Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Integrieren von Tailwind CSS mit anderen Frontend-Frameworks für Admin-Panels
Integrieren von Tailwind CSS mit anderen Frontend-Frameworks für Admin-Panels
Integrieren von Tailwind CSS mit anderen Frontend-Frameworks für Admin-Panels
Dec 07, 2024 am 05:59 AMAdmin-Panels sind unverzichtbare Werkzeuge für die effiziente Verwaltung und Analyse von Daten in modernen Webanwendungen. Tailwind CSS, ein hochgradig anpassbares Utility-First-CSS-Framework, wird schnell zur ersten Wahl für die Erstellung sauberer und reaktionsf?higer Schnittstellen. Durch die Kombination von Tailwind CSS mit Frameworks wie React, Angular, Vue.js und Next.js k?nnen Entwickler leistungsstarke und optisch beeindruckende Admin-Panels erstellen. In diesem Blog werden wir die Vorteile der Integration von Tailwind CSS-Admin-Vorlagen mit anderen Frontend-Frameworks untersuchen und einige beliebte Vorlagen vorstellen.
Warum Tailwind CSS für Admin-Panels verwenden?
1. Anpassungsflexibilit?t
Mit Tailwind CSS k?nnen Entwickler benutzerdefinierte Themen und Stile direkt in ihren Projekten definieren. Diese Flexibilit?t erleichtert die Anpassung an die Branding- und Designanforderungen eines Admin-Panels.
2. Vordefinierte Utility-Klassen
Mit einer umfangreichen Bibliothek an Utility-Klassen macht Tailwind CSS das Schreiben sich wiederholender CSS überflüssig und erm?glicht so eine schnellere Entwicklung.
3. Responsives Design
Tailwind CSS vereinfacht Responsive Design mit integrierten Klassen für verschiedene Bildschirmgr??en und sorgt dafür, dass Admin-Panels auf jedem Ger?t gut aussehen.
4. Integrationskompatibilit?t
Tailwind CSS kann nahtlos in moderne Frontend-Frameworks integriert werden, was es zu einer vielseitigen Wahl für die Erstellung dynamischer und interaktiver Admin-Panels macht.
Integrieren von Tailwind CSS mit Frontend-Frameworks
1. Reagieren und Rückenwind-CSS
Die komponentenbasierte Architektur von React l?sst sich gut mit Tailwind CSS kombinieren. Mithilfe von Bibliotheken wie Create React App oder Next.js k?nnen Entwickler schnell Projekte mit dem Utility-First-Stil von Tailwind einrichten.
-
Empfohlene Vorlage:
Flexy React Material-Dashboard
 Demo-Link
Demo-Link
2. Angular- und Tailwind-CSS
Das robuste Angular-Framework in Kombination mit Tailwind CSS kann hochgradig interaktive Admin-Panels erstellen. Tailwind kann für ein nahtloses Styling in Angular CLI-Projekte integriert werden.
-
Empfohlene Vorlage:
MaterialPro Angular Dashboard
 Demo-Link
Demo-Link
3. Vue.js und Tailwind CSS
Vue.js bietet Einfachheit und Flexibilit?t und ist somit ideal für Projekte, die Tailwind CSS verwenden. Entwickler k?nnen schnell skalierbare Admin-Panels mit minimalem Boilerplate-Code erstellen.
-
Empfohlene Vorlage:
Spike Vue.js Admin-Vorlage
 Demo-Link
Demo-Link
4. Next.js und Tailwind CSS
Next.js bietet serverseitige Rendering- und statische Site-Generierungsfunktionen und ist damit eine ausgezeichnete Wahl für Tailwind CSS-Admin-Panels, bei denen die Leistung im Vordergrund steht.
-
Empfohlene Vorlage:
MaterialPro Next.js Admin-Dashboard
 Demo-Link
Demo-Link
5. Nuxt.js und Tailwind CSS
Für Vue-basierte SSR-Projekte arbeitet Nuxt.js nahtlos mit Tailwind CSS zusammen, um funktionsreiche Admin-Panels bereitzustellen.
-
Empfohlene Vorlage:
Spike Nuxt.js Admin-Vorlage
 Demo-Link
Demo-Link
Kostenlose und Premium-CSS-Admin-Vorlagen von Tailwind
Kostenlose Optionen
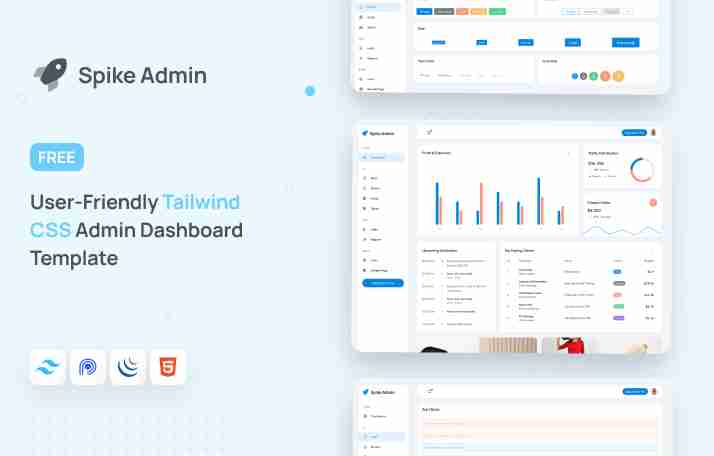
- Spike Free Tailwind Admin-Vorlage

Demo-Link
-
Flexy Free Next.js Admin-Vorlage
 Demo-Link
Demo-Link
Premium-Optionen
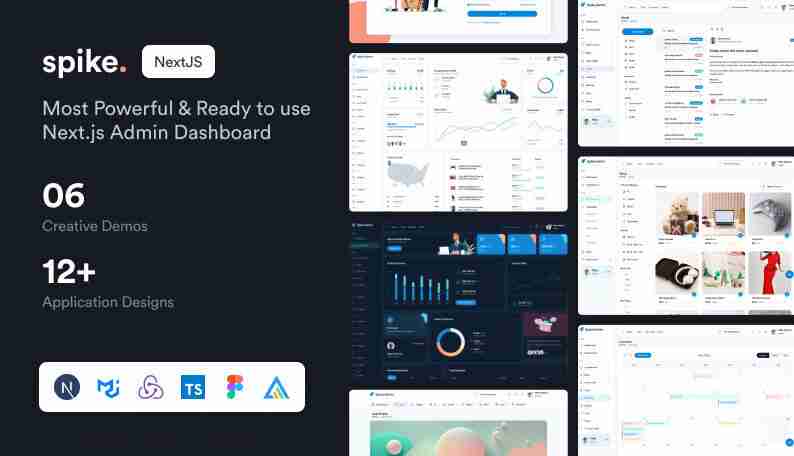
Spike Next.js Admin-Vorlage

Demo-LinkFlexy Bootstrap Admin-Vorlage

Demo-Link
Abschluss
Die Integration von Tailwind CSS-Admin-Vorlagen mit beliebten Frameworks wie React, Angular, Vue.js, Next.js und Nuxt.js kann den Entwicklungsprozess erheblich verbessern. Ganz gleich, ob Sie ein dynamisches Dashboard für die Datenanalyse oder ein elegantes Admin-Panel für die Backend-Verwaltung erstellen, Tailwind CSS bietet die Tools und die Flexibilit?t, um eine funktionsreiche Oberfl?che zu erstellen.
Suchen Sie nach gebrauchsfertigen Vorlagen? Schauen Sie sich Plattformen wie WrapPixel an, um eine umfangreiche Sammlung kostenloser und Premium-Tailwind CSS-Admin-Vorlagen zu finden, die auf Ihre Bedürfnisse zugeschnitten sind.
Entdecken Sie weitere Vorlagen:
Eine gr??ere Auswahl an Vorlagen finden Sie unter WrapPixel oder AdminMart.
Das obige ist der detaillierte Inhalt vonIntegrieren von Tailwind CSS mit anderen Frontend-Frameworks für Admin-Panels. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Hei?e KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem v?llig kostenlosen KI-Gesichtstausch-Tool aus!

Hei?er Artikel

Hei?e Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Hei?e Themen
 Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Die Verwirrung beseitigen
Jun 20, 2025 am 12:27 AM
Java und JavaScript sind unterschiedliche Programmiersprachen, die jeweils für verschiedene Anwendungsszenarien geeignet sind. Java wird für die Entwicklung gro?er Unternehmen und mobiler Anwendungen verwendet, w?hrend JavaScript haupts?chlich für die Entwicklung von Webseiten verwendet wird.
 JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScript -Kommentare: Kurzer Erl?uterung
Jun 19, 2025 am 12:40 AM
JavaScriptComents AreseessentialFormaintaining, Lesen und GuidingCodeexexecution.1) einzelne Linecommments Arequickickexplanationen.2) Multi-LindexplainComproxlogicorProvedetailedDocumentation.3) InlinecommentsclarifyspecificPartsosensofCode.BestPracticic
 Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Wie arbeite man mit Daten und Zeiten in JS?
Jul 01, 2025 am 01:27 AM
Die folgenden Punkte sollten bei der Verarbeitung von Daten und Zeiten in JavaScript festgestellt werden: 1. Es gibt viele M?glichkeiten, Datumsobjekte zu erstellen. Es wird empfohlen, ISO -Format -Zeichenfolgen zu verwenden, um die Kompatibilit?t sicherzustellen. 2. Die Zeitinformationen erhalten und festlegen k?nnen und setzen Sie Methoden fest, und beachten Sie, dass der Monat mit 0 beginnt. 3. Die manuell formatierende Daten sind Zeichenfolgen erforderlich, und auch Bibliotheken von Drittanbietern k?nnen verwendet werden. 4. Es wird empfohlen, Bibliotheken zu verwenden, die Zeitzonen wie Luxon unterstützen. Das Beherrschen dieser wichtigen Punkte kann h?ufige Fehler effektiv vermeiden.
 Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
Warum sollten Sie Tags am Ende des platzieren?
Jul 02, 2025 am 01:22 AM
PlatztagsattheBottomofabogpostorwebpageServeSpracticalPurposesforseo, Usexperience und design.1ithelpswithseobyallowingEnginestoaccessKeyword-relevantTagswithoutClutteringHemainContent.2.
 JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: Ein umfassender Vergleich für Entwickler
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScript: Datentypen zur effizienten Codierung untersuchen
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Was sprudelt und f?ngt Ereignis im Dom?
Jul 02, 2025 am 01:19 AM
Ereigniserfassung und Blase sind zwei Phasen der Ereignisausbreitung in DOM. Die Erfassung erfolgt von der oberen Schicht bis zum Zielelement, und die Blase ist vom Zielelement bis zur oberen Schicht. 1. Die Ereigniserfassung wird implementiert, indem der UseCapture -Parameter von AddEventListener auf true festgelegt wird. 2. Ereignisblase ist das Standardverhalten, Uscapture ist auf false oder weggelassen. 3. Die Ereignisausbreitung kann verwendet werden, um die Ereignisausbreitung zu verhindern. 4. Event Bubbling unterstützt die Ereignisdelegation, um die Effizienz der dynamischen Inhaltsverarbeitung zu verbessern. 5. Capture kann verwendet werden, um Ereignisse im Voraus abzufangen, wie z. B. Protokollierung oder Fehlerverarbeitung. Das Verst?ndnis dieser beiden Phasen hilft dabei, das Timing und die Reaktion von JavaScript auf Benutzeroperationen genau zu steuern.
 Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Was ist der Unterschied zwischen Java und JavaScript?
Jun 17, 2025 am 09:17 AM
Java und JavaScript sind verschiedene Programmiersprachen. 1.Java ist eine statisch typisierte und kompilierte Sprache, die für Unternehmensanwendungen und gro?e Systeme geeignet ist. 2. JavaScript ist ein dynamischer Typ und eine interpretierte Sprache, die haupts?chlich für die Webinteraktion und die Front-End-Entwicklung verwendet wird.



 Demo-Link
Demo-Link
 Demo-Link
Demo-Link
 Demo-Link
Demo-Link
 Demo-Link
Demo-Link
 Demo-Link
Demo-Link
 Demo-Link
Demo-Link