? Anf?ngerprojekt: Anmelde-/Anmeldeschnittstelle ?
In diesem Projekt erstellen Sie eine einfache Anmelde- und Anmeldeschnittstelle, die nur HTML und CSS verwendet. Es ist ein perfektes Projekt für Anf?nger, um das Strukturieren von Formularen, das Anwenden grundlegender Stile und das Entwerfen von Benutzeroberfl?chen zu verstehen.
? Projektübersicht
Funktionen
- Oberfl?che mit Registerkarten: Wechseln Sie zwischen Anmelde- und Anmeldeformularen.
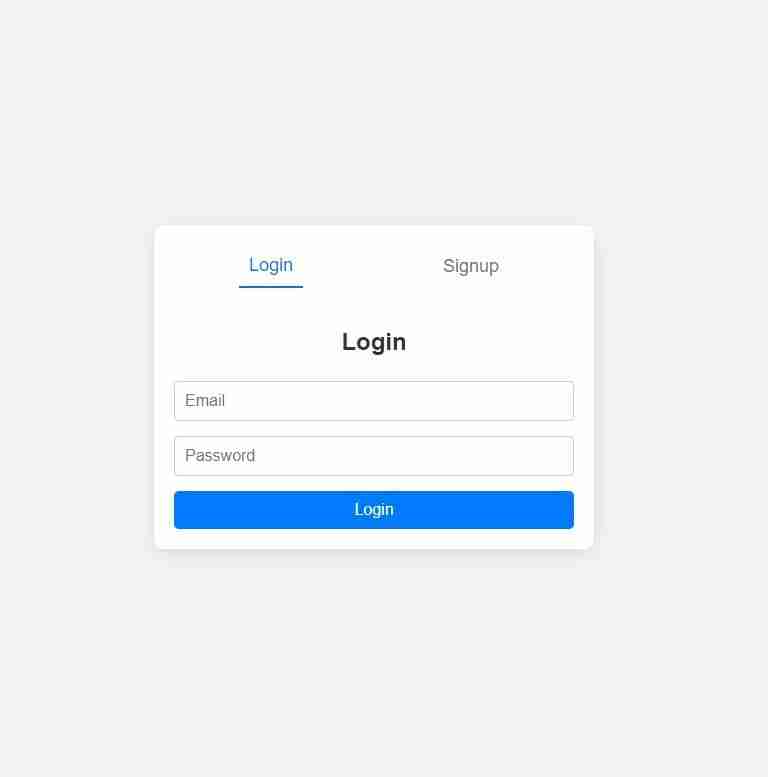
- Anmeldeformular: Erm?glicht Benutzern die Eingabe ihrer E-Mail-Adresse und ihres Passworts.
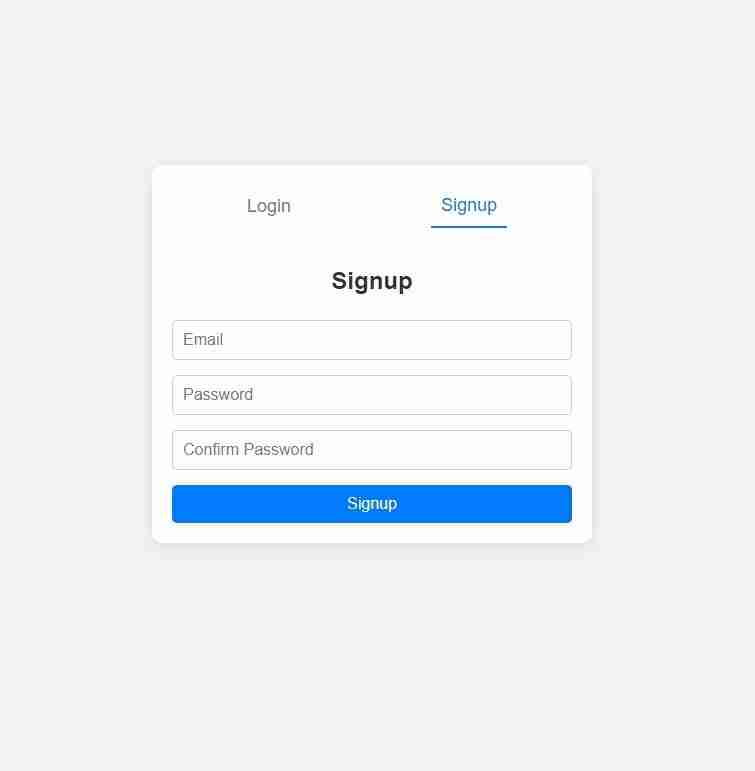
- Anmeldeformular: Sammelt E-Mail, Passwort und ein Best?tigungspasswort.
- Grundlegendes Styling: Responsives Layout mit klarem Design.
- Hover-Effekte: Interaktive Elemente mit Hover-Effekten.

? Dateistruktur
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
? Schlüsselkonzepte für das Lernen
-
HTML-Formulare:
- Anmelde- und Anmeldeformulare mithilfe von
- Verwendung von Platzhaltern zur Benutzerführung.
-
CSS-Styling:
- Schaltfl?chen, Eingaben und Container für ein sauberes Layout gestalten.
- Hover-Effekte und überg?nge für interaktive Elemente hinzufügen.
- Implementierung einfacher Responsive-Design-Techniken.
-
Registerkarten-Schnittstellenlogik (mit JavaScript):
- Umschalten zwischen Anmelde- und Anmeldeformular.
- Verwendung des onclick-Attributs zum Aufrufen von Funktionen.
- Dynamisches Hinzufügen und Entfernen von CSS-Klassen, um Inhalte anzuzeigen oder auszublenden.

?? So führen Sie das Projekt durch
-
Erstellen Sie die Dateien:
- Erstellen Sie index.html und style.css im selben Ordner.
- Kopieren Sie den Code in die entsprechenden Dateien.
?ffnen Sie index.html in Ihrem Browser:
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
-
Verwenden Sie die Schnittstelle:
- Klicken Sie auf die Registerkarte Anmelden oder Anmelden, um zwischen den Formularen zu wechseln.
- Füllen Sie die Felder aus und senden Sie sie ab (keine Backend-Verarbeitung inbegriffen).
? Verbesserungen zum Ausprobieren
- Formularvalidierung: Fügen Sie einfache Validierungsmeldungen für falsche Eingaben hinzu.
- Passwort-Sichtbarkeit umschalten: Fügen Sie ein Kontrollk?stchen ?Passwort anzeigen“ hinzu.
- Animationen: Verwenden Sie CSS-Animationen beim Wechseln zwischen Registerkarten.
- Dunkler Modus: Erstellen Sie ein dunkles Thema für die Benutzeroberfl?che.
? Auf GitHub ansehen
Das obige ist der detaillierte Inhalt vonLogin-Registrierungsschnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
Was ist 'Render-Blocking-CSS'?
Jun 24, 2025 am 12:42 AM
CSS -Bl?cke Seitenrenderung, da Browser inline und externe CSS standardm??ig als wichtige Ressourcen anzeigen, insbesondere mit importierten Stylesheets, Header gro?er Mengen an Inline -CSS und nicht optimierten Medienfragestilen. 1. extrahieren kritische CSS und einbetten Sie es in HTML ein; 2. Verz?gerung des Ladens nichtkritischer CSS durch JavaScript; 3.. Verwenden Sie Medienattribute, um das Laden wie Druckstile zu optimieren. 4. Komprimieren und verschmelzen CSS, um Anfragen zu reduzieren. Es wird empfohlen, Tools zum Extrahieren von Schlüssel -CSS zu verwenden, REL = "Vorspannung" zu kombinieren, und verwenden Sie die asynchrone Belastung und verwenden Sie die Medienverz?gerungsladeverletzung, um eine überm??ige Aufteilung und eine komplexe Skriptsteuerung zu vermeiden.
 Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
Externe vs. interne CSS: Was ist der beste Ansatz?
Jun 20, 2025 am 12:45 AM
ThebestApproachforcssDependsonTheProject'Sspecificneeds.forlargerProjects, externalcssisbetterDuetomaintainability;
 CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
CSS -Fallempfindlichkeit: Verstehen, worauf es ankommt
Jun 20, 2025 am 12:09 AM
Csssmostlycase-unempfindlich, buturlsandfontfamilynamesarecase-sensitiv.1) Eigenschaften und ValueslikeColor: rot; sensitiv.2) URLSMUTMATTHESERVER'SCASE, z.
 Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
AutoPrefixer ist ein Tool, das die Pr?fixe von Anbietern automatisch zu CSS -Attributen basierend auf dem Zielbrowserbereich hinzufügt. 1. Es l?st das Problem, die Pr?fixe mit Fehlern manuell aufrechtzuerhalten. 2. Arbeiten Sie das POSTCSS-Plug-in-Formular durch, analysieren Sie CSS, analysieren Sie Attribute, die vorangestellt werden müssen, und generieren Sie den Code gem?? Konfiguration. 3.. 4. Notizen enthalten nicht manuelles Hinzufügen von Pr?fixen, Konfigurationsaktualisierungen, Pr?fixe nicht alle Attribute, und es wird empfohlen, sie mit dem Pr?prozessor zu verwenden.
 Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
Was sind CSS -Z?hler?
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANATOMATIONSNUMBERSEctions und.1) usecounter-resettoinitialize, counter-IncrementtoIncrease, und Counter () orcounters () todisplayValues.2) kombinierte withjavascriptfordynamiccontentToEsSureAccurateupdates.
 CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
CSS: Wann ist der Fall wichtig (und wann nicht)?
Jun 19, 2025 am 12:27 AM
In CSS sind Selektor- und Attributnamen fallempfindlich, w?hrend Werte, Namen, URLs und benutzerdefinierte Attribute fallempfindlich sind. 1. Die Auswahl- und Attributnamen sind unempfindlich, z. B. Hintergrundfarbe und Hintergrundfarbe sind gleich. 2. Die hexadezimale Farbe im Wert ist fallempfindlich, aber die benannte Farbe ist fallempfindlich, wie rot und rot ist ungültig. 3. Die URLs sind fallsempfindlich und k?nnen zu Ladeproblemen von Dateien führen. 4. Benutzerdefinierte Eigenschaften (Variablen) sind fallempfindlich und Sie müssen auf die Konsistenz des Falles bei der Verwendung achten.
 Was ist die Funktion conicgradient ()?
Jul 01, 2025 am 01:16 AM
Was ist die Funktion conicgradient ()?
Jul 01, 2025 am 01:16 AM
Theconic-Gradient () FunctionincsScreateScircular GradecentStroTRotateColorStopsaroundAcentralPoint.1.ISISIDEALFORPieCharts, Fortschrittsindikatoren, Farbw?sche und DecorativeBackgrounds.2







