine Eingabeaufforderung in Ihrem Profilverzeichnis (Windows -Benutzer: Sie müssen die Konsole verwenden, um einen Ordner mit diesem Namen zu erstellen! Drücken Zeichen von "Eingabeaufforderung", drücken Sie dann die Eingabetaste) und geben Sie Mkdir .weinre ein, um ein neues Verzeichnis zu erstellen. Der resultierende Pfad für Windows -Benutzer sollte so etwas wie C: userSYOU_USER_NAME.WeinRE.
sein.Sobald dieser Ordner fertig ist, erstellen Sie eine neue Textdatei in den benannten Server.Properties mit den folgenden Inhalten:
<span>boundHost: -all- </span><span>httpPort: 8081 </span><span>reuseAddr: true </span><span>readTimeout: 1 </span><span>deathTimeout: 5</span>
Fühlen Sie sich frei, die HTTPPORT zu ?ndern, wenn dieser besetzt ist. Sie sollten jetzt in der Lage sein, Weinre auszuführen, indem Sie Weinre in die Eingabeaufforderung eingeben, und der Weinre Server h?rt den ausgew?hlten Port an. Fügen Sie die folgende Zeile auf der Seite hinzu, die Sie zum Debuggen ben?tigen (oder die oben angegebene Test -HTML -Datei, die wir oben angegeben haben):
<span><span><span><script</span> src<span>="http://YOUR_IP_ADDRESS:8081/target/target-script-min.js"</span>></span><span><span></script</span>></span></span>
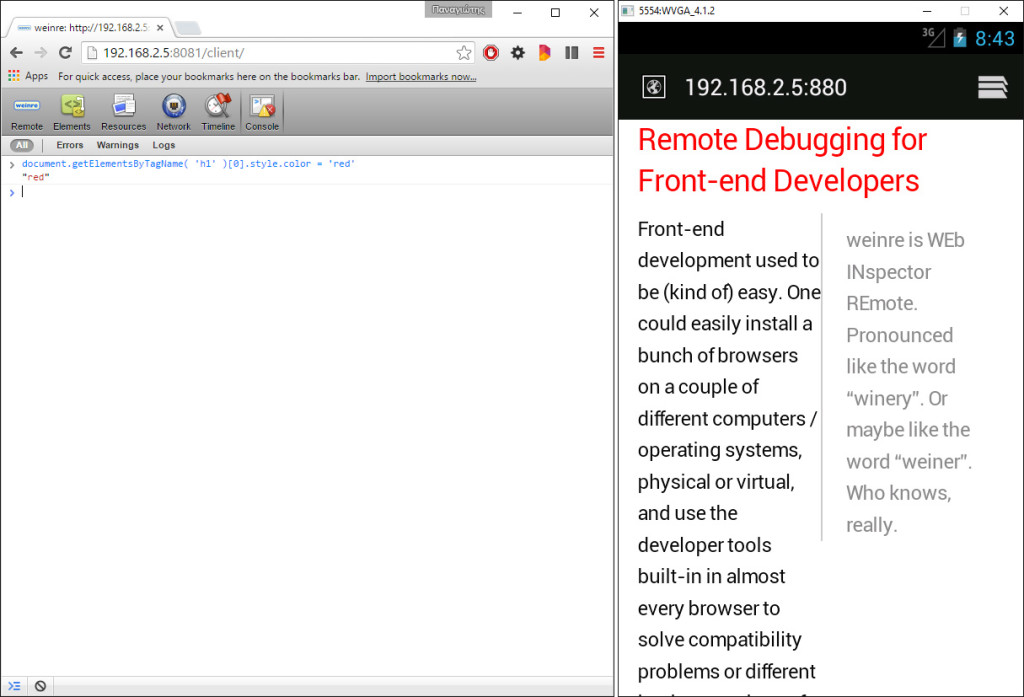
Starten Sie Ihren bevorzugten Webkit-basierten Browser und geben Sie die Adresse des Weinre-Servers ein: http: // your_ip_address: 8081/client/. Dies ist dein Debugger! ?ffnen Sie nun die Webseite, die Sie gerade mit Ihrem Smartphone/Tablet, einem anderen Browser, Computer oder sogar einem virtuellen Betriebssystem/Ger?t in das Skript hinzugefügt haben - es macht keinen Unterschied. Sie sollten in der Lage sein, diesen Client auf dem Weinre -Debugger zu sehen und diese Entwickler -Tools zu verwenden, um die Seite auf dem Ger?t zu inspizieren! Sie k?nnen (die meisten) angewandte CSS auf jedem DOM -Element anzeigen, Inline -Stile hinzufügen, entfernen oder ?ndern und JavaScript -Nachrichten in der Konsole anzeigen. Sie k?nnen auch JavaScript -Befehle in der Konsole ausführen und die DOM manipulieren. Das sollte mehr als genug sein, um alle Rendering -Fehler oder unerwartetes Verhalten zu bestimmen!
weinre in action
Hier ist ein Beispiel für die überprüfung des Standardbrowsers in Android 4.1.2:

Wir k?nnen die Textfarbe mit der JavaScript -Konsole ?ndern:

zusammen mit anderen JavaScript -Befehlen:

Anwendungen mit Weinre
- Prepros ist ein Tool zum Kompilieren weniger, Sass, Kompass, Stylus, Jade und mehr mit automatischem CSS-Pr?fixing, einem integrierten Server für Cross-Browser-Tests und Remote-Debugging-Funktionen. Es funktioniert sogar Cross -Plattform!
valenz
Valenz ist ein Add-On für Firefox, das es den Firefox-Entwickler-Tools erm?glicht, die Browser, Chrome und Safari auf iOS aus der Ferne zu inspizieren / zu debuggen. Das Debug-Ziel kann ein iOS-Ger?t oder ein Chrome-Desktop-Browser sein (mit dem-Remote-Debugging-Port = 9222 Speziales ?Flag“, um eine Remote-Inspektion zu erm?glichen, finden Sie im Valenz-Standort an der Valenz-Site für Anweisungen oder Anweisungen) oder Firefox OS. Valenz kann leider keine Android -Ger?te -Emulatoren oder ?ltere Android -Ger?te inspizieren, aber UIWebviews und Simulatoren auf iOS k?nnen inspiziert werden - obwohl ich es nicht ausprobiert habe, da ich keinen Apple -Computer besitze.
Das Smartphone / Tablet muss physisch mit Ihrem Computer verbunden sein. Wenn Sie Windows verwenden, müssen Sie wahrscheinlich USB -Treiber für Ihr Ger?t installieren, was m?glicherweise nicht einmal existiert oder nicht! Windows -Benutzer müssen auch iTunes installieren, wenn sie iOS inspizieren müssen. Zuletzt muss der Entwicklermodus und/oder USB -Debugging aktiviert sein. Denken Sie bitte daran, die Einstellungen zu deaktivieren, wenn Ihre Arbeit erledigt ist! Valenz ist im Moment ziemlich begrenzt und etwas instabil, wie es eine frühe Beta sein kann, aber es ist ein vielversprechendes Werkzeug.
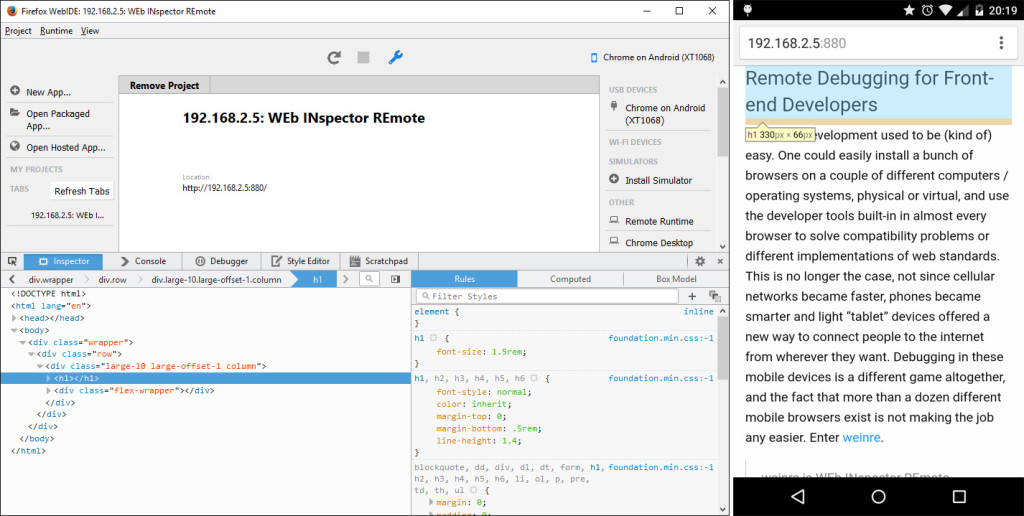
Valenz in Aktion
Inspizieren Sie die HTML -Quelle und die Stile eines Chrombrowsers auf einem Android 5 -Smartphone:

Jede Site kann überprüft werden:

Hinzufügen von Farbattributen zu SVG -Pfaden, um das Logo zu ?ndern:

ok reagieren… Danke, dass du die Konsolennachricht für mich unten hinterlassen hast!

Hier ist ein Beispiel für das Debuggen von JavaScript:

Schlussfolgerung
Debugie, dass CSS Inkonsistenzen oder unterschiedliches JavaScript -Verhalten auf Desktop Browsern relativ einfach - und heutzutage selten ben?tigt, da die meisten modernen Browser regelm??ig aktualisiert werden und einen gro?en Satz von Webstandards unterstützen. Aber mobil Browser sind nicht so einfach zu entwickeln. Es gibt buchst?blich Dutzende von ihnen, und w?hrend die Datenbank mit der Verwendung von Can i verwenden alle! Weinre und Valenz k?nnen Front-End-Entwicklern erheblich helfen und Tools zur Auswahl / Debugie von mobilen Ger?ten aus der Ferne zur Verfügung stellen.
h?ufig gestellte Fragen zum Fern-Debuggen für Front-End-Entwickler
Was ist Remote-Debugging und warum ist es für Front-End-Entwickler wichtig? Dazu geh?rt das Verbinden eines Debugging -Tools mit einem Remote -System, mit dem Entwickler die Ausführung ihres Code auf diesem System steuern und überwachen k?nnen. Dies ist besonders wichtig für Front-End-Entwickler, da sie ihren Code in der tats?chlichen Umgebung testen und debuggen, in der er ausgeführt wird. Dies kann dazu beitragen, Probleme zu identifizieren und zu beheben, die beim Testen auf einem lokalen System m?glicherweise nicht ersichtlich sind. Die Webanwendung umfasst mehrere Schritte. Zun?chst müssen Sie ein Debugging -Tool installieren, das das Remote -Debugging unterstützt. Einige beliebte Optionen sind Chrome Devtools, Safari Web Inspector und Firefox Developer Tools. Sobald Sie ein Debugging -Tool installiert haben, müssen Sie es konfigurieren, um eine Verbindung zu Ihrem Remote -System herzustellen. Dies beinhaltet in der Regel die Eingabe der IP -Adresse oder des Hostnamens des Remote -Systems und der Angabe einer Portnummer für das Debugging -Tool, um eine Verbindung herzustellen. Sobald die Verbindung hergestellt ist, k?nnen Sie mit dem Debuggen Ihres Code Probleme in Ihrer Webanwendung. Diese k?nnen JavaScript -Fehler, CSS -Styling -Probleme, HTML -Markup -Fehler und Leistungsprobleme umfassen. Indem Sie Ihren Code durchtreten und seine Ausführung auf dem Remote -System überwachen, k?nnen Sie den genauen Ort und die Ursache für diese Probleme genau bestimmen, um diese zu beheben. Kann ich Remote -Debugging verwenden, um meine Webanwendung auf verschiedenen Ger?ten und Browsern zu testen? Dies ist besonders nützlich, um sicherzustellen, dass Ihre Webanwendung auf allen Plattformen und Browsern, die Ihre Benutzer m?glicherweise verwenden, korrekt funktioniert. Indem Sie Ihr Debugging -Tool mit einem Remote -Ger?t oder Browser anschlie?en, k?nnen Sie Ihren Code in derselben Umgebung testen und debuggen, die Ihre Benutzer verwenden. ??> Chrome Devtools ist ein leistungsstarkes Werkzeug für das Ferndebuggen. Um es zu verwenden, müssen Sie zun?chst das Debuggen von Remote auf dem Ger?t aktivieren, das Sie debuggen m?chten. Dies kann durch Navigieren zu den ?Entwickleroptionen“ in den Einstellungen des Ger?ts und Aktivieren von ?USB -Debugging“ erfolgen. Schlie?en Sie das Ger?t mit einem USB -Kabel an Ihren Computer an. Sie k?nnen dann Chrome Devtools auf Ihrem Computer ?ffnen und die Registerkarte "Remote -Ger?te" ausw?hlen. Von hier aus k?nnen Sie das Ger?t ausw?hlen, das Sie debuggen und eine neue Debugging -Sitzung starten. Traditionelle Debugging -Methoden. Es erm?glicht den Entwicklern, ihren Code in der tats?chlichen Umgebung zu testen und zu debuggen, in der er ausgeführt wird, was dazu beitragen kann, Probleme zu identifizieren, die beim Testen auf einem lokalen System m?glicherweise nicht erkennbar sind. Au?erdem k?nnen Entwickler ihren Code auf verschiedenen Ger?ten und Browsern testen und sicherstellen, dass ihre Webanwendung für alle Benutzer korrekt funktioniert. Debugging kann zum Debuggen von JavaScript -Code verwendet werden. Die meisten modernen Debugging -Tools, darunter Chrome Devtools, Safari Web Inspector und Firefox Developer Tools, unterstützen JavaScript -Debugging. Auf diese Weise k?nnen Sie Ihren JavaScript -Code durchlaufen, Haltepunkte festlegen und Variablen und Ausdrücke von Ihrem lokalen System überwachen. ??> Remote -Debugging kann verwendet werden, um Leistungsprobleme in Ihrer Webanwendung zu identifizieren. Durch die überwachung der Ausführung Ihres Codes im Remote -System k?nnen Sie Engp?sse und Bereiche Ihres Codes identifizieren, die Leistungsprobleme verursachen. Sobald diese Probleme identifiziert sind, k?nnen Sie die erforderlichen ?nderungen an Ihrem Code vornehmen, um ihre Leistung zu verbessern.
Gibt es Sicherheitsbedenken bei der Verwendung von Remote -Debugging? Wenn Sie ein Debugging -Tool mit einem Remote -System anschlie?en, geben Sie diese Toolsteuerung über die Ausführung Ihres Codes auf diesem System im Wesentlichen. Dies k?nnte m?glicherweise von b?swilligen Schauspielern ausgenutzt werden, wenn die Verbindung zwischen dem Debugging -Tool und dem Remote -System nicht sicher ist. Daher ist es wichtig, bei der Verwendung von Remote -Debugging immer sichere Verbindungen zu verwenden und nur eine Verbindung zu vertrauenswürdigen Remote -Systemen herzustellen. mit mobilen Ger?ten. Die meisten modernen Debugging -Tools, darunter Chrome Devtools, Safari Web Inspector und Firefox Developer Tools, unterstützen das Remote -Debuggen auf mobilen Ger?ten. Auf diese Weise k?nnen Sie Ihre Webanwendung auf den tats?chlichen Ger?ten testen und debuggen, die Ihre Benutzer verwenden, um sicherzustellen, dass sie auf allen Plattformen korrekt funktioniert.
Das obige ist der detaillierte Inhalt vonRemote-Debugging für Front-End-Entwickler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;
 CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
Csssmostlycase-unempfindlich, buturlsandfontfamilynamesarecase-sensitiv.1) Eigenschaften und ValueslikeColor: rot; sensitiv.2) URLSMUTMATTHESERVER'SCASE, z.
 Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
AutoPrefixer ist ein Tool, das die Pr?fixe von Anbietern automatisch zu CSS -Attributen basierend auf dem Zielbrowserbereich hinzufügt. 1. Es l?st das Problem, die Pr?fixe mit Fehlern manuell aufrechtzuerhalten. 2. Arbeiten Sie das POSTCSS-Plug-in-Formular durch, analysieren Sie CSS, analysieren Sie Attribute, die vorangestellt werden müssen, und generieren Sie den Code gem?? Konfiguration. 3.. 4. Notizen enthalten nicht manuelles Hinzufügen von Pr?fixen, Konfigurationsaktualisierungen, Pr?fixe nicht alle Attribute, und es wird empfohlen, sie mit dem Pr?prozessor zu verwenden.
 Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANATOMATIONSNUMBERSEctions und.1) usecounter-resettoinitialize, counter-IncrementtoIncrease, und Counter () orcounters () todisplayValues.2) kombinierte withjavascriptfordynamiccontentToEsSureAccurateupdates.
 CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
In CSS sind Selektor- und Attributnamen fallempfindlich, w?hrend Werte, Namen, URLs und benutzerdefinierte Attribute fallempfindlich sind. 1. Die Auswahl- und Attributnamen sind unempfindlich, z. B. Hintergrundfarbe und Hintergrundfarbe sind gleich. 2. Die hexadezimale Farbe im Wert ist fallempfindlich, aber die benannte Farbe ist fallempfindlich, wie rot und rot ist ungültig. 3. Die URLs sind fallsempfindlich und k?nnen zu Ladeproblemen von Dateien führen. 4. Benutzerdefinierte Eigenschaften (Variablen) sind fallempfindlich und Sie müssen auf die Konsistenz des Falles bei der Verwendung achten.
 Fallempfindlichkeit in CSS: Selektoren, Eigenschaften und Werte erl?utert
Jun 19, 2025 am 12:38 AM
Fallempfindlichkeit in CSS: Selektoren, Eigenschaften und Werte erl?utert
Jun 19, 2025 am 12:38 AM
CsSelectorsandPropertyNamesArecase-inemsitiv, w?hrend Valuescanbecase-sensibiledPendingoncontext.1) Selectors wie div'and'div'areequivalent.2) PropertieSuchas'back-background-color'and'background-Color'arteated-theam.3) VactieLKasecasecasecasecasecase-Ensens







