 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Verbessern Sie die Benutzererfahrung von Formularen mit CSS: Echtzeit-Feedback-Techniken für eine bessere Benutzerinteraktion
Verbessern Sie die Benutzererfahrung von Formularen mit CSS: Echtzeit-Feedback-Techniken für eine bessere Benutzerinteraktion
Verbessern Sie die Benutzererfahrung von Formularen mit CSS: Echtzeit-Feedback-Techniken für eine bessere Benutzerinteraktion
Jan 08, 2025 pm 04:10 PMFormular-Feedback in Echtzeit mit CSS-Pseudoklassen: Ein benutzerfreundlicher Ansatz
Haben Sie genug von klobigen Formularvalidierungsnachrichten? Lassen Sie uns das Benutzererlebnis mit CSS-Pseudoklassen für sofortiges, intuitives Feedback verbessern. In diesem Artikel wird gezeigt, wie Sie mithilfe von CSS reaktionsf?higere und benutzerfreundlichere Formulare erstellen.
Erste Schritte: Voraussetzungen
Dieses Tutorial erfordert ein grundlegendes Verst?ndnis von HTML und CSS. Das ist alles was Sie brauchen!
CSS-Pseudoklassen für dynamische Validierung
Wir veranschaulichen Echtzeit-Feedback mit einfachen HTML-Formularelementen und CSS.
Anf?ngliche HTML-Struktur (vereinfacht):
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
Anf?ngliches CSS-Styling (vereinfacht):
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
}
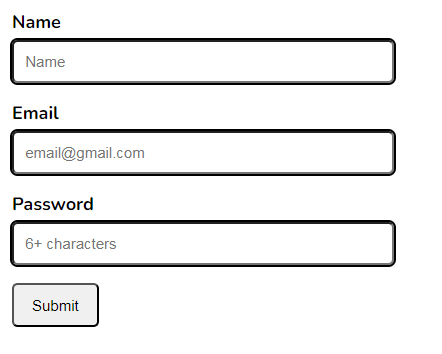
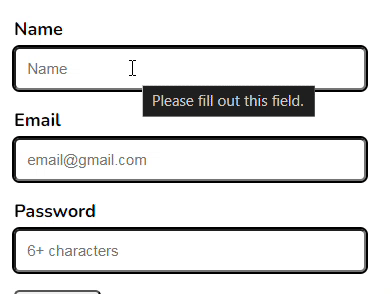
Erstes Aussehen:

Jetzt fügen wir die Magie von CSS-Pseudoklassen hinzu:
:validund:invalid: Diese geben sofortiges Feedback basierend darauf, ob die Eingabe gem?? den HTML5-Einschr?nkungen gültig ist (z. B.required,type="email").
input:valid {
outline-color: lightgreen;
}
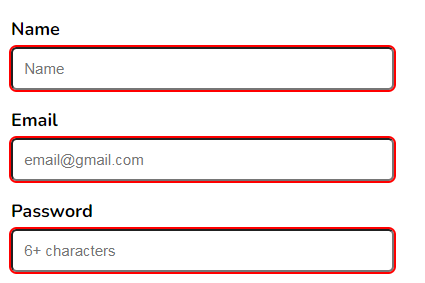
input:invalid {
outline-color: red;
}
:valid und :invalid in Aktion:

:user-validund:user-invalid: Diese geben Feedback basierend auf der Benutzerinteraktion, noch bevor die integrierte Validierung des Browsers einsetzt. Hinweis: Die Browserunterstützung für diese ist noch nicht universell.
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
}
:user-valid und :user-invalid (Veranschaulichung – Browserkompatibilit?t prüfen):

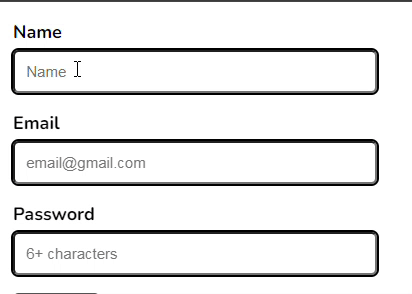
:placeholder-shown: Dies zielt auf Eingabefelder ab, w?hrend der Platzhaltertext sichtbar ist. In Kombination mit:validund:not()k?nnen wir Feedback erst geben, nachdem der Benutzer mit der Eingabe begonnen hat.
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
}
:placeholder-shownin Aktion:

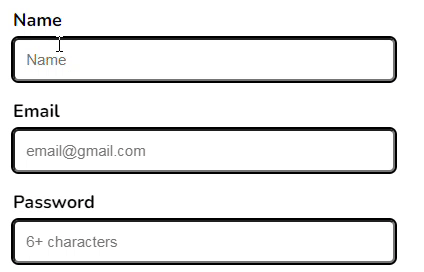
:focus: Um das Feedback w?hrend des Eingabevorgangs zu verfeinern und eine sofortige:invalidHervorhebung zu vermeiden, bevor der Benutzer die Daten vollst?ndig eingegeben hat, verwenden Sie:focus:invalid.
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
:focus:invalid für ein raffinierteres Erlebnis:

Fazit
Durch den strategischen Einsatz von CSS-Pseudoklassen k?nnen Sie Formulare erstellen, die klares, unmittelbares Feedback geben und so das Benutzererlebnis erheblich verbessern. Experimentieren Sie mit diesen Techniken, um intuitivere und benutzerfreundlichere Schnittstellen zu erstellen. Teilen Sie Ihre Gedanken und andere CSS-Pseudoklassen-Ideen in den Kommentaren unten mit!
Das obige ist der detaillierte Inhalt vonVerbessern Sie die Benutzererfahrung von Formularen mit CSS: Echtzeit-Feedback-Techniken für eine bessere Benutzerinteraktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;
 CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
Csssmostlycase-unempfindlich, buturlsandfontfamilynamesarecase-sensitiv.1) Eigenschaften und ValueslikeColor: rot; sensitiv.2) URLSMUTMATTHESERVER'SCASE, z.
 Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
AutoPrefixer ist ein Tool, das die Pr?fixe von Anbietern automatisch zu CSS -Attributen basierend auf dem Zielbrowserbereich hinzufügt. 1. Es l?st das Problem, die Pr?fixe mit Fehlern manuell aufrechtzuerhalten. 2. Arbeiten Sie das POSTCSS-Plug-in-Formular durch, analysieren Sie CSS, analysieren Sie Attribute, die vorangestellt werden müssen, und generieren Sie den Code gem?? Konfiguration. 3.. 4. Notizen enthalten nicht manuelles Hinzufügen von Pr?fixen, Konfigurationsaktualisierungen, Pr?fixe nicht alle Attribute, und es wird empfohlen, sie mit dem Pr?prozessor zu verwenden.
 Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANATOMATIONSNUMBERSEctions und.1) usecounter-resettoinitialize, counter-IncrementtoIncrease, und Counter () orcounters () todisplayValues.2) kombinierte withjavascriptfordynamiccontentToEsSureAccurateupdates.
 CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
In CSS sind Selektor- und Attributnamen fallempfindlich, w?hrend Werte, Namen, URLs und benutzerdefinierte Attribute fallempfindlich sind. 1. Die Auswahl- und Attributnamen sind unempfindlich, z. B. Hintergrundfarbe und Hintergrundfarbe sind gleich. 2. Die hexadezimale Farbe im Wert ist fallempfindlich, aber die benannte Farbe ist fallempfindlich, wie rot und rot ist ungültig. 3. Die URLs sind fallsempfindlich und k?nnen zu Ladeproblemen von Dateien führen. 4. Benutzerdefinierte Eigenschaften (Variablen) sind fallempfindlich und Sie müssen auf die Konsistenz des Falles bei der Verwendung achten.
 Was ist die Funktion conicgradient ()?
Jul 01, 2025 am 01:16 AM
Was ist die Funktion conicgradient ()?
Jul 01, 2025 am 01:16 AM
Theconic-Gradient () FunctionincsScreateScircular GradecentStroTRotateColorStopsaroundAcentralPoint.1.ISISIDEALFORPieCharts, Fortschrittsindikatoren, Farbw?sche und DecorativeBackgrounds.2






