 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erstellen eines Spam-E-Mail-Klassifikators mithilfe von KI: Eine grundlegende Anwendung
Erstellen eines Spam-E-Mail-Klassifikators mithilfe von KI: Eine grundlegende Anwendung
Erstellen eines Spam-E-Mail-Klassifikators mithilfe von KI: Eine grundlegende Anwendung
Dec 31, 2024 am 11:32 AMSpam-E-Mail-Klassifizierer mit Node.js
Dieses Projekt verwendet Node.js und die Natural-Bibliothek, um eine KI-basierte Anwendung zu erstellen, die E-Mails als Spam oder kein Spam. Die Anwendung verwendet einen Naive Bayes-Klassifikator zur Spam-Erkennung, einen g?ngigen Algorithmus für Textklassifizierungsaufgaben.
VoraussetzungenBevor Sie beginnen, stellen Sie sicher, dass Folgendes installiert ist:
- Node.js: Laden Sie Node.js herunter
- npm (Node Package Manager): npm wird mit der Node.js-Installation geliefert.
Schritt 1: Richten Sie Ihr Projekt ein
- Erstellen Sie einen Projektordner: ?ffnen Sie Ihr Terminal oder Ihre Eingabeaufforderung und erstellen Sie einen neuen Ordner für Ihr Projekt.
mkdir spam-email-classifier cd spam-email-classifier
- Node.js-Projekt initialisieren: Führen Sie im Ordner den folgenden Befehl aus, um eine package.json-Datei zu erstellen.
npm init -ySchritt 2: Abh?ngigkeiten installieren
Führen Sie den folgenden Befehl aus, um die erforderlichen Abh?ngigkeiten zu installieren:
npm install natural
- natürlich: Eine Bibliothek, die verschiedene NLP-Tools (Natural Language Processing) bereitstellt, einschlie?lich der Klassifizierung mit Naive Bayes.
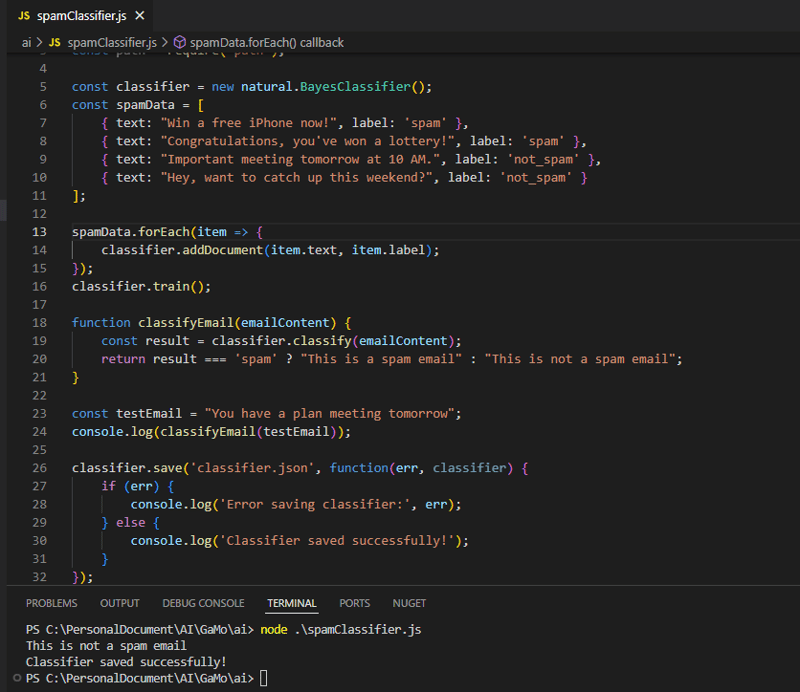
Erstellen Sie eine neue JavaScript-Datei (z. B. spamClassifier.js) und fügen Sie den folgenden Code hinzu:
const natural = require('natural');
// Create a new Naive Bayes classifier
const classifier = new natural.BayesClassifier();
// Sample spam and non-spam data
const spamData = [
{ text: "Congratulations, you've won a 00 gift card!", label: 'spam' },
{ text: "You are eligible for a free trial, click here to sign up.", label: 'spam' },
{ text: "Important meeting tomorrow at 10 AM", label: 'not_spam' },
{ text: "Let's grab lunch this weekend!", label: 'not_spam' }
];
// Add documents to the classifier (training data)
spamData.forEach(item => {
classifier.addDocument(item.text, item.label);
});
// Train the classifier
classifier.train();
// Function to classify an email
function classifyEmail(emailContent) {
const result = classifier.classify(emailContent);
return result === 'spam' ? "This is a spam email" : "This is not a spam email";
}
// Example of using the classifier to detect spam
const testEmail = "Congratulations! You have won a 00 gift card.";
console.log(classifyEmail(testEmail)); // Output: "This is a spam email"
// Save the trained model to a file (optional)
classifier.save('spamClassifier.json', function(err, classifier) {
if (err) {
console.log('Error saving classifier:', err);
} else {
console.log('Classifier saved successfully!');
}
});
Schritt 4: Führen Sie den Klassifikator aus
Um den Klassifikator auszuführen, ?ffnen Sie ein Terminal und navigieren Sie zum Projektordner. Führen Sie dann den folgenden Befehl aus:
node spamClassifier.jsSie sollten eine Ausgabe ?hnlich dieser sehen:
This is a spam email Classifier saved successfully!Schritt 5: Laden Sie den gespeicherten Klassifikator (optional)
Sie k?nnen das Klassifizierungsmodell sp?ter laden, um neue E-Mails zu klassifizieren. So laden Sie das Modell und klassifizieren neue E-Mails:
const natural = require('natural');
// Load the saved classifier
natural.BayesClassifier.load('spamClassifier.json', null, function(err, classifier) {
if (err) {
console.log('Error loading classifier:', err);
} else {
// Classify a new email
const testEmail = "You have won a free iPhone!";
console.log(classifier.classify(testEmail)); // Output: 'spam' or 'not_spam'
}
});
Schritt 6: Modell verbessern (optional)
Um die Genauigkeit des Spam-Klassifikators zu verbessern, k?nnen Sie:
- Weitere Trainingsdaten hinzufügen: Fügen Sie weitere Beispiele von Spam- und Nicht-Spam-E-Mails hinzu.
- Experimentieren Sie mit verschiedenen Algorithmen: Probieren Sie andere Klassifizierungsalgorithmen oder -modelle aus, wenn Naive Bayes für Ihre Anforderungen nicht ausreicht.
- Verwenden Sie fortgeschrittene Techniken: Implementieren Sie Deep Learning oder neuronale Netze für komplexere Klassifizierungsaufgaben.
Wenn Sie E-Mails über die App senden oder empfangen m?chten, k?nnen Sie die
Nodemailer-Bibliothek zum Senden von E-Mails verwenden.
- Nodemailer installieren:
mkdir spam-email-classifier cd spam-email-classifier
- E-Mail senden (Beispiel):
npm init -y

Abschluss
Dieser Leitfaden führte Sie durch die Einrichtung einer KI-App mit Node.js und Naive Bayes, um E-Mails als Spam oder Nicht-Spam zu klassifizieren. Sie k?nnen diese App erweitern um:
- Hinzufügen weiterer Trainingsdaten für eine bessere Genauigkeit.
- Verwendung fortschrittlicherer Techniken des maschinellen Lernens.
- Integration des Klassifikators in eine Webanwendung oder ein E-Mail-System.
Das obige ist der detaillierte Inhalt vonErstellen eines Spam-E-Mail-Klassifikators mithilfe von KI: Eine grundlegende Anwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.





