Geo-Targeting-WordPress-Inhalt zur Personalisierung Ihrer Website
Feb 10, 2025 pm 12:11 PM 
Geolocation Orientierung: Der Schlüssel zur Verbesserung der Benutzererfahrung von WordPress -Websites
Geografische Standortorientierungstechnologie verbessert die Benutzererfahrung erheblich, indem die IP -Adresse eines Besucheres identifiziert und ihnen personalisierte Inhalte im Zusammenhang mit der Geolokalisierung bereitgestellt wird. In diesem Artikel wird die Anwendung der Geolokalisierungsorientierung auf WordPress-Websites untersucht und verwandte Plug-Ins und Nutzungsmethoden eingeführt.
Der Charme des personalisierten Inhalts
Die Erfolgsgeschichten von Coca-Cola und Nutella werden durch die Kraft personalisierter Inhalte vollst?ndig demonstriert. Heute erwarten Benutzer, dass die Website -Inhalte nach ihrer eigenen Situation angepasst werden, und die Geolokationsorientierung ist ein effektiver Weg, um dieses Ziel zu erreichen.
Was ist Geolokalisierungsorientierung?
Geolocation -Orientierung bezieht sich auf die Technologie, in der eine Website spezifische Inhalte basiert, die auf dem geografischen Standort des Besuchers basieren (normalerweise ein Land oder eine Stadt). Diese Technologie ist seit langem in wichtigen Websites wie Googles Suchergebnisse, personalisierten Empfehlungen von Amazon und der lokalen W?hrungsanzeige von Ebay weit verbreitet.

Besucherstandorte mit Google Analytics
analysierenGoogle Analytics kann Ihnen helfen, den geografischen Standort Ihrer Besucher zu verstehen. Melden Sie sich bei Google Analytics an, in die Zielgruppe & GT; demografisch & gt; Geolocation & GT; Diese Daten helfen Ihnen dabei, effektivere personalisierte Inhaltsstrategien zu entwickeln.
Verwenden Sie die Geolocation -Orientierung in WordPress
Folgendes ist ein einfaches Beispiel: Verschiedene Begrü?ungsnachrichten werden nach dem Land des Besuchers angezeigt.
Schritt 1: Installieren Sie das Plug-In
Wir werden mehrere WordPress -Plugins verwenden, um dieses Beispiel zu implementieren:
- benutzerdefinierte Inhalte nach Land: Inhalte auf der Grundlage des Ortes des Besuchers anzeigen oder ausblenden.
- Widgets auf Seiten: Fügen Sie Widgets auf der Seite hinzu.
- Shortcode -Widget: Verwenden Sie die Kurzcodes bequem.
Schritt 2: Erstellen Sie ein benutzerdefiniertes Widget
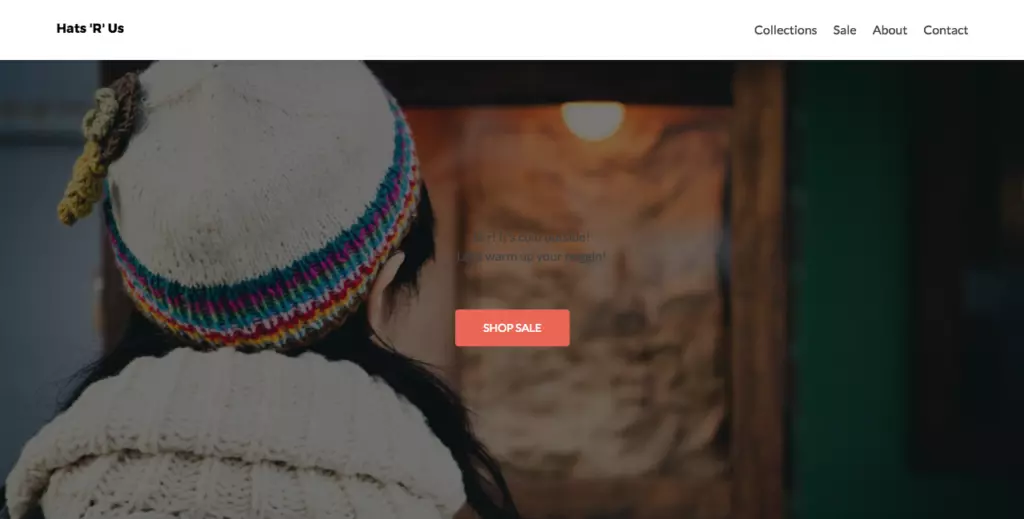
In diesem Beispiel verwenden wir das Thema Zerif Lite. ?ndern Sie zun?chst das Thema: Ersetzen Sie das Titelbild, entfernen Sie die grüne Schaltfl?che und ?ndern Sie den rot -Schaltfl?chentext. Verwenden Sie dann Widgets auf Seiten, um ein benutzerdefiniertes Widget mit dem Namen "Header Widget" zu erstellen und seinen Shortcode zu kopieren. Ersetzen Sie in der Themendatei (z. B. big_title.php) zerif_big_title_text_trigger(); durch widgets_on_template("header_widget");.
Schritt 3: Fügen Sie einen kurzen Code hinzu, um eine benutzerdefinierte Begrü?ungsnachricht
anzuzeigenAktivieren Sie die Option "Inhalt nach Landfunktion aktivieren" der benutzerdefinierten Inhalte nach Country-Plug-In. Fügen Sie im Erscheinungswidget das Shortcode -Widget zu "Header_Widget" hinzu. Fügen Sie den folgenden kurzen Code ein:
<code>[CBC show="y" country="au"]Brr! It’s cold outside!<br>Let’s warm up your noggin![/CBC] [CBC show="n" country="au"]Looking for a great hat? <br>Sale on now![/CBC]</code>

Der erste Shortcode zeigt "Brr! Es ist kalt drau?en!"
Schritt 4: CSS -Stil
hinzufügenStil unter Verwendung des Klassennamens, der vom benutzerdefinierten Inhalt nach Country -Plugin bereitgestellt wird, zum Beispiel:
<code>.cbc_content {
color:#ffffff;
font-size:80px;
}</code>

Andere Geolocation-Orientierungs-Plug-Ins
Zus?tzlich zu benutzerdefinierten Inhalten nach Land gibt es viele andere kostenlose und bezahlte Geolokalisierungs-Plug-Ins wie Geolify, Geo My WordPress, WP Geo, Geo My WP, GeoIP-Erkennung, Geotargeting Lite und Geotargeting WP usw. .
Zusammenfassung
Geografische Standortorientierung ist eine effektive M?glichkeit, die Benutzererfahrung von WordPress -Websites zu verbessern. Durch die Verwendung der richtigen Plug-Ins k?nnen Sie problemlos eine personalisierte Inhaltspr?sentation erzielen und die Benutzereinspeise und die Conversion-Raten erh?hen.


FAQ
(Der FAQ -Teil wird hier weggelassen, da er mit dem ursprünglichen Inhalt stark dupliziert wird. Um Redundanz zu vermeiden, werde ich es hier nicht wiederholen.)
Das obige ist der detaillierte Inhalt vonGeo-Targeting-WordPress-Inhalt zur Personalisierung Ihrer Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
So verwenden Sie Git mit WordPress
Jun 26, 2025 am 12:23 AM
Bei der Verwaltung von WordPress -Projekten mit Git sollten Sie nur Themen, benutzerdefinierte Plugins und Konfigurationsdateien in der Versionskontrolle einbeziehen. Richten Sie .Gitignore -Dateien ein, um Upload -Verzeichnisse, Caches und sensible Konfigurationen zu ignorieren. Verwenden Sie Webhooks- oder CI -Tools, um die automatische Bereitstellung zu erreichen, und achten Sie auf die Datenbankverarbeitung. Verwenden Sie Zwei-Branch-Richtlinien (Haupt-/Entwicklung) für die kollaborative Entwicklung. Dies kann Konflikte vermeiden, die Sicherheit gew?hrleisten und die Zusammenarbeit und die Effizienz der Bereitstellung verbessern.
 So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
So erstellen Sie einen einfachen Gutenberg -Block
Jun 28, 2025 am 12:13 AM
Der Schlüssel zur Erstellung eines Gutenberg -Blocks besteht darin, seine Grundstruktur zu verstehen und die Ressourcen vorne und hinterher richtig zu verbinden. 1. Bereiten Sie die Entwicklungsumgebung vor: Installieren Sie lokale WordPress, Node.js und @WordPress/Skripte; 2. Verwenden Sie PHP, um Bl?cke zu registrieren und die Bearbeitung zu definieren und Logik von Bl?cken mit JavaScript anzuzeigen. 3. Erstellen Sie JS -Dateien über NPM, um ?nderungen in Kraft zu setzen. 4. überprüfen Sie, ob der Pfad und die Symbole bei Problemen korrekt sind, oder verwenden Sie Echtzeith?ren mit Build, um eine wiederholte manuelle Zusammenstellung zu vermeiden. Aus diesen Schritten kann ein einfacher Gutenberg -Block Schritt für Schritt implementiert werden.
 So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
So verwenden Sie die WordPress -Testumgebung
Jun 24, 2025 pm 05:13 PM
Verwenden Sie WordPress-Testumgebungen, um die Sicherheit und Kompatibilit?t neuer Funktionen, Plug-Ins oder Themen zu gew?hrleisten, bevor sie offiziell gestartet werden, und vermeiden Sie es, echte Websites zu beeinflussen. Zu den Schritten zum Erstellen einer Testumgebung geh?ren: Herunterladen und Installieren lokaler Serversoftware (z. B. LocalWP, XAMPP), Erstellen einer Site, Einrichten eines Datenbank- und Administratorkontos, Installation von Themen und Plug-Ins zum Testen; Die Methode zum Kopieren einer formalen Website in eine Testumgebung besteht darin, die Website über das Plug-in zu exportieren, die Testumgebung zu importieren und den Dom?nennamen zu ersetzen. Wenn Sie es verwenden, sollten Sie darauf achten, keine realen Benutzerdaten zu verwenden, nutzlose Daten regelm??ig zu reinigen, den Teststatus zu unterstützen, die Umgebung rechtzeitig zurückzusetzen und die Teamkonfiguration zu vereinen, um die Unterschiede zu verringern.
 So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
So schreiben Sie Regeln programmatisch um
Jun 27, 2025 am 12:21 AM
In WordPress müssen Sie beim Hinzufügen eines benutzerdefinierten Artikeltyps oder der ?nderung der festen Verbindungsstruktur die Umschreibungsregeln manuell aktualisiert. Zu diesem Zeitpunkt k?nnen Sie die Funktion fLUSH_REWRITE_RULES () über den Code aufrufen, um ihn zu implementieren. 1. Diese Funktion kann dem Thema oder dem Plug-in-Aktivierungshaken hinzugefügt werden, um automatisch zu aktualisieren. 2. Führen Sie bei Bedarf nur einmal aus, z. B. Hinzufügen von CPT, Taxonomie oder ?nderung der Verbindungsstruktur; 3. Vermeiden Sie h?ufige Anrufe, um die Leistung zu vermeiden. 4. Aktualisieren Sie in einer Umgebung mit mehreren Standorten jede Stelle gegebenenfalls separat. 5. Einige Hosting -Umgebungen k?nnen die Speicherung von Regeln einschr?nken. Klicken Sie auf Speichern auf die Seite "Einstellungen> Pinde Links" auf Speichern auf die Aktualisierung, die für nicht automatische Szenarien geeignet ist.
 So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
So richten Sie Weiterleitungen in WordPress htaccess ein
Jun 25, 2025 am 12:19 AM
TosetuprredirectsinwordPressusingThe.htaccessFile, locatetheFileUmyoRSite'srootDirectoryAddRecRecRecrulesabovethe#beginwordpresssection
 So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
So senden Sie E -Mails von WordPress mit SMTP
Jun 27, 2025 am 12:30 AM
UsingsMTPForWordPressemailSimProvesDeliverability undRelabilityComparedTothEdEfaultPMAIM () Funktion.1.SmtpAuthenticates withyoReMailServer, reduzierungen.2placement.2
 Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Wie man ein WordPress -Thema reagiert
Jun 28, 2025 am 12:14 AM
Verwenden Sie zum Implementieren von Responsive WordPress-Themendesign zun?chst HTML5- und Mobilfunk-Meta-Tags, fügen Sie die Einstellungen für Ansichtsfenster in Header.php hinzu, um sicherzustellen, dass das mobile Terminal korrekt angezeigt wird, und organisieren Sie das Layout mit HTML5-Struktur-Tags. Zweitens verwenden Sie die CSS-Medienabfrage, um eine Stilanpassung unter verschiedenen Bildschirmbreiten zu erreichen, Stile nach dem mobilen Prinzip zu schreiben, und h?ufig verwendete Haltepunkte umfassen 480px, 768px und 1024px; Drittens, verarbeiten Sie elastisch Bilder und Layouts, setzen Sie die maximale Breite: 100% für das Bild und verwenden Sie Flexbox- oder Gitterlayout anstelle von fester Breite. Schlie?lich vollst?ndig durch Browser -Entwickler -Tools und reale Ger?te testen, die Ladeleistung optimieren und die Reaktion sicherstellen
 So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
So integrieren Sie APIs von Drittanbietern in WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyapisintowordpress, folgt Thesesteps: 1.SelectasuitableAperDoBtaincredentialslikeapikeysoroAuthtokensByregistering und KeepingThemsecure






