
Key Takeaways
- Das Webix-Framework kann in Kombination mit dem Open-Source JavaScript Gantt-Diagramm DHTMLXGANTT verwendet werden, um eine benutzerdefinierte Gantt-Diagrammanwendung zu erstellen. Diese Kombination erm?glicht die Visualisierung des Arbeitsprozesses eines Projekts und bietet Funktionen wie Export- und anpassbare Zeitskala.
- Die Erstellung eines grundlegenden Gantt -Diagramms beinhaltet das Herunterladen des DHTMLXGANTT -Bibliothekspakets und das Extrahieren des Ordners ?Codebasis“ in das Projektverzeichnis. Das Diagramm kann dann mit Daten initialisiert werden, einschlie?lich Aufgaben und Links, die als JavaScript -Objekte dargestellt werden.
- Webix UI -Komponenten k?nnen zum Hinzufügen weiterer Steuerung zum Gantt -Diagramm verwendet werden. Beispielsweise kann eine Menüschaltfl?che hinzugefügt werden, um den Exportieren des Diagramms in verschiedene Dateiformate zu erm?glichen, und eine Symbolleiste kann enthalten sein, um die ?nderung der Skala des Diagramms zu erm?glichen.
- Das Endprodukt ist ein leichter Online -Diagramm -Erstellungstool, das das Potenzial für umfangreiche Funktionen hat. Der Quellcode und eine Demo des Diagramms finden Sie auf Github.
In meinem vorherigen Artikel habe ich Ihnen das Webix -Framework vorgestellt. Sie haben seine grundlegenden Funktionen entdeckt und gelernt, wie man eine sehr gut aussehende reaktionsschnelle Webanwendung erstellt. Jetzt ist es Zeit, einen kleinen Schritt nach vorne zu machen und zu sehen, was wir sonst noch mit diesem vielversprechenden Rahmen machen k?nnen.
In diesem Artikel zeige ich Ihnen, wie Sie Ihre eigene Gantt -Diagramm -Anwendung erstellen und diese Aufgabe erledigen. Ich verwende das Webix -Framework in Kombination mit einem Open -Source -JavaScript -Gantt -Diagramm namens DHTMLXGANTT.
Aber warum das Gantt -Diagramm, fragen Sie vielleicht. Nun, zweifellos hat es viele Profis. Erstens werden diese Diagramme h?ufig verwendet, um den Arbeitsprozess eines Projekts aufgrund ihrer intuitiven Darstellung zu visualisieren. Zweitens ist DHTMLXGANTT ein Gantt -Diagramm -Tool mit einer gro?en Liste von Funktionen wie Export, anpassbarer Zeitskala usw. Schlie?lich habe ich einen Beitrag mit dem Titel DHTMLX Gantt -Diagramm in Webix -Web -Apps im Blog des Webix -Entwicklers gefunden. Es stellte sich heraus, dass Sie in einer Webix -Anwendung ein Gantt -Diagramm mit nur wenigen Codezeilen hinzufügen k?nnen. Also dachte ich, dass sie gut zusammenpassen k?nnten.
Wenn Sie m?glicherweise Hilfe ben?tigen, stehen auch ein paar Schritt-für-Schritt-Guides zur Verfügung. Verwenden Sie sie daher im Zweifelsfall.
Erstellen eines grundlegenden Gantt -Diagramms
Erstellen wir jetzt unsere Anwendung. Zun?chst werfen wir einen Blick auf ein Basic -Diagramm. Dann werden wir einige Funktionen hinzufügen, um seine Funktionalit?t zu erh?hen.
Vorbereitung der Dateien
Zun?chst müssen wir das DHTMLXGANTT -Bibliothekspaket herunterladen und den Ordner ?Codebasis“ in das Projektverzeichnis extrahieren. Da die NTegration mit DHTMLXGantt keine integrierte Webix-Funktion ist, müssen wir die erforderlichen Dateien aus diesem GitHub-Repository herunterladen. Wir interessieren uns für das ?Gantt“ -Verzeichnis, das Sie in Ihr Projektverzeichnis einfügen sollten.
Ich habe das Webix -CDN verwendet, um Webix in mein Projekt einzuschlie?en, aber Sie k?nnen die vollst?ndige Bibliothek herunterladen, wenn Sie m?chten. Darüber hinaus ben?tigen wir die API.js -Datei, mit der wir die Exportfunktion verwenden k?nnen.
Also, hier ist meine index.html -Datei im Moment:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
Sobald wir fertig sind, k?nnen wir ein grundlegendes Gantt -Diagramm erstellen.
Gantt -Diagramminitialisierung
Dieses Diagramm bietet die M?glichkeit, eine Datenbank zum Speichern der Daten zu verwenden (Sie k?nnen die Dokumentationsseite überprüfen, um zu sehen, wie sie funktioniert). Für unser Experiment verwenden wir jedoch Inline -Daten als Beispiel, um sich auf den JavaScript -Teil zu konzentrieren. n In diesem Tutorial werde ich die Verwendung des zweiten verwenden, dessen Inhalt auch in sein ?quivalentes JavaScript -Objekt umgewandelt wurde:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
Lassen Sie uns die Eigenschaften diskutieren. Die DataProperty enth?lt die Aufgabenbeschreibung: Der Aufgabename, seine ID, das Startdatum, die in den Einheiten der aktuelle Zeitskala (Tage ma?gebliche) angegebene Aufgabendauer und die aktuelle Fortschritte (eine Nummer von 0 bis 1). Es enth?lt auch die offene Eigenschaft, die definiert, ob die Task -Zweigstelle ge?ffnet ist oder nicht, und die übergeordnete Eigenschaft, deren Ziel es ist, die übergeordnete Aufgabe zu definieren. Der Parameter von Links definiert Abh?ngigkeitsverknüpfungen und besteht aus den folgenden Werten: der Aufgaben -ID, der Quellaufgabe, die vom Ziel -Eins und vom Abh?ngigkeitstyp (0 - 'Finish to Start', 1 - 'Start to Start', 2 abh?ngt. - 'fertig zu Ende').
Wir k?nnen jetzt unser Diagramm mit diesen Daten initialisieren:
webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
</span><span>});</span>
Die Ansicht: "Dhx-Gantt" definiert in diesem Fall einen UI-Komponententyp, Gantt-Diagramm. Die Init -Eigenschaft enth?lt die Funktion, die vor der Initialisierung ausgeführt wird. Ich habe die Option Order_branch verwendet, um Drag & Drop-Aufgaben neu zu ordnen. Die Ready -Eigenschaft definiert die Funktion, die ausgel?st wird, wenn die Komponente vollst?ndig geladen ist. In unserem Fall initialisiert das Diagramm mit zuvor erstellten Daten mit der Methode gantt.parse ().
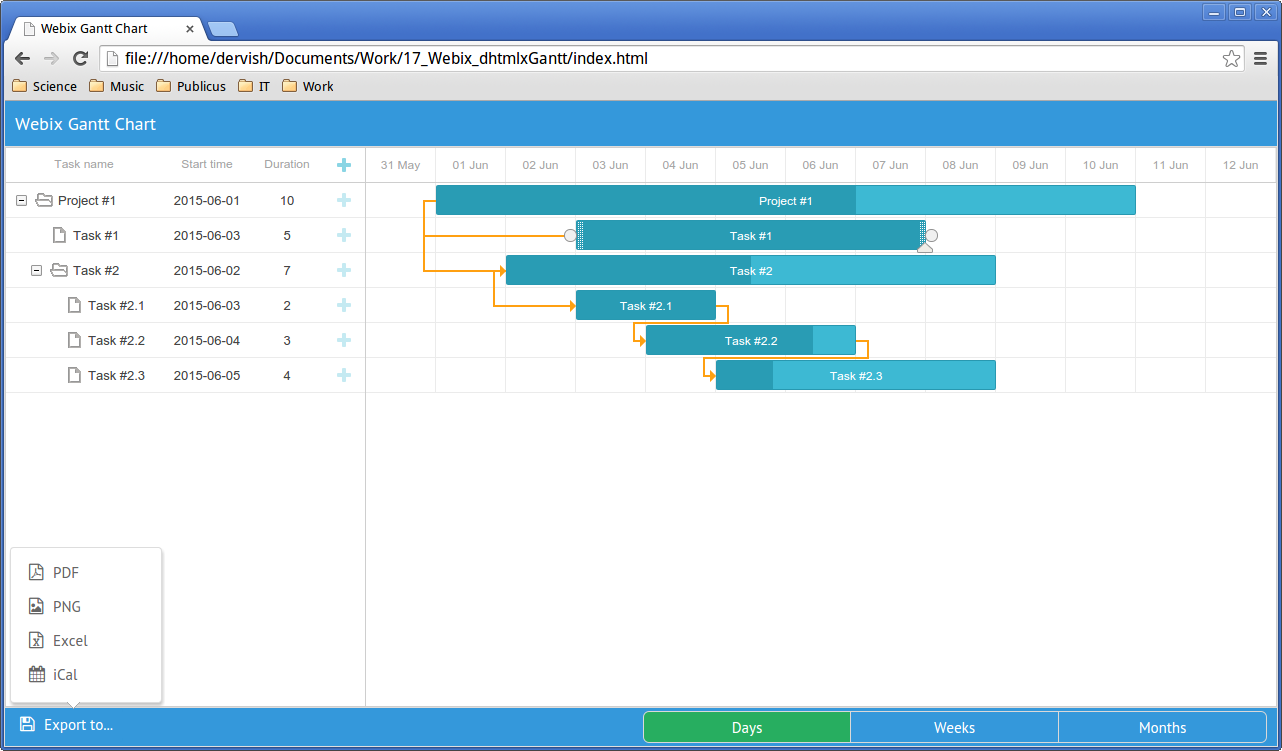
Das Ergebnis ist unten dargestellt:

Welche Funktionen haben wir? Sie k?nnen die vorhandenen Aufgabenabh?ngigkeiten neu definieren und neue erstellen. Sie k?nnen dies tun, indem Sie Kreise an den R?ndern der Aufgaben ziehen. Der Fortschrittsstatus kann mit dem Dreieck unten ge?ndert werden. Die Startzeit einer Aufgabe kann durch Ziehen einer Aufgabe in horizontale Richtung ge?ndert werden. In Bezug auf die Dauer k?nnen Sie es durch die Gr??e der Aufgabe festlegen. Mit den Schaltfl?chen "" "k?nnen wir neue Aufgaben und Unteraufgaben hinzufügen.
Hier ist, wie eine neue Aufgabenerstellung aussieht:

Zu diesem Zeitpunkt k?nnen wir ein Diagramm erstellen, aber es gibt keine M?glichkeiten, es zu manipulieren. Fügen wir also einige Steuerelemente für diesen Zweck hinzu.
Mehr Steuerung mit Webix
Wir werden einige der Webix UI -Komponenten verwenden, um unser Diagramm zu steuern.
?Exportieren Sie auf…“ Menüknopf
Um den unordentlichen Code zu vermeiden, habe ich beschlossen, die Initialisierung der UI -Komponenten vom Layoutcode zu trennen.
Definieren wir zun?chst die Menüschaltfl?che, mit der wir unser Diagramm in verschiedene Dateiformate exportieren k?nnen. Zu diesem Zweck verwenden wir die Webix -Menükomponente.
Hier ist die Menü Beschreibung:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
standardm??ig wird die Menütaste aktiviert, wenn die Maus darüber schwebt. Die OPSAKTION: "Klicken Sie auf" Eigenschaft werden dieses Verhalten neu definiert, sodass das Menü seinen Untermenüs nur durch den Klick der Maus ?ffnet. Der Datenparameter definiert den Menüinhalt. Interessant ist hier die Eigenschaft "Symbol", mit der wir der Menüschaltfl?che ein Symbol hinzufügen k?nnen. Webix verwendet die Kollektion für die Schriftart für die Schriftart. Wenn Sie das von Ihnen gefallene Symbol anwenden m?chten, müssen Sie den Namen des Symbols als Wert des Icon -Parameters verwenden.
Der n?chste Schritt ist die Event -Handhabung. Das Onitemclick -Ereignis feuert aus, wenn eines der Menüelemente geklickt wird. Ich habe die Switch -Anweisung verwendet, um den ausgew?hlten ID -Wert zu verarbeiten, sodass Sie sehen k?nnen, welche Methode für ein bestimmtes Dateiformat verwendet wird. Der Parameter Submenu enth?lt die Definition der Menüelemente.
Symbolleiste
Wir platzieren unsere Symbolleiste am Ende der Seite. Es enth?lt die Steuerelemente einschlie?lich unserer Menü -Taste.
Die Symbolleistenkomponente hilft uns dabei. Lassen Sie uns jedoch zuvor definieren, welche Optionen wir hinzufügen sollten. Wenn Sie ein Projekt verwalten m?chten, deren Dauer lang genug ist, sollten Sie über die Skala -sich ?ndernde Funktion nachdenken. DHTMLXGANTT bietet Ihnen eine Vielzahl verfügbarer Skaleneigenschaften. Wir werden Tag-, Woche und Monatsskalen verwenden.
definieren wir die Funktion, die die Monatsskala erm?glicht:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
Die Eigenschaft scale_unit definiert die Skala -Einheit. Die m?glichen Werte sind "Minute", "Stunde", "Tag", "Woche", "Quartal", "Monat" und "Jahr". Um ein ordnungsgem??es Format der Zeitskala festzulegen, haben wir die Eigenschaft date_scale verwendet. Danach sollten wir das Diagramm mit Gantt.Parse (Aufgaben) aktualisieren.
So sieht unser Diagramm aus, nachdem wir diese Funktion verwendet haben:

Andere Skalenfunktionen funktionieren auf ?hnliche Weise hübsch, daher werde ich sie nicht beschreiben.
Jetzt k?nnen wir die Symbolleistenvariable definieren:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
Es sieht ?hnlich aus wie unser zuvor erstelltes Menü. Die paddingy Eigenschaft legt die oberen und unteren Polsterwerte auf 0 fest. Die Eigenschaft Elements definiert den Inhalt der Symbolleiste genau wie die Dateneigenschaft in unserem Menübeispiel. Das erste Element der Symbolleiste ist unser Menü, w?hrend das zweite eine segmentierte Taste ist. Es ist nützlich, wenn Sie zwischen den verfügbaren Werten wie den Ma?st?ben in unserem Beispiel wechseln m?chten. Ein weiterer Event -Handler wurde verwendet, um die Wahl des Benutzers zu verwalten, aber diesmal ist es das Onchange -Ereignis. Es feuert aus, nachdem die aktuell ausgew?hlte Taste ge?ndert wurde. Unsere zuvor definierten Funktionen ?ndern die Skala gem?? der ausgew?hlten Taste -ID. Die Option Eigenschaft definiert die Tasten (Segmente) innerhalb der Steuerung.
Schlie?lich ist es an der Zeit, die Symbolleiste zu unserem Diagramm hinzuzufügen. Fügen Sie dazu einfach die Symbolleistevariable zu Ihrem Layout -Code hinzu:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
Hier ist das Ergebnis:

Unser Diagramm ist jetzt skalierbar. Menüsymbole helfen einem Benutzer, seine Wahl zu treffen.
Schlussfolgerungen
In diesem Artikel haben wir gesehen, wie man eine DHTMLXGANTT -basierte Gantt -Diagramm -App erstellt, eine ordnungsgem??e Skala gem?? ihrer Gesamtdauer festlegt und sie für weitere Anforderungen in eine Datei exportiert. Was wir haben, ist ein leichtes Tool für Online -Diagrammerstellung.
Es gibt momentan nur einige Artikel über die Integration von Webix in DHTMLXGANTT. Laut diesem Beitrag mit dem Titel "Use Case of Webix UI - Gantt Pro" wurde kürzlich Webix verwendet, um Ganttpro - eine erweiterte Online -Gantt -Diagramm -App zu erstellen. Dies l?sst mich vermuten, dass Sie durch die Verwendung der im Beitrag beschriebenen Funktionen und UI -Komponenten die Gantt -Diagramm -Funktionalit?t erheblich erweitern k?nnen.
Wenn Sie den Quellcode und eine Demo überprüfen m?chten, k?nnen Sie diese GitHub -Seite besuchen.
h?ufig gestellte Fragen (FAQs) zum Erstellen eines eigenen Gantt -Diagramms mit Webix
Wie kann ich das Erscheinungsbild meines Gantt -Diagramms in Webix anpassen? Sie k?nnen die Farbe, Gr??e und den Stil der Balken, Text- und Gitterlinien ?ndern. Sie k?nnen auch Etiketten, Tooltips und Legenden hinzufügen. Um das Erscheinungsbild anzupassen, müssen Sie die Eigenschaften des Gantt -Diagramm -Objekts in Ihrem JavaScript -Code ?ndern. Um beispielsweise die Farbe der Balken zu ?ndern, k?nnen Sie die Eigenschaft ?Farbe“ verwenden. Sie k?nnen auch CSS verwenden, um das Erscheinungsbild Ihres Gantt -Diagramms weiter anzupassen.
Kann ich Abh?ngigkeiten zwischen Aufgaben in meinem Gantt -Diagramm hinzufügen? in Webix. Abh?ngigkeiten werden durch Linien dargestellt, die die Stangen der Aufgaben verbinden. Um eine Abh?ngigkeit hinzuzufügen, müssen Sie die Eigenschaft "abh?ngig_on" für eine Aufgabe in Ihren Daten angeben. Der Wert dieser Eigenschaft sollte die ID der Aufgabe sein, von der sie abh?ngt. Dadurch wird automatisch eine Zeile von der abh?ngigen Aufgabe zur Aufgabe gezogen, von der sie abh?ngt.
Wie kann ich gro?e Datenmengen in meinem Gantt -Diagramm verarbeiten? Sie k?nnen die Funktion "Paging" verwenden, um Ihre Daten in Seiten zu unterteilen. Auf diese Weise k?nnen Sie eine überschaubare Datenmenge gleichzeitig anzeigen. Sie k?nnen auch die Funktion "Filtering" verwenden, um nur die Daten anzuzeigen, die bestimmte Kriterien entsprechen. Dies kann nützlich sein, wenn Sie sich auf bestimmte Aufgaben konzentrieren m?chten.
Kann ich mein Gantt -Diagramm in eine PDF- oder Bilddatei exportieren? Bilddatei in Webix. Dies kann nützlich sein, wenn Sie Ihr Diagramm mit anderen teilen oder es in einen Bericht aufnehmen m?chten. Um Ihr Diagramm zu exportieren, müssen Sie die Methode "ExporteTopDF" oder "ExporteTopng" des Gantt -Diagramm -Objekts verwenden. Dies generiert eine PDF- oder PNG -Datei Ihres Diagramms, die Sie herunterladen k?nnen.
Wie kann ich meinem Gantt -Diagramm Interaktivit?t hinzufügen? Sie k?nnen Ereignish?rer hinzufügen, um auf Benutzeraktionen wie Klicken oder Ziehen einer Balken zu antworten. Sie k?nnen auch die Eigenschaft "bearbeitbar" verwenden, damit Benutzer die Aufgaben direkt im Diagramm bearbeiten k?nnen. Dies kann nützlich sein, wenn Sie Benutzern erm?glichen m?chten, den Fortschritt von Aufgaben zu aktualisieren. Erstellen Sie ein Gantt -Diagramm in einer mobilen App. Webix ist eine JavaScript -Bibliothek, die in jeder Plattform verwendet werden kann, die JavaScript unterstützt. Dies umfasst mobile Plattformen wie iOS und Android. Das Gantt -Diagramm passt sich automatisch an die Bildschirmgr??e des Ger?ts an.
Wie kann ich meinem Gantt -Diagramm Meilensteine ??hinzufügen? eine Dauer von Null. Diese Aufgaben werden als Diamanten im Diagramm angezeigt. Um einen Meilenstein zu erstellen, müssen Sie die Eigenschaften "start_date" und "end_date" einer Aufgabe so angeben. Dies erstellt eine Aufgabe mit einer Dauer von Null, die als Meilenstein angezeigt wird. Erstellen eines Gantt -Diagramms mit mehreren Zeitpl?nen. Dies kann nützlich sein, wenn Sie verschiedene Detailebenen oder verschiedene Aspekte Ihres Projekts anzeigen m?chten. Um mehrere Zeitpl?ne zu erstellen, müssen Sie die Eigenschaft "Unteraufgaben" einer Aufgabe verwenden. Auf diese Weise k?nnen Sie eine Hierarchie von Aufgaben erstellen, die jeweils eine eigene Zeitleiste haben.
Wie kann ich meinem Gantt -Diagramm Ressourcen hinzufügen? Aufgaben mit einer Ressourceneigenschaft. Diese Eigenschaft sollte ein Objekt sein, das die Details der Ressource enth?lt, wie z. B. Name und Kapazit?t. Die Ressource wird im Diagramm als Etikett neben der Aufgabe angezeigt.
Kann ich Webix verwenden, um ein Gantt -Diagramm in einer Webanwendung zu erstellen? Webix ist eine JavaScript -Bibliothek, die in jeder Plattform verwendet werden kann, die JavaScript unterstützt. Dies umfasst Webplattformen wie HTML5 und CSS3. Das Gantt -Diagramm passt sich automatisch an die Bildschirmgr??e des Ger?ts an.
Das obige ist der detaillierte Inhalt vonMachen Sie Ihr eigenes Gantt -Diagramm mit Webix. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Wie k?nnen Sie die Nutzlastgr??e einer JavaScript -Anwendung reduzieren?
Jun 26, 2025 am 12:54 AM
Wie k?nnen Sie die Nutzlastgr??e einer JavaScript -Anwendung reduzieren?
Jun 26, 2025 am 12:54 AM
Wenn JavaScript -Anwendungen langsam geladen werden und eine schlechte Leistung haben, ist das Problem, dass die Nutzlast zu gro? ist. Zu den L?sungen geh?ren: 1. Verwenden Sie die Codespaltung (codessplitting), teilen Sie das gro?e Bündel über React.lazy () in mehrere kleine Dateien auf und laden Sie es nach Bedarf, um den ersten Download zu reduzieren. 2. Entfernen Sie den unbenutzten Code (Treeshaker), verwenden Sie den ES6 -Modulmechanismus, um "toten Code" zu l?schen, um sicherzustellen, dass die eingeführten Bibliotheken diese Funktion unterstützen. 3.. Ressourcendateien komprimieren und verschmelzen, GZIP/Brotli und Terser aktivieren, JS zu komprimieren, Dateien vernünftig zusammenzufassen und statische Ressourcen zu optimieren. V.






