
Dieser Artikel ist aus Tiffanys neuem Buch "CSS Master, Second Edition" ausgew?hlt. Wir werden zwei CSS -Benennungsmethoden untersuchen. Beide Methoden wurden erstellt, um den Entwicklungsprozess für gro?e Websites und gro?e Teams zu verbessern. Sie k?nnen entweder entweder ausw?hlen oder es je nach sich selbst mischen. Der Zweck, sie vorzustellen, besteht darin, Ihnen zu helfen, über M?glichkeiten nachzudenken, Ihre eigenen CSS zu schreiben.
Schlüsselpunkte
- BEM (Blockelementmodifier) ??ist eine CSS-Methodik, die Entwickler dazu ermutigt, eine Website als Sammlung wiederverwendbarer Komponentenbl?cke zu betrachten. Es bietet ein klares Namenssystem, mit dem es einfacher ist, die Beziehungen zwischen verschiedenen Teilen der Website zu verstehen, insbesondere für gro?e Entwicklungsteams. Im Gegensatz dazu konzentriert sich Atomic CSS auf die Erstellung hochkar?tiger, wiederverwendbarer Stile, anstatt Regels?tze für jede Komponente zu erstellen. Es reduziert bestimmte Konflikte und erm?glicht eine schnelle Entwicklung der HTML -Komponenten. Es ist jedoch besser für kleine Teams oder einzelne Entwickler geeignet.
- BEM- und Atom -CSS k?nnen zusammen verwendet werden, um die Struktur von BEM mit der Wiederverwendbarkeit von Atom -CSS zu kombinieren. Dies kann eine hoch organisierte und leicht zu verwaltende CSS -Codebasis erzeugen.
- Obwohl sie Vorteile haben, sind sowohl BEM- als auch Atomic -CSS m?glicherweise nicht nützlich in Situationen, in denen Entwickler keine vollst?ndige Kontrolle über die Tags haben (z. B. die Verwendung von CMS). In diesem Fall müssen Entwickler m?glicherweise langwierige und bestimmte Selektoren verwenden, um ihre Ziele zu erreichen.
BEM oder Blockelementmodifier ist eine Methodik, ein Namenssystem und eine Reihe verwandter Tools. Bem wurde in Yandex geboren und zielt darauf ab, von gro?en Entwicklungsteams schnell zu entwickeln. In diesem Abschnitt konzentrieren wir uns auf Konzepte und Namenssysteme. Die BEM -Methodik ermutigt Designer und Entwickler, eine Website als Sammlung wiederverwendbarer Komponenten
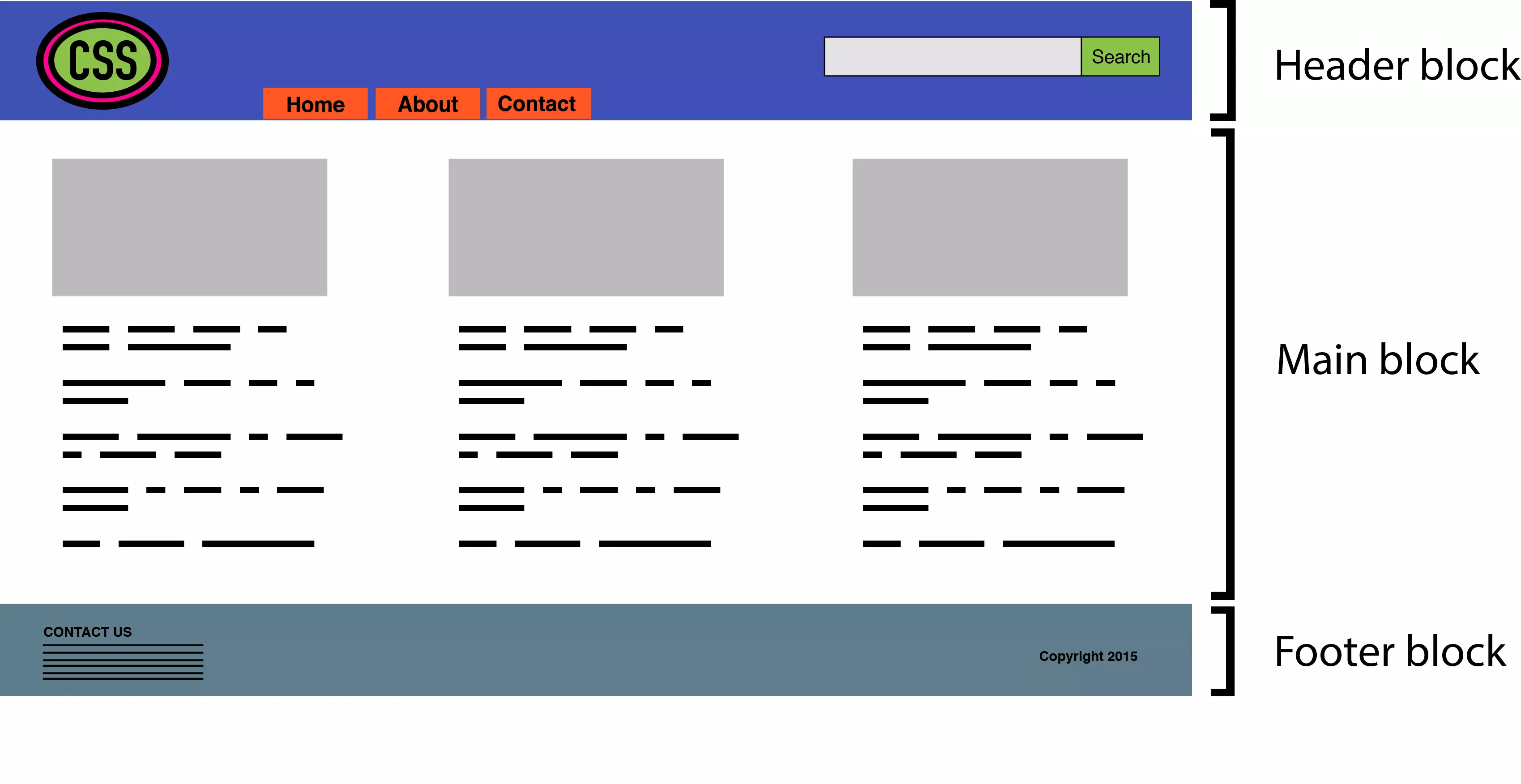
Bl?cke zu betrachten, die gemischt und zum Erstellen von Schnittstellen angepasst werden k?nnen. Bl?cke sind nur ein Teil des Dokuments, z. B. die Titel, die Fu?zeile oder die Seitenleiste, wie in der folgenden Abbildung gezeigt. Vielleicht verwirrend bezieht sich "Block" hier auf das HTML -Snippet, das eine Seite oder Anwendung ausmacht.


Das
Element ist Teil eines Blocks, der eine bestimmte Funktion ausführt. Elemente h?ngen vom Kontext ab: Sie machen nur im Kontext des Blocks, zu dem sie geh?ren, Sinn.
beispielsweise enth?lt ein Suchformularblock Texteingangselemente und die Schaltfl?chenelemente, wie in der folgenden Abbildung gezeigt. (Aus Gründen der Klarheit verwenden wir "Elemente" im Sinne von Designelementen, nicht im Sinne von HTML -Elementen.)

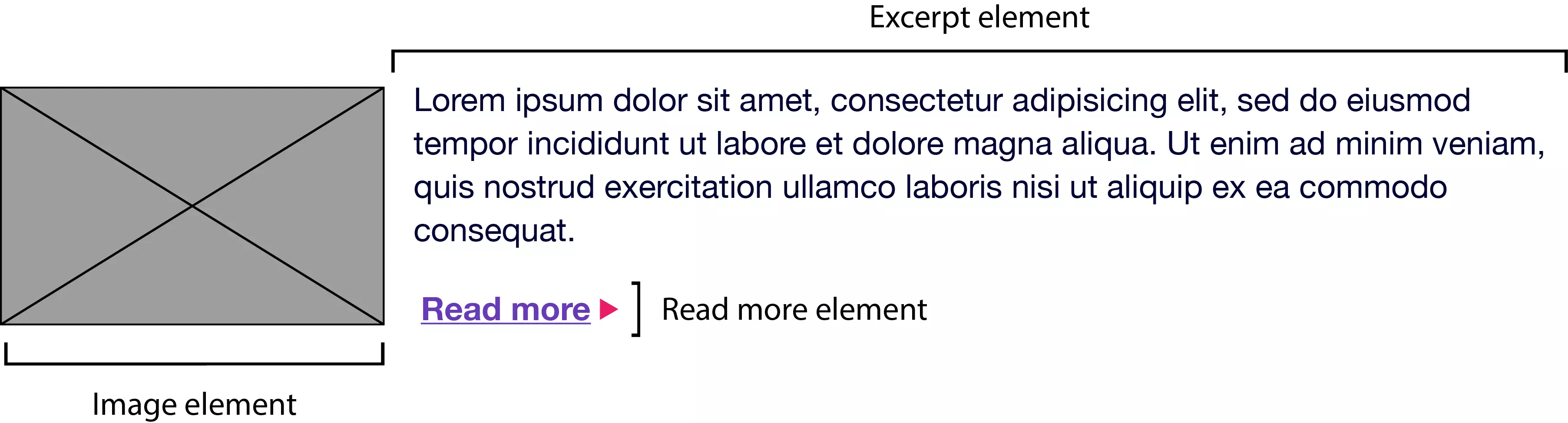
Andererseits kann der Hauptinhaltsblock einen Artikellistenblock haben. Dieser Post -List -Block kann eine Reihe von Post -Promotion -Bl?cken enthalten. Jeder Artikel -Promotion -Block kann Bilder, Auszüge und "Weitere" Elemente enthalten, wie unten gezeigt.

Bl?cke und Elemente zusammen bilden die Grundlage der BEM -Namenskonvention. Nach BEM -Regeln:
- Blocknamen müssen in einem Projekt eindeutig sein
- Elementnamen müssen in einem Block eindeutig sein Varianten von
- Bl?cken - beispielsweise Suchfelder mit dunklen Hintergründen - sollten Modifikatoren in Klassennamen hinzufügen
Blocknamen und Elementnamen werden normalerweise durch doppelte Unterstriche getrennt (.Block__Element). Block- und Elementnamen werden normalerweise durch doppelte Bindestriche mit Modifikatornamen (z. Hier ist der BEM -Aussehen, als würde man das Suchformular Beispiel verwenden:
<div class="search"> <label for="s" class="search__label">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit">Search</button> </div>
Varianten dieser Form mit einem dunklen Hintergrund k?nnen die folgenden Tags verwenden:
<div class="search search--inverse"> <label for="s" class="search__label search__label--inverse">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit search__submit--inverse">Search</button> </div>
Unser CSS mag so aussehen:
.search {
color: #333;
}
.search--inverse {
color: #fff;
background: #333;
}
.search__submit {
background: #333;
border: 0;
color: #fff;
height: 2rem;
display: inline-block;
}
.search__submit--inverse {
color: #333;
background: #ccc;
}
In unseren Tags und CSS suchen Sie-Inverse und Search__label-Inverse die Klassennamen, die an verbunden sind. Sie sind keine Alternativen zur Suche und Suche __label. Der Klassenname ist der einzige Auswahltyp, der im BEM -System verwendet wird. Unterentscheidende und Nachkommen k?nnen verwendet werden, aber Nachkommen sollten auch Klassennamen sein. Element- und ID -Selektoren sind verboten. Die Durchsetzung der Einzigartigkeit von Block- und Elementnamen verhindert auch Benennungskonflikte, was zu einem Problem im Team werden kann. Diese Methode hat mehrere Vorteile:
- Neue Teammitglieder k?nnen leicht Markierungen und CSS lesen und ihr Verhalten verstehen
- Hinzufügen von mehr Entwicklern kann die Teamproduktivit?t verbessern
- Konsequente Benennung verringert die M?glichkeit von Klassennamenkonflikten und Nebenwirkungen
- CSS ist unabh?ngig von Markup
- CSS ist sehr wiederverwendbar
- Der Inhalt von
Atomic CSS
Wenn BEM der Branchen -Liebling ist, dann ist Atomic CSS der Rebell. Yahoo's Thierry Kobleentz nannte und erkl?rte Atomic CSS in seinem Artikel "herausfordernde CSS Best Practices" von 2013, der eine kompakte Bibliothek von Klassennamen verwendet. Diese Klassennamen werden normalerweise abgekürzt und sind nicht mit dem, was sie auswirken, nicht in Kontakt. In einem Atomic CSS -System k?nnen Sie wissen, welche Klassennamen dies tun. Es gibt jedoch keine Beziehung zwischen Klassennamen (zumindest die Klassennamen, die im Stylesheet verwendet werden) und Inhaltstyp. Verwenden wir ein Beispiel, um zu veranschaulichen. Hier finden Sie eine Reihe von Regeln, die wir in dem, was wir als traditionelle CSS -Architekturen bezeichnen, aufrufen. Diese Regels?tze verwenden den Klassennamen, der den Inhalt ihrer Anwendung beschreibt - das globale Nachrichtenfeld und den Stil des Erfolgs, der Warnung und der Fehlermeldungsfelder:
<div class="search"> <label for="s" class="search__label">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit">Search</button> </div>
Um ein Fehlermeldungsfeld zu erstellen, müssen wir dem Klassenattribut des Elements sowohl MSG- als auch MSG-Error-Klassennamen hinzufügen:
<div class="search search--inverse"> <label for="s" class="search__label search__label--inverse">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit search__submit--inverse">Search</button> </div>
Vergleichen wir es mit einem Atomsystem, bei dem jede Deklaration zu einer eigenen Klasse wird:
.search {
color: #333;
}
.search--inverse {
color: #fff;
background: #333;
}
.search__submit {
background: #333;
border: 0;
color: #fff;
height: 2rem;
display: inline-block;
}
.search__submit--inverse {
color: #333;
background: #ccc;
}
Dies ist mehr CSS. Lassen Sie uns nun unsere Fehlermeldungskomponente neu erstellen. Mit Atomic CSS wird unser Tag:
.msg {
background-color: #a6d5fa;
border: 2px solid #2196f3;
border-radius: 10px;
font-family: sans-serif;
padding: 10px;
}
.msg-success {
background-color: #aedbaf;
border: 2px solid #4caf50;
}
.msg-warning {
background-color: #ffe8a5;
border-color: #ffc107;
}
.msg-error {
background-color: #faaaa4;
border-color: #f44336;
}
unsere Markierungen sind auch l?nger. Aber was passiert, wenn wir eine Warnmeldungskomponente erstellen?
<p class="msg msg-error">An error occurred.</p>
Die beiden Klassennamen haben sich ge?ndert: BG-D und BC-D werden durch BG-C und BC-C ersetzt. Wir haben fünf Regels?tze wiederverwendet. Erstellen wir nun eine Schaltfl?che:
.bg-a {
background-color: #a6d5fa;
}
.bg-b {
background-color: #aedbaf;
}
.bg-c {
background-color: #ffe8a5;
}
.bg-d {
background-color: #faaaa4;
}
.bc-a{
border-color: #2196f3;
}
.bc-b {
border-color: #4caf50;
}
.bc-c {
border-color: #ffc107;
}
.bc-d {
border-color: #f44336;
}
.br-1x {
border-radius: 10px;
}
.bw-2x {
border-width: 2px;
}
.bss {
border-style: solid;
}
.sans {
font-style: sans-serif;
}
.p-1x {
padding: 10px;
}
Hey! Hier verwenden wir vier Regels?tze wieder und vermeiden es, unseren Stylesheets mehr Regeln hinzuzufügen. In einer leistungsstarken Atom -CSS -Architektur müssen neue HTML -Komponenten (z. B. die Post -Side -Sekte) hinzugefügt werden (obwohl in der Realit?t m?glicherweise mehr hinzugefügt wird). Atomic CSS ist ein bisschen wie die Verwendung von Dienstprogrammklassen in CSS, erreicht jedoch seine Grenze. Insbesondere:
- Halten Sie CSS pr?zise, ??indem Sie hochfeink?rnige, stark wiederverwendbare Stile erstellen, anstatt Regels?tze für jede Komponente zu erstellen
- reduzieren spezifische Konflikte durch Verwendung niedriger spezifischer Selektorsysteme stark
- Sobald der Anfangsregelsatz definiert ist, kann eine schnelle Entwicklung der HTML -Komponenten durchgeführt werden
Atomic CSS ist jedoch nicht ohne Kontroversen.
Argumente gegen Atomic CSS
Atomic CSS l?uft im Widerspruch zu fast allem, was wir über das Schreiben von CSS lernen. Es fühlt sich fast so schlimm an wie das Einfügen von Stilattributen überall. Tats?chlich ist eine der Hauptkritikpunkte der Atomic CSS -Methodik, dass sie die Grenze zwischen Inhalt und Pr?sentation verwischt. Wenn Sie ein Element nach links schweben und einen Rand von zehn Pixeln hinzufügen, was sollten Sie dann tun, wenn wir nicht mehr wollen, dass das Element nach links schwebt? Eine Antwort besteht natürlich darin, die FL -Klasse aus unserem Element zu entfernen. Aber jetzt ?ndern wir die HTML. Der gesamte Grund für die Verwendung von CSS besteht darin, die Tags von der Demonstration unberührt zu halten und umgekehrt. (Wir k?nnen dies auch l?sen, indem wir die .fl {float: links;} Regel aus dem Stylesheet entfernen, obwohl dies jedes Element mit dem Klassennamen fl. FL.) Dennoch kann die Aktualisierung von HTML der Einfachheit halber der kleine Preis sein, der gezahlt wird CSS. In Kobleentz 'ursprünglichem Artikel verwendete er Klassennamen wie .M-10 (Margin: 10px) und .p-10 (Polsterung: 10px). Das Problem mit dieser Namenskonvention sollte offensichtlich sein. Wenn Sie zu einem Fünf-Pixel- oder 20-Pixel-Rand wechseln, müssen wir unser CSS und html aktualisieren, da der Klassenname ansonsten seinen Effekt nicht genau beschreibt. Unter Verwendung von Klassennamen wie P-1x, wie in diesem Abschnitt beschrieben, l?st dieses Problem. Der 1x -Teil des Klassennamens repr?sentiert das Verh?ltnis, nicht die definierte Anzahl von Pixeln. Wenn die Basispolsterung fünf Pixel (d. H. .P-1x {Padding: 5px;}) betr?gt, setzt .P-2x die zehn Pixelpolsterung. Ja, dies beschreibt die Arbeiten mit Namensnamen nicht ganz, aber es bedeutet auch, dass wir das CSS ?ndern k?nnen, ohne HTML zu aktualisieren und keine irreführenden Klassennamen zu erstellen. Die Atomic CSS -Architektur hindert uns nicht daran, den Klassennamen zu verwenden, der den Inhalt in unseren Tags beschreibt. Sie k?nnen weiterhin .button-close oder .Accordion-Trigger zu Ihrem Code hinzufügen. Für JavaScript- und DOM -Operationen sind solche Klassennamen tats?chlich vorzuziehen.
BEM- und Atom -CSS
BEM funktioniert am besten, wenn eine gro?e Anzahl von Entwicklern parallel CSS- und HTML -Module bauen. Es hilft, Fehler und Fehler zu verhindern, die von gro?en Teams erstellt wurden. Es skaliert gut, teilweise, weil die Namenskonvention beschreibend und vorhersehbar ist. BEM ist nicht nur für gro?e Teams geeignet, sondern auch für gro?e Teams. Atomic CSS funktioniert besser, wenn ein kleines Team oder ein Ingenieur für die Entwicklung einer Reihe von CSS -Regeln verantwortlich ist, und ein gr??eres Team baut eine vollst?ndige HTML -Komponente auf. Mit Atomic CSS k?nnen Entwickler einfach den Style Guide - oder den CSS -Quellcode - betrachten, um die von einem bestimmten Modul erforderliche Klassennamen zu bestimmen. Erfahren Sie, wann Sie Ihren eigenen Weg gehen k?nnen
In der Praxis kann Ihr CSS eine Mischung aus mehreren Methoden enthalten. Zus?tzlich zu den Namen der Versorgungsklassen, die das Layout beeinflussen, haben Sie m?glicherweise auch einige Klassennamen, die Inhalte oder Komponenten beschreiben. Wenn Sie die vollst?ndige Kontrolle über das Tag (z. B. mit CMS unter Verwendung von CMS) haben, kann keine dieser Methoden nützlich sein. M?glicherweise müssen Sie sogar langwierige und bestimmte Selektoren verwenden, um das zu erreichen, was Sie wollen.
FAQs über die CSS -Architektur: BEM und Atomic CSS
Was ist der Hauptunterschied zwischen BEM und Atomic CSS?
BEM (Bl?cke, Elemente, Modifikatoren) und Atom -CSS sind beide Methoden zum Organisieren und Aufbau von CSS -Code. BEM konzentriert sich auf eine Namenskonvention, die CSS leichter zu lesen und zu verstehen macht. Es unterteilt das Design in Bl?cke, Elemente und Modifikatoren, um klare, strenge Beziehungen zwischen CSS und HTML zu schaffen. Bei Atomic CSS hingegen handelt es sich um das Schreiben kleiner einzelner CSS-Klassen, die visuelle Funktionen widerspiegeln. Es f?rdert die Wiederverwendbarkeit und zielt darauf ab, die Codemenge zu verringern.
Wie verbessert BEM die Skalierbarkeit von CSS?
BEM verbessert die Skalierbarkeit von CSS, indem sie klare und strenge Beziehungen zwischen CSS und HTML herstellen. Es verwendet spezifische Namenskonventionen, um das Verst?ndnis der Beziehungen zwischen verschiedenen Elementen zu erleichtern. Dies erleichtert den Code zu verwalten und zu skalieren, da es einfacher ist, neue Funktionen hinzuzufügen oder vorhandene Funktionen zu ?ndern, ohne etwas zu brechen.
Kann ich gleichzeitig BEM- und Atom -CSS verwenden?
Ja, BEM- und Atom -CSS k?nnen gleichzeitig verwendet werden. Einige Entwickler haben festgestellt, dass die Kombination dieser beiden Ans?tze das Beste aus beiden Welten erreichen kann. Die strenge Namenskonvention von BEM kann zum Aufbau von CSS verwendet werden, w?hrend die Einzelpur-Klasse von Atom-CSS verwendet werden kann, um ein einzelnes Element zu stylen. Diese Kombination kann eine hoch organisierte und leicht zu machende CSS-Codebasis erzeugen.
Was sind die Vorteile der Verwendung von Atom -CSS?
Atomic CSS bietet viele Vorteile. Es f?rdert die Wiederverwendbarkeit, die die Menge an CSS, die Sie schreiben müssen, erheblich reduzieren k?nnen. Es verbessert auch die Designkonsistenz, da dieselbe Klasse für verschiedene Komponenten verwendet wird. Darüber hinaus k?nnen Atomic CSS Ihre Stylesheets leichter zu verwalten und zu verstehen, da jede Klasse einen einzigen, genau definierten Zweck hat.
Wie geht BEM mit CSS -Spezifit?tsproblemen um?
BEM hilft bei Problemen der CSS -Spezifit?t, indem sie Entwickler ermutigt, Klassenauswahlern anstelle von ID -Selektoren zu verwenden. Dies führt zu einer Konsistenz der Spezifit?t im gesamten Projekt und erleichtert es, bei Bedarf die Abdeckung von Stilen zu erleichtern. Darüber hinaus zeigt die Namenskonvention von BEM eindeutig, welche Elemente miteinander verbunden sind, wodurch die M?glichkeit unerwarteter Stilkonflikte verringert werden.
Ist Atomic CSS für gro?e Projekte geeignet?
Ja, Atomic CSS ist für gro?e Projekte geeignet. Die Fokussierung auf Wiederverwendbarkeit und Einzelpur-Klassen kann dazu beitragen, CSS zu behalten, selbst wenn die Projekte weiter wachsen. Es erfordert jedoch einen strengen Ansatz, um sicherzustellen, dass Klassen konsistent und aussagekr?ftig sind.
Wie hilft BEM in der Teamarbeit?
Die klare und strikte Namenskonvention von BEM erleichtert den Teammitgliedern den CSS -Code, wenn sie dem Projekt beitreten. Dies verbessert die Zusammenarbeit, da Entwickler den von anderen verfassten Code leicht verstehen und ?ndern k?nnen.Was sind die potenziellen Nachteile der Verwendung von Atom -CSS?
Ein potenzieller Nachteil von Atom -CSS ist, dass es zu einer gro?en Anzahl von Klassen in HTML führen kann. Dies kann HTML schwerer zu lesen und zu verstehen. Darüber hinaus erfordert Atomic CSS einen strengen Ansatz, um sicherzustellen, dass Klassen konsistent und aussagekr?ftig sind.
Wie kann ich BEM in meinem Projekt implementieren?
Um BEM zu implementieren, müssen Sie das Design in Bl?cke, Elemente und Modifikatoren unterteilen. Verwenden Sie dann die Namenskonvention des BEM, um Ihre CSS -Klasse zu benennen. Dies erzeugt eine klare Beziehung zwischen Ihrem CSS und HTML, sodass Ihr Code leichter zu lesen und zu warten.
Kann ich BEM- oder Atom -CSS mit CSS -Pr?prozessoren wie Sass oder weniger verwenden?
Ja, sowohl BEM- als auch Atom -CSS k?nnen mit CSS -Pr?prozessoren wie SASS oder weniger verwendet werden. Diese Pr?prozessoren k?nnen das Management von CSS erleichtern und passen gut zu den organisatorischen Prinzipien von BEM und Atomic CSS.
Das obige ist der detaillierte Inhalt vonCSS-Architektur: Block-Element-Modifier (BEM) und Atomic CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;
 CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
Csssmostlycase-unempfindlich, buturlsandfontfamilynamesarecase-sensitiv.1) Eigenschaften und ValueslikeColor: rot; sensitiv.2) URLSMUTMATTHESERVER'SCASE, z.
 Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
AutoPrefixer ist ein Tool, das die Pr?fixe von Anbietern automatisch zu CSS -Attributen basierend auf dem Zielbrowserbereich hinzufügt. 1. Es l?st das Problem, die Pr?fixe mit Fehlern manuell aufrechtzuerhalten. 2. Arbeiten Sie das POSTCSS-Plug-in-Formular durch, analysieren Sie CSS, analysieren Sie Attribute, die vorangestellt werden müssen, und generieren Sie den Code gem?? Konfiguration. 3.. 4. Notizen enthalten nicht manuelles Hinzufügen von Pr?fixen, Konfigurationsaktualisierungen, Pr?fixe nicht alle Attribute, und es wird empfohlen, sie mit dem Pr?prozessor zu verwenden.
 Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANATOMATIONSNUMBERSEctions und.1) usecounter-resettoinitialize, counter-IncrementtoIncrease, und Counter () orcounters () todisplayValues.2) kombinierte withjavascriptfordynamiccontentToEsSureAccurateupdates.
 CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
In CSS sind Selektor- und Attributnamen fallempfindlich, w?hrend Werte, Namen, URLs und benutzerdefinierte Attribute fallempfindlich sind. 1. Die Auswahl- und Attributnamen sind unempfindlich, z. B. Hintergrundfarbe und Hintergrundfarbe sind gleich. 2. Die hexadezimale Farbe im Wert ist fallempfindlich, aber die benannte Farbe ist fallempfindlich, wie rot und rot ist ungültig. 3. Die URLs sind fallsempfindlich und k?nnen zu Ladeproblemen von Dateien führen. 4. Benutzerdefinierte Eigenschaften (Variablen) sind fallempfindlich und Sie müssen auf die Konsistenz des Falles bei der Verwendung achten.
 Was ist die Funktion conicgradient ()?
Jul 01, 2025 am 01:16 AM
Was ist die Funktion conicgradient ()?
Jul 01, 2025 am 01:16 AM
Theconic-Gradient () FunctionincsScreateScircular GradecentStroTRotateColorStopsaroundAcentralPoint.1.ISISIDEALFORPieCharts, Fortschrittsindikatoren, Farbw?sche und DecorativeBackgrounds.2







