Dieser umfassende Leitfaden untersucht WordPress -Taxonomien und erkl?rt ihre Funktion, Implementierung und Vorteile. Wir werden kundenspezifische Taxonomien erstellen und sie in Ihr Thema integrieren.
Schlüsselkonzepte:
- WordPress -Taxonomien organisieren Beitr?ge und Seiten in Kategorien und Tags und verbessert die Site -Struktur.
- Die Funktion
register_taxonomy()erstellt benutzerdefinierte Taxonomien, die auf bestimmte Inhaltstypen zugeschnitten sind. - benutzerdefinierte Taxonomien k?nnen hierarchisch (wie Kategorien) oder flach (wie Tags) sein, bestimmt durch das Argument
hierarchical. - Zuwenden von benutzerdefinierten Taxonomien den Beitr?gen über den WordPress -Editor zuweisen.
- ?nderung von Themendateien, um benutzerdefinierte Taxonomiebegriffe und Links zu Archivseiten anzuzeigen.
- Effektiver Nutzung verbessert die Organisation der Inhalte und die Benutzererfahrung.
WordPress -Taxonomien verstehen:
gruppenbezogene Elemente der Taxonomien unter Verwendung beschreibender Begriffe. WordPress verwendet sie, um Beitr?ge und Seiten zu kategorisieren und zu kennzeichnen. Eingebaute Beispiele sind:
- Kategorien: breite Themengruppierungen.
- Tags: Spezifische Schlüsselw?rter, die einzelne Beitr?ge beschreiben.
Jede Kategorie oder jedes Tag ist ein "Begriff" innerhalb einer "Taxonomie". Sie k?nnen Ihre eigenen Taxonomien mit benutzerdefinierten Bedingungen erstellen.
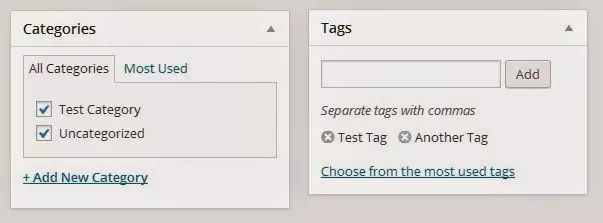
Verwalten von Kategorien und Tags:
WordPress bietet Administratorbereiche (im Menü "Beitr?ge") für die Verwaltung von Kategorien und Tags und fügen neue Begriffe leicht hinzu.

Zuweisungen zu Posts zuweisen:
Verwenden Sie die Metaboxe des WordPress -Editors (normalerweise unter dem "Ver?ffentlichungs" -Metabox), um Posts Kategorien und Tags zuzuweisen. Sie k?nnen vorhandene oder neue Begriffe hinzufügen.

WordPress -Taxonomiefunktionalit?t:
WordPress verwendet Taxonomien zu:
- Einzelzeitlistenseiten erzeugen (z. B.
/category/featured). - Erstellen Sie Links zu diesen Seiten auf einzelnen Beitr?gen.
- Integrieren Sie Begriffe in Widgets (wie die "Kategorien" und "Tag -Cloud" -Widgets).
- addieren Begriffe zu Navigationsmenüs.
Erstellen benutzerdefinierter Taxonomien:
Die register_taxonomy() -Funktion ist entscheidend für die Erstellung ma?gefertigter Taxonomien. Es braucht drei Argumente:
-
$taxonomy: Der Name Ihrer neuen Taxonomie (z. B. "Mitglieder"). Muss unter 32 Zeichen sein und nur Buchstaben und Unterstriche verwenden. -
$object_type: Die Post -Typ (en), für die die Taxonomie gilt (z. B. 'Post' oderarray('post', 'page')). -
$args: Eine Reihe von Argumenten, die Taxonomieverhalten und -bezeichnungen definieren. Zu den wichtigsten Argumenten geh?ren:-
label: Pluralname der Taxonomie. -
labels: Ein Array von Etiketten für verschiedene Administratorbildschirme. -
public: Ob die Taxonomie ?ffentlich abfragt werden kann. -
show_ui: Ob eine Administratorschnittstelle angezeigt werden soll. -
show_in_nav_menus: Ob Begriffe in Navigationsmenüs aufgenommen werden sollen. -
hierarchical: Ob die Taxonomie hierarchisch (wahr) oder flach (falsch) ist.
-
Beispiel: Erstellen einer "Mitglieder" Taxonomie:
Dieser Code erstellt eine hierarchische "Mitglieder" -Taxonomie, die dem Post -Typ "Post" beigefügt ist:
function add_member_taxonomy_to_post() {
$taxonomy = 'member';
$object_type = 'post';
$labels = array(
'name' => 'Members',
'singular_name' => 'Member',
// ... other labels ...
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
'show_ui' => true,
// ... other args ...
);
register_taxonomy($taxonomy, $object_type, $args);
}
add_action('init', 'add_member_taxonomy_to_post');


Hinzufügen von Begriffen zu Beitr?gen: Nach dem Erstellen der Taxonomie den Metabox des Editors, um Posts den Posts zuzuordnen.

Anzeigen von benutzerdefinierten Taxonomien in Ihrem Thema:
?ndern Sie die content.php (oder relevante Vorlagendateien) Ihres Themas, um benutzerdefinierte Taxonomiebegriffe anzuzeigen. Verwenden Sie Funktionen wie get_the_terms() und get_term_link(), um die Begriffe abzurufen und zu verknüpfen. Eine benutzerdefinierte Funktion kann diesen Prozess vereinfachen.
h?ufig gestellte Fragen:
Dieser Abschnitt enth?lt pr?zise Antworten auf gemeinsame Fragen zu benutzerdefinierten WordPress -Taxonomien, die ihre Vorteile, die Schaffung, die Zuordnung zu Posttypen, Anzeigemethoden, hierarchische Strukturen, SEO -Optimierung und Integration in Menüs abdecken. Der ursprüngliche FAQ -Abschnitt ist bereits ziemlich umfassend.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie Ihre eigenen WordPress -Taxonomien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
Bei der Verwaltung von WordPress -Projekten mit Git sollten Sie nur Themen, benutzerdefinierte Plugins und Konfigurationsdateien in der Versionskontrolle einbeziehen. Richten Sie .Gitignore -Dateien ein, um Upload -Verzeichnisse, Caches und sensible Konfigurationen zu ignorieren. Verwenden Sie Webhooks- oder CI -Tools, um die automatische Bereitstellung zu erreichen, und achten Sie auf die Datenbankverarbeitung. Verwenden Sie Zwei-Branch-Richtlinien (Haupt-/Entwicklung) für die kollaborative Entwicklung. Dies kann Konflikte vermeiden, die Sicherheit gew?hrleisten und die Zusammenarbeit und die Effizienz der Bereitstellung verbessern.
 So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
Der Schlüssel zur Erstellung eines Gutenberg -Blocks besteht darin, seine Grundstruktur zu verstehen und die Ressourcen vorne und hinterher richtig zu verbinden. 1. Bereiten Sie die Entwicklungsumgebung vor: Installieren Sie lokale WordPress, Node.js und @WordPress/Skripte; 2. Verwenden Sie PHP, um Bl?cke zu registrieren und die Bearbeitung zu definieren und Logik von Bl?cken mit JavaScript anzuzeigen. 3. Erstellen Sie JS -Dateien über NPM, um ?nderungen in Kraft zu setzen. 4. überprüfen Sie, ob der Pfad und die Symbole bei Problemen korrekt sind, oder verwenden Sie Echtzeith?ren mit Build, um eine wiederholte manuelle Zusammenstellung zu vermeiden. Aus diesen Schritten kann ein einfacher Gutenberg -Block Schritt für Schritt implementiert werden.
 So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
Verwenden Sie WordPress-Testumgebungen, um die Sicherheit und Kompatibilit?t neuer Funktionen, Plug-Ins oder Themen zu gew?hrleisten, bevor sie offiziell gestartet werden, und vermeiden Sie es, echte Websites zu beeinflussen. Zu den Schritten zum Erstellen einer Testumgebung geh?ren: Herunterladen und Installieren lokaler Serversoftware (z. B. LocalWP, XAMPP), Erstellen einer Site, Einrichten eines Datenbank- und Administratorkontos, Installation von Themen und Plug-Ins zum Testen; Die Methode zum Kopieren einer formalen Website in eine Testumgebung besteht darin, die Website über das Plug-in zu exportieren, die Testumgebung zu importieren und den Dom?nennamen zu ersetzen. Wenn Sie es verwenden, sollten Sie darauf achten, keine realen Benutzerdaten zu verwenden, nutzlose Daten regelm??ig zu reinigen, den Teststatus zu unterstützen, die Umgebung rechtzeitig zurückzusetzen und die Teamkonfiguration zu vereinen, um die Unterschiede zu verringern.
 So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
In WordPress müssen Sie beim Hinzufügen eines benutzerdefinierten Artikeltyps oder der ?nderung der festen Verbindungsstruktur die Umschreibungsregeln manuell aktualisiert. Zu diesem Zeitpunkt k?nnen Sie die Funktion fLUSH_REWRITE_RULES () über den Code aufrufen, um ihn zu implementieren. 1. Diese Funktion kann dem Thema oder dem Plug-in-Aktivierungshaken hinzugefügt werden, um automatisch zu aktualisieren. 2. Führen Sie bei Bedarf nur einmal aus, z. B. Hinzufügen von CPT, Taxonomie oder ?nderung der Verbindungsstruktur; 3. Vermeiden Sie h?ufige Anrufe, um die Leistung zu vermeiden. 4. Aktualisieren Sie in einer Umgebung mit mehreren Standorten jede Stelle gegebenenfalls separat. 5. Einige Hosting -Umgebungen k?nnen die Speicherung von Regeln einschr?nken. Klicken Sie auf Speichern auf die Seite "Einstellungen> Pinde Links" auf Speichern auf die Aktualisierung, die für nicht automatische Szenarien geeignet ist.
 So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
TosetuprredirectsinwordPressusingThe.htaccessFile, locatetheFileUmyoRSite'srootDirectoryAddRecRecRecrulesabovethe#beginwordpresssection
 So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
UsingsMTPForWordPressemailSimProvesDeliverability undRelabilityComparedTothEdEfaultPMAIM () Funktion.1.SmtpAuthenticates withyoReMailServer, reduzierungen.2placement.2
 Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Verwenden Sie zum Implementieren von Responsive WordPress-Themendesign zun?chst HTML5- und Mobilfunk-Meta-Tags, fügen Sie die Einstellungen für Ansichtsfenster in Header.php hinzu, um sicherzustellen, dass das mobile Terminal korrekt angezeigt wird, und organisieren Sie das Layout mit HTML5-Struktur-Tags. Zweitens verwenden Sie die CSS-Medienabfrage, um eine Stilanpassung unter verschiedenen Bildschirmbreiten zu erreichen, Stile nach dem mobilen Prinzip zu schreiben, und h?ufig verwendete Haltepunkte umfassen 480px, 768px und 1024px; Drittens, verarbeiten Sie elastisch Bilder und Layouts, setzen Sie die maximale Breite: 100% für das Bild und verwenden Sie Flexbox- oder Gitterlayout anstelle von fester Breite. Schlie?lich vollst?ndig durch Browser -Entwickler -Tools und reale Ger?te testen, die Ladeleistung optimieren und die Reaktion sicherstellen
 So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyapisintowordpress, folgt Thesesteps: 1.SelectasuitableAperDoBtaincredentialslikeapikeysoroAuthtokensByregistering und KeepingThemsecure






