
In diesem Artikel lernen Sie, wie Sie das Artisan -Befehlszeilenwerkzeug von Laravel verwenden und wie Sie einen individuellen Befehl erstellen. Beachten Sie, dass Sie mit dem Laravel -Framework vertraut sein müssen, um das Beste aus diesem Artikel zu erhalten.
Key Takeaways
- Nutzen Sie Laravel Artisan: Verwenden Sie das Artisan Command-Line-Tool von Laravel, um benutzerdefinierte Befehle für die CSS-Minifikation zu erstellen und die Effizienz der Workflow in Webentwicklungsprojekten zu verbessern.
- Benutzerdefinierte Befehlserstellung: Erstellen Sie einfach einen benutzerdefinierten Befehl mit `php artisan -Befehl: Make` Mit Optionen zum Benennen, Speichern und Namensort, sodass ma?geschneiderte Funktionen in Ihrer Laravel -Anwendung erm?glicht werden. .
- Minifikationsoptionen: Implementieren Sie Optionen in Ihrem Befehl, um die CSS -Dateiverkettung und die Erhaltung der Kommentare zu verarbeiten und Flexibilit?t basierend auf unterschiedlichen Entwicklungsbedürfnissen zu bieten.
- Befehlsregistrierung: Stellen Sie sicher, dass Sie Ihren neuen Befehl im Artisan -System von Laravel registrieren, um es ausführbar zu machen, entweder über die Datei "artisan.php`
- Ausführung und Ausgabe: Verwenden Sie den Befehl, um CSS -Dateien mit optionalen Flags für die Verkettung und die Erhaltung von Kommentaren zu minimieren und die Befehlsfeedback mit informativen Nachrichten w?hrend des Ausführungsprozesses zu verbessern.
Was bauen wir
In diesem Tutorial werden wir einen Befehl zur Minimierung unseres CSS -Verm?gens erstellen, das wie folgt verwendet wird:
<span>cssmin 'output_path' 'file1'...'fileN' --comments --concat</span>
- output_path: (erforderlich) Pfad zum Speichern der Minimified Dateien (style.css -> style.min.css).
- Datei1 ... Filen: (Erforderliche) Liste der zu minifikation zu minifikation.
- -Kommentare: (optional) Fügen Sie diese Option hinzu, um Kommentare zu führen.
- -concat: (optional) Verkettieren Sie die Minimified-Dateien in eine Datei mit dem Namen All.min.css.
Was ist ein Laravel -Befehl
Artisan ist der Name des Befehlszeilendienstprogramms in Laravel. Es wird mit einer Reihe vordefinierter Befehle geliefert, die Sie mit der Liste der PHP -Artisaner auflisten k?nnen. Wenn Sie die Hilfe für einen bestimmten Befehl anzeigen m?chten, k?nnen Sie PHP Artisan Help -Befehl verwenden.
Erstellen des CSS Minifier -Befehls
Um einen handwerklichen Befehl zu erstellen, k?nnen Sie den Befehl verwenden: Befehl machen. Dieser Befehl akzeptiert ein Argument:
- Name: Der Klassenname für den Befehl.
und drei Optionen:
- -Befehl: Der Name, der getippt werden sollte, um den Befehl auszuführen.
- -Pfad: Standardm??ig werden die Befehle in dem Ordner app/commands gespeichert. Sie k?nnen dies jedoch mit dieser Option ?ndern.
- -Namespace: Mit dieser Option k?nnen Sie Ihren Befehlssatz namensspace verwenden, z. Im Befehlsbefehl: Machen Sie den Befehl make unter dem Befehlsnamenspace.
Um unseren Befehl zu erstellen, werden wir den Befehl PHP Artisan verwenden: Machen Sie CSSMincommand --Command = CSSmin, was eine CSSMincommand.php -Datei in unserem App/Command -Verzeichnis erstellt.
<span>cssmin 'output_path' 'file1'...'fileN' --comments --concat</span>
Unsere CSSMinand -Klasse erweitert die IlluminateConsolecommand und überschreibt zwei Methoden (getargumente, GetOptions).
- getArgumente: Diese Funktion gibt ein Array von Argumenten zurück, die an den Befehl übergeben werden sollten (z. B. die Liste der Dateien, die wir an den Befehl CSSmin übergeben). GetOptions: Gibt eine Liste von Optionen oder Switches zurück, die Sie an den Befehl übergeben k?nnen. (z. B. -Comments).
Wenn Ihr Befehl ausgeführt wird, wird die Brandmethode aufgerufen. Hier müssen wir unsere Befehlslogik einsetzen.
Registrieren Sie den Befehl
Wenn Sie versuchen, unseren Befehl Php Artisan CSSmin 'Args' auszuführen, erhalten Sie einen Befehl "cssmin" nicht definiert.
Um einen Befehl zu registrieren, müssen Sie ihn der Artisan.php -Datei hinzufügen:
<span>use Illuminate<span>\Console\Command</span>;
</span><span>use Symfony<span>\Component\Console\Input\InputOption</span>;
</span><span>use Symfony<span>\Component\Console\Input\InputArgument</span>;
</span>
<span>class CssminCommand extends Command{
</span> <span>protected $name = 'cssmin';
</span> <span>protected $description = 'Command description.';
</span>
<span>public function __construct(){
</span> <span><span>parent::</span>__construct();
</span> <span>}
</span>
<span>public function fire(){
</span> <span>//
</span> <span>}
</span>
<span>protected function getArguments(){
</span> <span>return array(
</span> <span>array('example', InputArgument<span>::</span>REQUIRED, 'An example argument.'),
</span> <span>);
</span> <span>}
</span>
<span>protected function getOptions(){
</span> <span>return array(
</span> <span>array('example', null, InputOption<span>::</span>VALUE_OPTIONAL, 'An example option.', null),
</span> <span>);
</span> <span>}
</span><span>}</span> Wenn Sie Ihre Befehle nicht in die Datei artisan.php einfügen m?chten, k?nnen Sie eine separate Datei erstellen und einfügen. Wenn Sie ein Paket erstellen, k?nnen Sie diese in Ihrem Dienstanbieter registrieren. Argumente
In unserer GetArguments -Methode definieren wir unsere Ausgabe und Dateien.
Um ein Argument zu definieren, müssen wir eine Reihe von Werten übergeben:
<span>Artisan<span>::</span>add( new CssMinCommand );
</span>
<span>//or through the container
</span><span>Artisan<span>::</span>add( App<span>::</span>make("CssMinCommand") );</span>
- Name: Schlüsselname, der beim Abrufen von Argumenten verwendet werden soll.
- Modus: Kann eine der drei Optionen haben:
- InputArgument :: Erforderlich: Argument ist erforderlich.
- InputArgument :: Optional: Argument ist optional.
- inputArgument :: is_array: Argument akzeptiert mehrere Werte (z. B. Datei1 ... Filen).
Beschreibung: Nützlich beim Drucken der Befehlshilfe. - defaultValue: Wenn kein Argument vorgelegt wurde.
sein
<span>array( 'name', 'mode', 'description', 'defaultValue' )</span>Hinweis: Bei Verwendung des Arguments von IS_Array sollte es das letzte für das zurückgegebene Argumentearray sein. (Offensichtlich).
Optionen
Unser CSSMin -Befehl hat nur zwei Optionen. Um eine Option zu definieren, übergeben wir ein Array:
<span>protected function getArguments(){
</span> <span>return array(
</span> <span>array(
</span> <span>'output',
</span> <span>InputArgument<span>::</span>REQUIRED,
</span> <span>'Path to output directory'
</span> <span>),
</span> <span>array(
</span> <span>'files',
</span> <span>InputArgument<span>::</span>IS_ARRAY | InputArgument<span>::</span>OPTIONAL ,
</span> <span>"List of css files to minify"
</span> <span>),
</span> <span>);
</span> <span>}</span>
- Name: Der Name Ihrer Option (Beispiel: Kommentare).
- Verknüpfung: Eine kürzere Version Ihrer Option (z. B. --verbose und -v).
- Modus: Kann eine der vier Optionen sein (inputoption :: value_is_array, Inputoption :: value_optional, Inputoption :: Value_Required, Inputoption :: Value_None) sind die ersten drei Werte ?hnlich wie die Argumente.
- VALUE_NONE: Zeigt an, dass die Option ein boolescher Flag ist (z. B. --verbose).
- Beschreibung: Nützlich beim Drucken der Befehlshilfe.
<span>cssmin 'output_path' 'file1'...'fileN' --comments --concat</span>
Ausführen des Befehls
Wenn unsere Brandmethode aufgerufen wird, müssen wir unsere Argumente und Optionen sammeln. Wir k?nnen eine separate Funktion machen, um dies für uns zu tun:
<span>use Illuminate<span>\Console\Command</span>;
</span><span>use Symfony<span>\Component\Console\Input\InputOption</span>;
</span><span>use Symfony<span>\Component\Console\Input\InputArgument</span>;
</span>
<span>class CssminCommand extends Command{
</span> <span>protected $name = 'cssmin';
</span> <span>protected $description = 'Command description.';
</span>
<span>public function __construct(){
</span> <span><span>parent::</span>__construct();
</span> <span>}
</span>
<span>public function fire(){
</span> <span>//
</span> <span>}
</span>
<span>protected function getArguments(){
</span> <span>return array(
</span> <span>array('example', InputArgument<span>::</span>REQUIRED, 'An example argument.'),
</span> <span>);
</span> <span>}
</span>
<span>protected function getOptions(){
</span> <span>return array(
</span> <span>array('example', null, InputOption<span>::</span>VALUE_OPTIONAL, 'An example option.', null),
</span> <span>);
</span> <span>}
</span><span>}</span>
Das Argument und die Optionsmethoden nehmen einen Schlüssel als Argument an und geben den entsprechenden Wert zurück.
Um unser Beispiel sauber und einfach zu halten, verwenden wir diese einfache Funktion mit einer kleinen ?nderung für den Minifikationsprozess.
<span>Artisan<span>::</span>add( new CssMinCommand );
</span>
<span>//or through the container
</span><span>Artisan<span>::</span>add( App<span>::</span>make("CssMinCommand") );</span>
Um unsere Argumente (Dateien) zu verarbeiten, werden wir eine separate Methode für den Job erstellen.
<span>array( 'name', 'mode', 'description', 'defaultValue' )</span>
Schlie?lich ruft unsere Brandmethode nur die beiden Methoden auf:
<span>protected function getArguments(){
</span> <span>return array(
</span> <span>array(
</span> <span>'output',
</span> <span>InputArgument<span>::</span>REQUIRED,
</span> <span>'Path to output directory'
</span> <span>),
</span> <span>array(
</span> <span>'files',
</span> <span>InputArgument<span>::</span>IS_ARRAY | InputArgument<span>::</span>OPTIONAL ,
</span> <span>"List of css files to minify"
</span> <span>),
</span> <span>);
</span> <span>}</span>
Tipp: Sie k?nnen auch einen externen Befehl mit der Anrufmethode ausführen.
<span>array('name', 'shortcut', 'mode', 'description', 'defaultValue')</span>
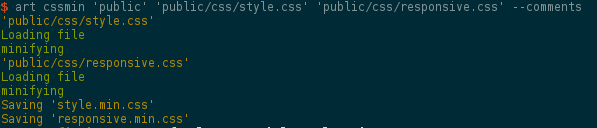
Um unseren Befehl zu testen, werden wir einige CSS -Dateien in unser Public/CSS -Verzeichnis kopieren und dann den Befehl ausführen.
<span>protected function getOptions(){
</span> <span>return array(
</span> <span>array('comments', 'c', InputOption<span>::</span>VALUE_NONE, 'Don\'t strip comments' , null),
</span> <span>array('concat', null, InputOption<span>::</span>VALUE_NONE, 'Concat the minified result to one file' , null),
</span> <span>);
</span> <span>}</span>
Der erste Befehl erstellt zwei Dateien (style.min.css, responsive.min.css) im Public/CSS -Verzeichnis.
Da wir die Flags -Comments und -concat verwendet haben, erhalten wir eine Datei namens All.min.css, die die beiden Dateien mit gelassenen Kommentaren enth?lt.
Unser Befehl ist nicht sehr beschreibend und gibt keine Nachrichten oder Benachrichtigungen an!
Verbesserung des Befehls
Bevor wir fortfahren, erstelle ich im endgültigen Github -Repository ein neues Tag für unseren Befehl, damit Sie jeden wechseln und testen k?nnen.
Um den Befehl ein wenig ausführlich zu machen, liefert uns Laravel einige Ausgangsfunktionen:
<span>private function init(){
</span> <span>// retrun an array
</span> <span>$this->files = $this->argument('files');
</span> <span>// return a string
</span> <span>$this->output_path = $this->argument('output');
</span> <span>// return true if passed, otherwise false
</span> <span>$this->comments = $this->option('comments');
</span> <span>// return true if passed, otherwise false
</span> <span>$this->concat = $this->option('concat');
</span><span>}</span>
Dies wird ausgegeben:

Neben dem Anzeigen von Nachrichten k?nnen Sie den Benutzer um Informationen bitten, z. B.
<span>private function minify( $css, $comments ){
</span> <span>// Normalize whitespace
</span> <span>$css = preg_replace( '/\s+/', ' ', $css );
</span>
<span>// Remove comment blocks, everything between /* and */, unless preserved with /*! ... */
</span> <span>if( !$comments ){
</span> <span>$css = preg_replace( '/\/\*[^\!](.*?)\*\//', '', $css );
</span> <span>}//if
</span>
<span>// Remove ; before }
</span> <span>$css = preg_replace( '/;(?=\s*})/', '', $css );
</span>
<span>// Remove space after , : ; { } */ >
</span> <span>$css = preg_replace( '/(,|:|;|\{|}|\*\/|>) /', '', $css );
</span>
<span>// Remove space before , ; { } ( ) >
</span> <span>$css = preg_replace( '/ (,|;|\{|}|\(|\)|>)/', '', $css );
</span>
<span>// Strips leading 0 on decimal values (converts 0.5px into .5px)
</span> <span>$css = preg_replace( '/(:| )0\.([0-9]+)(%|em|ex|px|in|cm|mm|pt|pc)/i', '.', $css );
</span>
<span>// Strips units if value is 0 (converts 0px to 0)
</span> <span>$css = preg_replace( '/(:| )(\.?)0(%|em|ex|px|in|cm|mm|pt|pc)/i', '0', $css );
</span>
<span>// Converts all zeros value into short-hand
</span> <span>$css = preg_replace( '/0 0 0 0/', '0', $css );
</span>
<span>// Shortern 6-character hex color codes to 3-character where possible
</span> <span>$css = preg_replace( '/#([a-f0-9])\1([a-f0-9])\2([a-f0-9])\3/i', '#', $css );
</span>
<span>return trim( $css );
</span> <span>}//minify</span>
-
Die Best?tigungsmethode nimmt zwei Argumente an, eine Fragenmeldung und einen Standardwert, wenn der Benutzer etwas anderes als y/n eingibt.
-
Die Ask -Methode wird den Benutzer nach einer Eingabe anstelle von Y/N gefragt, und wenn sie leer bleibt, wird der Standardwert zurückgegeben.
-
Die Auswahlmethode gibt dem Benutzer eine nummerierte Liste zur Auswahl, und wenn sie leer bleibt, wird der Standardwert zurückgegeben.
-
Die geheime Methode fordert den Benutzer mit einer Frage auf und verbergt die Eingabe, aber die Benutzereingabe wird zurückgegeben.
In der Tat macht Laravel nur die Konsolen -API von Symfony einfacher und ausführlicher, und es gibt so viel mehr, wenn Sie eingraben m?chten.
Machen wir unseren Befehl ausführlicher und halten Sie den Benutzer über die ausgeführten Aufgaben auf dem Laufenden.
<span>private function processFiles(){
</span> <span>// array of minified css
</span> <span>$css_result = [];
</span>
<span>foreach ( $this->files as $file ) {
</span> <span>//read file content
</span> <span>$file_content = file_get_contents( $file );
</span> <span>//minify CSS and add it to the result array
</span> <span>$css_result[] = $this->minify( $file_content, $this->comments );
</span> <span>}//foreach
</span>
<span>// if the concat flag is true
</span> <span>if( $this->concat ){
</span> <span>// join the array of minified css
</span> <span>$css_concat = implode( PHP_EOL, $css_result );
</span> <span>// save to file
</span> <span>file_put_contents($this->output_path . '/all.min.css', $css_concat);
</span> <span>}//if
</span> <span>else{
</span> <span>foreach ($css_result as $key => $css) {
</span> <span>//remove '.css' to add '.min.css'
</span> <span>$filename = basename( $this->files[$key], '.css' ) . '.min.css';
</span> <span>// save to file
</span> <span>file_put_contents($this->output_path . '/' . $filename, $css);
</span> <span>}//for
</span> <span>}//else
</span>
<span>}//processFiles</span>
Unsere Funktion druckt jetzt einige nützliche Nachrichten, um zu verfolgen, was los ist.

Hinweis: Dies wird als V2 unseres Befehls im Github -Repository markiert.
Beim Erstellen einer Anwendung werden wir es gewohnt, die Liste der verfügbaren Routen (PHP Artisan Routen) abzuwerfen.

Symfony bietet eine Funktion, mit der Sie eine solche Tabelle problemlos drucken k?nnen. überprüfen Sie die Dokumentation für ein Beispiel. Als n?chstes werden wir sehen, wie wir einige Symfony -Konsolenhelfer verwenden k?nnen.
Verwenden der Symfony Console Helpers
Um die Verwendung einiger Symfony -Helfer zu veranschaulichen, werden wir den Fortschrittshelfer verwenden, um den Benutzer über den Berufsfortschritt auf dem Laufenden zu halten.
Am Ende unserer Init -Methode ben?tigen wir einen Fortschritt von der Helperset und starten Sie dann unsere Fortschrittsleiste.
<span>cssmin 'output_path' 'file1'...'fileN' --comments --concat</span>
Die Startmethode akzeptiert zwei Argumente. Das zweite Argument ist die maximale Anzahl von Schritten.
Jedes Mal, wenn wir eine Datei in unserer ProcessFiles -Methode verarbeiten, werden wir die Fortschrittsleiste um einen Schritt vorantreiben. Wenn der Job erledigt ist, beenden wir die Fortschrittsleiste und drucken eine Benachrichtigungsnachricht.
<span>use Illuminate<span>\Console\Command</span>;
</span><span>use Symfony<span>\Component\Console\Input\InputOption</span>;
</span><span>use Symfony<span>\Component\Console\Input\InputArgument</span>;
</span>
<span>class CssminCommand extends Command{
</span> <span>protected $name = 'cssmin';
</span> <span>protected $description = 'Command description.';
</span>
<span>public function __construct(){
</span> <span><span>parent::</span>__construct();
</span> <span>}
</span>
<span>public function fire(){
</span> <span>//
</span> <span>}
</span>
<span>protected function getArguments(){
</span> <span>return array(
</span> <span>array('example', InputArgument<span>::</span>REQUIRED, 'An example argument.'),
</span> <span>);
</span> <span>}
</span>
<span>protected function getOptions(){
</span> <span>return array(
</span> <span>array('example', null, InputOption<span>::</span>VALUE_OPTIONAL, 'An example option.', null),
</span> <span>);
</span> <span>}
</span><span>}</span>
Sie k?nnen den Befehl mit mehreren Dateien ausprobieren oder die Sleep -Funktionslinie überzeugen, um einen Live -Effekt anzuzeigen.

Hinweis: Diese Version wird im endgültigen Repository als V3 markiert.
Schlussfolgerung
In diesem Artikel haben wir gelernt, wie Laravel -Befehle erstellen und erweitern. Laravel verfügt über viele integrierte Befehle, die Sie erkunden k?nnen, und Sie k?nnen auch unser endgültiges Repository auf GitHub überprüfen, um das Endergebnis zu testen. Fragen? Kommentare? M?chten Sie mehr Handwerksbefehls -Tutorials sehen? Lass es uns wissen!
h?ufig gestellte Fragen (FAQs) auf Laravel CSS Minify -Befehl
Was ist der Zweck des Minimierens von CSS in Laravel? Es geht darum, unn?tige Zeichen wie Leerzeichen, Kommentare und Zeilenumbrüche aus den CSS -Dateien zu entfernen. Dieser Prozess reduziert die Gr??e der CSS -Dateien, was wiederum die Datenmenge reduziert, die an den Client übertragen werden müssen. Dies kann die Ladezeit Ihrer Website oder Anwendung erheblich verbessern und eine bessere Benutzererfahrung bieten.
Wie hilft Laravel Mix bei der CSS -Minifikation? API zum Definieren von Webpack -Build -Schritten für Ihre Laravel -Anwendung. Es unterstützt mehrere gemeinsame CSS- und JavaScript-Pr?zessoren, einschlie?lich der Minifikation. Durch die Verwendung von Laravel Mix k?nnen Sie Ihre CSS -Dateien mit einem einzigen Befehl problemlos minifieren, ohne unn?tige Zeichen manuell entfernen zu müssen. Dies spart nicht nur Zeit, sondern stellt auch sicher, dass Ihre CSS -Dateien so optimiert wie m?glich sind. Mischen. Es stehen mehrere Online -Tools und NPM -Pakete zur Verfügung, mit denen Sie Ihre CSS -Dateien minifieren k?nnen. Die Verwendung von Laravel -Mix wird jedoch empfohlen, da er nahtlos in Laravel integriert wird und eine einfache und bequeme M?glichkeit bietet, Ihre CSS -Dateien zu verwalten und zu optimieren.
Was sind die potenziellen Probleme, mit denen ich bei der Minimierung von CSS in Laravel ausgesetzt bin? Diese Fehler k?nnen dazu führen, dass der Minifikationsprozess fehlschl?gt, was zu nicht optimierten CSS -Dateien führt. Daher ist es wichtig sicherzustellen In Laravel k?nnen Sie die Quellkarten von Laravel Mix verwenden, um sie zu debuggen. Quellkarten sind Dateien, die die minifizierten CSS -Dateien zu den ursprünglichen Quelldateien zurückzuordnen, sodass Sie Probleme einfach verfolgen und beheben k?nnen. Ja, Sie k?nnen den Prozess der CSS -Minifikation in Laravel mithilfe der Versioning -Funktion von Laravel Mix automatisieren. Diese Funktion mindert automatisch Ihre CSS -Dateien, wenn Sie den Befehl Produktionsbau ausführen. Dies stellt sicher, dass Ihre CSS -Dateien immer optimiert sind, ohne sie jedes Mal manuell minifieren zu müssen. Ihrer Laravel -Anwendung. Durch die Reduzierung der Gr??e Ihrer CSS -Dateien k?nnen Sie die Datenmenge reduzieren, die an den Client übertragen werden müssen. Dies kann zu schnelleren Ladezeiten führen und ein besseres Benutzererlebnis bieten. JavaScript -Dateien minifieren. Dies kann Ihre Laravel -Anwendung weiter optimieren und die Datenmenge reduzieren, die an den Client übertragen werden müssen. Unn?tige Zeichen, um ihre Gr??e zu reduzieren, und bei der Verkettung von CSS -Dateien werden mehrere CSS -Dateien in eine einzelne Datei kombiniert. Beide Prozesse k?nnen dazu beitragen, Ihre Laravel -Anwendung zu optimieren, dienen jedoch unterschiedlichen Zwecken. Das Minimieren reduziert die Gr??e jeder einzelnen CSS -Datei, w?hrend die Verkettung die Anzahl der HTTP -Anforderungen reduziert, indem mehrere Dateien zu einem kombiniert werden. Um sicherzustellen, dass Ihre Minimified CSS -Dateien korrekt serviert werden, k?nnen Sie die Versionsversionsfunktion von Laravel Mix verwenden. Diese Funktion fügt einen eindeutigen Hash an die Dateinamen Ihrer minifizierten CSS -Dateien hinzu, um sicherzustellen, dass der Client immer die neueste Version Ihrer CSS -Dateien erh?lt.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Laravel CSS-Minify-Befehl. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Wie implementiere ich Authentifizierung und Autorisierung in PHP?
Jun 20, 2025 am 01:03 AM
Wie implementiere ich Authentifizierung und Autorisierung in PHP?
Jun 20, 2025 am 01:03 AM
TosecurelyHandleAuthenticationAuthorizationInphp, folge theSteps: 1.Alwayshashpasswordswithpassword_hash () und password_verify (), usePreeParedStatementStopreventsQlinjapitca und StoreuserDatain $ _SessionArtelogin.2.ImplementscaChescescesc
 Wie k?nnen Sie Dateien -Uploads in PHP sicher verarbeiten?
Jun 19, 2025 am 01:05 AM
Wie k?nnen Sie Dateien -Uploads in PHP sicher verarbeiten?
Jun 19, 2025 am 01:05 AM
Um Datei -Uploads in PHP sicher zu verarbeiten, besteht der Kern darin, Dateitypen zu überprüfen, Dateien umzubenennen und die Berechtigungen zu beschr?nken. 1. Verwenden Sie Finfo_File (), um den realen MIME -Typ zu überprüfen, und nur bestimmte Typen wie Bild/JPEG sind zul?ssig. 2. Verwenden Sie Uniqid (), um zuf?llige Dateinamen zu generieren und sie im Root-Verzeichnis ohne Web zu speichern. 3.. Begrenzen Sie die Dateigr??e durch Php.ini- und HTML -Formulare und setzen Sie die Verzeichnisberechtigungen auf 0755; 4. Verwenden Sie Clamav, um Malware zu scannen, um die Sicherheit zu verbessern. Diese Schritte verhindern effektiv Sicherheitslücken und stellen sicher, dass der Upload -Prozess des Datei -Uploads sicher und zuverl?ssig ist.
 Was sind die Unterschiede zwischen == (loser Vergleich) und === (strenger Vergleich) in PHP?
Jun 19, 2025 am 01:07 AM
Was sind die Unterschiede zwischen == (loser Vergleich) und === (strenger Vergleich) in PHP?
Jun 19, 2025 am 01:07 AM
In PHP ist der Hauptunterschied zwischen == und == die Strenge der Typprüfung. == Die Konvertierung des Typs wird vor dem Vergleich durchgeführt, beispielsweise 5 == "5" gibt true zurück und === fordert an, dass der Wert und der Typ gleich sind, bevor True zurückgegeben wird, z. B. 5 === "5" gibt false zurück. In den Nutzungsszenarien ist === sicherer und sollte zuerst verwendet werden, und == wird nur verwendet, wenn die Typumwandlung erforderlich ist.
 Wie führe ich arithmetische Operationen in PHP (, -, *, /, %) aus?
Jun 19, 2025 pm 05:13 PM
Wie führe ich arithmetische Operationen in PHP (, -, *, /, %) aus?
Jun 19, 2025 pm 05:13 PM
Die Methoden zur Verwendung grundlegender mathematischer Operationen in PHP sind wie folgt: 1. Additionszeichen unterstützen Ganzfaktoren und Floating-Punkt-Zahlen und k?nnen auch für Variablen verwendet werden. String -Nummern werden automatisch konvertiert, aber nicht für Abh?ngigkeiten empfohlen. 2. Subtraktionszeichen verwenden - Zeichen, Variablen sind gleich, und die Typumwandlung ist ebenfalls anwendbar. 3. Multiplikationszeichen verwenden * Zeichen, die für Zahlen und ?hnliche Zeichenfolgen geeignet sind; 4. Division verwendet / Zeichen, die vermeiden müssen, durch Null zu dividieren, und beachten Sie, dass das Ergebnis m?glicherweise schwimmende Punktzahlen sein kann. 5. Die Modulzeichen k?nnen verwendet werden, um ungerade und sogar Zahlen zu beurteilen, und wenn negative Zahlen verarbeitet werden, stimmen die Restzeichen mit der Dividende überein. Der Schlüssel zur korrekten Verwendung dieser Operatoren liegt darin, sicherzustellen, dass die Datentypen klar sind und die Grenzsituation gut behandelt wird.
 Wie k?nnen Sie mit NoSQL -Datenbanken (z. B. MongoDB, Redis) von PHP interagieren?
Jun 19, 2025 am 01:07 AM
Wie k?nnen Sie mit NoSQL -Datenbanken (z. B. MongoDB, Redis) von PHP interagieren?
Jun 19, 2025 am 01:07 AM
Ja, PHP kann mit NoSQL -Datenbanken wie MongoDB und Redis durch bestimmte Erweiterungen oder Bibliotheken interagieren. Verwenden Sie zun?chst den MongoDBPHP -Treiber (installiert über PECL oder Composer), um Client -Instanzen zu erstellen und Datenbanken und Sammlungen zu betreiben, wobei Sie Insertion, Abfrage, Aggregation und andere Vorg?nge unterstützen. Zweitens verwenden Sie die Predis Library oder PHPREDIS-Erweiterung, um eine Verbindung zu Redis herzustellen, Schlüsselwerteinstellungen und -akquisitionen durchzuführen und PHPREDIS für Hochleistungsszenarien zu empfehlen, w?hrend Predis für die schnelle Bereitstellung bequem ist. Beide sind für Produktionsumgebungen geeignet und gut dokumentiert.
 Wie bleibe ich mit den neuesten PHP-Entwicklungen und Best Practices auf dem neuesten Stand?
Jun 23, 2025 am 12:56 AM
Wie bleibe ich mit den neuesten PHP-Entwicklungen und Best Practices auf dem neuesten Stand?
Jun 23, 2025 am 12:56 AM
TostaycurrentwithPHPdevelopmentsandbestpractices,followkeynewssourceslikePHP.netandPHPWeekly,engagewithcommunitiesonforumsandconferences,keeptoolingupdatedandgraduallyadoptnewfeatures,andreadorcontributetoopensourceprojects.First,followreliablesource
 Was ist PHP und warum wird es für die Webentwicklung verwendet?
Jun 23, 2025 am 12:55 AM
Was ist PHP und warum wird es für die Webentwicklung verwendet?
Jun 23, 2025 am 12:55 AM
PHPBECAMEPOPULARFORWebDevelopmentDuetoitSeaseoflearning, Seamlessintegrationwithhtml, weit verbreitete Hostingsupport, andalargeecosystemincludingFrameWorkelaravelandcmsplatformen -?hnliche WordPress.itexcelsinformlingsformen, Managingusesersions, Interacti
 Wie setzen Sie die PHP -Zeitzone?
Jun 25, 2025 am 01:00 AM
Wie setzen Sie die PHP -Zeitzone?
Jun 25, 2025 am 01:00 AM
Tosettherighttimezoneinphp, usedate_default_timezone_set () functionAtthestartofyourScriptWithAvalididentifiersuchas'america/new_york'.1.usedate_default_timezone_set () beeanydate/timeFununtions.2.Alternativ, konfigurieren






