Leichte automatische Steuerelemente mit dem HTML5 -Datalisten
Feb 10, 2025 pm 03:18 PM 
In diesem Tutorial werden wir ein tiefes Tauchgang in das wenig verwendete HTML5
Key Takeaways
- Das HTML5 `
- Im Gegensatz zu `
- Browserunterstützung für `
- Das Element `
- Verbesserungen wie AJAX k?nnen in "
Was ist los mit
html5
- Es gibt viele Optionen, wie L?nder oder Jobtitel
- Der Benutzer m?chte seine eigene Option eingeben, die nicht in der Liste steht
Die offensichtliche L?sung ist eine automatische Kontrolle. Auf diese Weise kann der Benutzer einige Zeichen eingeben, was die für eine schnellere Auswahl verfügbaren Optionen einschr?nkt.
Entwickler wenden sich h?ufig an eine der vielen JavaScript-L?sungen, aber eine benutzerdefinierte automatische Kontrolle ist nicht immer erforderlich. Das HTML5
Ihr Land aus einer Liste mit mehr als 200 Optionen ausw?hlen, ist ein idealer Kandidat für eine automatische Kontrolle. Definieren Sie a
<span><span><span><datalist</span> id<span>="countrydata"</span>></span> </span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span> </span> <span><span><span><option</span>></span>?land Islands<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span> </span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span> </span> ...etc... <span><span><span></datalist</span>></span> </span>
Die ID des Datalists kann dann durch ein Listenattribut in jedem Feld
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span> </span> <span><span><span><input</span> type<span>="text"</span> </span></span><span> <span>list<span>="countrydata"</span> </span></span><span> <span>id<span>="country"</span> name<span>="country"</span> </span></span><span> <span>size<span>="50"</span> </span></span><span> <span>autocomplete<span>="off"</span> /></span> </span>
verwirrend ist es am besten, autocomplete = "off" festzulegen. Dies stellt sicher
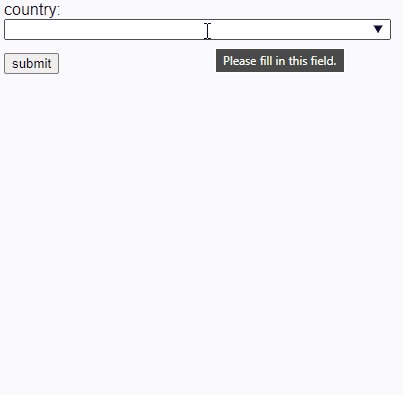
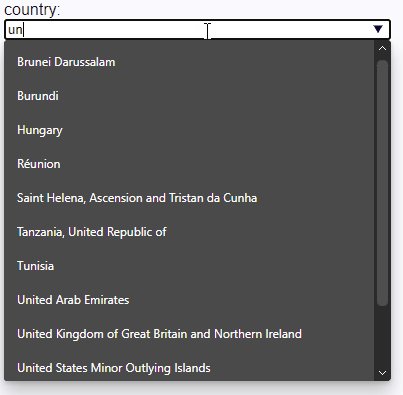
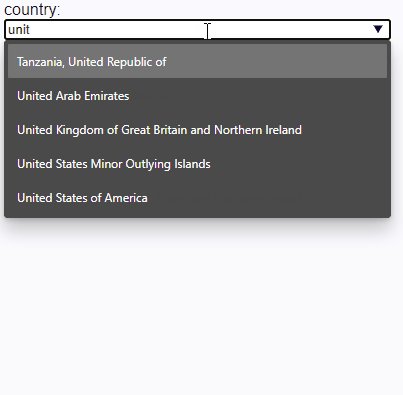
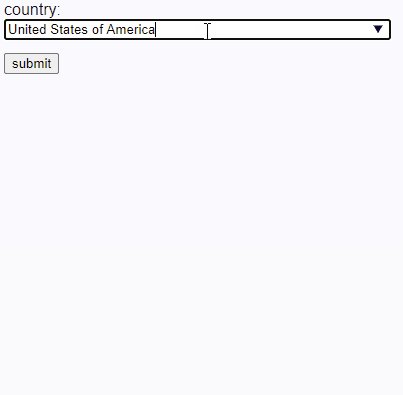
Das Ergebnis: 
Dies ist das Standard -Rendering in Microsoft Edge. Andere Anwendungen implementieren ?hnliche Funktionen, aber das Aussehen unterscheidet sich über Plattformen und Browser hinweg.
Verwenden des Etiketts als Textkind einer
<span><span><span><datalist</span> id<span>="countrydata"</span>></span> </span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span> </span> <span><span><span><option</span>></span>?land Islands<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span> </span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span> </span> ...etc... <span><span><span></datalist</span>></span> </span>
Die Verwendung eines Wertattributs erzeugt identische Ergebnisse:
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span> </span> <span><span><span><input</span> type<span>="text"</span> </span></span><span> <span>list<span>="countrydata"</span> </span></span><span> <span>id<span>="country"</span> name<span>="country"</span> </span></span><span> <span>size<span>="50"</span> </span></span><span> <span>autocomplete<span>="off"</span> /></span> </span>
Hinweis: Der Schlie? /> Schr?gstrich ist in HTML5 optional, obwohl er dazu beitragen k?nnte, Codierungsfehler zu verhindern.
Sie k?nnen auch einen Wert gem?? einer ausgew?hlten Etikett mit einem der folgenden Formate festlegen.
Option 1:
<span><span><span><datalist</span> id<span>="mylist"</span>></span> </span> <span><span><span><option</span>></span>label one<span><span></option</span>></span> </span> <span><span><span><option</span>></span>label two<span><span></option</span>></span> </span> <span><span><span><option</span>></span>label three<span><span></option</span>></span> </span><span><span><span></datalist</span>></span> </span>
Option 2:
<span><span><span><datalist</span> id<span>="mylist"</span>></span> </span> <span><span><span><option</span> value<span>="label one"</span> /></span> </span> <span><span><span><option</span> value<span>="label two"</span> /></span> </span> <span><span><span><option</span> value<span>="label three"</span> /></span> </span><span><span><span></datalist</span>></span> </span>
In beiden F?llen ist das Eingangsfeld auf 1, 2 oder 3 eingestellt, wenn eine gültige Option ausgew?hlt wird, die Benutzeroberfl?che variiert jedoch über Browser:
- Chrome zeigt eine Liste mit dem Wert und dem Etikett. Nur der Wert bleibt, sobald eine Option ausgew?hlt ist.
- Firefox zeigt nur eine Liste mit dem Etikett. Es wechselt auf den Wert, sobald eine Option ausgew?hlt ist.
- Kante zeigt nur den Wert.
Das folgende CodePen -Beispiel zeigt alle Variationen:
Siehe den Stift
html5
Implementierungen werden sich entwickeln, aber ich würde vorerst empfehlen, keinen Wert und Kennzeichnung zu verwenden, da es wahrscheinlich die Benutzer verwirren. (Eine Problemumgehung wird unten er?rtert.)
Das Element
gut unterstützt. 
Es gibt mehrere Implementierungsnotizen, aber sie beeinflussen keinen Einfluss auf die meisten Nutzungen. Das Schlimmste, was passieren k?nnte, ist, dass ein Feld zu einer Standardtexteingabe zurückkehrt.
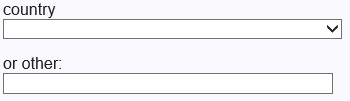
Wenn Sie IE9 und unten unbedingt unterstützen müssen, gibt es ein Fallback -Muster, das in Verbindung mit einer Texteingabe einen Standard
<span><span><span><datalist</span> id<span>="countrydata"</span>></span> </span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span> </span> <span><span><span><option</span>></span>?land Islands<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span> </span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span> </span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span> </span> ...etc... <span><span><span></datalist</span>></span> </span>
Siehe den Stift
html5
In modernen Browsern werden die
In IE9 und unten sind sowohl die (sehr langen)

Beide Werte k?nnen in alten IES eingegeben werden. Ihre Bewerbung muss entweder:
- entscheiden Sie, welches am gültigsten ist oder
- Verwenden Sie eine kleine JavaScript -Funktion, um eine zurückzusetzen, wenn das andere ge?ndert wird
Verwenden von
Chrome-basierte Browser k?nnen auch
-
Eine Eingabe mit dem Typ "Datum". Der Benutzer kann aus einer Reihe von Optionen w?hlen, die als YJJJ-MM-DD-Werte definiert sind, aber in seinem Gebietsschemasformat dargestellt werden.
-
Ein Eingang mit der Art der "Farbe". Der Benutzer kann aus einer Auswahl von Farboptionen w?hlen, die als sechsstellige Hex-Werte definiert sind (dreistellige Werte funktionieren nicht).
-
Ein Eingang mit einer Art "Bereich". Der Schieberegler zeigt Zeckenspuren an, obwohl dies nicht eingeschr?nkt ist, welcher Wert eingegeben werden kann.
Siehe den Stift
html5
Wenn Sie jemals Probleme mit einem -Box ausgew?hlt haben, hatten Sie es einfach!
An
Ich hoffe, diese Situation verbessert sich, aber im Moment wird eine L?sung bei MDN vorgeschlagen, die:
- überschreibt das Standard -Browser -Verhalten
- behandelt die
Das obige ist der detaillierte Inhalt vonLeichte automatische Steuerelemente mit dem HTML5 -Datalisten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;
 CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
Csssmostlycase-unempfindlich, buturlsandfontfamilynamesarecase-sensitiv.1) Eigenschaften und ValueslikeColor: rot; sensitiv.2) URLSMUTMATTHESERVER'SCASE, z.
 Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
AutoPrefixer ist ein Tool, das die Pr?fixe von Anbietern automatisch zu CSS -Attributen basierend auf dem Zielbrowserbereich hinzufügt. 1. Es l?st das Problem, die Pr?fixe mit Fehlern manuell aufrechtzuerhalten. 2. Arbeiten Sie das POSTCSS-Plug-in-Formular durch, analysieren Sie CSS, analysieren Sie Attribute, die vorangestellt werden müssen, und generieren Sie den Code gem?? Konfiguration. 3.. 4. Notizen enthalten nicht manuelles Hinzufügen von Pr?fixen, Konfigurationsaktualisierungen, Pr?fixe nicht alle Attribute, und es wird empfohlen, sie mit dem Pr?prozessor zu verwenden.
 Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANATOMATIONSNUMBERSEctions und.1) usecounter-resettoinitialize, counter-IncrementtoIncrease, und Counter () orcounters () todisplayValues.2) kombinierte withjavascriptfordynamiccontentToEsSureAccurateupdates.
 CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
In CSS sind Selektor- und Attributnamen fallempfindlich, w?hrend Werte, Namen, URLs und benutzerdefinierte Attribute fallempfindlich sind. 1. Die Auswahl- und Attributnamen sind unempfindlich, z. B. Hintergrundfarbe und Hintergrundfarbe sind gleich. 2. Die hexadezimale Farbe im Wert ist fallempfindlich, aber die benannte Farbe ist fallempfindlich, wie rot und rot ist ungültig. 3. Die URLs sind fallsempfindlich und k?nnen zu Ladeproblemen von Dateien führen. 4. Benutzerdefinierte Eigenschaften (Variablen) sind fallempfindlich und Sie müssen auf die Konsistenz des Falles bei der Verwendung achten.
 Fallempfindlichkeit in CSS: Selektoren, Eigenschaften und Werte erl?utert
Jun 19, 2025 am 12:38 AM
Fallempfindlichkeit in CSS: Selektoren, Eigenschaften und Werte erl?utert
Jun 19, 2025 am 12:38 AM
CsSelectorsandPropertyNamesArecase-inemsitiv, w?hrend Valuescanbecase-sensibiledPendingoncontext.1) Selectors wie div'and'div'areequivalent.2) PropertieSuchas'back-background-color'and'background-Color'arteated-theam.3) VactieLKasecasecasecasecasecase-Ensens







