Calypso: WordPress -Desktop -Anwendung, verwalten Sie Ihre WordPress -Website effizient
effizient 
Kernvorteile:
- Multi-Site-Verwaltung: Calypso erm?glicht Benutzern die Verwaltung mehrerer WordPress-Websites in einer Schnittstelle und vereinfacht den Prozess des Erstellens, Bearbeitens und Aktualisierens von Artikeln.
- detaillierte Datenstatistiken: bietet detaillierte Leistungsstatistiken für jeden Artikel und jede Website, einschlie?lich der Verkehrsspitzenanalyse, einzelnen Artikel -Ansichten nachverfolgung, Kommentaren und Follower -überwachung.
- Verbesserung der Sicherheits- und Wiederherstellungsfunktionen: Obwohl Plug-In-Management die Installation von Jetpack verwalten muss, bietet Calypso zus?tzliche Funktionen wie Website-Sicherungsbeutel, Spam-Schutz und Wiederherstellung der Website (Zahlung erforderlich) zur Verbesserung der Website der Website und zur Verbesserung der Website und der Sicherheit der Website Datenresilienz.
Ich verlasse mich für den gr??ten Teil meiner Arbeit auf WordPress, ob es darum geht, Websites für Kunden zu erstellen, Blog -Posts zu schreiben und Inhalte zu erstellen. Aber ich mag es nicht immer, mich immer auf Browseroperationen zu verlassen. Als ich von Calypso h?rte - dem Desktop -Schreiben und Bearbeiten von App für WordPress, war ich so aufgeregt. Ich wollte schon immer eine eigenst?ndige Desktop -App, also habe ich beschlossen, es auszuprobieren.

Verwalten Sie mehrere WordPress -Websites? Calypso ist Ihre ideale Wahl!
Laden Sie einfach die Desktop-App von WordPress.com herunter und aktivieren Sie das Management im Dashboard der einzelnen Website (oder Jetpack der selbst gehosteten Website). Sie k?nnen dann den Artikel bearbeiten, neue Inhalte hinzufügen oder nach Bedarf neue Artikel erstellen. Melden Sie sich einfach an der Calypso -Schnittstelle an und aktivieren Sie die Zielwebsite, um Artikel hinzuzufügen oder zu bearbeiten, ohne dass sich verschiedene WordPress -Websites anmelden und sich anmelden.

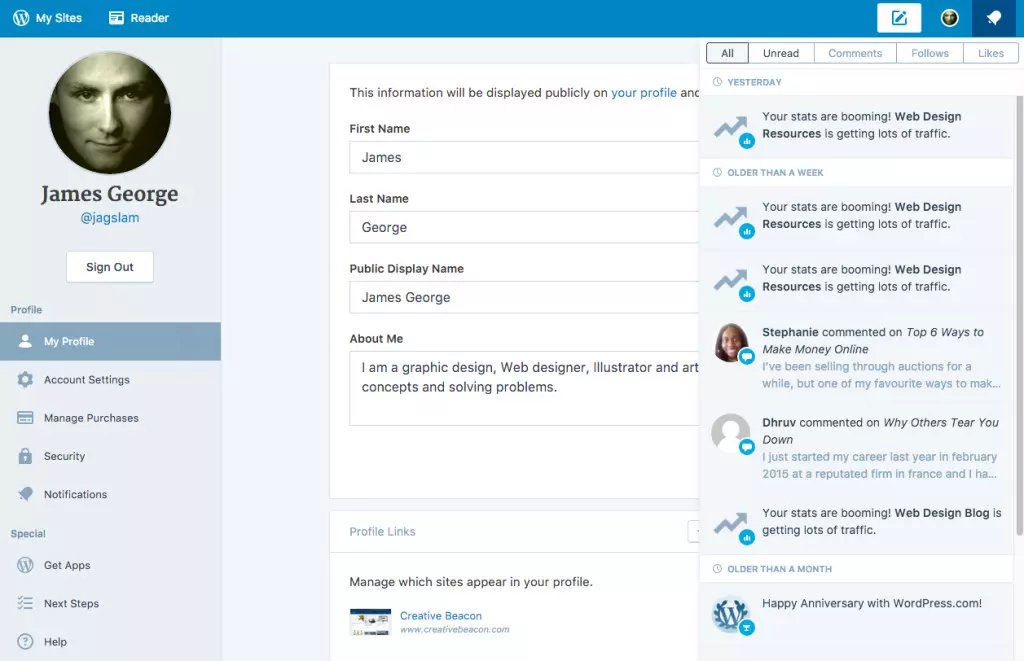
Multi-Account-Betrieb in Calypso
Klicken Sie nach Eingabe der Anmeldeinformationen für alle Websites in der oberen linken Ecke der App, um die Statistikseite der kürzlich ausgew?hlten Website anzuzeigen. Sie k?nnen Informationen wie Besuche anzeigen, Quellen, Suchschlüsselw?rter sowie Artikel und Seiten besuchen, und Sie k?nnen auch die empfohlenen wichtigsten Websites anzeigen.
Im Balkendiagramm werden die Besuche des letzten Tages in Orange hervorgehoben, und Sie k?nnen auf andere Balkendiagramme klicken, um Statistiken für das entsprechende Datum anzuzeigen. Wenn Sie an einem bestimmten Tag einen Spitzenverkehr feststellen, ist es für Sie sehr bequem, die Quelle zu untersuchen.
Klicken Sie in der oberen linken Ecke auf die "Switch -Website" auf eine andere Website umzusteigen.

Artikel und Seitenvorg?nge in Calypso
Für jede Website, die Sie verwalten, k?nnen Sie neue Artikel und Seiten anzeigen, bearbeiten und erstellen. Klicken Sie beispielsweise auf das Menü des Blog -Beitrags, um die Artikelliste und die vorgestellten Bilder anzuzeigen. Sie k?nnen auf Bearbeiten klicken, um den Artikel zu bearbeiten, weitere Inhalte hinzuzufügen, oder auf das Symbol für Mülleimer, um den Artikel zu l?schen. Eine Sache, die ich an Calypso mag, ist, dass es Ansichten für jeden Beitrag einzeln anzeigt.

Eine herausragende Funktion ist, dass wenn Sie unter jedem Artikel auf "Statistiken" klicken, die Ansichten dieses Artikels t?glich aufschlüsselt. Dies ist eine gro?artige M?glichkeit zu verstehen, wie verschiedene Artikel auf Ihrer Website auftreten.
enth?lt auch detailliertere Informationen, wenn Sie die Gesamtstatistiken einer bestimmten Website anzeigen. Wenn Sie auf die Registerkarte "Insights" klicken, wird das Datum und die Uhrzeit Ihres beliebtesten Beitrags sowie der Prozentsatz der Ansichten angezeigt. Es werden auch Benutzer und aktuelle Rezensenten angezeigt, die Ihrer Website folgen.

Status -Update
Wenn auf einer Ihrer WordPress -Websites eine abnormale Situation auftritt, k?nnen Sie sie über eine Schnittstelle anzeigen und verwalten. Wenn Ihr Website -Verkehr beispielsweise einen abnormalen H?hepunkt hat, zeigt dies einen Anstieg Ihrer Website -Statistik. Au?erdem werden die neuesten Kommentare auf Ihrer Website erw?hnt. Dies macht das Management mehrerer Websites und viele Bewertungen zum Kinderspiel.
Einschr?nkungen
Einer der Nachteile der WordPress.com Calypso -App ist, dass Sie Plugins für jede Website nur verwalten k?nnen, es sei denn, Sie installieren Jetpack verwalten. Je nachdem, wie das Thema erstellt wird, kann Jetpack manchmal mit Ihrer Website in Konflikt stehen. Dies geschieht jedoch nur in wenigen F?llen. Die Idee, meiner Website ein weiteres Plugin hinzuzufügen, mag ich jedoch nicht, dass ich die Verwaltung in meiner Desktop -App erm?glicht.

Online -Funktionen
W?hrend es nicht in die App integriert ist, k?nnen Sie einige zus?tzliche Funktionen wie Website -Backup, Spamschutz und Website -Wiederherstellung zu einem angemessenen Preis hinzufügen. Dies ist für die meisten Website -Eigentümer sehr wichtig, da regelm??ige Sicherungen bedeuten, dass Ihre Website wiederhergestellt werden kann, wenn etwas schief geht. Spam -Schutz bedeutet, dass Sie keine Spam -Kommentare k?mpfen müssen, und selbst mit Akismet scheint es ein st?ndiger Kampf zu sein. Sicherheits -Scans helfen bei der Entfernen von Malware von Ihrer Website. Ich habe kürzlich eine Kundenwebsite verarbeitet, deren mobiler Verkehr auf Malware- und Spam -Websites umgeleitet wurde. Diagnose und Reinigung sind ein schwieriges Problem, daher kann das Hinzufügen von Sicherheit auf lange Sicht Ihre überlegung wert sein.
Schlussfolgerung
Die Calypso -WordPress -Desktop -App ist ein leistungsstarkes Tool für alle, die eine oder mehrere WordPress -Websites ausführen. Die App funktioniert gut und scheint schneller zu sein als das tats?chliche Backend einer WordPress -Website. Ich denke, es liegt daran, dass es nicht im Browser l?uft, sondern lokal auf dem Desktop l?uft. Wenn Sie die Statistiken Ihrer Artikel anzeigen und sich in den Verkehr jeder WordPress -Website befassen m?chten, ist Calypso m?glicherweise eine gute Wahl. Sie k?nnen von einer Website zur anderen springen und Zeit sparen, um Ihr Blog -Imperium zu verwalten.
Haben Sie die Calypso -App verwendet? Was ist deine Idee?
Calypso WordPress Desktop App FAQ
(Der FAQ -Teil wird hier weggelassen, da der Inhalt lang ist und eine hohe Wiederholung des oben genannten Inhalts hat. Sie k?nnen ihn bei Bedarf beibehalten oder neu organisieren.)
Das obige ist der detaillierte Inhalt vonCalypso: Die Desktop -App für WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
Bei der Verwaltung von WordPress -Projekten mit Git sollten Sie nur Themen, benutzerdefinierte Plugins und Konfigurationsdateien in der Versionskontrolle einbeziehen. Richten Sie .Gitignore -Dateien ein, um Upload -Verzeichnisse, Caches und sensible Konfigurationen zu ignorieren. Verwenden Sie Webhooks- oder CI -Tools, um die automatische Bereitstellung zu erreichen, und achten Sie auf die Datenbankverarbeitung. Verwenden Sie Zwei-Branch-Richtlinien (Haupt-/Entwicklung) für die kollaborative Entwicklung. Dies kann Konflikte vermeiden, die Sicherheit gew?hrleisten und die Zusammenarbeit und die Effizienz der Bereitstellung verbessern.
 So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
Verwenden Sie WordPress-Testumgebungen, um die Sicherheit und Kompatibilit?t neuer Funktionen, Plug-Ins oder Themen zu gew?hrleisten, bevor sie offiziell gestartet werden, und vermeiden Sie es, echte Websites zu beeinflussen. Zu den Schritten zum Erstellen einer Testumgebung geh?ren: Herunterladen und Installieren lokaler Serversoftware (z. B. LocalWP, XAMPP), Erstellen einer Site, Einrichten eines Datenbank- und Administratorkontos, Installation von Themen und Plug-Ins zum Testen; Die Methode zum Kopieren einer formalen Website in eine Testumgebung besteht darin, die Website über das Plug-in zu exportieren, die Testumgebung zu importieren und den Dom?nennamen zu ersetzen. Wenn Sie es verwenden, sollten Sie darauf achten, keine realen Benutzerdaten zu verwenden, nutzlose Daten regelm??ig zu reinigen, den Teststatus zu unterstützen, die Umgebung rechtzeitig zurückzusetzen und die Teamkonfiguration zu vereinen, um die Unterschiede zu verringern.
 So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
Der Schlüssel zur Erstellung eines Gutenberg -Blocks besteht darin, seine Grundstruktur zu verstehen und die Ressourcen vorne und hinterher richtig zu verbinden. 1. Bereiten Sie die Entwicklungsumgebung vor: Installieren Sie lokale WordPress, Node.js und @WordPress/Skripte; 2. Verwenden Sie PHP, um Bl?cke zu registrieren und die Bearbeitung zu definieren und Logik von Bl?cken mit JavaScript anzuzeigen. 3. Erstellen Sie JS -Dateien über NPM, um ?nderungen in Kraft zu setzen. 4. überprüfen Sie, ob der Pfad und die Symbole bei Problemen korrekt sind, oder verwenden Sie Echtzeith?ren mit Build, um eine wiederholte manuelle Zusammenstellung zu vermeiden. Aus diesen Schritten kann ein einfacher Gutenberg -Block Schritt für Schritt implementiert werden.
 So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
In WordPress müssen Sie beim Hinzufügen eines benutzerdefinierten Artikeltyps oder der ?nderung der festen Verbindungsstruktur die Umschreibungsregeln manuell aktualisiert. Zu diesem Zeitpunkt k?nnen Sie die Funktion fLUSH_REWRITE_RULES () über den Code aufrufen, um ihn zu implementieren. 1. Diese Funktion kann dem Thema oder dem Plug-in-Aktivierungshaken hinzugefügt werden, um automatisch zu aktualisieren. 2. Führen Sie bei Bedarf nur einmal aus, z. B. Hinzufügen von CPT, Taxonomie oder ?nderung der Verbindungsstruktur; 3. Vermeiden Sie h?ufige Anrufe, um die Leistung zu vermeiden. 4. Aktualisieren Sie in einer Umgebung mit mehreren Standorten jede Stelle gegebenenfalls separat. 5. Einige Hosting -Umgebungen k?nnen die Speicherung von Regeln einschr?nken. Klicken Sie auf Speichern auf die Seite "Einstellungen> Pinde Links" auf Speichern auf die Aktualisierung, die für nicht automatische Szenarien geeignet ist.
 So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
TosetuprredirectsinwordPressusingThe.htaccessFile, locatetheFileUmyoRSite'srootDirectoryAddRecRecRecrulesabovethe#beginwordpresssection
 Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Verwenden Sie zum Implementieren von Responsive WordPress-Themendesign zun?chst HTML5- und Mobilfunk-Meta-Tags, fügen Sie die Einstellungen für Ansichtsfenster in Header.php hinzu, um sicherzustellen, dass das mobile Terminal korrekt angezeigt wird, und organisieren Sie das Layout mit HTML5-Struktur-Tags. Zweitens verwenden Sie die CSS-Medienabfrage, um eine Stilanpassung unter verschiedenen Bildschirmbreiten zu erreichen, Stile nach dem mobilen Prinzip zu schreiben, und h?ufig verwendete Haltepunkte umfassen 480px, 768px und 1024px; Drittens, verarbeiten Sie elastisch Bilder und Layouts, setzen Sie die maximale Breite: 100% für das Bild und verwenden Sie Flexbox- oder Gitterlayout anstelle von fester Breite. Schlie?lich vollst?ndig durch Browser -Entwickler -Tools und reale Ger?te testen, die Ladeleistung optimieren und die Reaktion sicherstellen
 So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
UsingsMTPForWordPressemailSimProvesDeliverability undRelabilityComparedTothEdEfaultPMAIM () Funktion.1.SmtpAuthenticates withyoReMailServer, reduzierungen.2placement.2
 So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyapisintowordpress, folgt Thesesteps: 1.SelectasuitableAperDoBtaincredentialslikeapikeysoroAuthtokensByregistering und KeepingThemsecure






