Cherry Framework: Ein leistungsstarkes WordPress -Framework für anpassbare Themen
Template Monster, das 2002 gegründet wurde, bietet das Cherry -Framework und seine begleitenden Kinderthemen an. Template Monster ist eine E-Commerce-Plattform, die sich auf erschwingliche Webdesign-Ressourcen spezialisiert hat und eine riesige Bibliothek mit über 20.000 Website-Vorlagen bietet, wobei über 450 neue Designs monatlich hinzugefügt wurden. Das Cherry Framework, das ursprünglich am 12. Dezember 2012 ver?ffentlicht wurde, enthielt die Version 3.1 mit Updates und Fehlerbehebungen. Dieses freie Framework wird Zugriff auf über 315 Template -Monster -Themen freigeschaltet, die speziell für seine Verwendung entwickelt wurden.

entscheidend fungiert Kirsch als übergeordnetes Thema. Mit IT -Themen verwendete Themen werden zu Kinderthemen und bieten erhebliche Vorteile bei Framework -Updates - Updates hat keinen Einfluss auf den individuellen Themencode. Erforschen Sie nach der Installation des Cherry -Frameworks seine Themenoptionen, um die perfekte Passform für Ihr Projekt zu finden.

Eine erfolgreiche Installation zeigt sieben wichtige Optionen, die eine umfassende Anpassung der Website erm?glichen. Passen Sie Hintergrundfarben, Linkfarben, Schriftarten (Abs?tze, überschriften, Unterüberschriften), FADE -Effekte, Schieberegelungen, Navigation und sogar benutzerdefinierte CSS ein.
. 
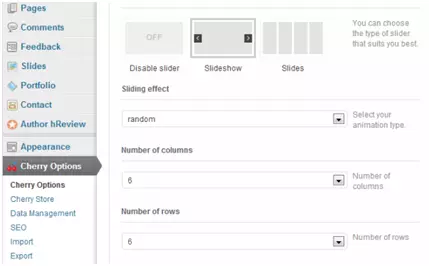
Das Cherry -Framework integriert nahtlos in das WordPress -Dashboard und spiegelt die vertraute WordPress -Schnittstelle mit der Hinzufügung von "Cherry -Optionen" wider. Dieses benutzerfreundliche Design vereinfacht das Themenmanagement, Updates, Import/Export, Anpassung und Zugriff auf Dokumentation und Support.
Inhaltserstellung wird über Shortcodes gestoppt und generiert ungef?hr 90% des Website -Inhalts. Verwenden Sie Shortcodes für verschiedene Elemente, einschlie?lich Videoeinbettung (YouTube, Vimeo), Sitemaps und mehr. Integrierte Shortcodes bieten vielseitige Optionen:
- Liste und Gitterformate für die Verknüpfung mit Posts
- Schieberegler und Karussell
- Servicefelder für Informationsbl?cke
- Spalten mit flexiblen Konfigurationen, einschlie?lich Flüssigkeitsspalten
Erleben Sie das Cherry -Framework aus erster Hand. Erforschen Sie seine F?higkeiten und teilen Sie Ihre Gedanken in den Kommentaren unten mit.
H?ufig gestellte Fragen zum Cherry -Framework für WordPress
Was ist Kirsch -Framework und warum verwenden Sie es?
Cherry Framework ist ein leistungsstarkes WordPress-Framework mit Open-Source-Framework, das die Erstellung reaktionsschnell, hochpassbarer Themen erm?glicht. Zu den Funktionen geh?ren ein robustes Optionsfeld, zahlreiche Shortcodes, verschiedene Widgets, SEO-Friktierigkeit und Kompatibilit?t mit vielen Plugins.
Wie installiere ich Cherry Framework?
Laden Sie das Framework von der offiziellen Website herunter. Navigieren Sie in Ihrem WordPress -Dashboard zu ?Aussehen“ & Gt; "Themen" & gt; "Neue" & gt; ?Thema hochladen“. Laden Sie die heruntergeladene ZIP -Datei hoch und aktivieren Sie sie.
Kompatibilit?t mit vorhandenen Themen?
Cherry Framework funktioniert mit den meisten WordPress -Themen, aber einige erfordern m?glicherweise Anpassungen, um ihre Funktionen vollst?ndig zu nutzen. Sichern Sie Ihre Website immer, bevor Sie Themen?nderungen vornehmen.
Anpassungsoptionen?
Das Optionsfeld erm?glicht eine umfassende Anpassung von Layout, Farben, Schriftarten und mehr. Shortcodes und Widgets fügen weitere Funktionen hinzu.
SEO-Friendess?
Ja, es h?lt sich an SEO -Best Practices und ist mit beliebten SEO -Plugins wie Yoast SEO kompatibel.
Unterstützung?
umfassende Dokumentation und eine unterstützende Community leisten Unterstützung.
WooCommerce -Kompatibilit?t?
voll kompatibel mit WooCommerce.
Multisprachiger Unterstützung?
übersetzungsbereit und unterstützt mehrsprachige Websites.
Aktualisieren Sie die Frequenz?
Regelm??ige Updates gew?hrleisten die Kompatibilit?t und führen neue Funktionen ein.
Mobilfreundlichkeit?
reaktionsschnelles Design sorgt für eine optimale Anzeige auf allen Ger?ten.
Das obige ist der detaillierte Inhalt vonFreier Framework für WordPress - Cherry Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 Mastering JavaScript -Kommentare: Ein umfassender Leitfaden
Jun 14, 2025 am 12:11 AM
Mastering JavaScript -Kommentare: Ein umfassender Leitfaden
Jun 14, 2025 am 12:11 AM
CommentareAtecrucialinjavaScriptFormaintainingClarity und FosteringCollaboration.1) thehelpindebugging, Onboarding, und die Verst?rkung vonCodeevolution.2) Verwendungsle-Linien- und Verst??en für FosterquickexPlanations und Multi-LinecomMentSfordsetaileddescriptions.3) Bestpraktiziert
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.






